Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Trong thế giới phát triển web hiện đại, lập trình viên frontend cần phải làm việc với nhiều công cụ để tạo ra các trang web và ứng dụng web đẹp và mạnh mẽ. Trong bài viết này, mình sẽ giới thiệu một số công cụ mà mọi lập trình viên frontend nên biết và sử dụng.
1. DevTools
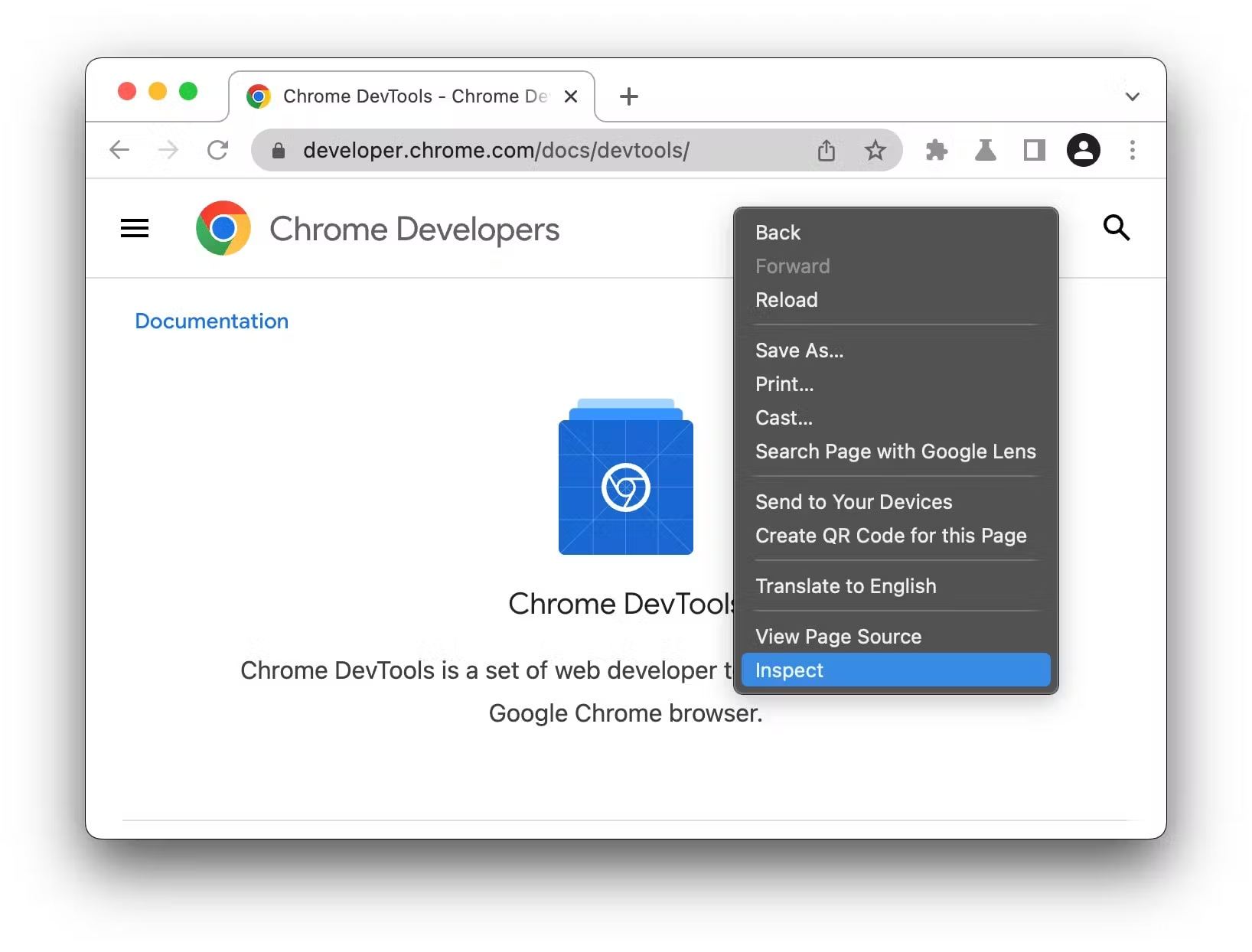
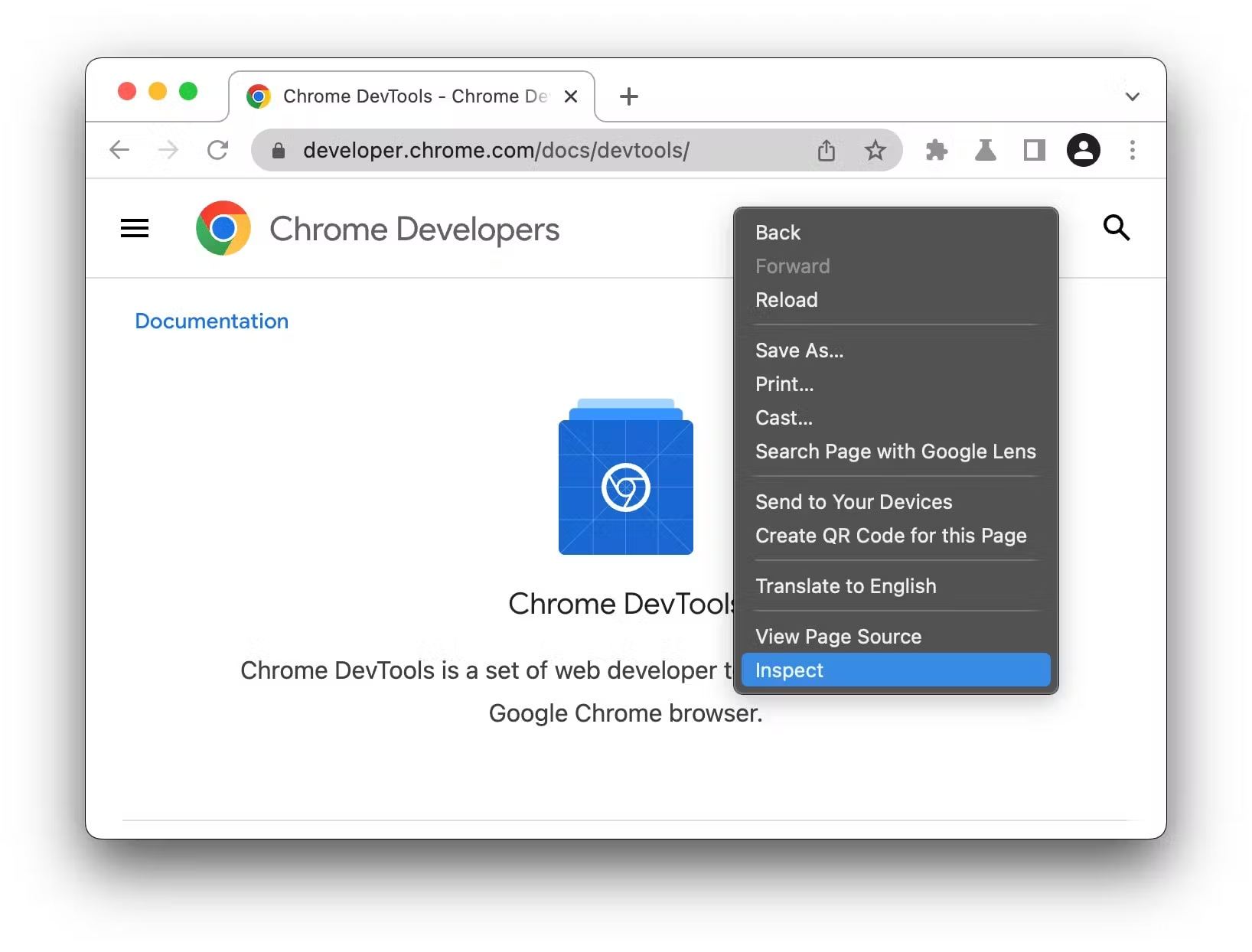
Trình duyệt web (như Google Chrome, Mozilla Firefox, hoặc Microsoft Edge) là công cụ quan trọng dành cho lập trình viên frontend. Chúng cho phép bạn kiểm tra và gỡ lỗi trực tiếp trên trình duyệt, điều này giúp bạn hiểu rõ cách trang web của bạn hoạt động trên các nền tảng khác nhau. Các công cụ phát triển tích hợp sẵn trong trình duyệt như DevTools của Chrome giúp bạn kiểm tra mã nguồn, hiệu suất và gỡ lỗi một cách dễ dàng.


2. Git và Github
- Git là hệ thống quản lý mã nguồn phân tán mạnh mẽ. Nó cho phép bạn theo dõi các thay đổi trong mã nguồn, hợp nhất code từ nhiều nguồn và quản lý dự án một cách hiệu quả.
- GitHub là một dịch vụ lưu trữ mã nguồn phổ biến, cho phép bạn lưu trữ mã nguồn của bạn trực tuyến và làm việc cùng nhóm.


3. Lighthouse và PageSpeed Insights
Lighthouse và PageSpeed Insights là các công cụ của Google giúp bạn đánh giá và tối ưu hóa hiệu suất trang web của bạn. Chúng kiểm tra các yếu tố như tải trang nhanh chóng, khả năng phản hồi trên điện thoại di động và an toàn trực tuyến.


4. Figma, XD, Sketch, Photoshop
Nếu bạn là một lập trình viên frontend kiểm soát cả thiết kế đồ họa, công cụ như Adobe XD, Figma, Sketch và Photoshop giúp bạn thiết kế giao diện người dùng trước khi bắt tay vào viết code.


