Ở bài viết trước, mình đã giới thiệu cho anh em về Web3 tại bài viết này (Anh em nào chưa có khái niệm hay cái nhìn đầu tiên về web3 có thể tham khảo nha), tiếp sau đây sẽ là Web3 techstack, hiểu khái niệm rồi giờ muốn bay vô làm luôn thì sao?
Muốn làm luôn thì trước tiên phải biết về Web3 techstack, ít nhất là biết nó sử dụng những gì, chức năng mỗi thằng ra sao chứ đúng không?
Bắt đầu luôn cho nóng,
1. À khoan, nhắc lại chút xíu
Về Web3 techstack chưa cần đi vội vàng chi cho vấp té, đầu tiên nhắc lại cho anh em là web3 xây dựng dựa trên hai thứ:
- Đầu tiên là hệ sinh thái phi tập trung (Intdecentralized Internet Ecosystem).
- Thứ hai là nền tảng blockchain.
Bắt đầu trên nền tảng là hai cái này, Web3 tuy phát triển nhanh nhưng cũng đã kịp xây dựng và củng cố dần cho mình cái khối block đằng sau nó.


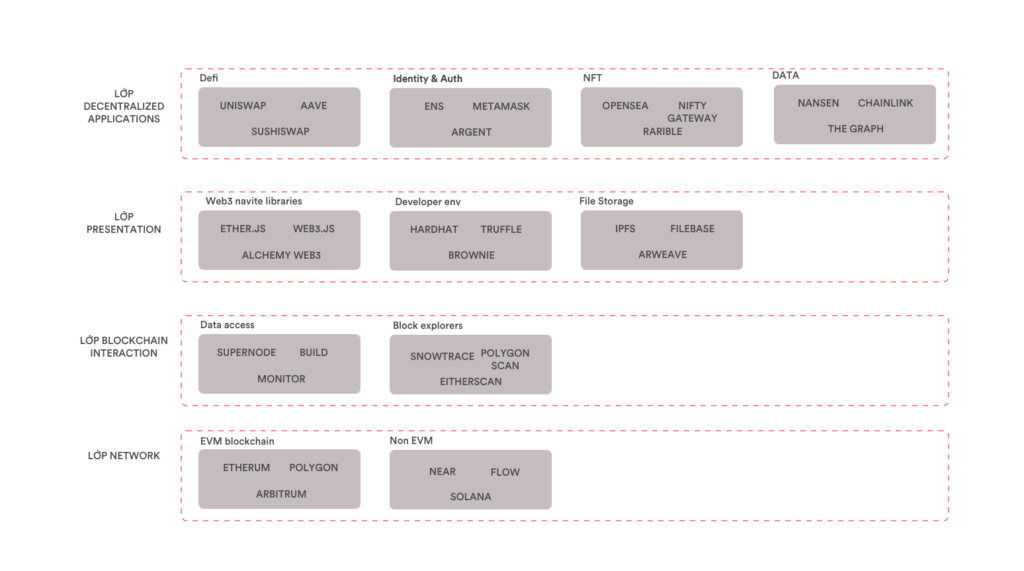
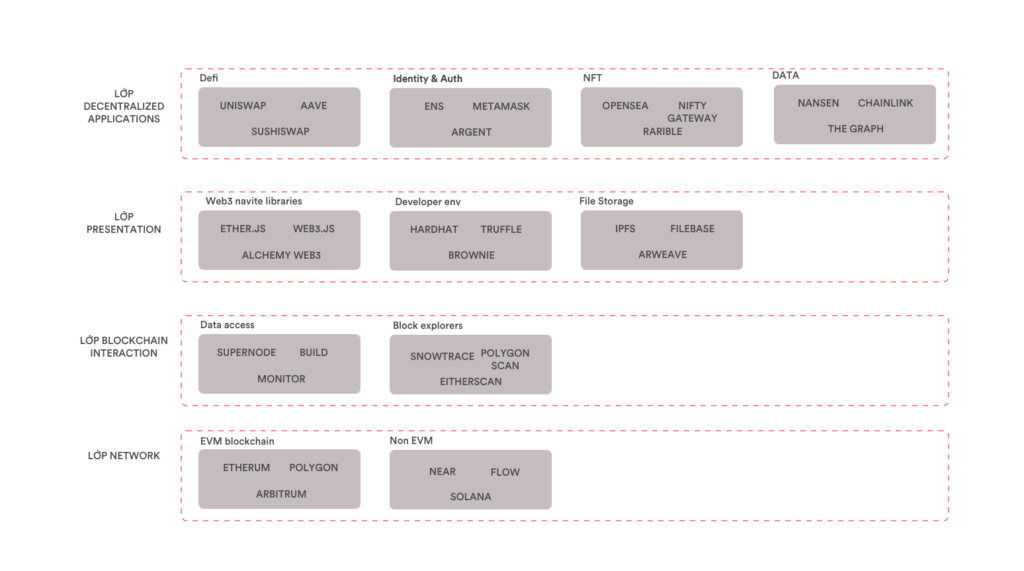
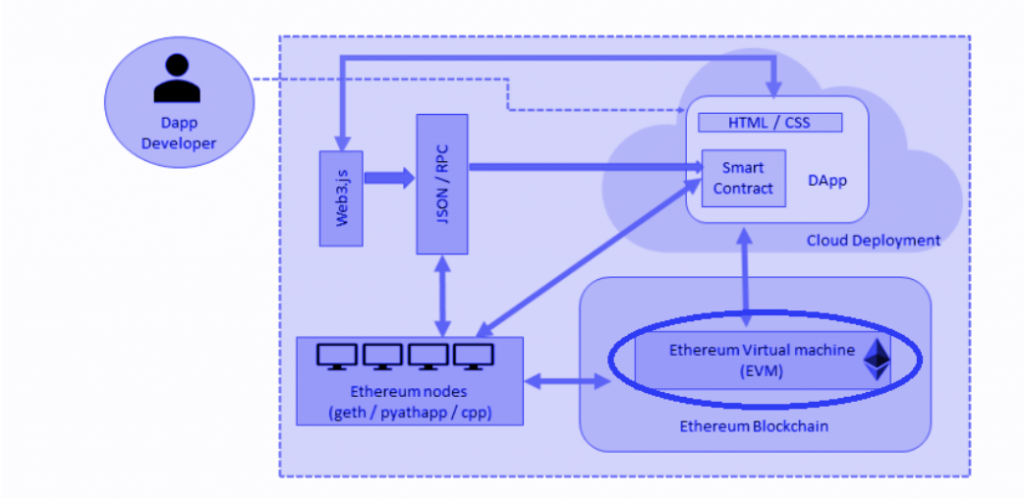
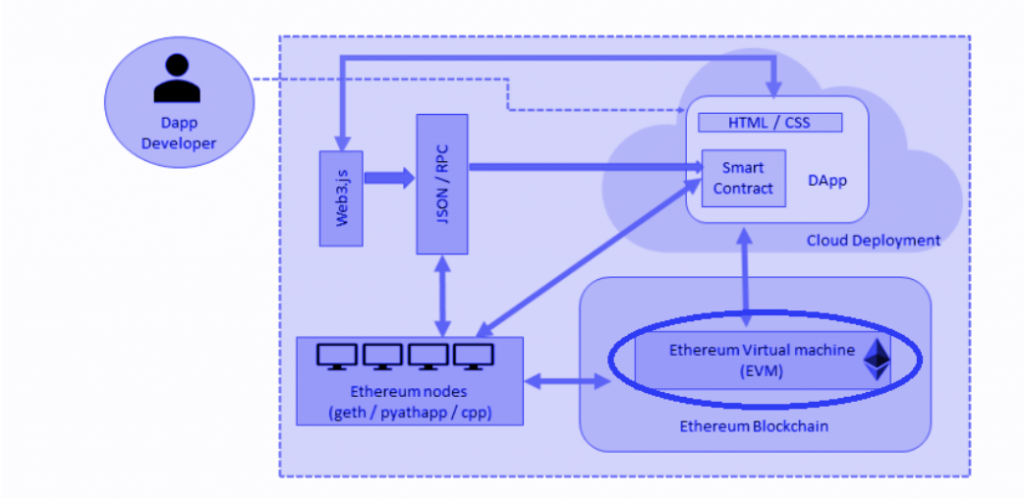
Để hiểu rõ về Web3 techstack và về từng layer trong đó, anh em xem qua hình ảnh dưới đây


2. Web3 tech stack có gì?
Rồi, mỗi layer sẽ thực hiện một nhiệm vụ. Bắt đầu trước với Network layer
2.1 Web3 Network Layer
Rõ ràng là ứng dụng Web3 nào cũng cần xây dựng Network layer của riêng nó.
