Tác giả: James Barnard
One Day Builds
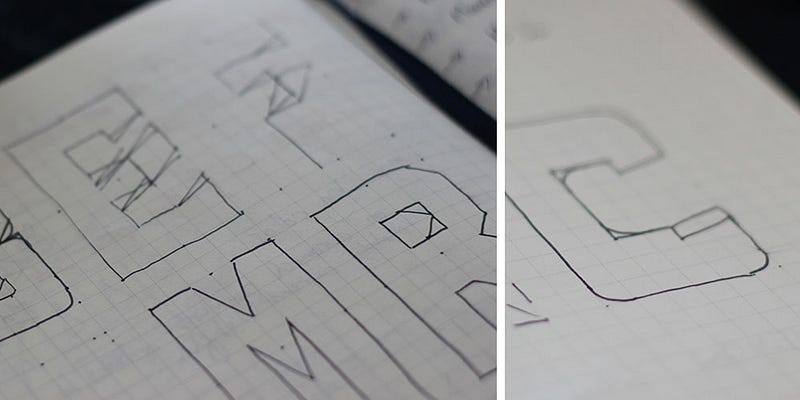
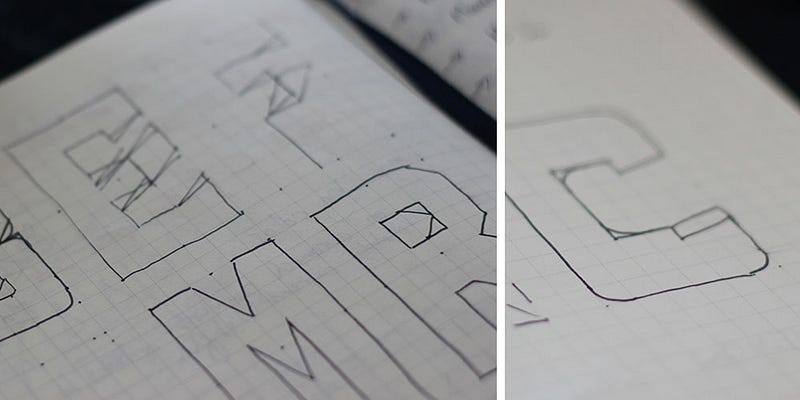
Tôi phác họa vài kí tự trong một cuốn sổ tay cũ, vì muốn tạo ra một phông chữ cao, không chân, hiển thị có thể được sử dụng trong các poster, ảnh nghệ thuật lớn. Trong những ngày đầu tiên tại Men’s Health, tôi đã phải sử dụng các phông như ‘Tungsten’ hay ‘Heron’, thật tệ vì những mảnh của nét chữ, nhưng lại tuyệt vời khi sử dụng trong các tiêu đề, hoặc cho quảng cáo. Đây là phong cách thiết kế của tôi.