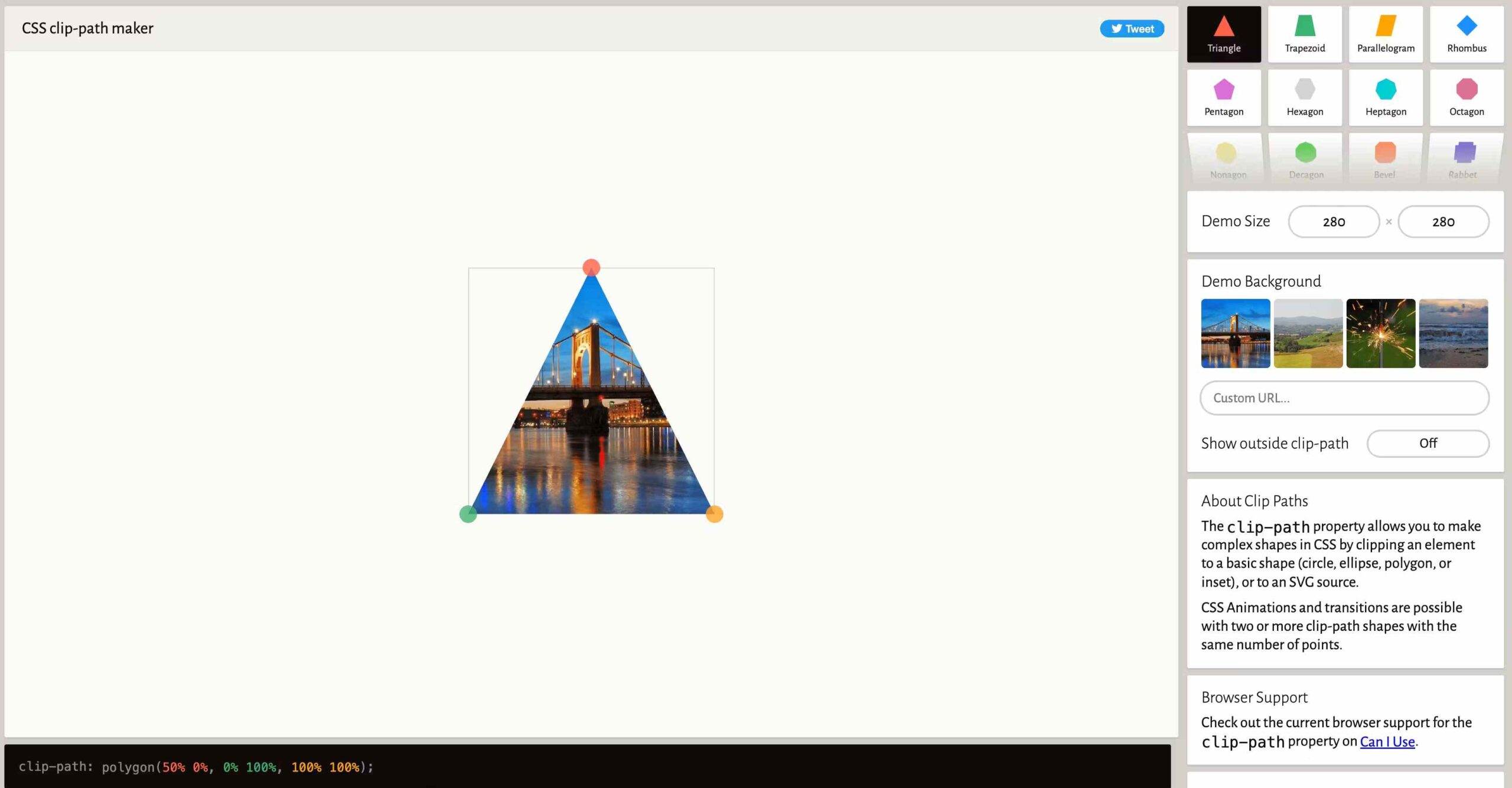
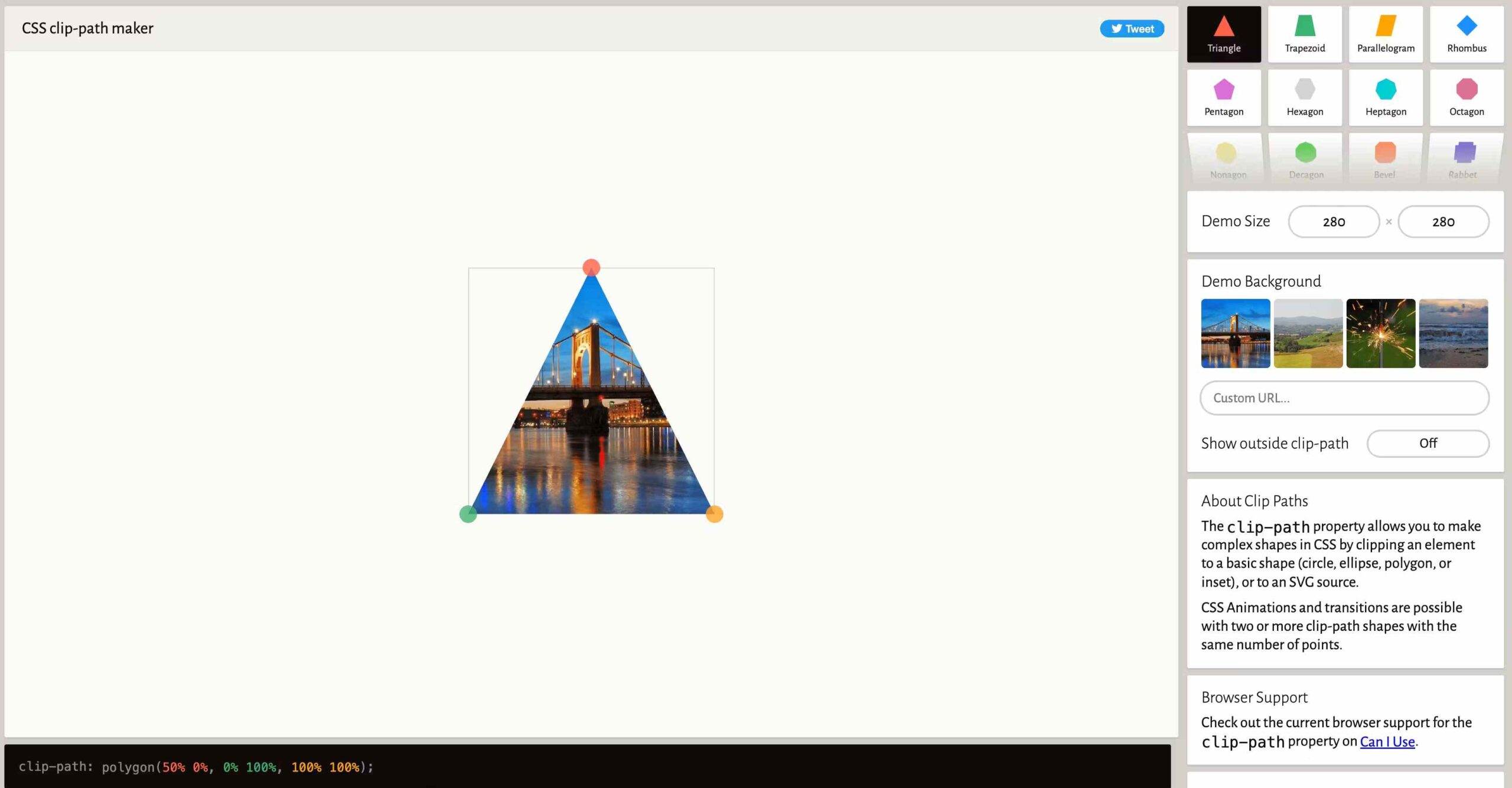
5. Clip-path maker
Trong thế giới thiết kế web, việc tạo các hình dạng tùy chỉnh cho phần tử HTML đã trở thành một phần quan trọng của quá trình phát triển. Sử dụng thuộc tính CSS clip-path, bạn có thể tạo ra các hình dạng độc đáo cho các phần tử trang web của mình. Tuy nhiên, việc tạo mã clip-path có thể phức tạp và tốn thời gian.
Đó là lý do tại sao Clip-path-maker trở nên quan trọng đối với các lập trình viên frontend. Đây là một công cụ trực tuyến miễn phí giúp bạn dễ dàng tạo ra các hình dạng tùy chỉnh bằng cách tương tác trực quan.