Web2 applications rely on centralized databases, Web3 applications are built on top of blockchain architectures for trustless and permissionless access. Những ứng dụng Web2 dựa trên những hệ cơ sở dữ liệu tập trung, ứng dụng Web3 thì lại xây dựng dựa trên kiến trúc blockchain để đảm bảo tính trustless và permission less
Chính vì base trên nền blockchain nên khi cần buid một ứng dụng phi tập trung – decentralized applications (dApps), anh em dev thường có hai lựa chọn:
- Thứ nhất là Ethereum Virtual Machine (EVM), máy ảo Ethereum, loại này thì là blockchain tương thích
- Thứ hai là không tương thích non EVM compatible blockchains


Nguồn ảnh: moralis.io
2.1.1 EVM – Ethereum Virtual Machine
Một số anh em tìm hiểu blockchain có lẽ không còn xa lạ với EVM, máy ảo EVM cho từng node sẽ là nơi lưu trữ thông tin quan trọng như tài khoản (accounts) hoặc số dư (balances).
Máy ảo của Ethereum cũng lưu trữ trạng thái máy, có thể thay đổi theo từng khối mới theo một bộ quy tắc được xác định trước do EVM đưa ra. Quan trọng nhất đối với các anh em dev là EVM cung cấp một khuôn khổ để lưu trữ và thực thi các hợp đồng thông minh (smart contracts), cho phép anh em lập trình tẹt ga các logic trên chuỗi.
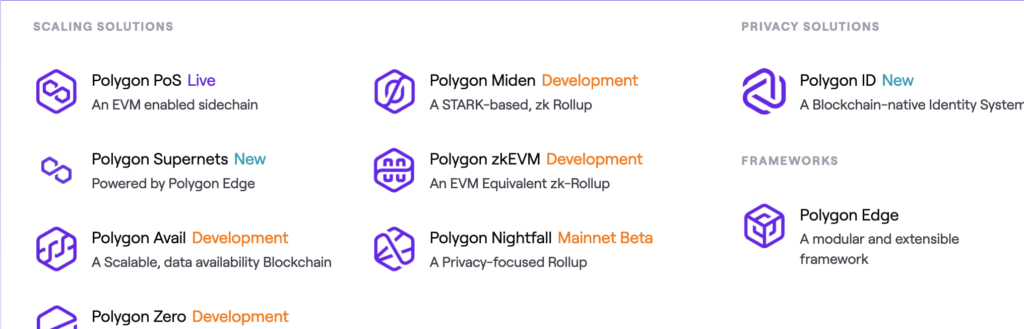
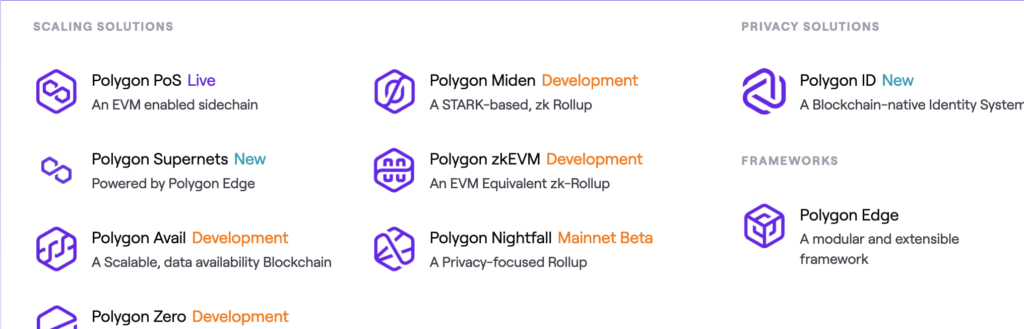
Anh em start với EVM thì techstack có thể cân nhắc bao gồm:
- Ethereum – EVM nguyên bản kèm với smart contract
- Polygon – Ethereum sidechain
- Arbitron – Layer 2 blockchain sử dụng Optimistic rollups và multi-round fraud proofs
- Optimism – Layer 2 blockchain sử dụng Optimistic rollups và single-round fraud proofs
- Hermez – ZK rollup Ethereum Layer 2 network quản lý bởi Polygon
- ZKSync – ZK rollup Ethereum Layer 2 network sử dụng SNARKs
- Starknet – ZK rollup Ethereum Layer 2 network sử dụng STARKs
- Avalanche – EVM-compatible Layer 1
- Cronos – EVM-compatible Layer 1


Tham khảo các vị trí tuyển dụng Web developer cho bạn
2.1.2 Non EVM – Không tương thích
Có khuôn có khổ thì vẫn có ông đạp đổ cả khuôn. Gần đây có một số framework đã được xây dựng vượt ra sự bó buộc của EVM, cũng không tương thích với EVM.
