Bài viết được sự cho phép của tác giả Trần Hữu Cương
Code ví dụ TypeScript Eslint (áp dụng eslint cho TypeScript).
Eslint là một package (thư viện) cho phép tìm và sửa các vấn đề trong project typescript. Ví dụ như các vấn đề format code, cú pháp…
Thử tưởng tượng, nhiều người cùng code chung 1 project, nhưng người thì để tag, người thì dùng space; người thì dùng double quote, người thì dùng single quote… như thế khi gộp lại sẽ rất rối mắt và dễ gây conflict. Trong trường hợp này, eslint sẽ giúp chúng ta tìm các lỗi format và tự động sửa lại theo 1 chuẩn định nghĩa sẵn. Với các lỗi ko thể tự sửa thì nó sẽ báo lỗi/cảnh báo để cho ta sửa.
(lúc trước người ta dùng tslint, nhưng tslint hiện tại đã bị decrepated, và chuyển sang dùng eslint)
Tuyển lập trình viên Typescript lương cao
Áp dụng Eslint cho project TypeScript
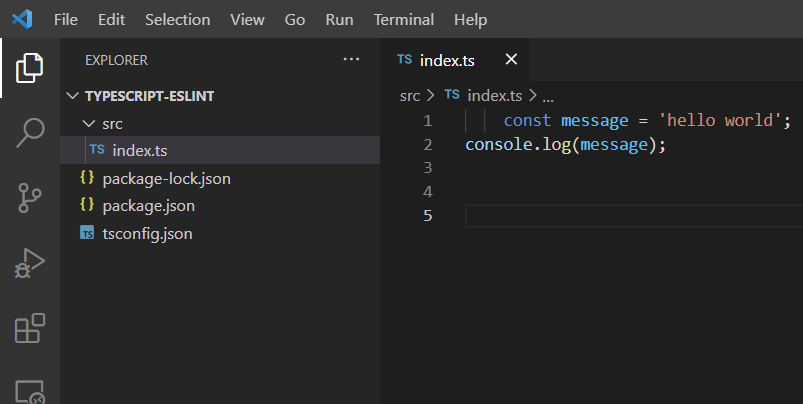
Mình có 1 project TypeScript đơn giản như sau: (Xem lại: tạo project TypeScript)
Cài package eslint bằng lệnh:
npm install eslint --save-dev
- package
eslintchỉ dùng để tìm và xử lý các vấn đề trước khi build nên ta chỉ cần lưu ở môi trường dev (--save-dev)
Sau khi cài đặt xong eslint, ta cấu hình eslint bằng lệnh:
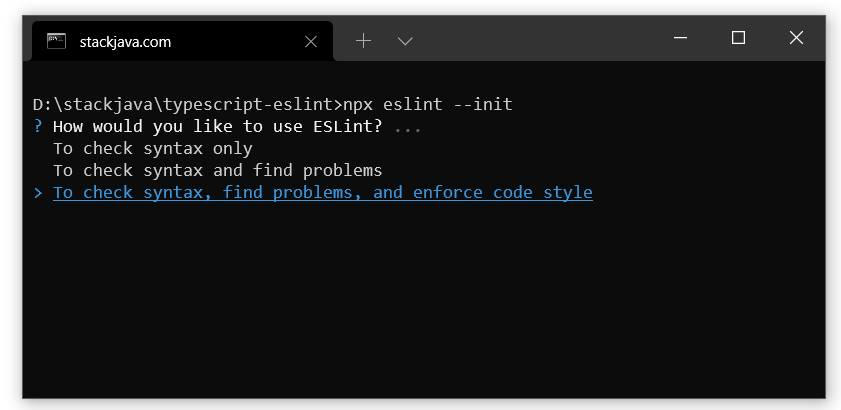
npx eslint --init
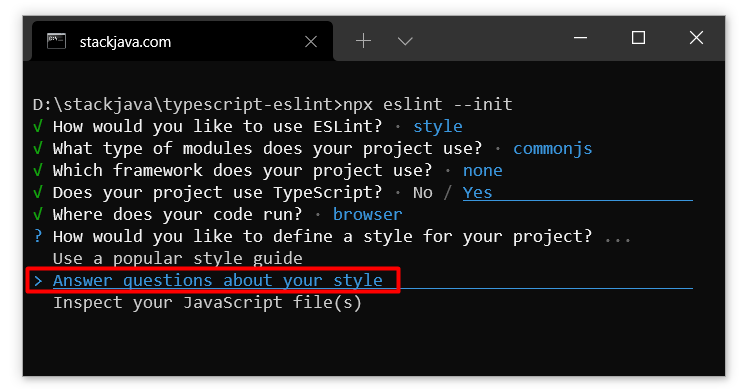
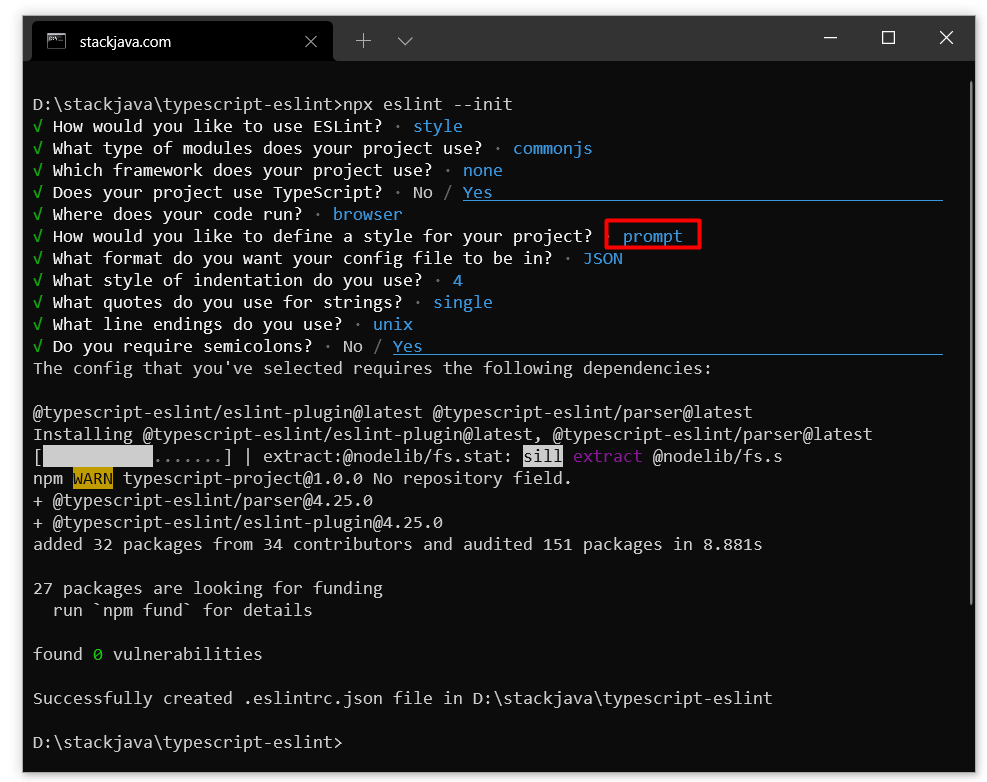
Khi chạy lệnh này, ta sẽ được chọn các cấu hình và mục đích sử dụng eslint