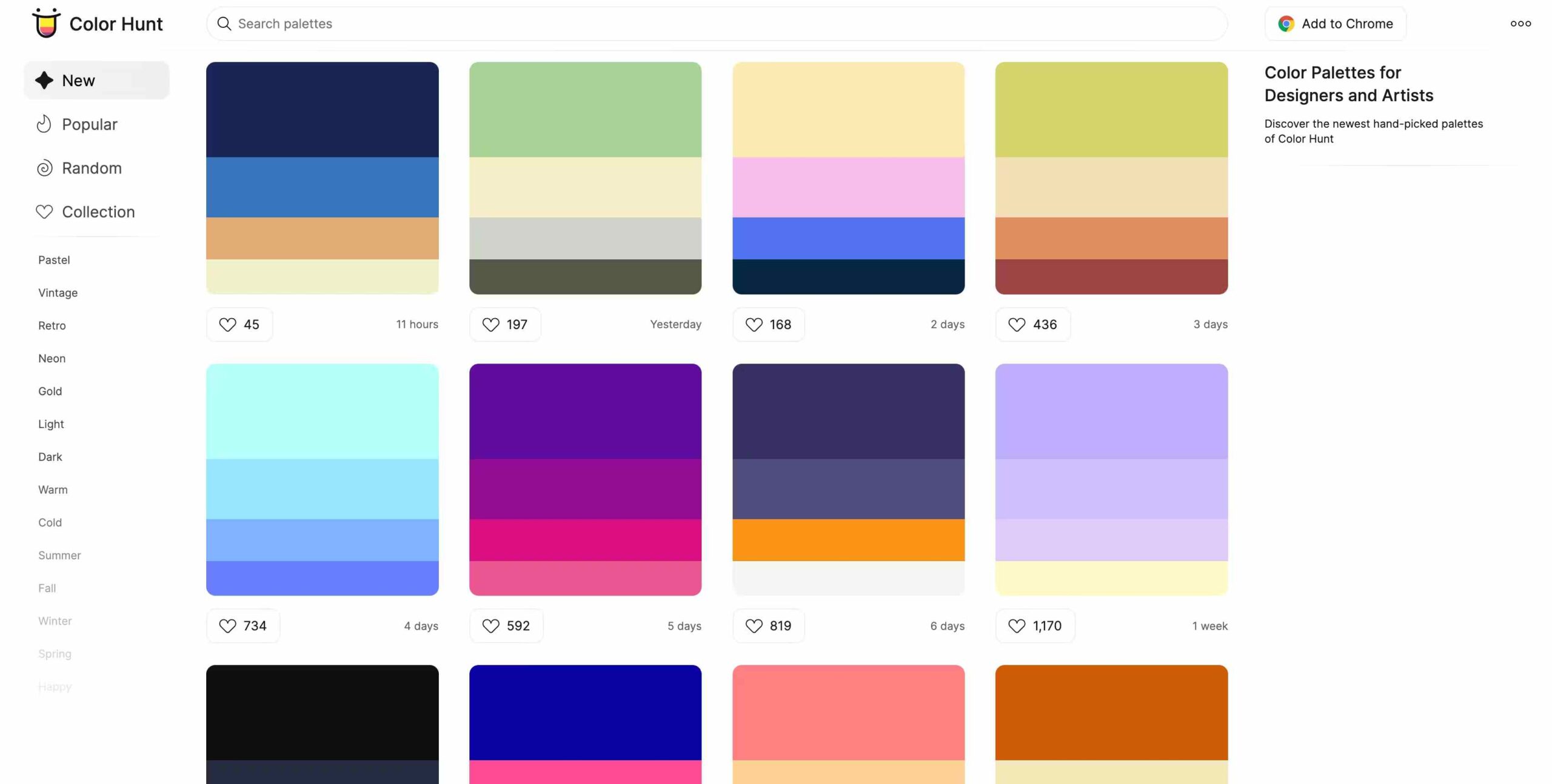
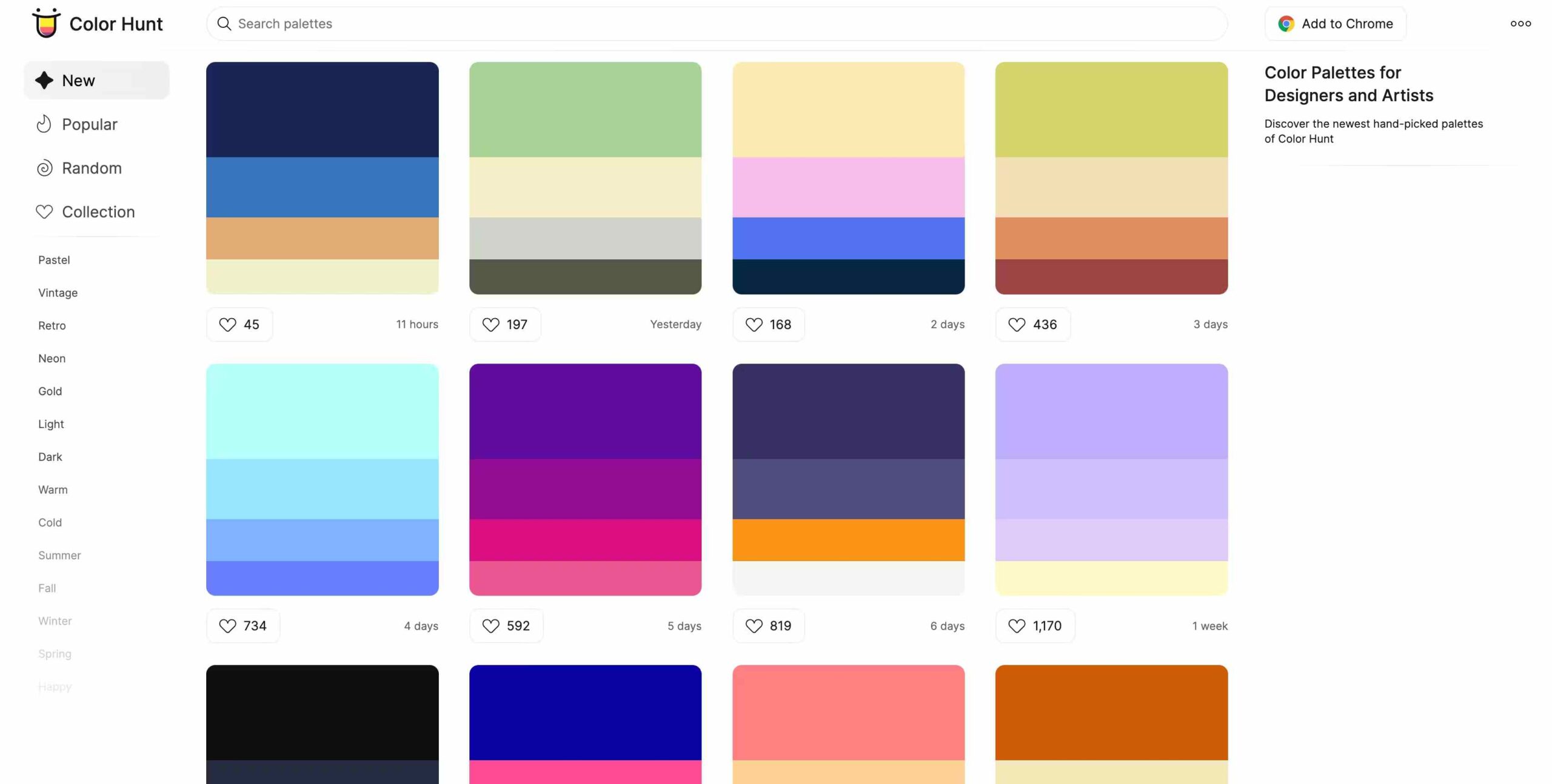
6. Color Hunt
Color Hunt là một trang web cung cấp các bảng màu sắc tương phản và hài hòa để bạn sử dụng trong thiết kế của mình. Các bảng màu này đã được người sáng tạo thiết kế và chia sẻ với cộng đồng.


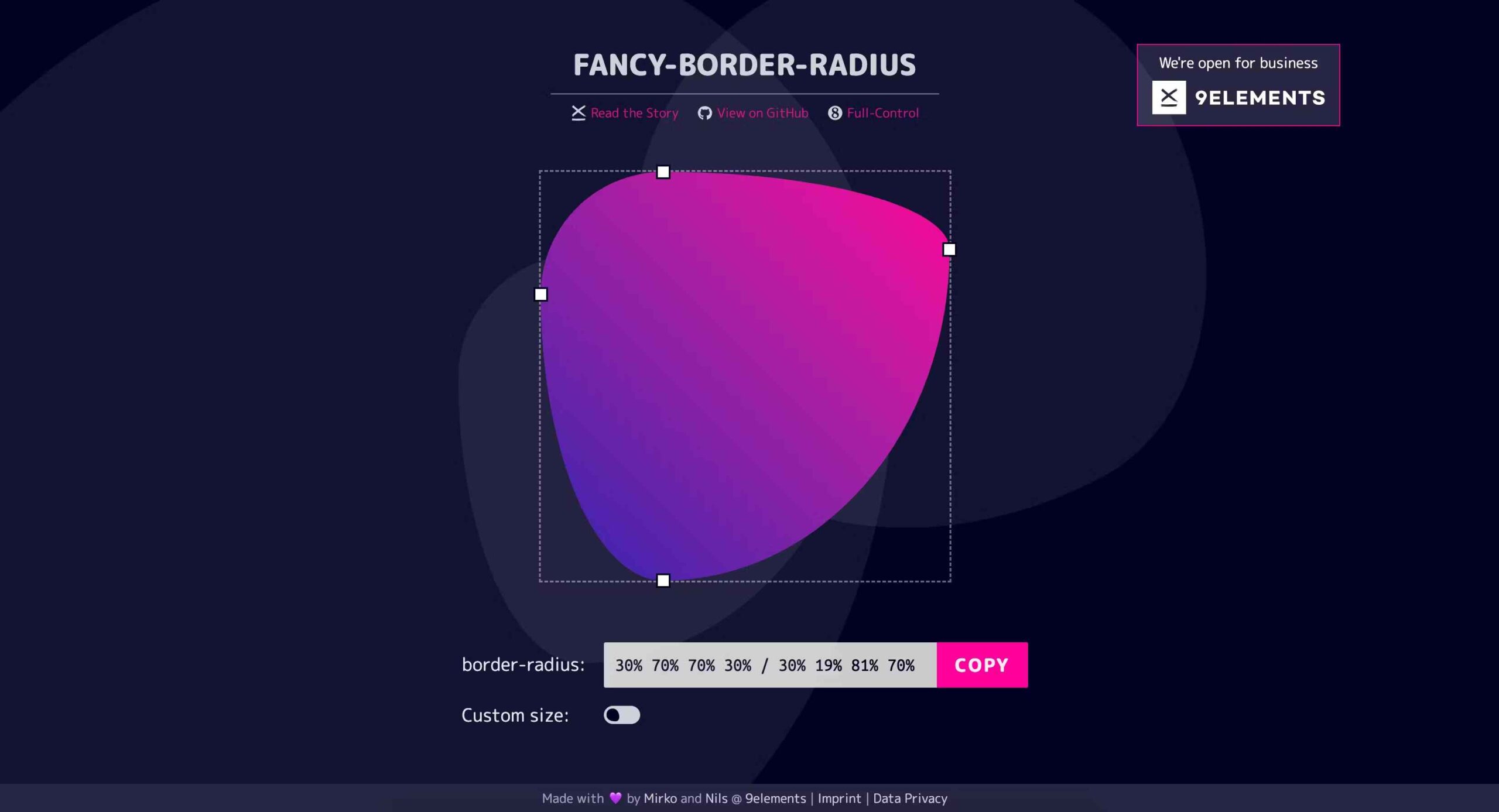
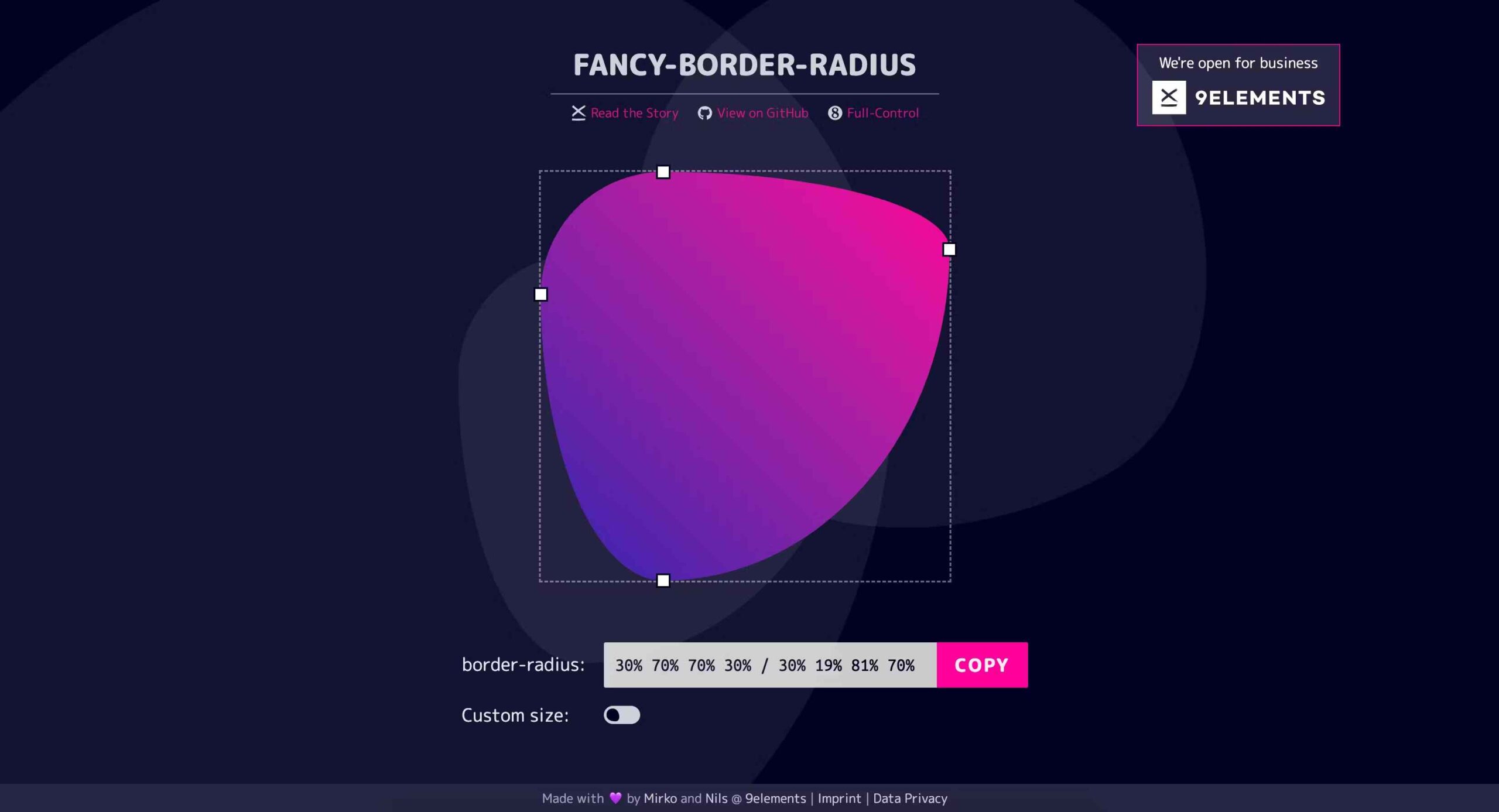
7. Fancy Border Radius Generator
Fancy Border Radius Generator là một công cụ trực tuyến miễn phí giúp bạn tạo ra các kiểu bo tròn một cách dễ dàng. Công cụ này tập trung vào thuộc tính border-radius để tạo ra các góc bo tròn với hình dạng độc đáo và sáng tạo.