Mấy ông này thì cho rằng chuỗi EVM quá bị ràng buộc bởi khuôn khổ Ethereum và thay vào đó mấy ổng chọn cách đổi mới bằng cách thiết kế các cấu trúc mới. Nói chung, các blockchains không phải EVM được thiết kế với dữ liệu và khả năng mở rộng giao dịch ngay từ đầu. Ngoài ra NonEVM còn cho phép giao dịch cao mỗi giây (TPS).
Một số Non EVM phổ biến hiện tại anh em có thể tham khảo nếu không muốn base trên nền của EVM. Việc lựa chọn EVM hay non EVM cho Web3 techstack đôi khi còn phụ thuộc vào tính năng ứng dụng anh em muốn build.
- Flow – Layer 1 sử dụng Cadence, luồng là luồng hướng đối tượng resource-oriented programming language
- NEAR – Layer 1 sử dụng Rust hoặc Assembly script cho cái smart contracts
- Solana – Layer 1 sử dụng Rust C, C++ cho smart contracts
- Terra – Layer 1 sử dụng Rust cho smart contracts


2.2 Blockchain Interaction Layer
Sau khi đã có Network layer làm nền tảng cho blockchain thì lựa chọn thứ hai anh em cần ra quyết định là Interaction Layer.
Nghe cái tên thôi cũng đoán sơ sơ ra là nó để làm gì ha, Interaction là tương tác, có base blockchain sẵn có nếu sử dụng EVM rồi, giờ anh em cần read, write (đọc, ghi data) vào block chain thôi.
Mé sợ anh em không hiểu, đặc biệt là mấy anh em chưa biết về blockchain đành nhắc lại xíu.
- Blockchain được xây dựng dựa trên các khối dữ liệu
- Mỗi khối blocks này được phân tán trên các nodes và chúng độc lập với nhau.
- Mỗi cái node này trong mạng blockchain lại cho phép ta đọc, ghi các khối dữ liệu
- Quan trọng nhất là bất kỳ khối nào được thêm vào blockchain phải được truyền qua tất cả các nút trên mạng để được đồng bộ.
Với Interaction Layer, Web3 techstack mà anh em có thể chọn đầu tiên là Alchemy. Về cơ bản thì ông Alchemy này public một bộ API cho anh em giao tiếp đa lớp.
- Layer 1s bao gồm Ethereum network
- Layer 2s bao gồm Arbitrum và Optimism
- Sidechains bao gồm Polygon, và non-EVM-compatible L1s như kiểu Flow.


Ngoài ra, ông Alchemy này cho phép blockchain developer truy cập có thể mở rộng tới tất cả các lớp (Layer) trong Web3.
