Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Mùa đông gần đến rồi, chắc ai cũng cảm nhận được hơi lạnh của nó rồi nhỉ. Mỗi người ai cũng có cách của riêng mình để tận hưởng hơi lạnh này như đi chơi với gấu hay ở nhà đắp mền mà ngủ. Riêng với mình thì mình sẽ chia sẻ cho các bạn cách tận hưởng thời tiết mùa đông này bằng việc hướng dẫn cắt một PSD toàn tập để giúp các bạn làm ấm áp người nhé.
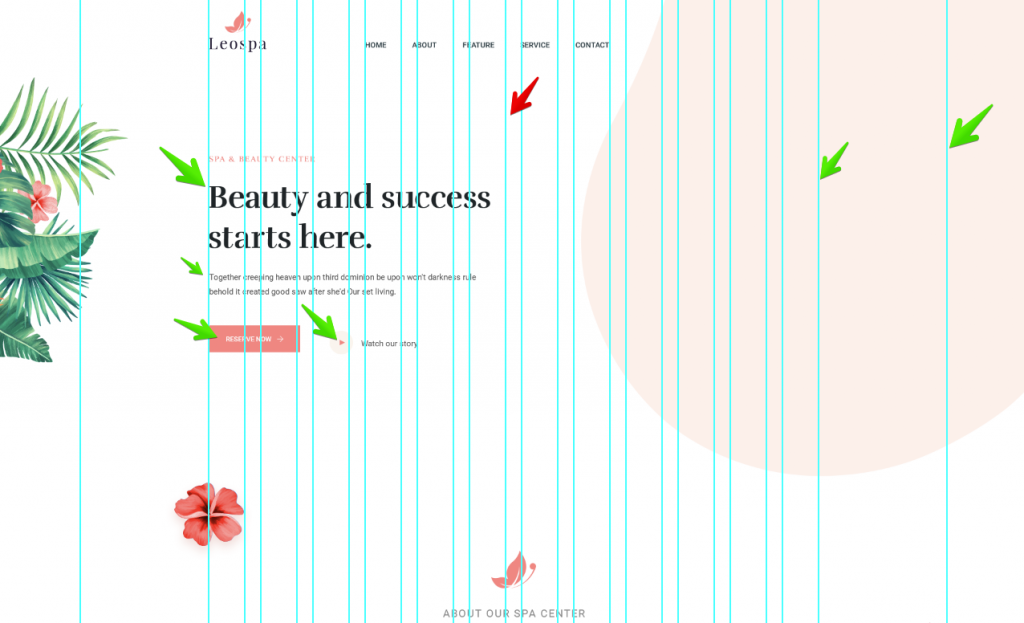
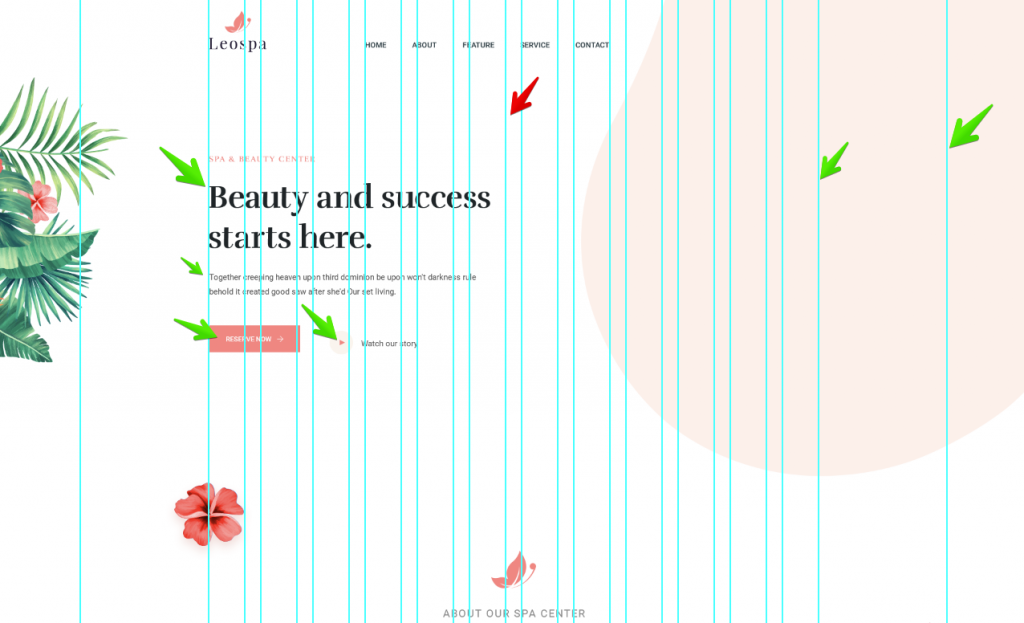
Không để các bạn chờ lâu, chúng ta sẽ đi nhanh vào phần khởi động. Như tiêu đề các bạn đã thấy chúng ta sẽ cắt một giao diện có tên là LeoSpa một LandingPage về Spa. Các bạn có thể xem qua hình ảnh của nó ở đây hoặc tải PSD ở đây.