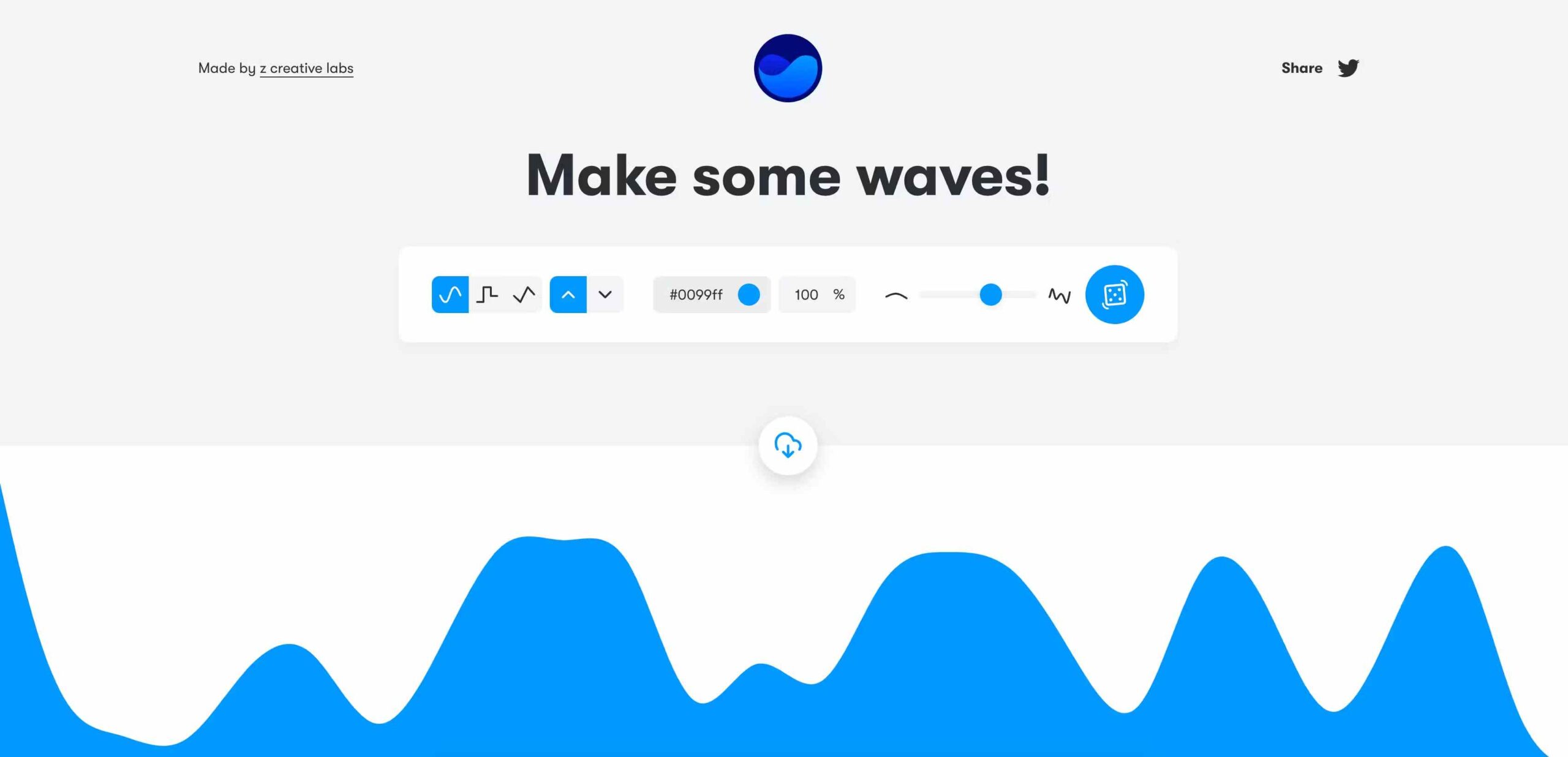
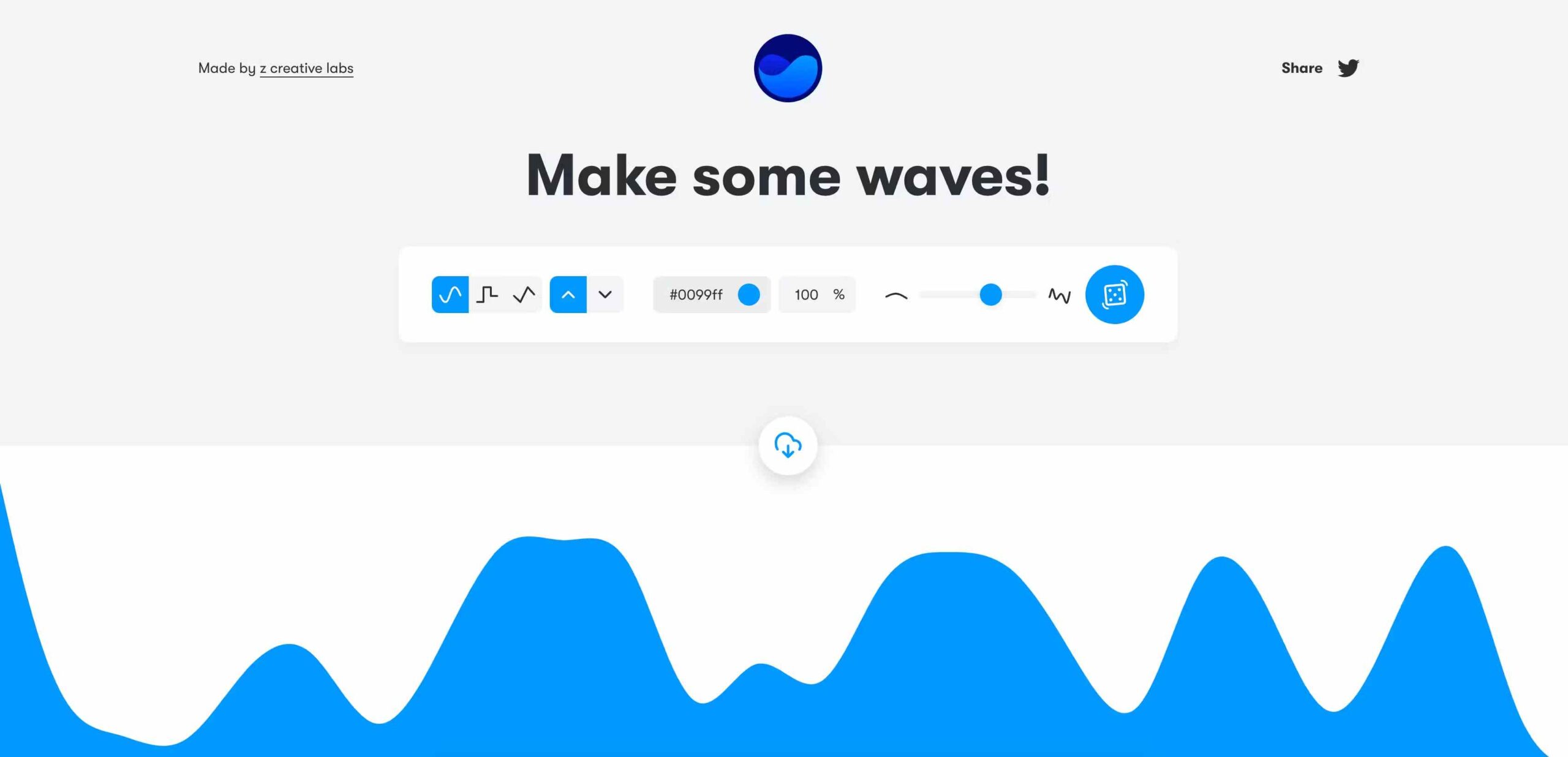
8. Get Waves
Get Waves là một công cụ trực tuyến miễn phí, nó giúp bạn tạo ra các hình sóng tùy chỉnh dễ dàng và nhanh chóng để sử dụng trong thiết kế frontend của bạn.