Nét vẽ thô
Một giờ chiều, thứ Tư
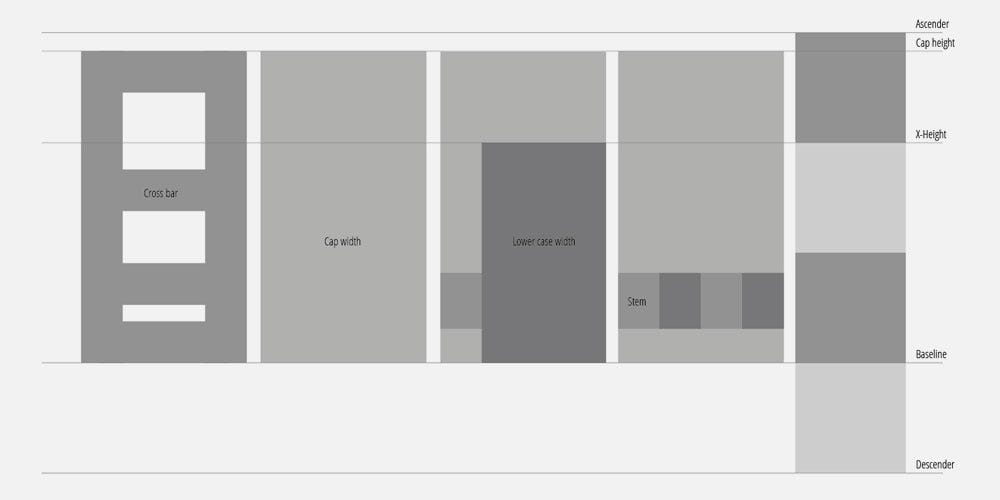
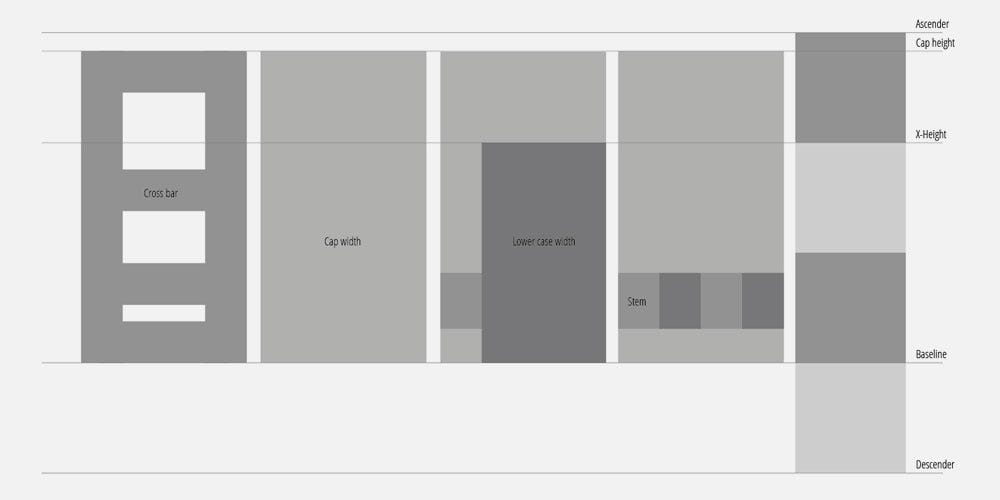
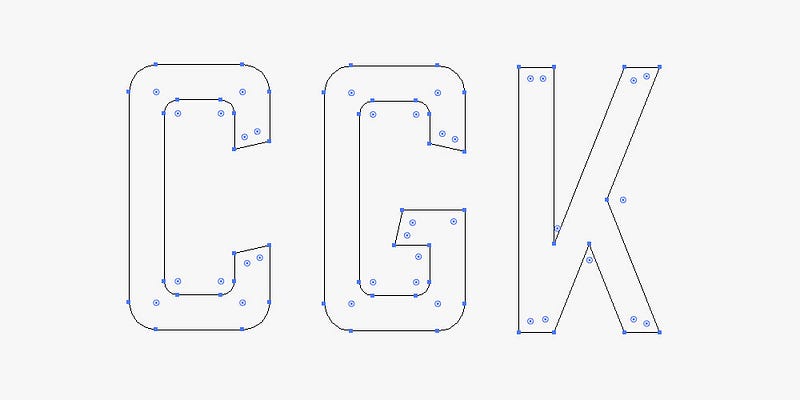
Tôi đã mở ngay Adobe Illustrator với hai, ba kí tự mà tôi đã phác hoạ. Tôi thiết lập năm đường grid line trên Artwork của tôi, một cho mỗi dòng descender, đường cơ sở, x-height, cap height và ascender line. Sau đó tôi quyết định chiều rộng cho chữ in hoa, và từ đó độ dày của thân chữ (ví dụ chiều rộng của chữ I).
