Trong bài này, tôi sẽ hướng dẫn bạn cách sử dụng CSS Grid để tạo ra Image grid thay đổi tùy theo kích thước màn hình.
Và phần thú vị nhất: Tạo ra Responsiveness với một dòng CSS duy nhất.
Điều này có nghĩa là chúng ta không phải gây lộn xộn HTML với các class name xấu xí (nghĩa là col-sm-4, col-md-8) hoặc tạo các phương tiện query cho mọi kích thước màn hình.


Thiết lập
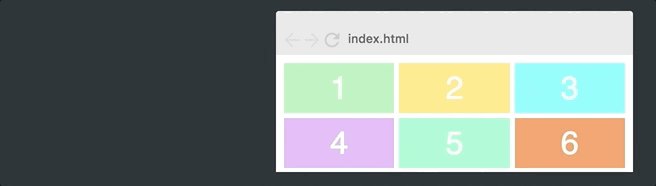
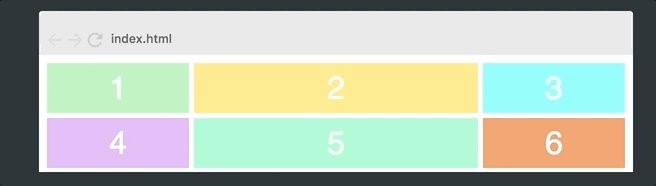
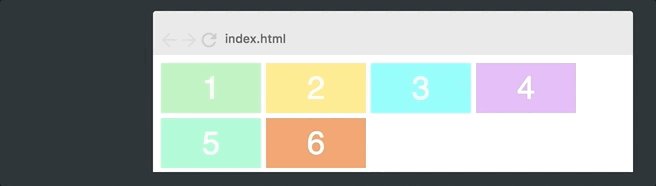
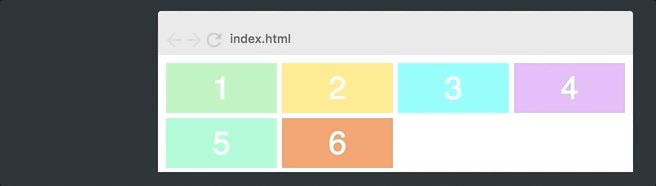
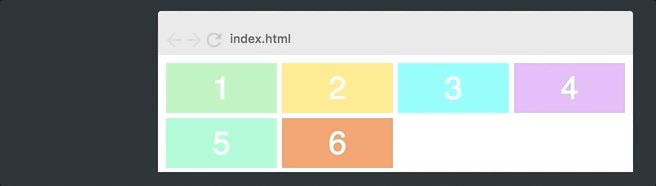
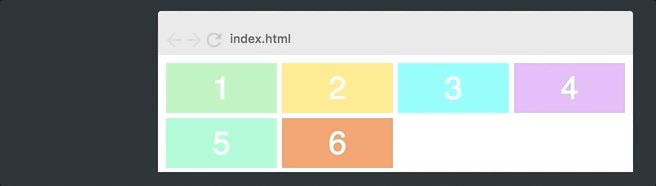
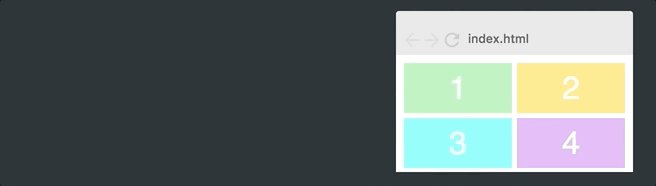
Trong bài viết này, ta sẽ tiếp dùng Grid đã sử dụng trong bài viết CSS Grid đầu tiên. Sau đó chúng ta sẽ thêm các hình ảnh vào cuối bài báo. Dưới đây là là hình ảnh ban đầu của grid:



Đây là HTML:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Và CSS:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Lưu ý: ví dụ với một chút basic styling, mà tôi sẽ không nói ở đây, vì không có gì liên quan đến CSS Grid.
Nếu code này gây nhầm lẫn, bạn nên đọc Learn CSS Grid trong một bài viết 5 phút mà đã có những giải thích về cơ bản của layout module.