# Phân tích thiết kế
Bước đầu tiên như những lần mình chia sẻ trước đó đó chính là phân tích thiết kế mà chúng ta được giao. Và mình cũng đã hướng dẫn các checklist cho các bạn luôn rồi, các bạn có thể nhấn vào đây để xem lại bài đó hoặc xem luôn ngay tại đây:
- Màu sắc: Chúng ta có màu chủ đạo là màu san hô với mã màu là
#ff817e, màu xám tối là#263a41và màu xám sáng là#888, ngoài ra còn có màu nền trong các block là#fff9f8. Để lấy màu sắc thì các bạn chỉ cần mở thiết kế bằng Photoshop hoặc công cụ nào đó hỗ trợ việc lấy mã màu rồi lấy thôi. - Font chữ: Trong thiết kế này dùng 2 fonts chữ đó chính là Roboto và Rufina. Hai fonts này đều có sẵn ở Google Font nên việc dùng chúng rất là đơn giản. Chỉ việc vào Google Font chọn rồi sau đó chèn vào thẻ
headcủa fileindex.htmlnhư sau
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400|Rufina:700&display=swap" rel="stylesheet">
- Icons: Chúng ta sẽ dùng FontAwesome bằng việc Google “fontawesome cdnjs” là ra trang của Cloudflare rồi vào để lấy link sau đó cũng chèn vào thẻ
headnhư sau
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"/>
- Hình ảnh: Cắt ra bằng Photoshop hoặc các công cụ hỗ trợ khác.
- Kích thước: Design này rộng
1920pxvà container của nó là1140pxvới Grid được chia thành 12 cột bằng nhau vàgrid-gapgiữa các cột là30px


Về kích thước thì mình mở thiết kế lên bằng Photoshop và đo mới có kết quả như ở trên là
1920pxvà container là nội dung nằm ở giữa1140pxđược chia thành 12 cột bằng nhau với khoảng cách giữa các cột( chỗ mũi tên màu đỏ ) là30px. Từ đây chúng ta có thể dùng CSS Grid để chia cột, kết hợp với CSS Flexbox để dàn layout.
Container tuy là 1140px nhưng khi bắt đầu thiết lập code CSS cơ bản thì mình sẽ cho nó thêm 15px mỗi bên trái phải để nó có khoảng trống khi co lại dưới giao diện mobile, nghĩa là lúc này nó sẽ là 1170px = 1140 + 15 + 15. Chỗ 15px các bạn cho bao nhiêu tuỳ các bạn nhé, ở đây mình cho 15px là hiển thị đẹp rồi.
Mình sẽ hướng dẫn chi tiết hơn cho các bạn khi chúng ta bắt đầu vào code phần Header ở bài sau.