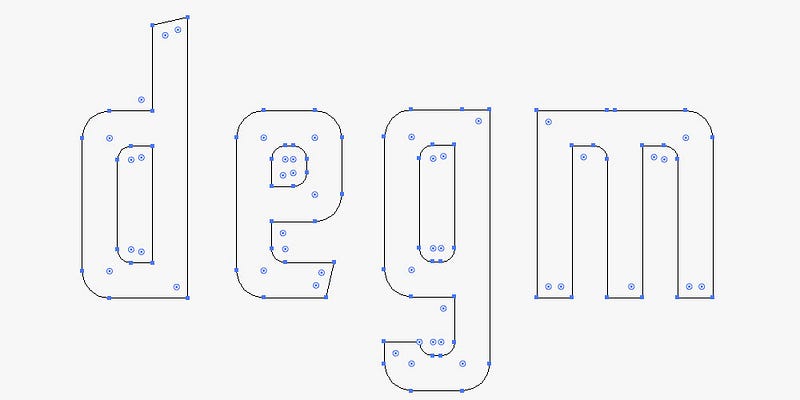
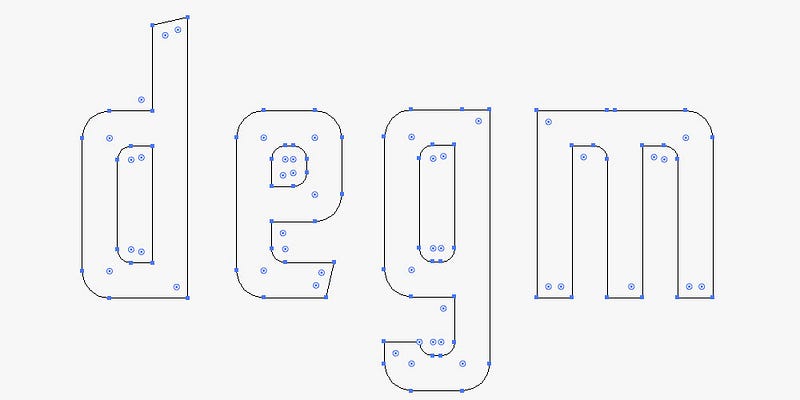
Tôi đã thực hiện rất nhiều nghiên cứu về tỷ lệ của các kí tự, và đo một số phông chữ hiện có, tìm ra cách các chữ thường phải liên quan đến “cap”. Từ đây, tôi đã thực hiện một số quy tắc:
- X-height = 2 x chiều cao ascender/descender.
- Chiều rộng chân = 1/4 chữ cái in hoa
- Chữ thường chiều rộng = 3 chữ viết in hoa






9 giờ đêm, thứ 4


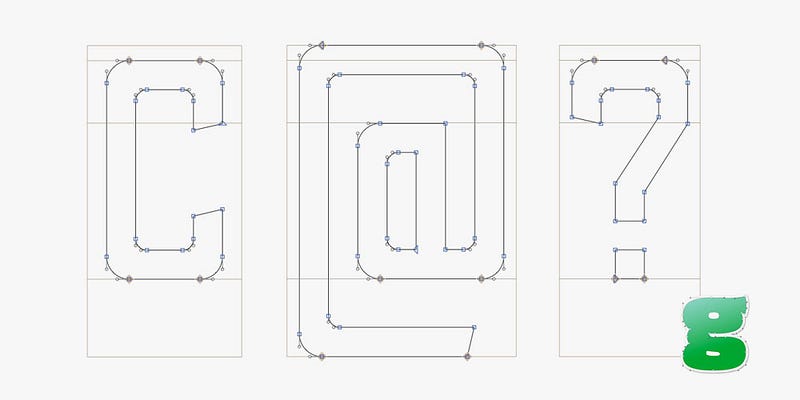
Bây giờ tôi đã chuyển sang một số ký tự bổ sung, như dấu chấm hỏi và dấu chấm than. Tốc độ đã nhanh hơn, và trước khi đi ngủ, tôi đã có thể tạo ra khoảng 35 kí tự.
Sáng thứ ba
Vào buổi sáng, tôi hoàn thành các con số từ 0 đến 9 khá nhanh, và sau đó bắt đầu tạo ra các tập tin font.
Đây là font hoàn toàn mới. Ian Barnard, một calligrapher trên twitter, đề nghị một chương trình gọi là Glyphs, bạn có thể tải xuống và dùng thử miễn phí trong 30 ngày.