Riêng phần định nghĩa style cho project thì mình tự định nghĩa style của mình như sử dụng single quote, kết thúc file bằng LF (linux)…
Kết quả: file .eslintrc.json được tạo ra (file này có thể ko phải là .json mà có thể là file .yaml hoặc javascript tùy lựa chọn của bạn)
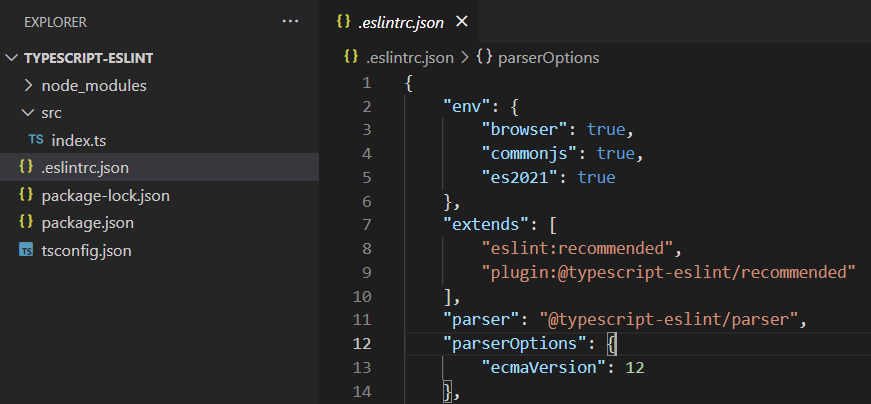
Đây là file .eslintrc.json của mình
{ "env": { "browser": true, "commonjs": true, "es2021": true }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended" ], "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaVersion": 12 }, "plugins": [ "@typescript-eslint" ], "rules": { "indent": [ "error", 4 ], "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "single" ], "semi": [ "error", "always" ] } }
Trong phần rules sẽ định nghĩa các rule đã chọn: như indent bằng space, sử dụng single quote, kết thúc bằng dấu chấm phẩy, nếu ko follow theo các rule này thì khi lint (kiểm tra) sẽ có lỗi. Nếu chỉ muốn thông báo warning thì ta thay "error" bằng "warn" hoặc có thể dụng số 0 (ko báo lỗi) / 1 (báo warning)/ 2 (báo error). Ví dụ
"semi": [ "warn", "always" ] hoặc "semi": [ 1, "always" ]
Sau khi đã cấu hình xong eslint, ta thêm 2 script lint và lint-and-fix vào file package.json
{ ... "scripts": { ... "lint": "eslint . --ext .ts", "lint-and-fix": "eslint . --ext .ts --fix" }, ... }
- Lệnh