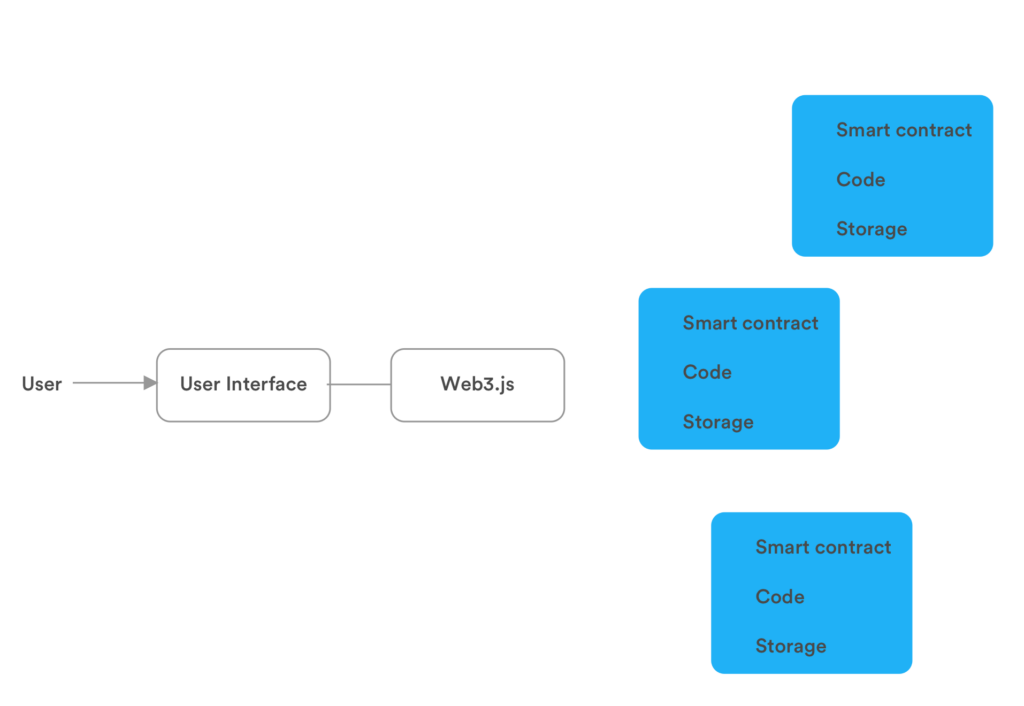
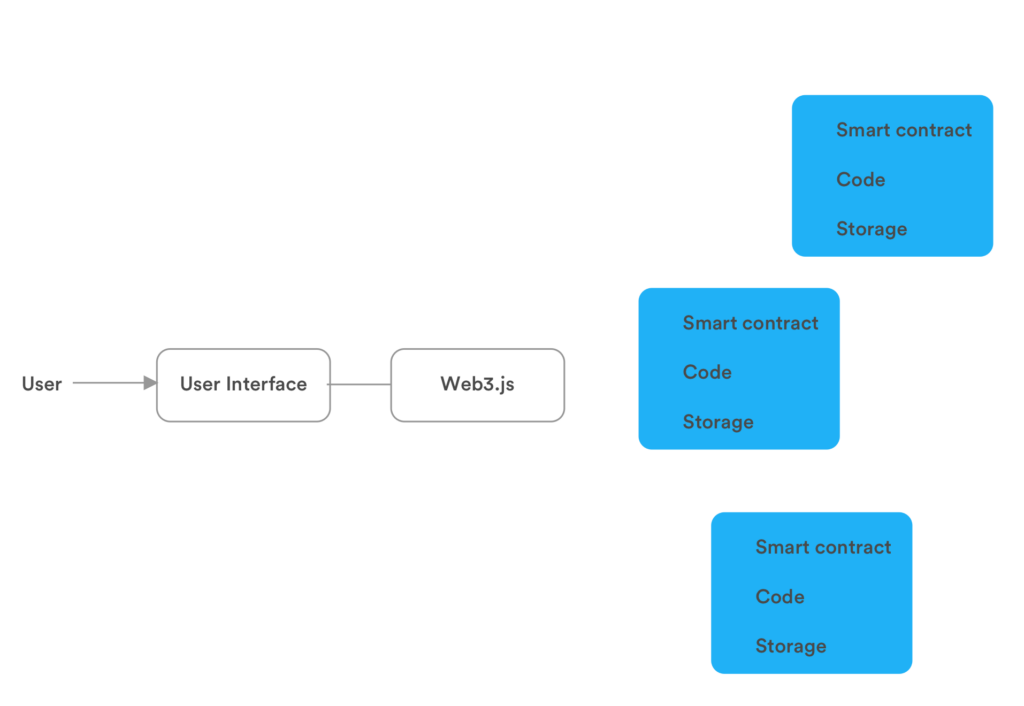
2.3 Web3 Presentation Layer
Thơm thơm, tới trình bày (Presentation) rồi nè
Theo nhiều cách, lớp trình bày Web3 phản ánh nhiều khía cạnh của sự phát triển Web2. Nói vậy là sao, ví dụ để tạo và phát triển các thành phần giao diện (UI) cho người dùng đi ha, nhiều frontend đã chuyển qua sử dụng Reactjs.