Cùng bắt đầu xây dựng các columm responsiveness.
Responsiveness cơ bản với fraction unit
CSS Grid đem lạimột giá trị hoàn toàn mới gọi là fraction unit. Được viết như fr, fraction unit cho phép bạn chia tách container thành nhiều fraction như bạn mong muốn.
Hãy thay đổi từng cột thành một fraction unit wide.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}
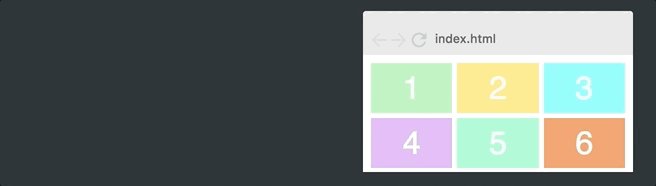
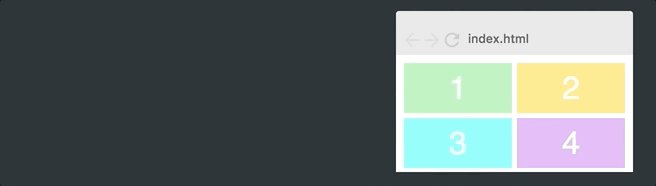
Điều gì xảy ra tại đây là việc Grid chia tách toàn bộ chiều rộng thành ba fraction và mỗi cột chiếm một unit. Đây là kết quả:


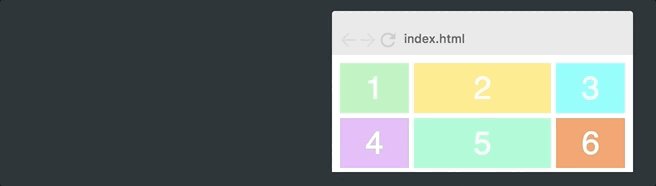
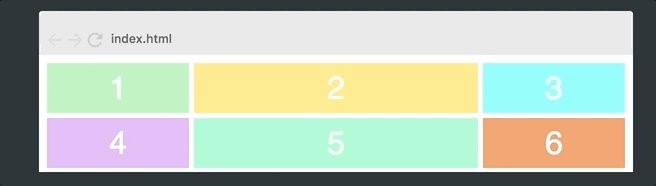
Nếu chúng ta thay đổi giá trị grid-template-columns thành 1fr 2fr 1fr, thì cột thứ hai sẽ rộng gấp hai lần so với hai cột khác. Chiều rộng bây giờ là bốn fraction unit, và cột thứ hai chiếm hai trong số họ, trong khi những cột khác chiếm một. Nó trông như thế này:


Nói cách khác, giá trị fraction unit giúp chúng ta rất dễ thay đổi chiều rộng của cột.
Responsiveness nâng cao
Tuy nhiên, ví dụ trên không đem lại tính reponsive như mong muốn, vì grid này sẽ luôn luôn được ba cột rộng. Chúng tôi muốn grid của mình có thể thay đổi số lượng cột với chiều rộng của container. Để đạt được điều đó, bạn sẽ phải biết về ba khái niệm hoàn toàn mới.