lintsẽ tìm các file.tsđể kiểm tra theo rules đã định nghĩa - Lệnh
lint-and-fixsẽ kiểm tra các file.tsđể sửa lại theo các rules đã định nghĩa. Với các lỗi ko thể tự sửa thì sẽ báo lỗi, ví dụ mình thêm rule"no-console": "error"mà trong code có dùngconsole.logthì nó sẽ thông báo lỗi
Demo
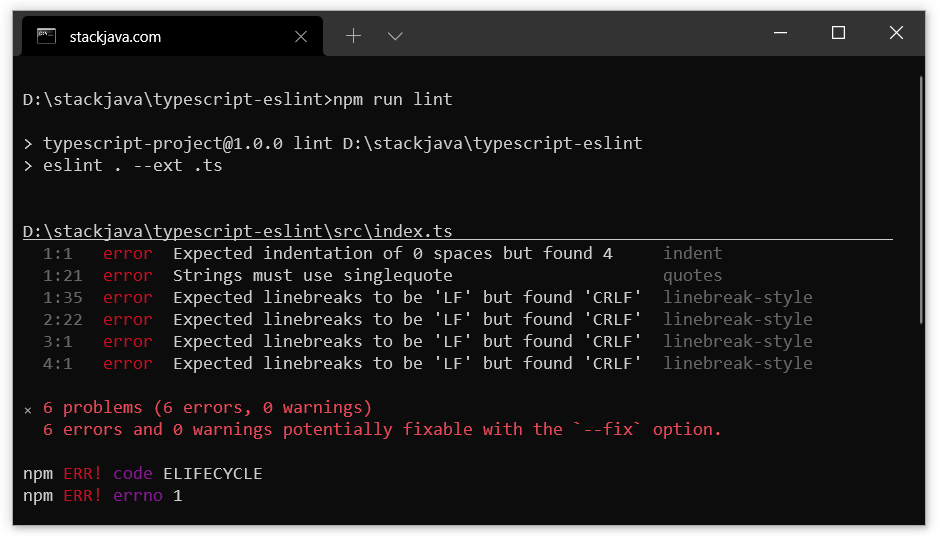
Chạy lệnh npm run lint để kiểm tra:
Như hình trên có thể thấy trong file index.ts của mình có các lỗi như ko code theo chuẩn indent đã định nghĩa, vẫn sử dụng double quote, hay vẫn đang kết thúc file bằng CRLF (windows).
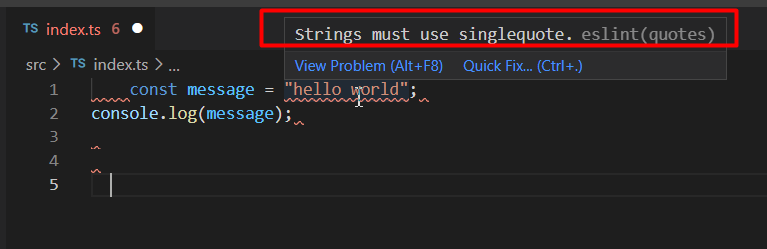
Thực ra thì khi bạn cài eslint, Ide nó đã warning lỗi cho bạn ngay khi code rồi: ví dụ ở đây mình dùng visual studio và đã cài plugin eslint
Thực hiện fix lại các lỗi chưa theo rule bằng cách chạy lệnh npm run lint-and-fix
Kết quả:
Dấu nháy kép được thay bằng dấu nháy đơn; dấu cách thừa bị xóa đi
Download code ví dụ trên tại đây hoặc tại đây: https://github.com/stackjava/typescript-eslint
References: https://eslint.org/docs/user-guide/getting-started
https://khalilstemmler.com/blogs/typescript/eslint-for-typescript/
Bài viết gốc được đăng tải tại stackjava.com
Có thể bạn quan tâm:
- Code ví dụ typescript, cấu hình eslint với prettier
- Code ví dụ TypeScript logger (ghi log TypeScript với log4js)
- Typescript là gì? Ưu và nhược điểm của Typescript
Xem thêm Việc làm IT hấp dẫn trên TopDev