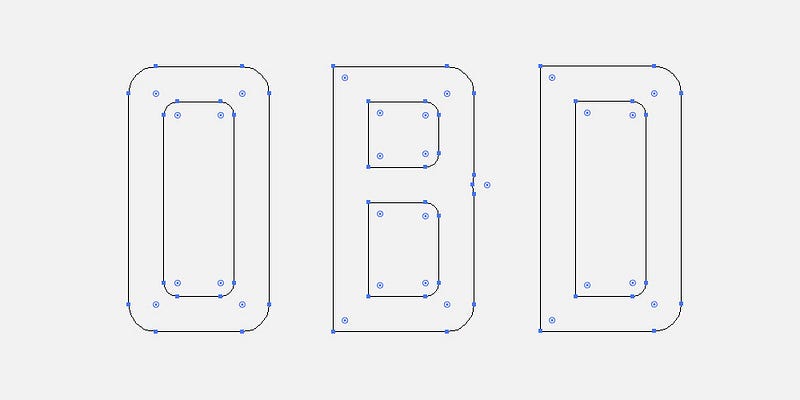
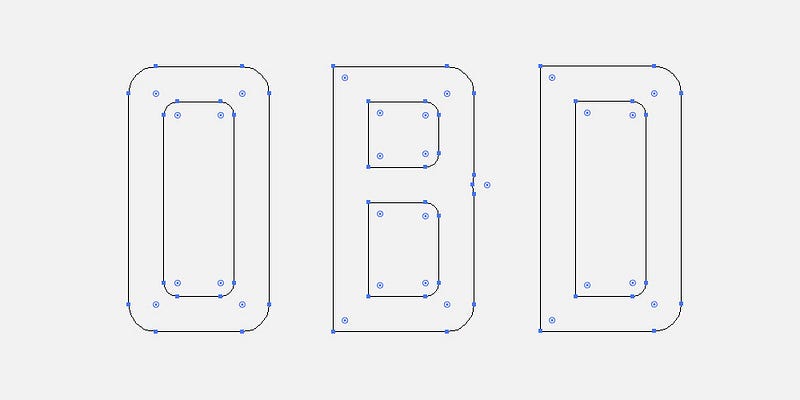
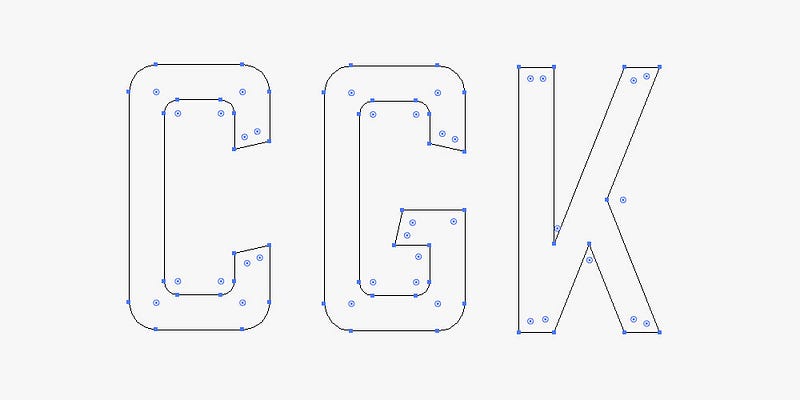
Tôi đã tải Glyphs Mini và theo dõi một vài video hướng dẫn, sau đó nhận ra rằng tôi đã tạo tệp minh hoạ hoàn toàn sai. Vì vậy, tôi đã phải dán mỗi nhân vật bằng tay và mở rộng nó để phù hợp với hướng dẫn.


10 giờ sáng, Thứ ba
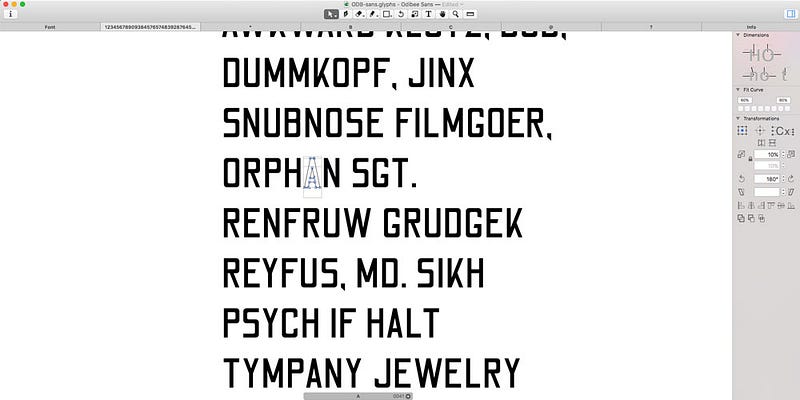
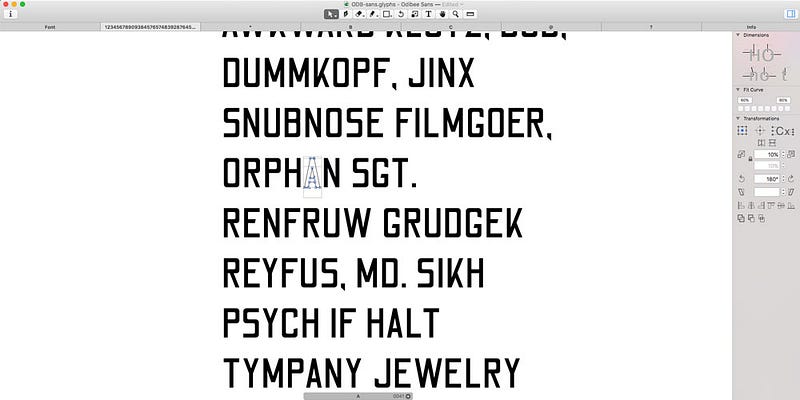
Với các kí tự đã có, tôi tiếp tục với spacing và kerning. Phần này tốn rất nhiều thời gian. Có một loạt các phím tắt trong ứng dụng này mà hoàn toàn phải nắm vững trước khi đặt ra về điều này. Và trước khi bắt đầu quá trình kerning, bạn cần phải có khoảng cách chữ cái càng gần càng tốt.