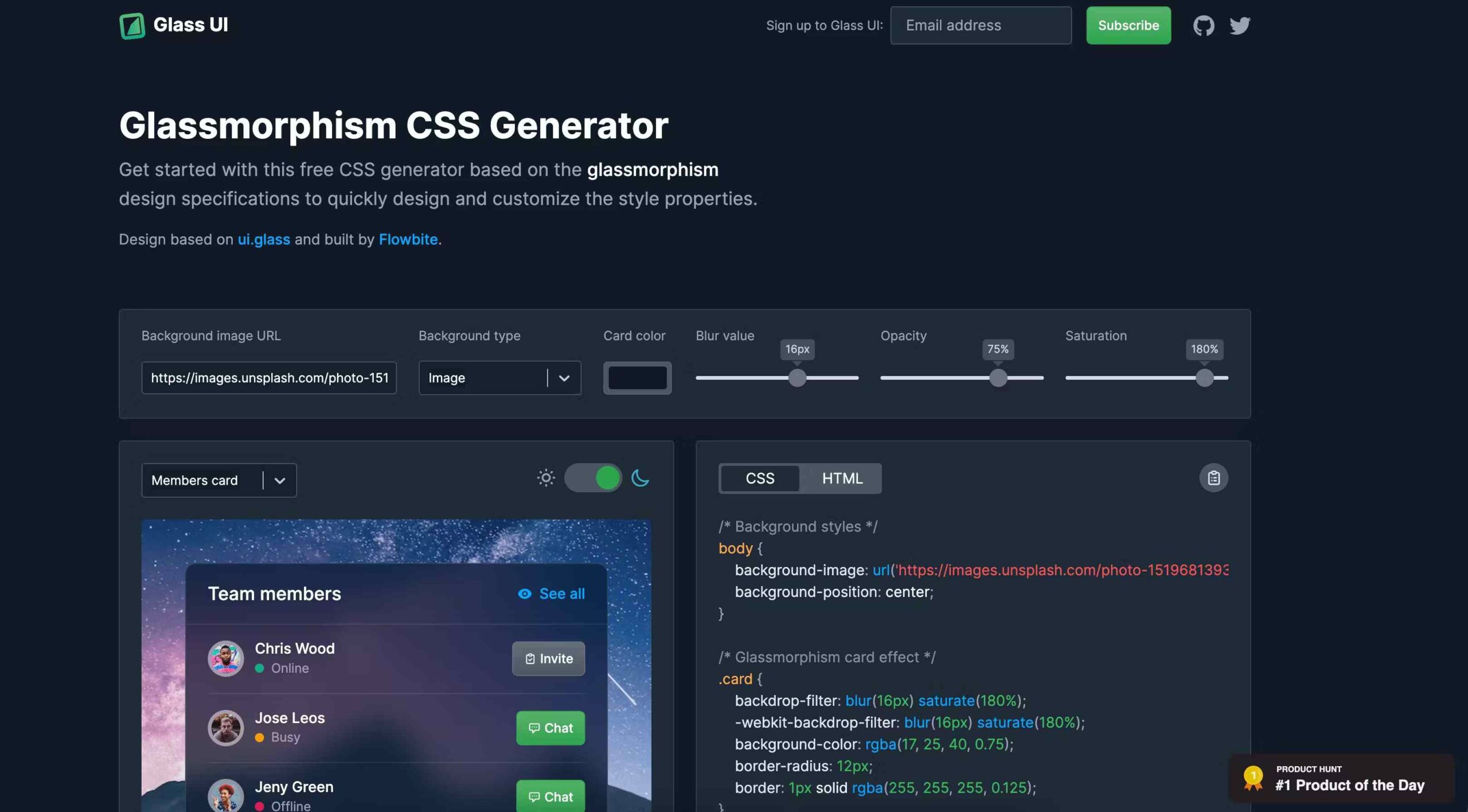
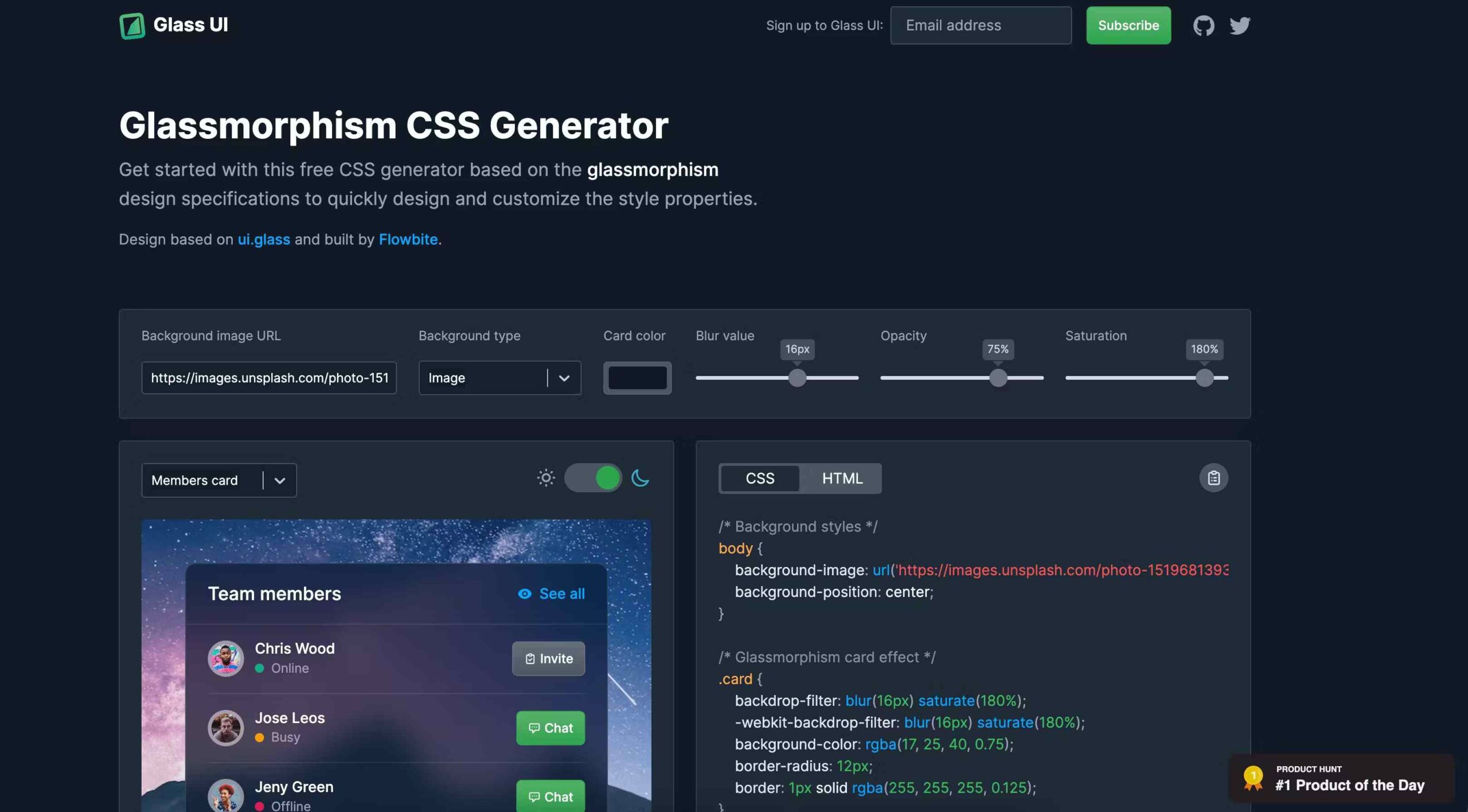
9. Glassmorphism CSS Generator
Glassmorphism là một xu hướng thiết kế đã trở nên phổ biến trong những năm gần đây, được đặc trưng bởi vẻ mờ giống kính trong suốt hoặc đục trong suốt. Glassmorphism CSS Generator là một công cụ trực tuyến cho phép bạn tạo các yếu tố glassmorphism một cách dễ dàng và tùy chỉnh chúng để phù hợp với nhu cầu thiết kế của bạn.


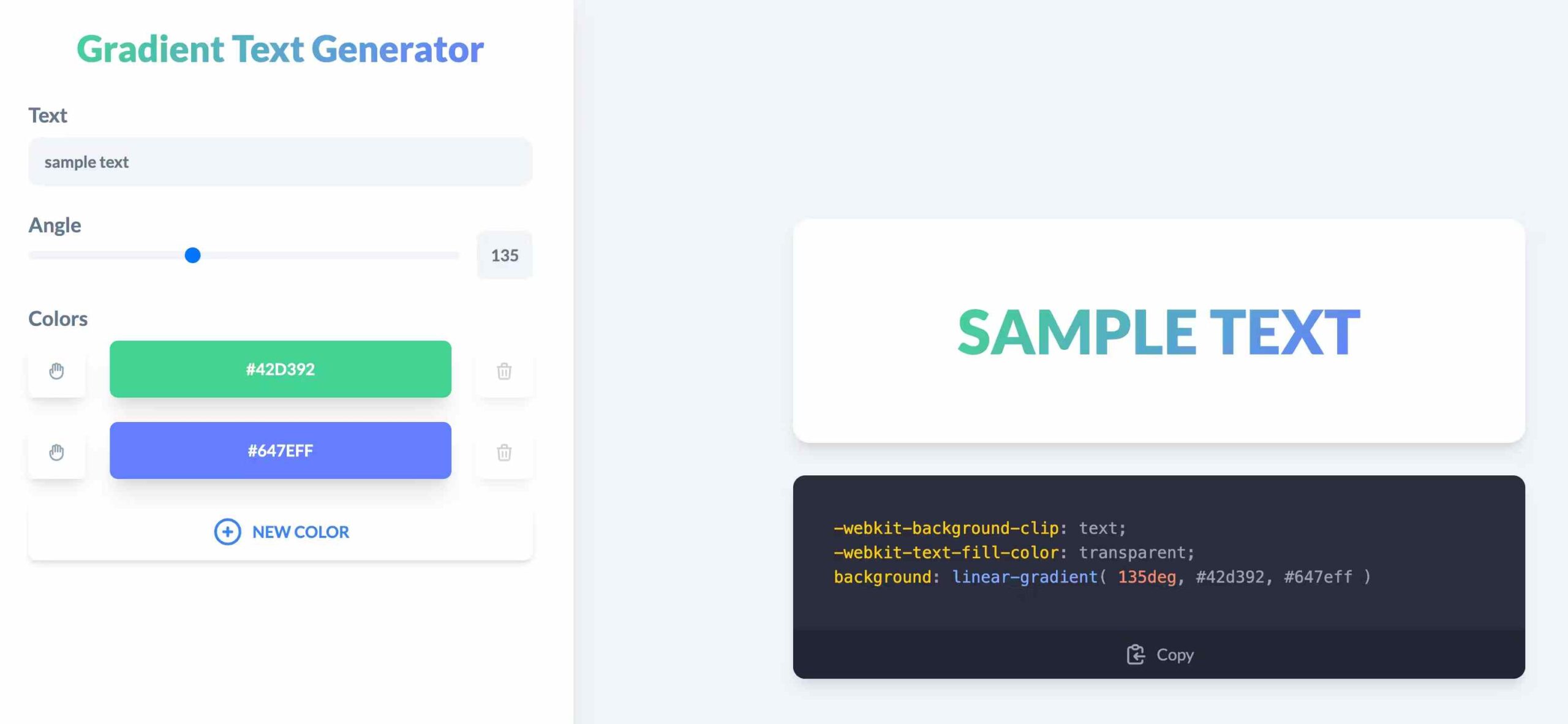
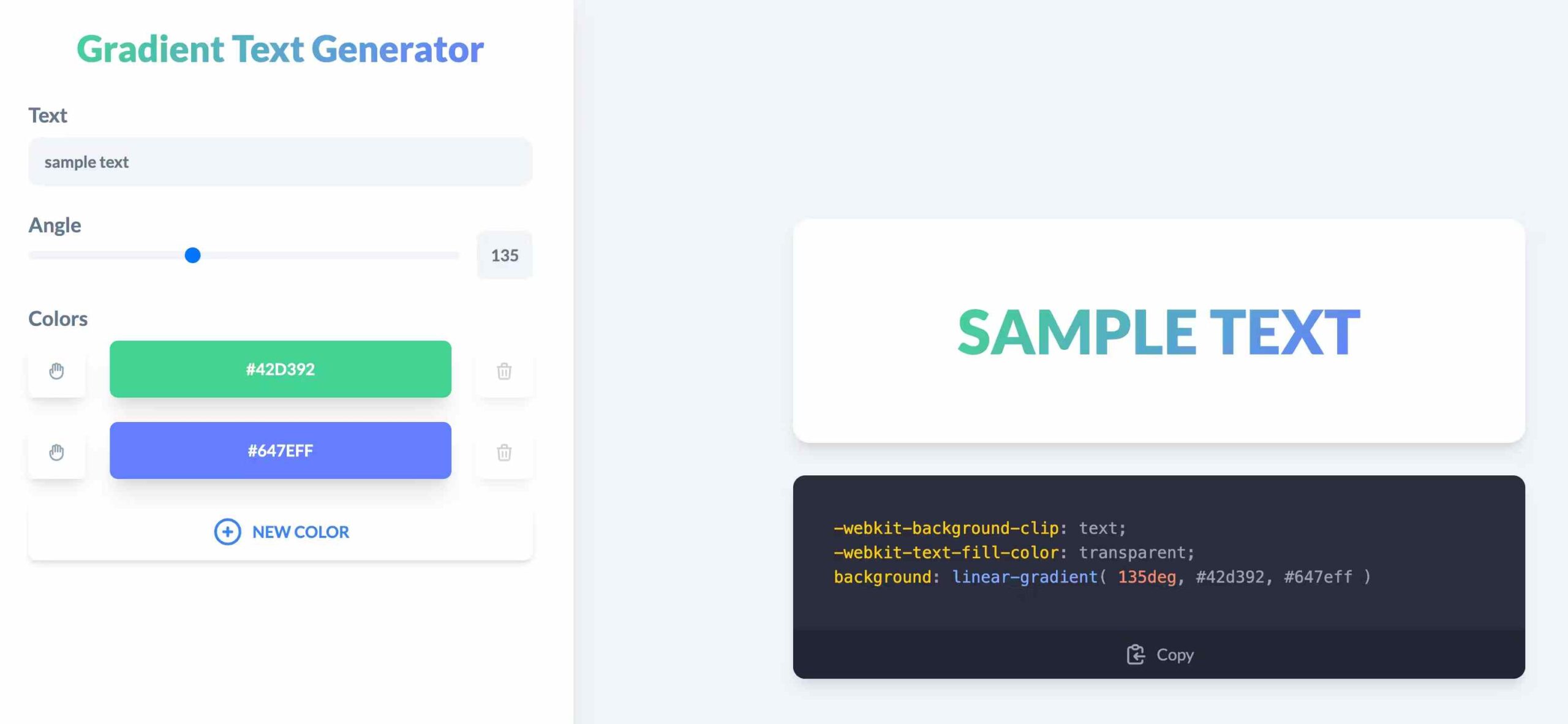
10. Gradient Text Generator