repeat()
Cùng bắt đầu với hàm repeat(). Đây là một cách quan trọng để xác định các cột và hàng của bạn. Hãy dùng grid ban đầu và thay đổi để dùng repeat ():
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}
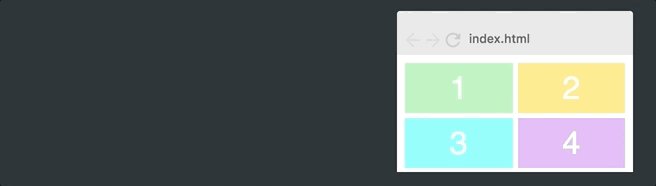
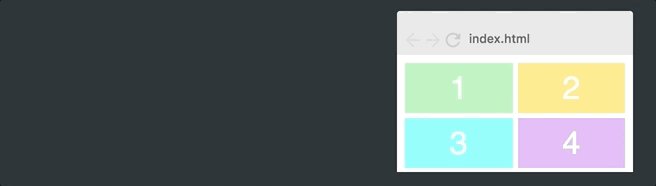
Nói cách khác, repeat(3, 100px) giống với 100px 100px 100px. Tham số đầu tiên xác định có bao nhiêu cột hoặc hàng mà bạn muốn và số thứ hai là về chiều rộng, vì vậy điều này sẽ chỉ cho chúng ta bố cục chính xác giống khi chúng ta bắt đầu với:



auto-fit
Tiếp theo là auto-fit. Hãy bỏ qua số lượng cố định của cột, và thay vì thay thế 3 với auto-fit.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
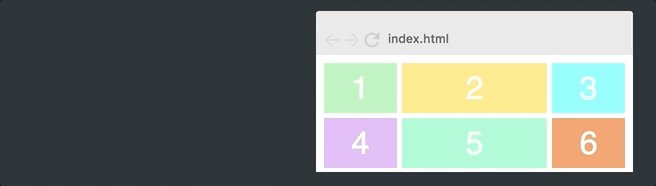
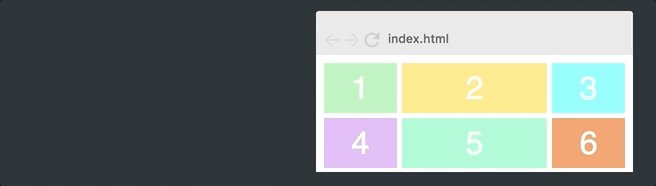
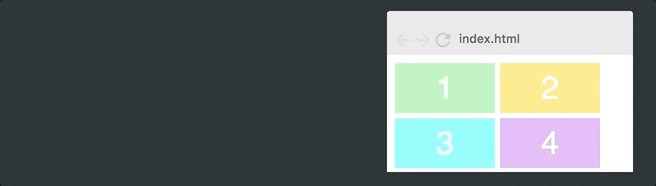
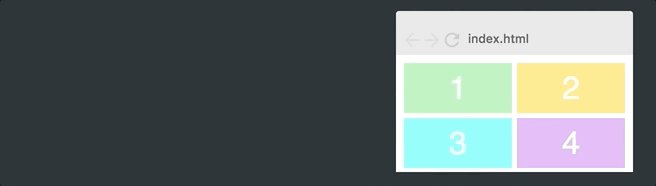
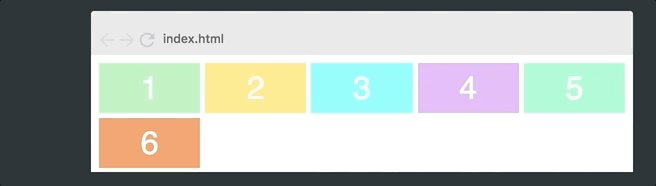
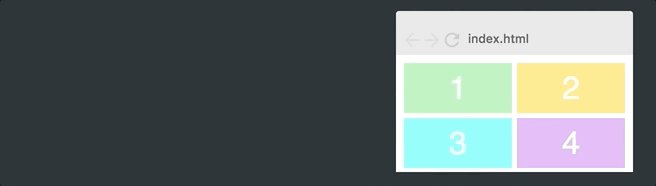
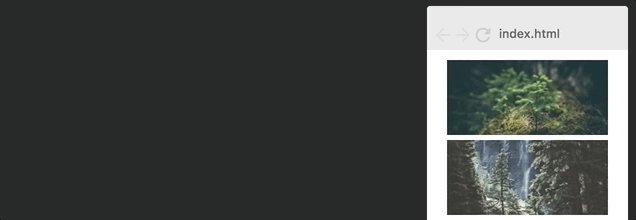
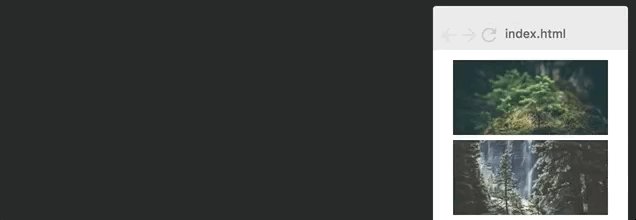
Điều này dẫn đến kết quả sau:


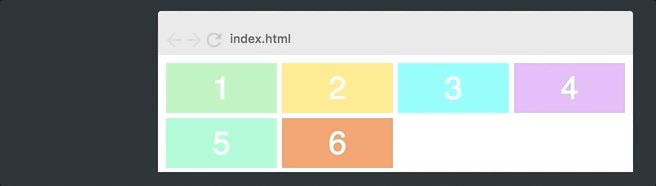
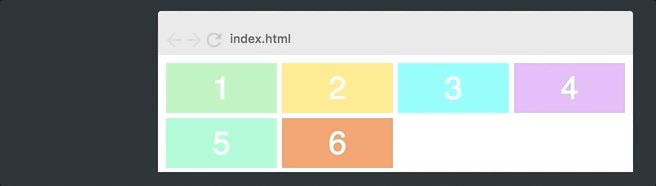
Grid giờ thay đổi số lượng cột với chiều rộng của container.