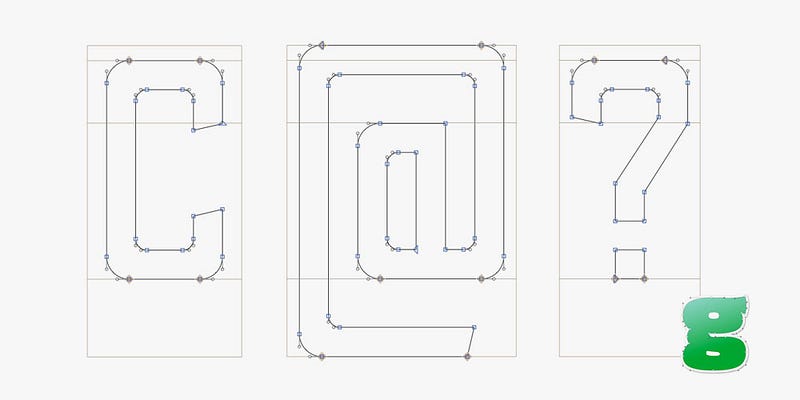
Rõ ràng có một quy luật, đo chiều rộng của chữ O (phần hổng ở giữa) và chia cho ba. Đó là khoảng cách space bạn nên bắt đầu ở bên trái và bên phải của các kí tự với nhau.
11 giờ trưa, Thứ ba
Với khoảng cách đã được cài đặt (chiếm chữ cái rộng hơn như M và W) tôi bắt đầu với kerning. Nó mang lại cho tôi rất nhiều khó khăn. Tôi truy cập website này, và dán vào văn bản kerning.
Sử dụng các phím tắt (sử dụng hướng dẫn này) Tôi lướt qua và điều chỉnh kerning cho mỗi khoảng cách không nhìn thấy. Những khoảng cách rõ ràng là giữa V và A, nhưng có rất nhiều cặp chữ cái mà tôi không nghĩ đến.
Sau khi hoàn tất, tôi đã chuyển đổi kerning sang viết hoa và thực hiện lại toàn bộ, để ghép cặp chữ hoa.


12:59 chiều, Thứ ba
I exported my font and converted it to a .ttf file ready to submit to Google. With quite a few glyphs still missing (like square brackets and copyright symbols), I was certain that it wouldn’t be accepted. I also didn’t have time to include the multitudes of accents required for full language support.
Tôi đã xuất phông chữ ra và chuyển nó sang một tệp .ttf để sẵn sàng gửi tới Google. Với một vài kí tự vẫn còn thiếu (như dấu ngoặc vuông và biểu tượng copyright), tôi chắc chắn rằng nó sẽ không được chấp nhận. Tôi cũng không có thời gian để bao gồm vô số dấu cần thiết cho hỗ trợ ngôn ngữ đầy đủ.
Nó không phải là vấn đề lớn nhất của phông chữ, nhưng nó không phải là xấu cho lần đầu tiên. Và khi xem xét tôi đã phải tự học cách sử dụng phần mềm Glyphs từ đầu, và nó đã được hoàn thành trong một ngày. Thật đáng tự hào
Còn về tên?