Việc sử dụng văn bản đa màu sắc có thể là một cách thú vị và hiệu quả để làm cho tiêu đề và nội dung trang web của bạn trở nên nổi bật. Gradient Text Generator là một công cụ trực tuyến giúp bạn tạo văn bản đa màu sắc với hiệu ứng gradient một cách dễ dàng và nhanh chóng.


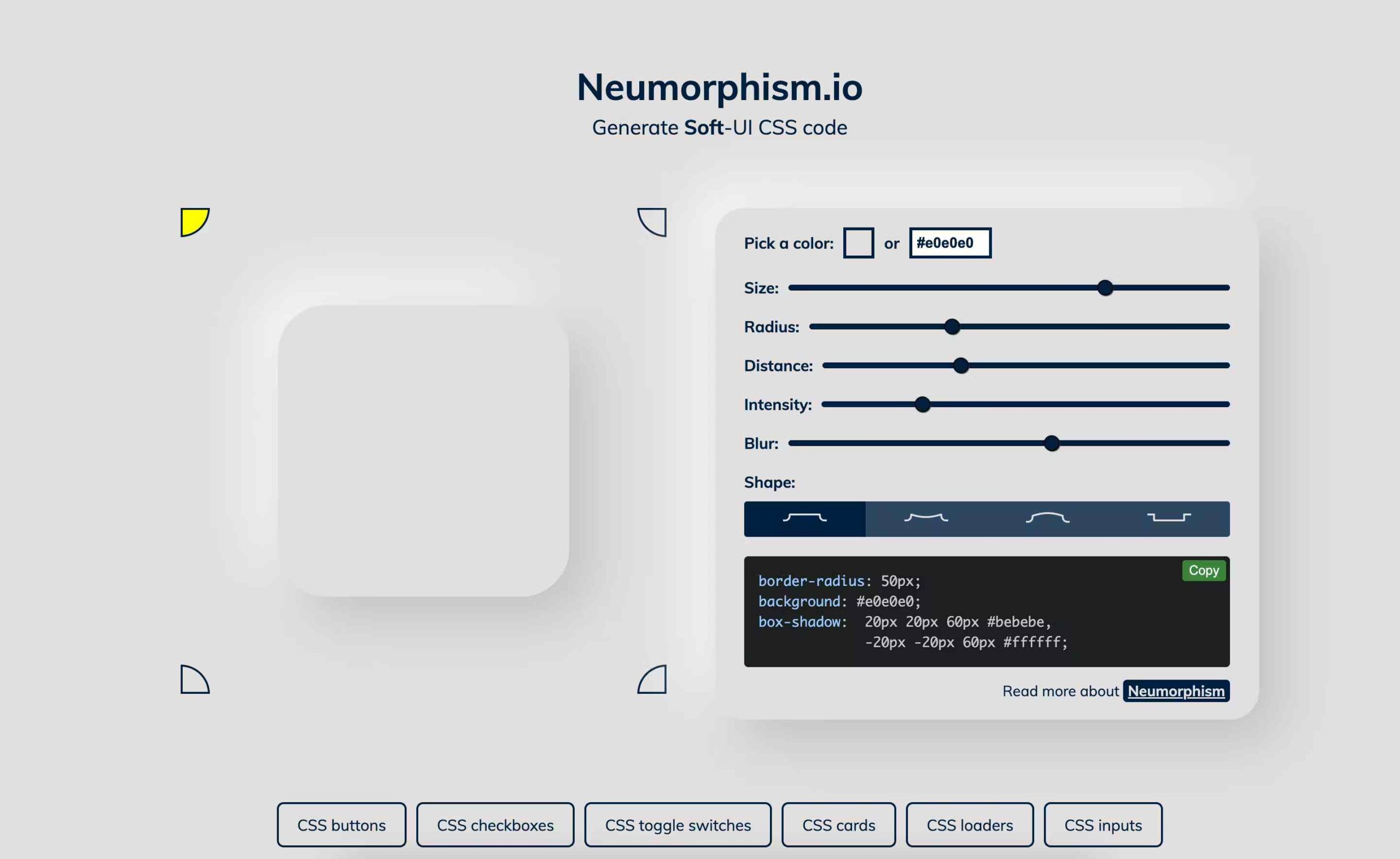
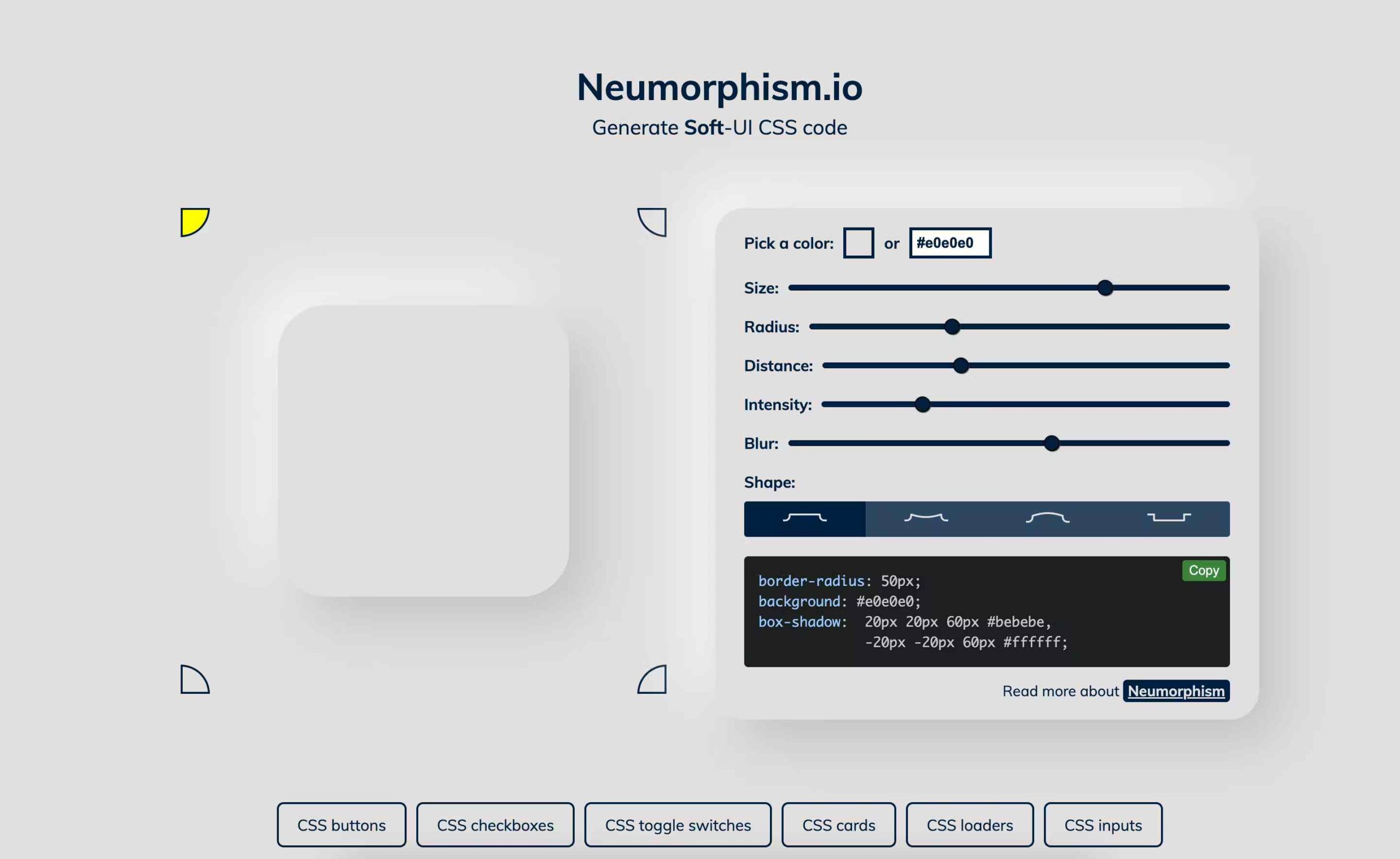
11. Neumorphism
Neumorphism là một xu hướng thiết kế đã trở nên phổ biến trong những năm gần đây, được đặc trưng bởi các yếu tố mềm mại và tinh tế giống như 3D. Neumorphism Generator là một công cụ trực tuyến cho phép bạn tạo các yếu tố neumorphic một cách dễ dàng và tùy chỉnh chúng để phù hợp với nhu cầu thiết kế của bạn.