Nó chỉ đơn giản cố gắng để phù hợp càng nhiều cột rộng 100px vào container càng tốt.
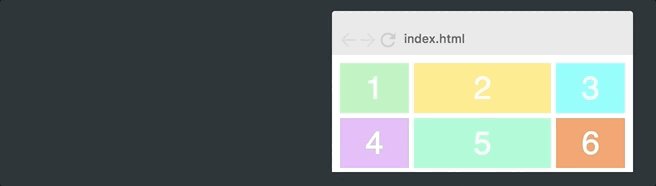
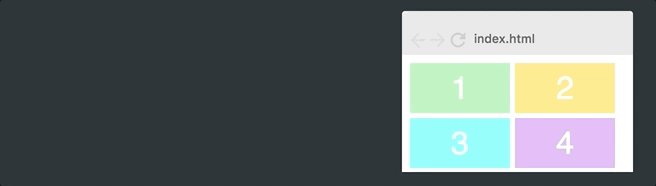
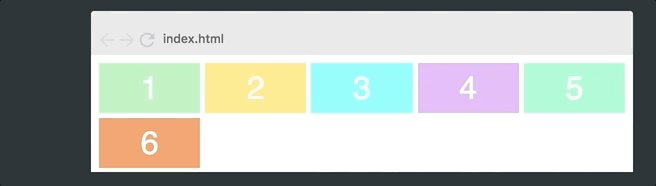
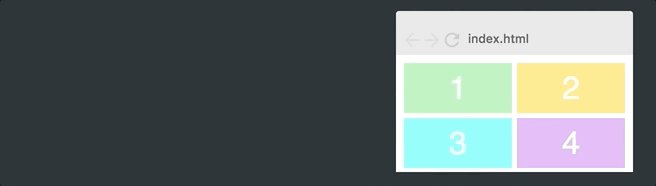
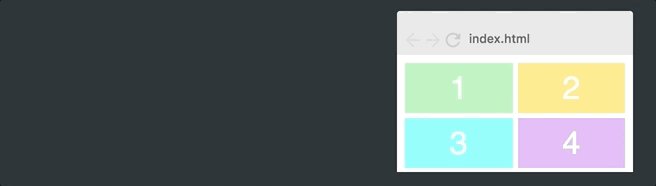
Điều này dẫn đến kết quả sau:



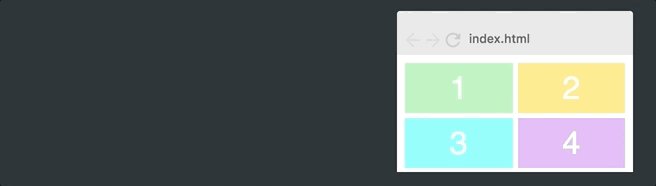
Tuy nhiên, nếu cố đem code tất cả các cột chính xác 100px, sẽ không có được sự linh hoạt như mong muốn, vì chúng sẽ hiếm khi bổ sung thêm vào chiều rộng đầy đủ. Như bạn thấy trên gif ở trên, Grid thường để lại khoảng trắng ở phía bên phải.
minmax()
Và phần cuối cùng cần sửa được gọi là minmax(). Chúng tôi chỉ cần thay thế 100px với minmax(100px, 1fr). Đây là CSS cuối cùng.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
Lưu ý rằng tất cả responsiveness xảy ra trong một dòng CSS.