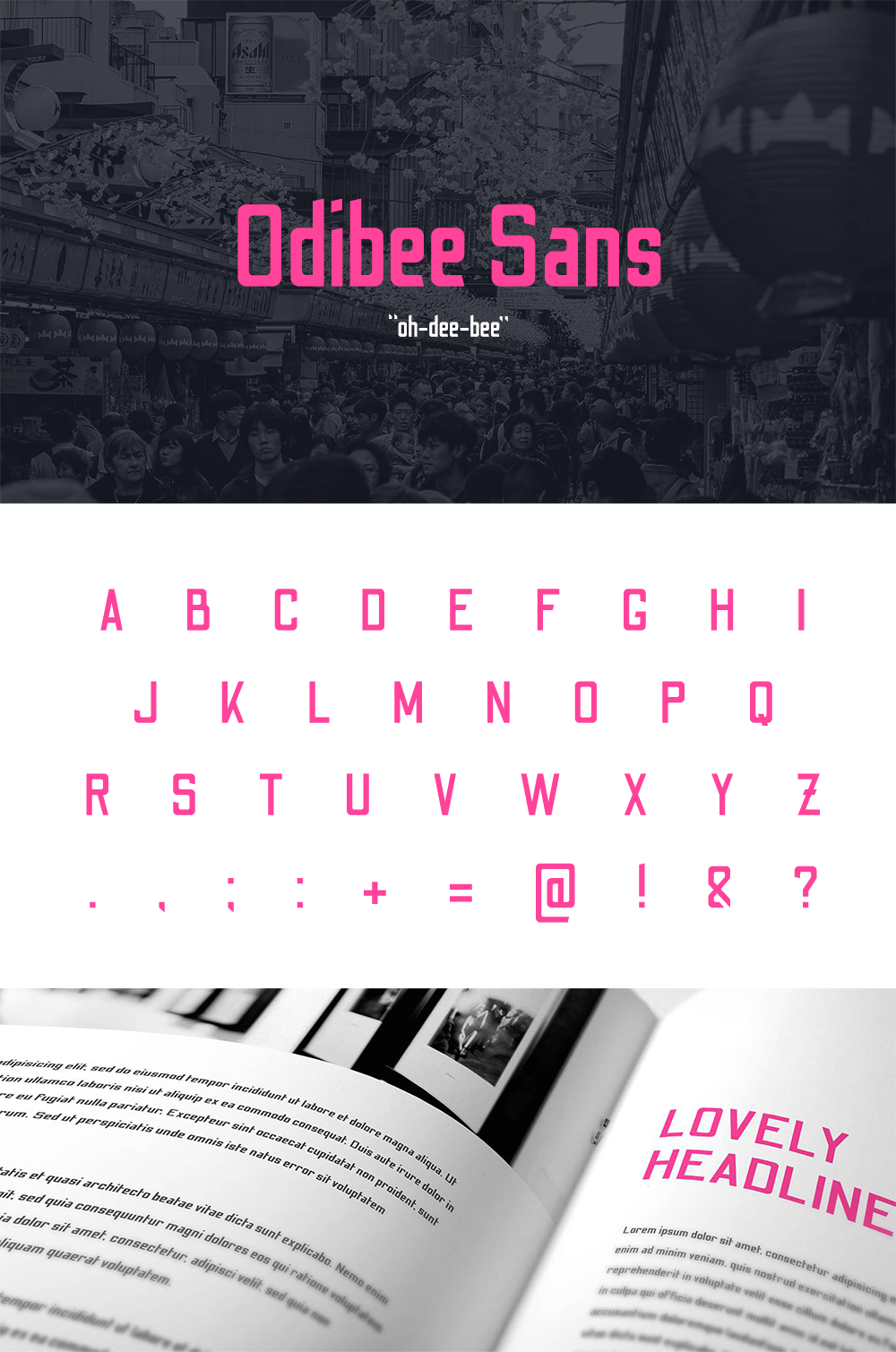
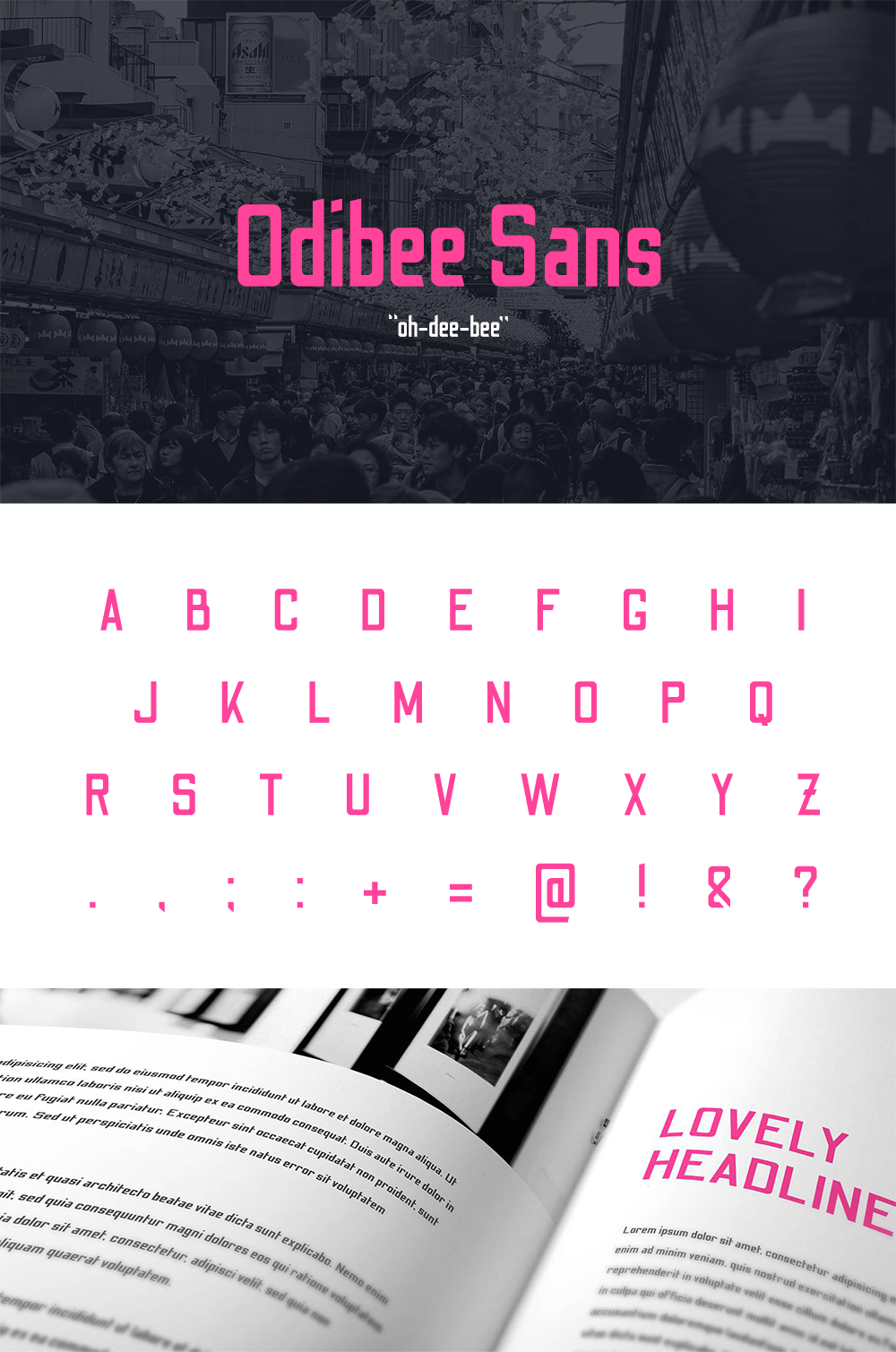
Odibee Sans
…đọc là “oh-dee-bee”.


Phần sau
Tôi đã gửi Odibee Sans cho Google Fonts vào tháng 5 năm 2017, và vì nó vẫn còn phông chữ vẫn đang được bổ sung. Team khá đúng khi cho rằng tôi nên dành thêm thời gian cho phông chữ để tinh chỉnh thiết kế (mặc dù họ thừa nhận rằng điều này trái với tinh thần của project).
Tôi đã dành một ngày để chỉnh sửa phông chữ. Tôi đã kể từ khi thêm tất cả các extra glyphs (tôi nghĩ) cần thiết để hỗ trợ latin. Tôi cũng đã thực hiện một số thay đổi lớn cho khoảng 30 kí tự, bao gồm cả phong cách mới cho các kí tự in hoa (mũ) S, B, R, và trường hợp viết thường như s, c, y, a, e, r, f, t, p, q và j, cũng như một vài điều chỉnh số.


Trên hết, bây giờ có hơn 1.500 kerning đôi, đã có một cải tiến lớn cho các font chữ.
Và tôi đã làm một trang web! odibeesans.com


Bài viết gốc được đăng tải tại Freecodecamp