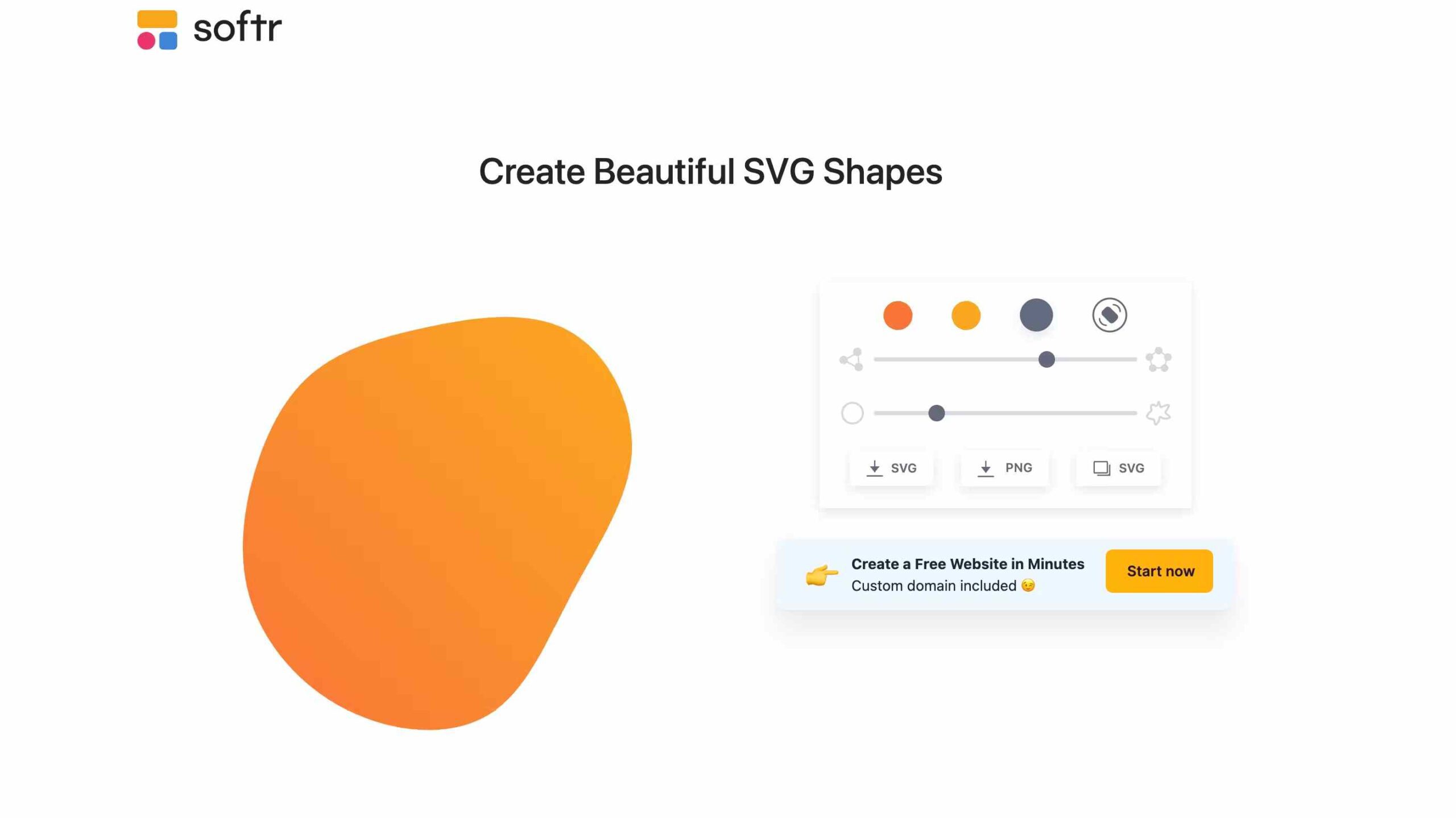
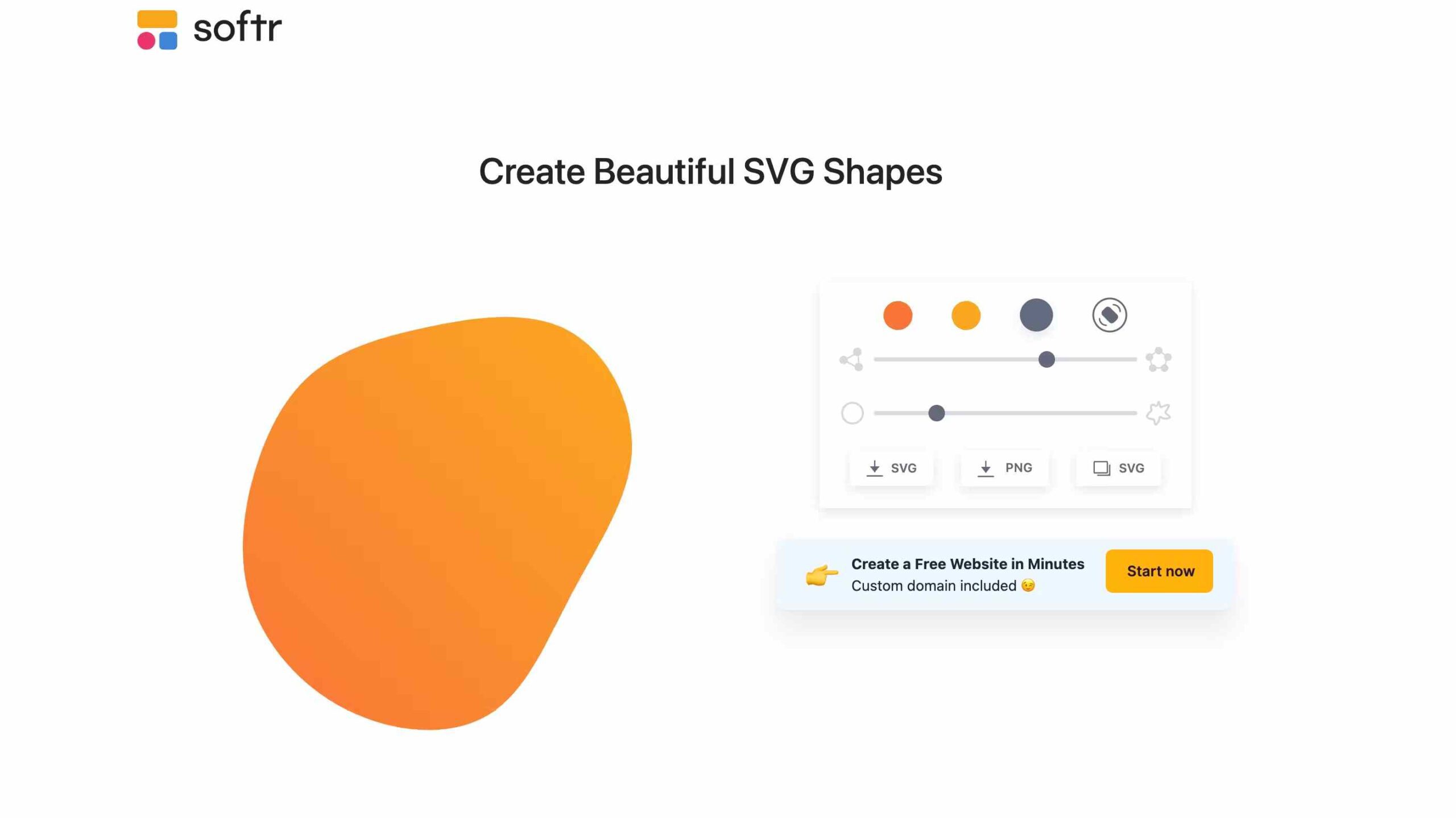
12. SVG Shape Generator
SVG (Scalable Vector Graphics) là một định dạng hình ảnh được sử dụng rộng rãi trong thiết kế web và đồ họa vector. Để tạo hình dạng SVG tùy chỉnh mà không cần phải là một họa sĩ vector chuyên nghiệp, bạn có thể sử dụng công cụ SVG Shape Generator.
SVG Shape Generator là một công cụ trực tuyến giúp bạn tạo các hình dạng SVG một cách dễ dàng và tùy chỉnh chúng để phù hợp với nhu cầu thiết kế của bạn.