Với một số lượng lớn các nhà phát triển và một cộng đồng Web3 theo sau, đó là tiêu chuẩn thực tế cho phát triển UI của Web3. Đông đâu đó quyết định.
Tuy nhiên tầng presentation của Web3 có khác tí khi chọn techstack là nó cần tương tác với dữ liệu blockchain (nền là blockchain) mà.
Để tương tác với data, thay vì như ở web2 ta dùng Axios hay Fetch thì ở Web3 thường chọn đi với Ether.js hoặc Web3.js. Đặc biệt là cả Ether.js và Web3.js đều hỗ trợ remote procedure calls (RPC)
Ethers.js thì nhẹ hơn, thân thiện với mấy ông dev thì tài liệu nhiều. Có cái là mấy ông cộm cán phát triển Ether.js thì hình như nắm té cái quyền phát triển, do không là cộng đồng nên lực phát triển tiếp có hơi hạn chế.
Web3.js thì commit nhiều và là thư viện javascript Ethereum được sử dụng nhiều nhất. Mặc dù nó cũng được sử dụng rộng rãi, nhưng ông này nói thẳng là thiếu chiều rộng và chiều sâu. Đọc cực kỳ khó hiểu.


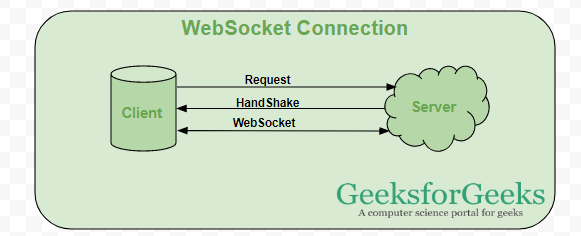
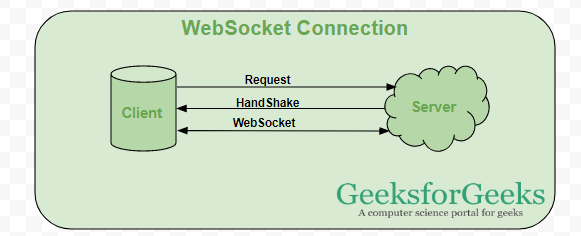
Ngoài ra còn có thằng Alchemy Web3.js là Alchemy Web3, một bản fork với các phương thức API bổ sung, có hỗ trợ cả websocket và cho cộng đồng đóng góp.


2.4 Web3 Application Layer
Phù, cuối cùng cũng tới Application Layer ha, lớp ứng dụng. Sau bao vất cả xây dựng và đống kiến thức khó nhai, khó hiểu của Web3 thì giờ Application Layer có thể dễ thở hơn cho việc anh em lựa chọn Web3 techstack.
Vậy tầng này làm gì?
Lớp ứng dụng (Application Layer) là thứ chủ yếu cho phép người tiêu dùng công cộng (nhiều ông trong số đó không cần phải hiểu hết sự phức tạp của phát triển Web3) dễ dàng tương tác với giao diện người dùng trực quan. Mà với cái trực quan này cơ, tức là bao gồm giao diện người dùng thân thiện thì con đem tới sức mạnh cho người dùng.
Nói chung web3 có dùng dễ hay không ăn thua ở lớp này.
Lớp này thì bao gồm nhiều thứ lắm. Đơn cử anh em biết tới DeFi, NFTs. Ngoài ra còn các mục khác như Identity & Authentication, Data & Analytics.