# Các thiết lập cơ bản
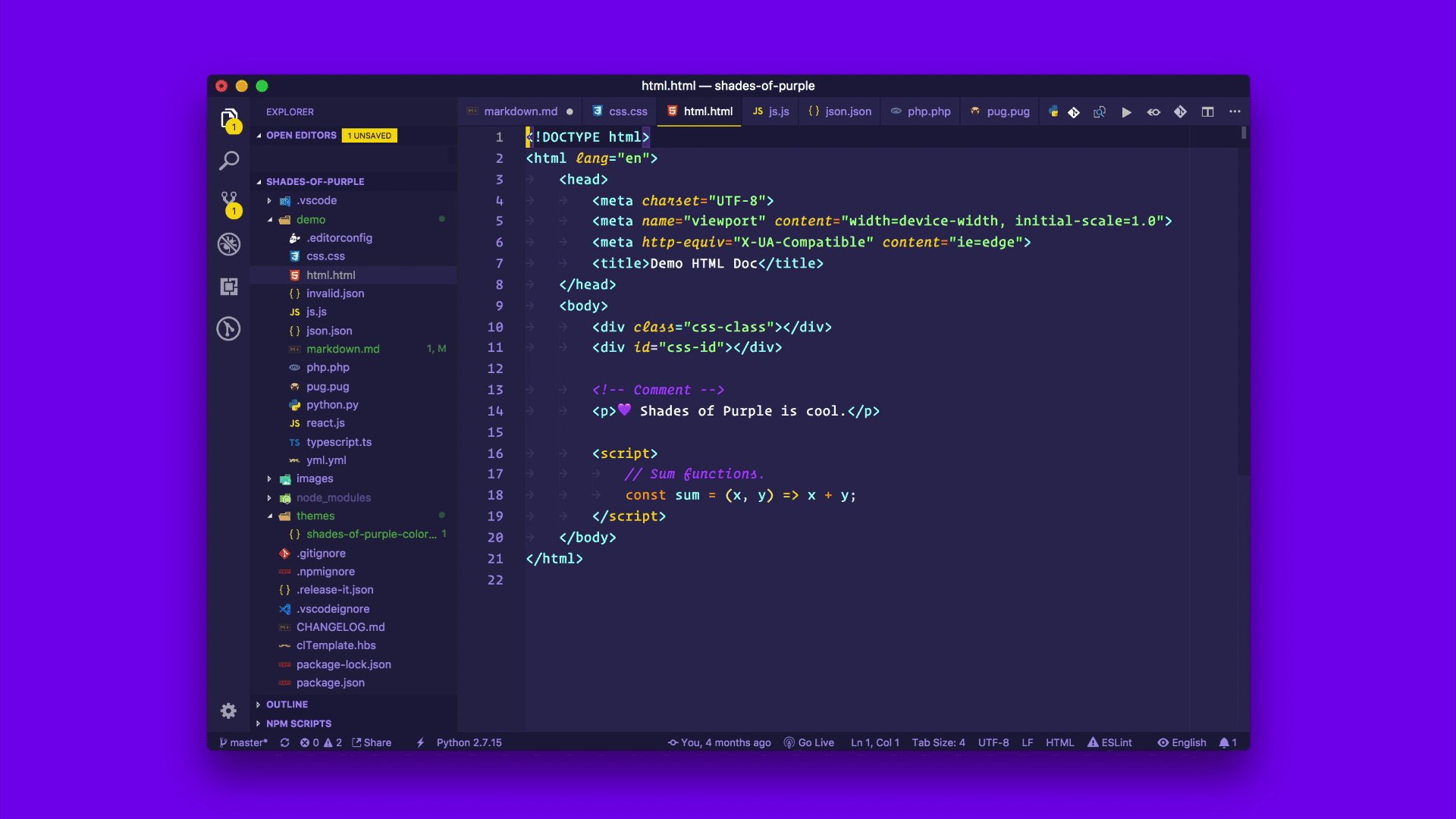
Mình dùng phần mềm Visual Studio Code với Shade of Purple Theme kết hợp với font chữ Operator Mono. Các bạn dùng gì thì tuỳ các bạn nhé.


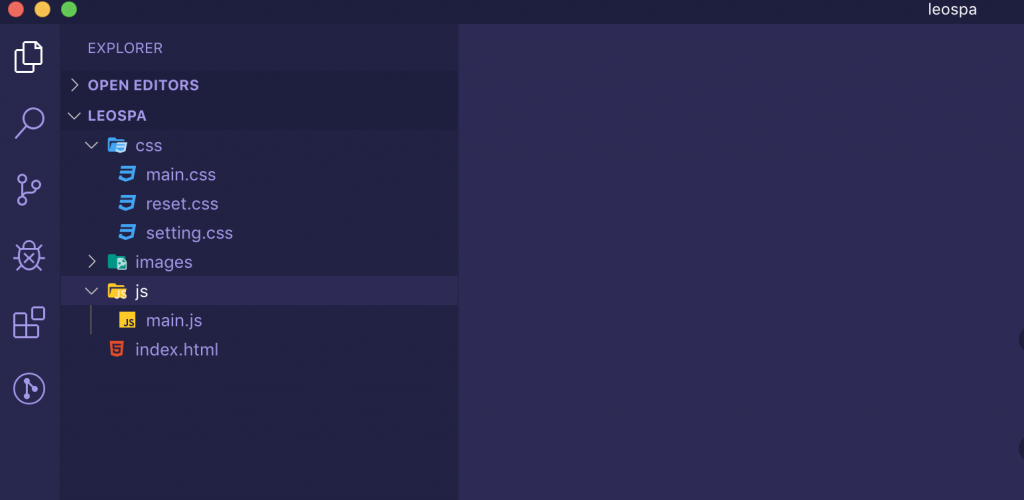
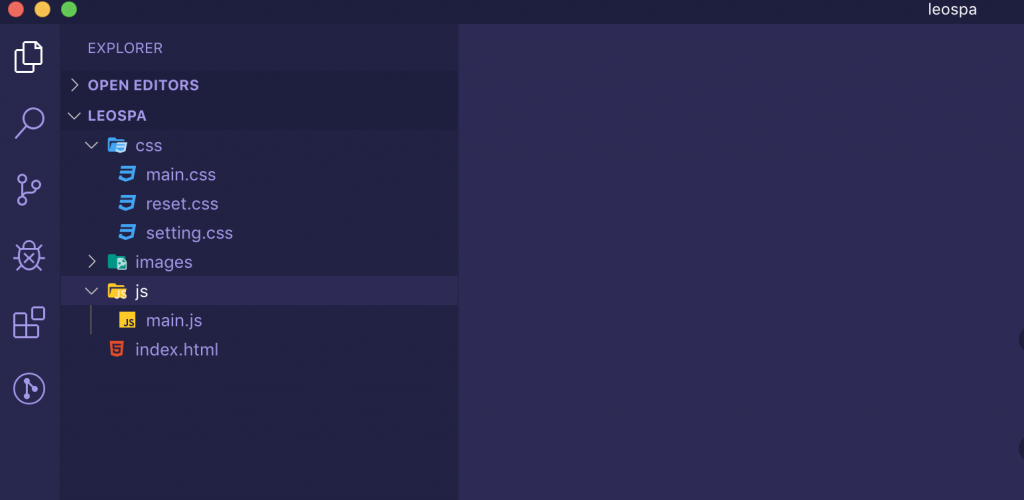
Cấu trúc thư mục đơn giản gồm có file
index.html, thư mục css để chứa các file css nhưreset.css,setting.cssvàmain.css.Thư mục js có filemain.jsđể code Javascript (nếu có) và thư mụcimagesđể chứa các hình ảnh.


Xem thêm việc làm CSS lương cao trên TopDev
File reset.css để reset css ở các trình duyệt các bạn có thể Google để hiểu thêm về nó nha, file setting.css để thiết lập các đoạn code cần phải có ban đầu như dùng biến trong CSS để lưu các mã màu, font chữ, kích thước, dùng đơn vị rem và cuối cùng là file main.css để chúng ta bắt đầu code CSS trong đó. Dưới đây là đoạn code trong file setting.css
:root { --primary-color: #ff817e; --gray-dark: #263a41; --gray-light: #888; --white: white; --black: black; --bg-block: #fff9f8; --primary-font: "Roboto"; --secondary-font: "Rufina"; --wrapper: 192rem; --container: 117rem; } *, *:before, *:after { box-sizing: border-box; } html { font-size: 62.5%; } body { font-family: var(--primary-font); font-weight: 300; color: var(--gray-dark); background-color: var(--white); } img { display: block; max-width: 100%; } a { display: block; text-decoration: none; } .wrapper { max-width: var(--wrapper); margin-left: auto; margin-right: auto; } .container { max-width: var(--container); padding-left: 1.5rem; padding-right: 1.5rem; margin-left: auto; margin-right: auto; }
Mình lưu các biến lại trong :root để tiện sử dụng nhé. Nếu bạn nào chưa biết thì đọc lại bài cách dùng biến trong CSS, cũng như là đơn vị REM. Để hiểu lý do vì sao mình để font-size: 62.5% ở thẻ html.
# Tạm kết
Như vầy là xong phần khởi động đơn giản. Mình đã list ra những tài nguyên, công cụ cũng như các thiết lập đơn giản ban đầu mà chúng ta cần có để có thể code ra giao diện hoàn chỉnh ở các bài sau. Mình có đính kèm code setup cơ bản như bài hướng dẫn, các bạn có thể nhấn vào đây để tải về nhé. Hẹn gặp lại các bạn ở bài sau.
Bài viết gốc được đăng tải tại evondev.com
Xem thêm:
- Tìm hiểu Conditional Border Radius trong CSS
- Button Bootstrap: Cách tạo các loại button trong Bootstrap
Đừng bỏ lỡ việc làm IT hấp dẫn trên TopDev