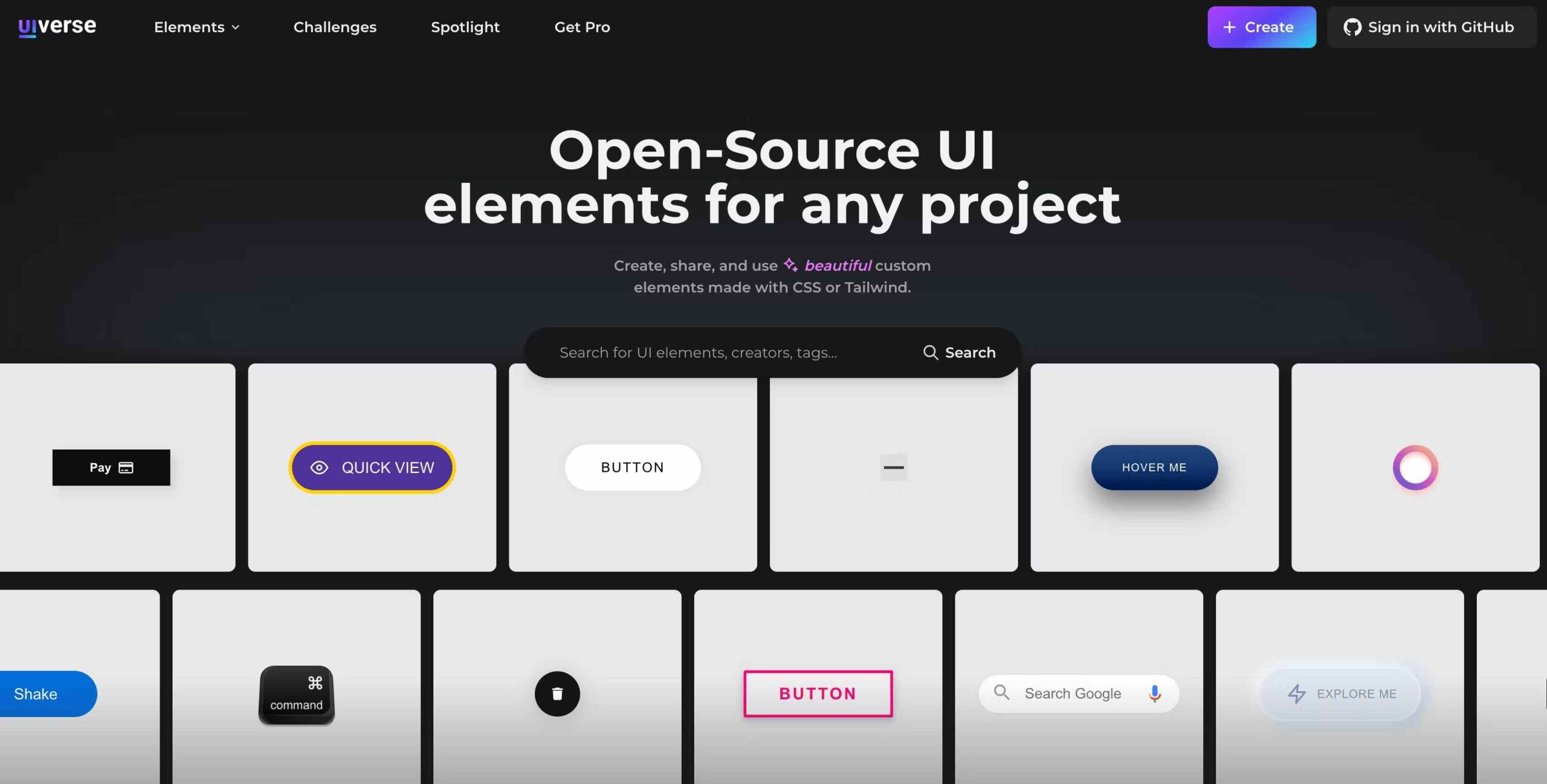
13. UIverse
UIverse là một mã nguồn mở miễn phí, chuyên tổng hợp các styling element như button, card, avatar, search… sử dụng CSS thuần hoặc TailwindCSS. Bạn có thể tìm các element + styling mẫu ở đây.


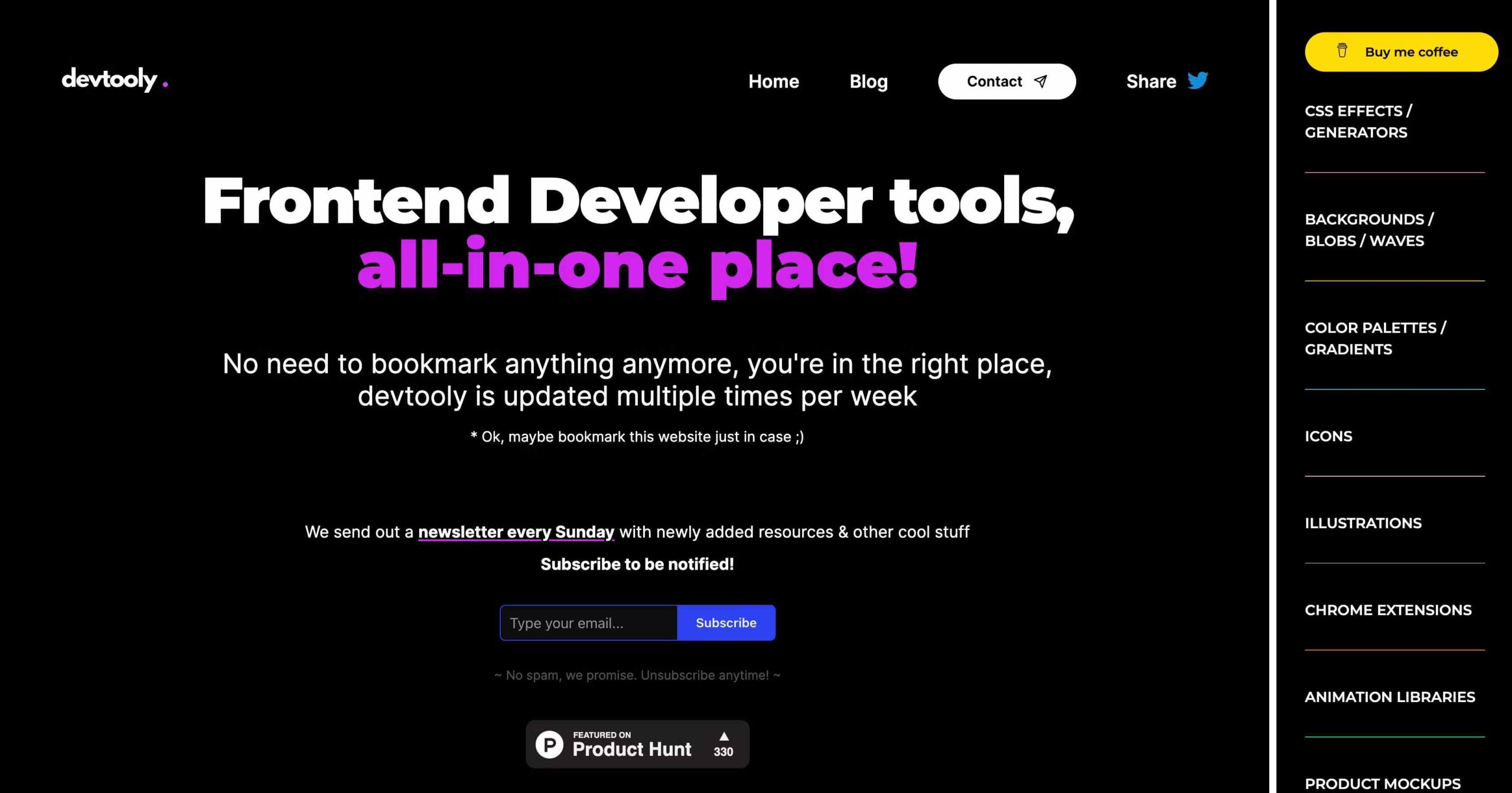
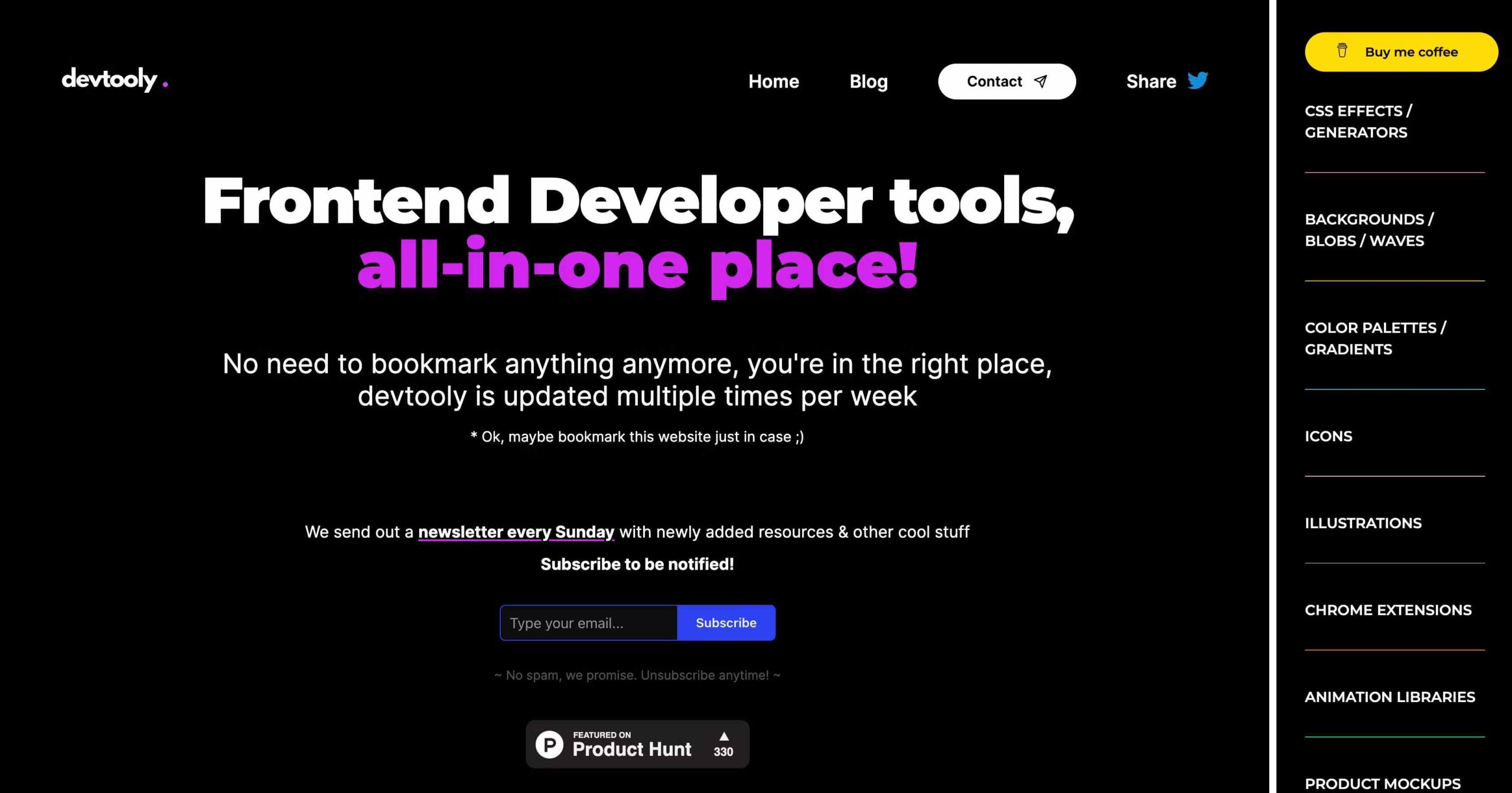
14. Frontend Developer Tools
Frontend Developer Tools là một trang web tổng hợp các công cụ dành cho 1 lập trình viên Frontend như:
- Hiệu ứng CSS, CSS Generator
- Background, Wave
- Color
- Icons
- Animation
- Design idea
- ….


Trong bài viết này, mình đã giới thiệu một số công cụ dành cho lập trình viên frontend. Dựa vào dự án cụ thể và sở thích của bạn, bạn có thể chọn ra những công cụ phù hợp để giúp bạn phát triển các trang web. Chúc các bạn thành công!
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm: