Bài viết được sự cho phép của BBT Tạp chí Lập trình
Giới thiệu chung
ReactJS là một thư viện JavaScript dùng trong việc xây dựng giao diện người dùng và được phát triển bởi đội ngũ Facebook. Tới nay, ReactJS đã thu hút hàng triệu lập trình viên trên thế giới.
React được sử dụng để xử lý ở tầng view cho các website và mobile app, cho phép ta tạo nên các Reusable UI components. React là 1 trong những thư viện JS phổ biến nhất hiện nay, có nền tảng vững chắc cùng với 1 cộng đồng developer vô cùng lớn đằng sau nó. Bạn sẽ không hối hận khi học nó đâu.
Không dài dòng nữa, chúng ta bắt đầu thôi!
1/ Thiết lập môi trường
- Cài đặt NodeJS phiên bản mới >= 6 (LTS hoặc bản hiện tại – https://nodejs.org/en/download/)
- Cài đặt Visual Studio Code/Sublime Text hoặc WebStorm (tùy chọn)
2/ Cài đặt
Chúng ta sẽ tiến hành cài đặt ReactJS thông qua Package đã được viết sẵn bằng cách gõ vào lệnh vào Command Prompt/Windows Powershell hay Terminal trên Mac và Linux:
npm install -g create-react-app
Sau khi cài đặt hoàn tất, các bạn có thể gõ tiếp lệnh theo cú pháp sau:
create-react-app my-app
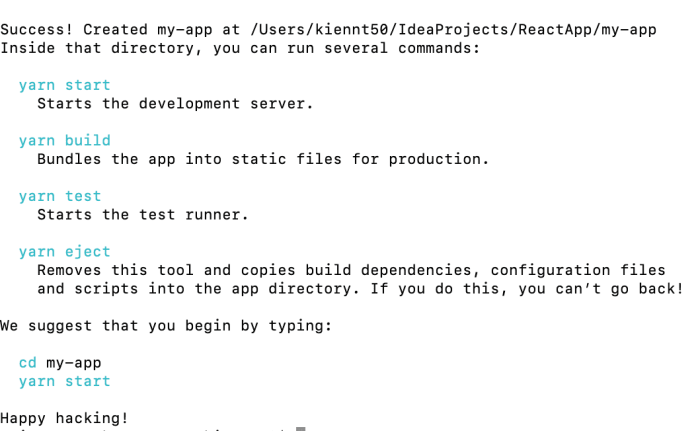
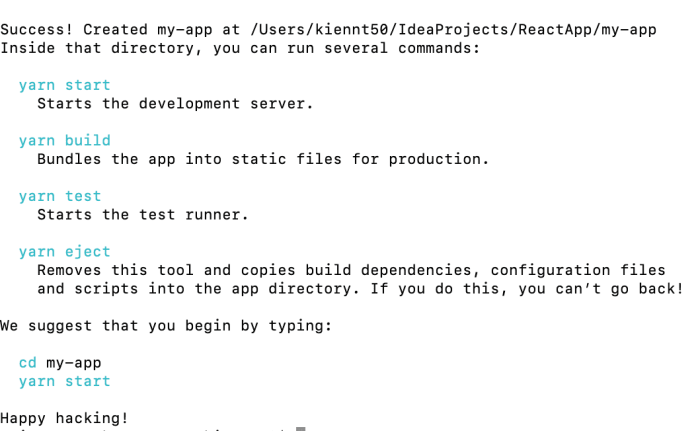
Đây là kết quả sau khi cài đặt thành công:


Bây giờ chúng ta có thể chạy thử:
cd my-app yarn start
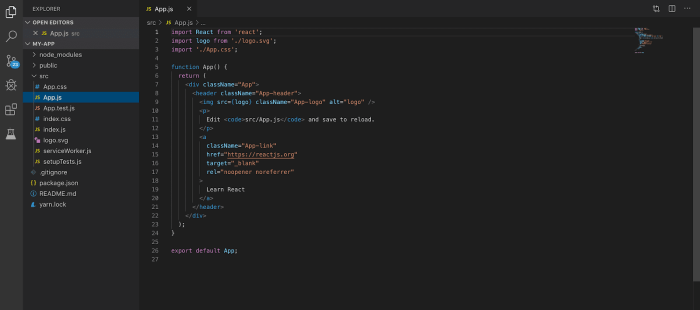
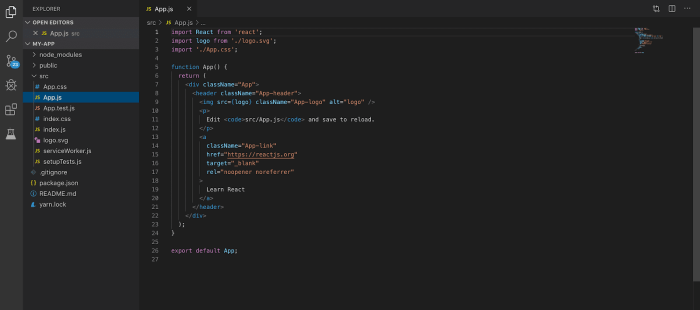
Như vậy là chúng ta đã hoàn tất cách cài đặt ReactJS. Chuyển sang tinh chỉnh một số File nào. Bạn hãy vào trong thư mục src và tìm file App.js như hình:


Chúng ta sửa lại nội dung trong file App.js:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
Hello World!!!
</div>
);
}
export default App;
Ngay lập tức sẽ hiển thị kết quả như sau:


Trong index.js chũng ta thấy đoạn code, ở đây được dùng load file App.js khi khởi tạo chương trình.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Bạn thắc mắc không biết Id root ở đâu? Bạn để ý trong project mình có 1 thư mục là public, bạn mở nó ra thấy 1 file index.html mở nó ra và bạn sẽ thấy 1 div với id root như hình:
Đây là file HTML chính của chúng ta, tất cả component sẽ được load ở đây.
Lời kết
Như vậy, chúng ta đã tìm hiểu ReactJS và cách cài đặt như thế nào, tự viết hiển thị Helloworld đầu tiên bằng ReactJS.
Các bạn chờ đợi bài tiếp theo nhé!
Author: Nguyễn Trung Kiên
Bài viết gốc được đăng tải tại Tạp chí Lập trình
Có thể bạn quan tâm:
- [Recap] ReactJS & ReactNative thực chiến
- Elixir – Ngôn ngữ được viết bằng macros
- Xây dựng một ứng dụng trò chuyện bằng ReactJS trong 10 PHÚT (Phần 1)
Xem thêm các tuyển dụng ReactJS hấp dẫn tại TopDev


