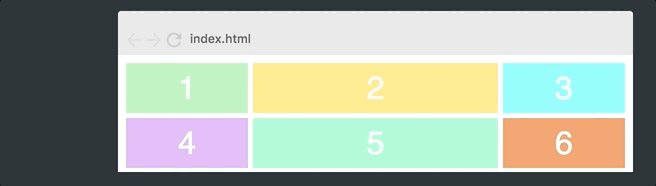
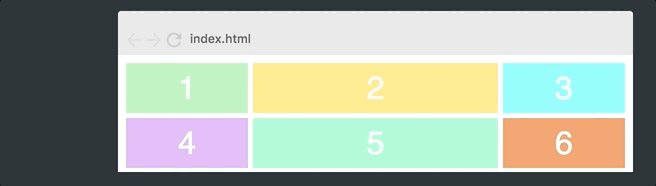
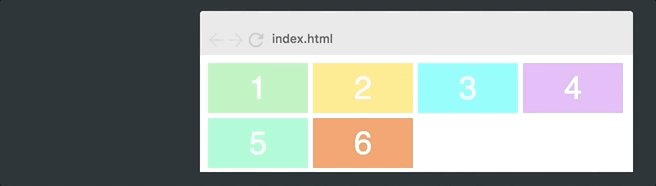
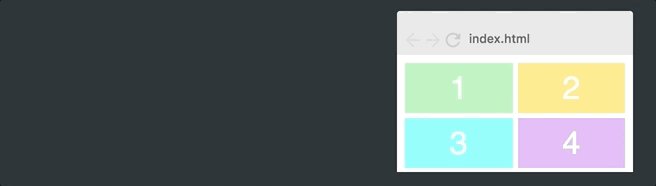
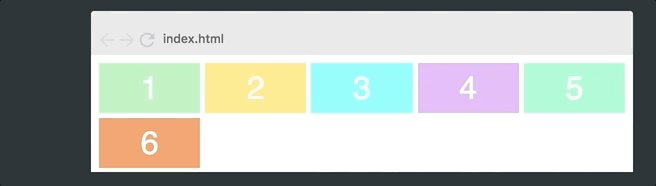
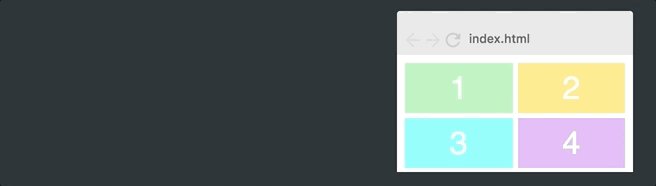
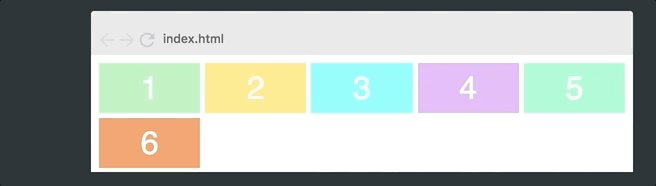
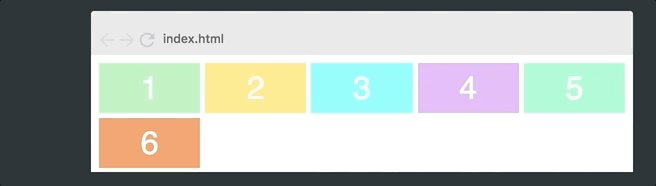
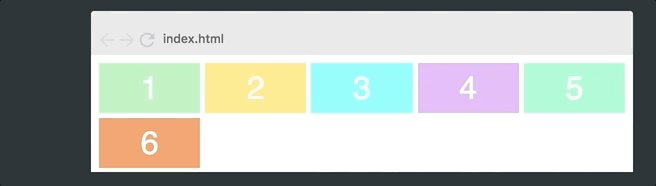
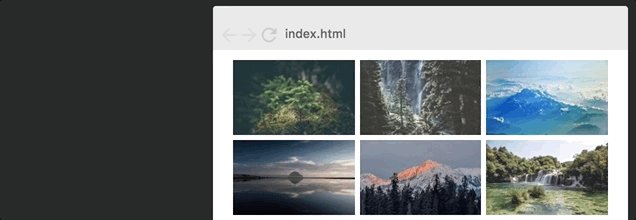
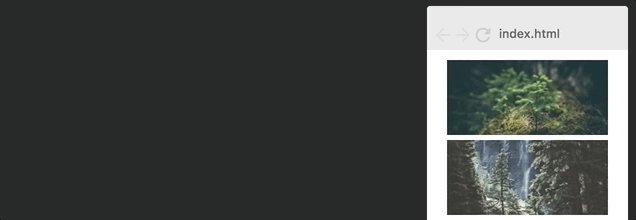
Điều này dẫn đến kết quả sau:



Hoàn hảo. Hàm minmax() xác định một dải kích thước lớn hơn hoặc bằng min và nhỏ hơn hoặc bằng max.
Như vậy, các cột sẽ luôn có ít nhất 100px. Tuy nhiên, nếu có nhiều không gian hơn, Grid sẽ chia một cách bình đẳng cho mỗi cột, vì các cột biến thành một fraction unit thay vì 100 px.
Thêm hình ảnh
Bây giờ là bước cuối cùng là thêm các hình ảnh. Điều này không liên quan gì đến CSS Grid, nhưng chúng ta vẫn phải nhìn vào code.
Chúng tôi sẽ bắt đầu thêm một thẻ ảnh bên trong mỗi Grid item.
<div><img src="img/forest.jpg"/></div>
Để làm cho hình ảnh phù hợp, chúng tôi sẽ đặt nó như là rộng và cao như các item, và sau đó sử dụng object-fit: cover; Điều này sẽ làm cho hình ảnh bao gồm toàn bộ container, và trình duyệt sẽ cắt nó nếu cần thiết.
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}
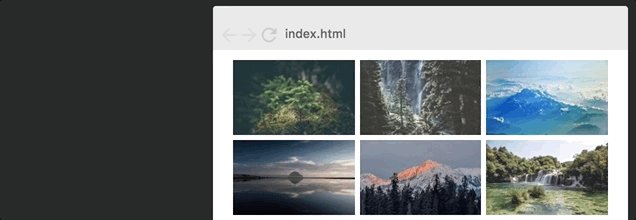
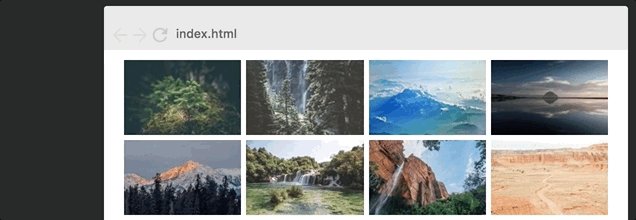
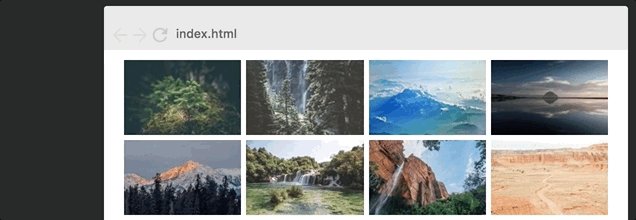
Kết quả như sau:


Thật tuyệt! Bây giờ bạn đã biết một trong những khái niệm phức tạp nhất trong CSS Grid, vì vậy hãy tự hào về mình.
Browser support
Trước khi kết thúc, tôi cũng cần đề cập đến browser support. Vào thời điểm viết bài này, 77% lưu lượng truy cập trang web toàn cầu hỗ trợ CSS Grid, và nó đang tăng.
Tôi tin năm 2018 là của CSS Grid. Nó sẽ có đột phá lớn, và sẽ trở thành một kỹ năng phải có cho các nhà phát triển front-end. Giống như CSS Flexbox trong vài năm gần đây.
Nguồn: TopDev via Freecodecamp


