Đống này thì được phát triển bởi bộ ba công ty Web3 lớn và có tên tuổi như là:
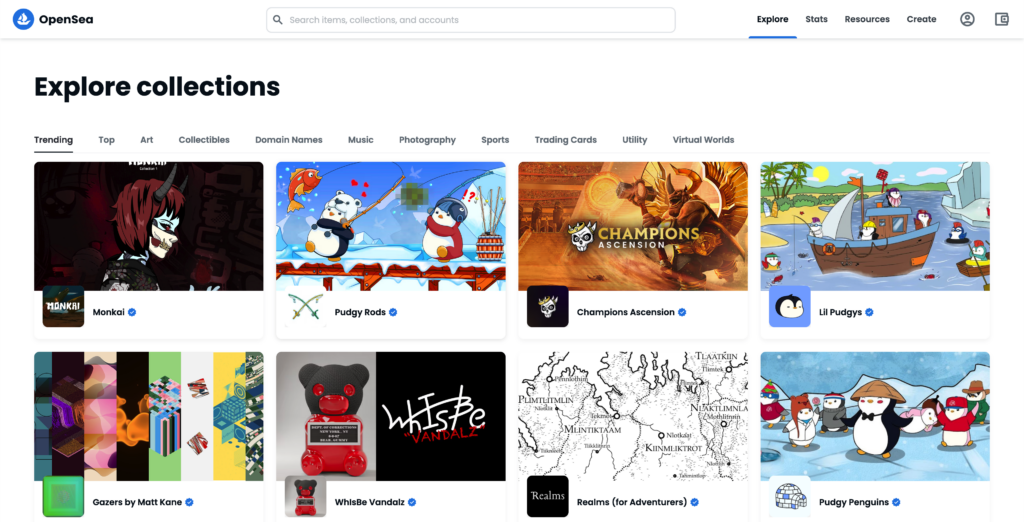
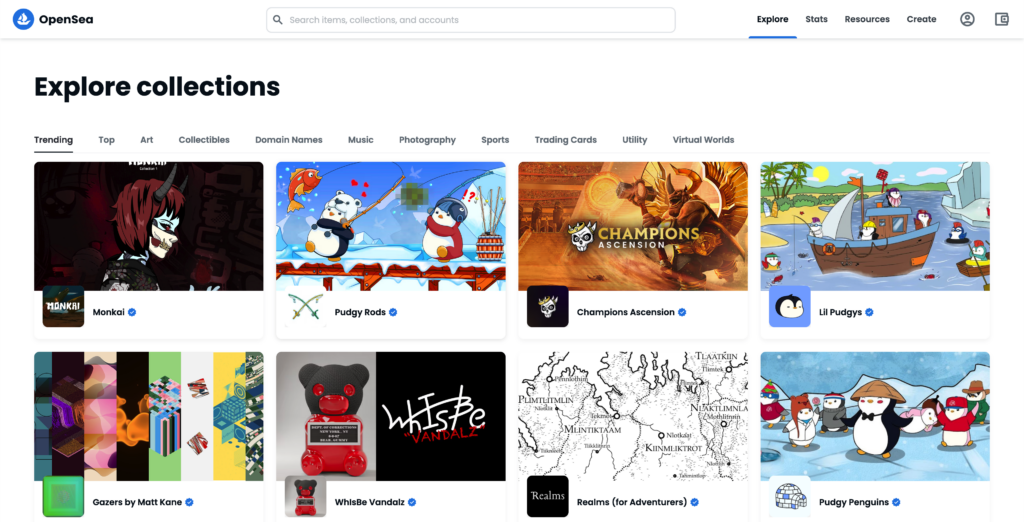
- OpenSea
- Uniswap
- Aave
Đối với anh em blockchain developer thì phần này có vẻ là hứng thú nhất. Ở đây thoải mái kết hợp vài ba cái ứng dụng phi tập trung (decentralized application) với nhau.


Tác giả: Kiên Nguyễn
Xem thêm:
- Năm 2022: Những công nghệ lõi tạo nên xu hướng mới trong tương lai
- Xu hướng phát triển của IoT hiện nay
- Tự dựng proxy để truy cập web nước ngoài nhanh hơn
Xem tin tuyển dụng việc làm IT lương cao, đãi ngộ hấp dẫn tại đây!












