Front-end, như chúng ta đã biết, là bộ mặt của một web hay app, giao diện đẹp, bắt mắt sẽ dễ gây thiện cảm và thích thú với nhiều người hơn, developer chính là người sẽ tạo nên bộ mặt đó, nhưng việc đó là không dễ dàng. Là developer đã khổ rồi, 3 công cụ dưới đây sẽ khiến dân trong nghề “dễ thở” hơn trong việc tìm kiếm các giải pháp front-end cho mình.
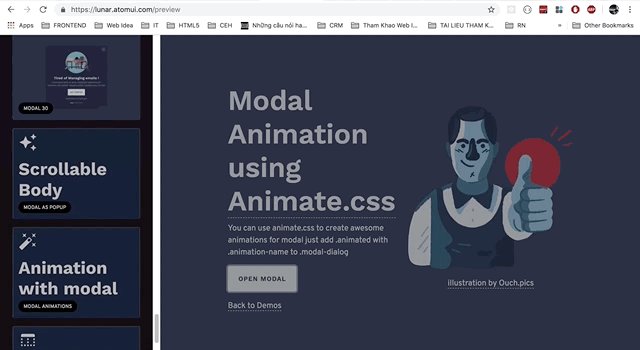
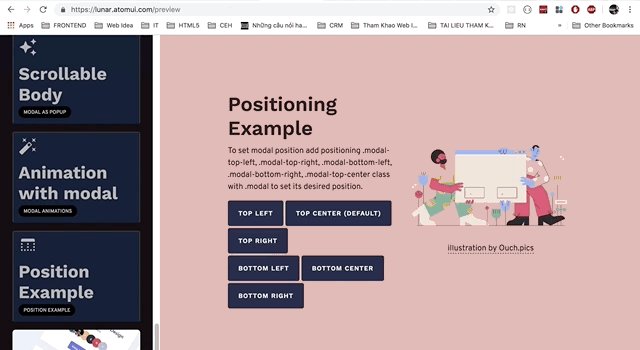
1. Lunar Popup


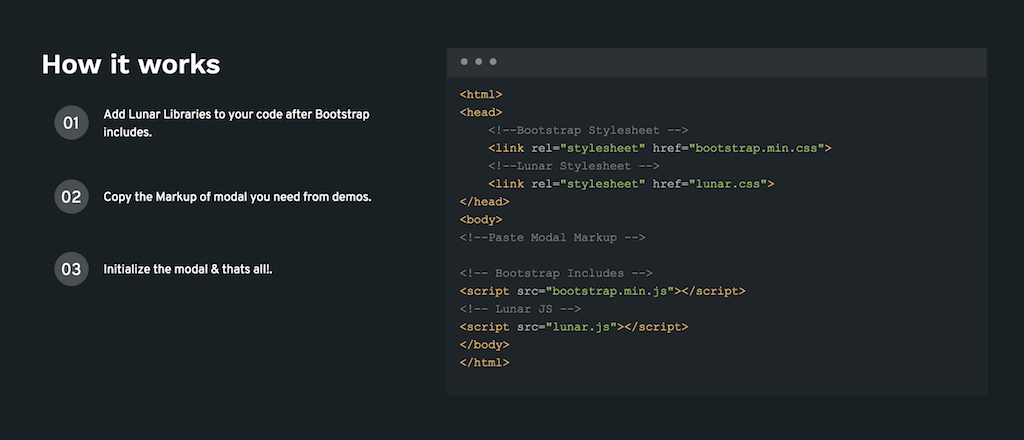
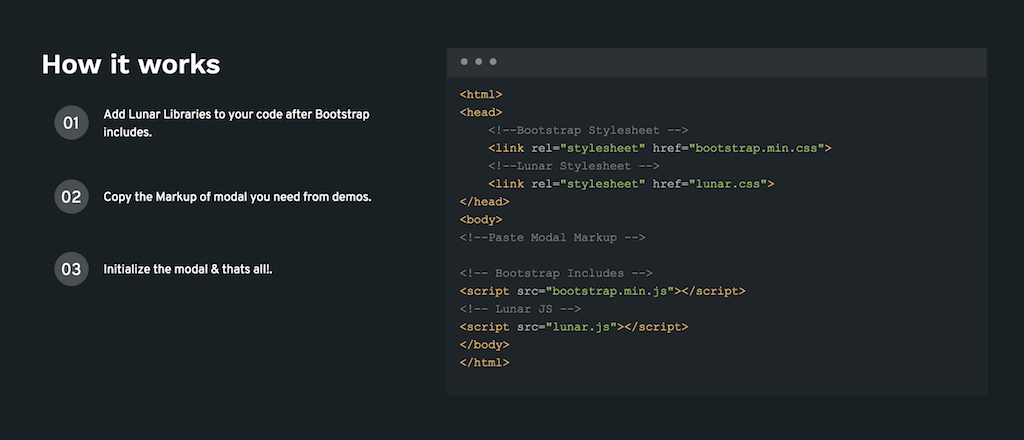
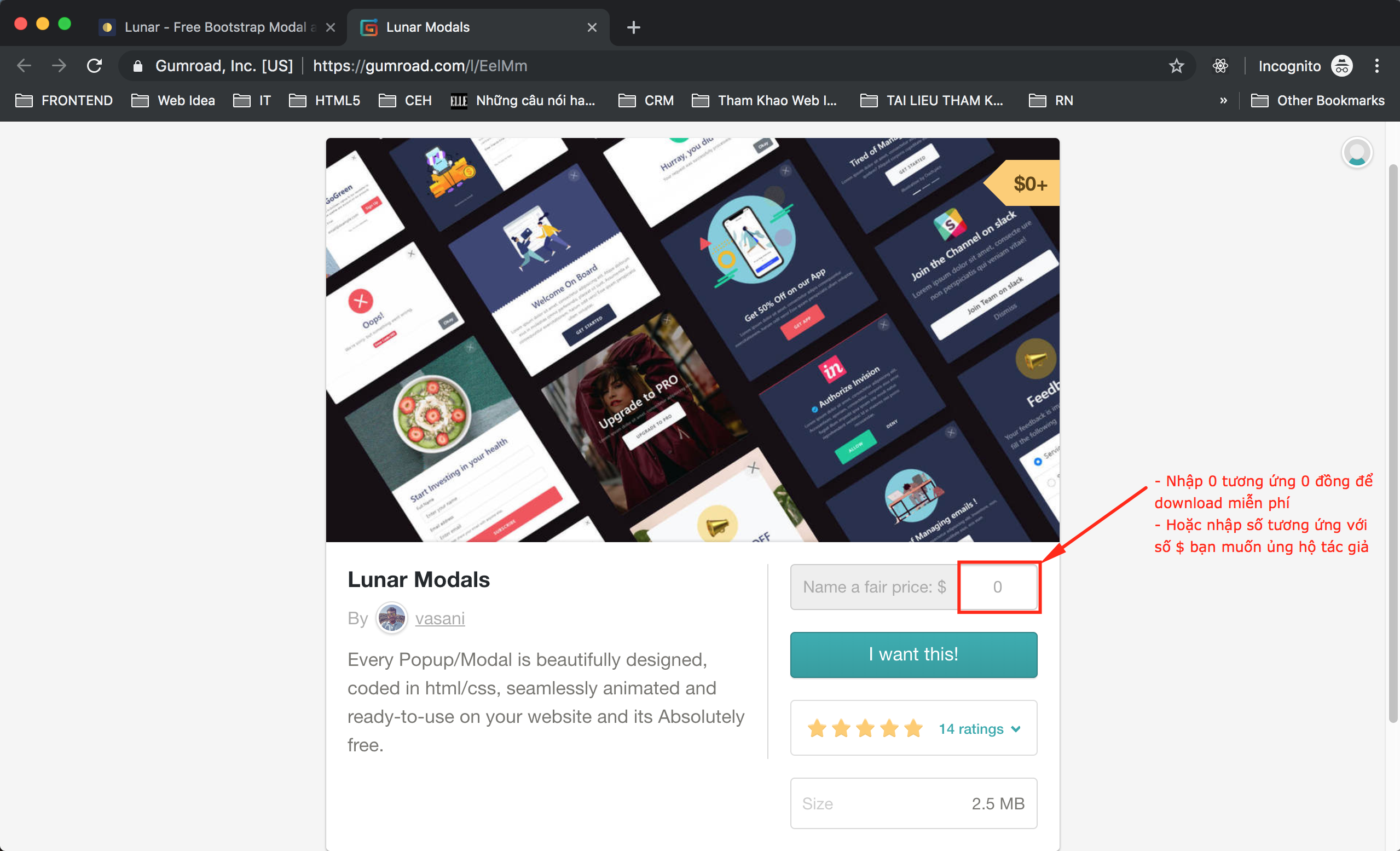
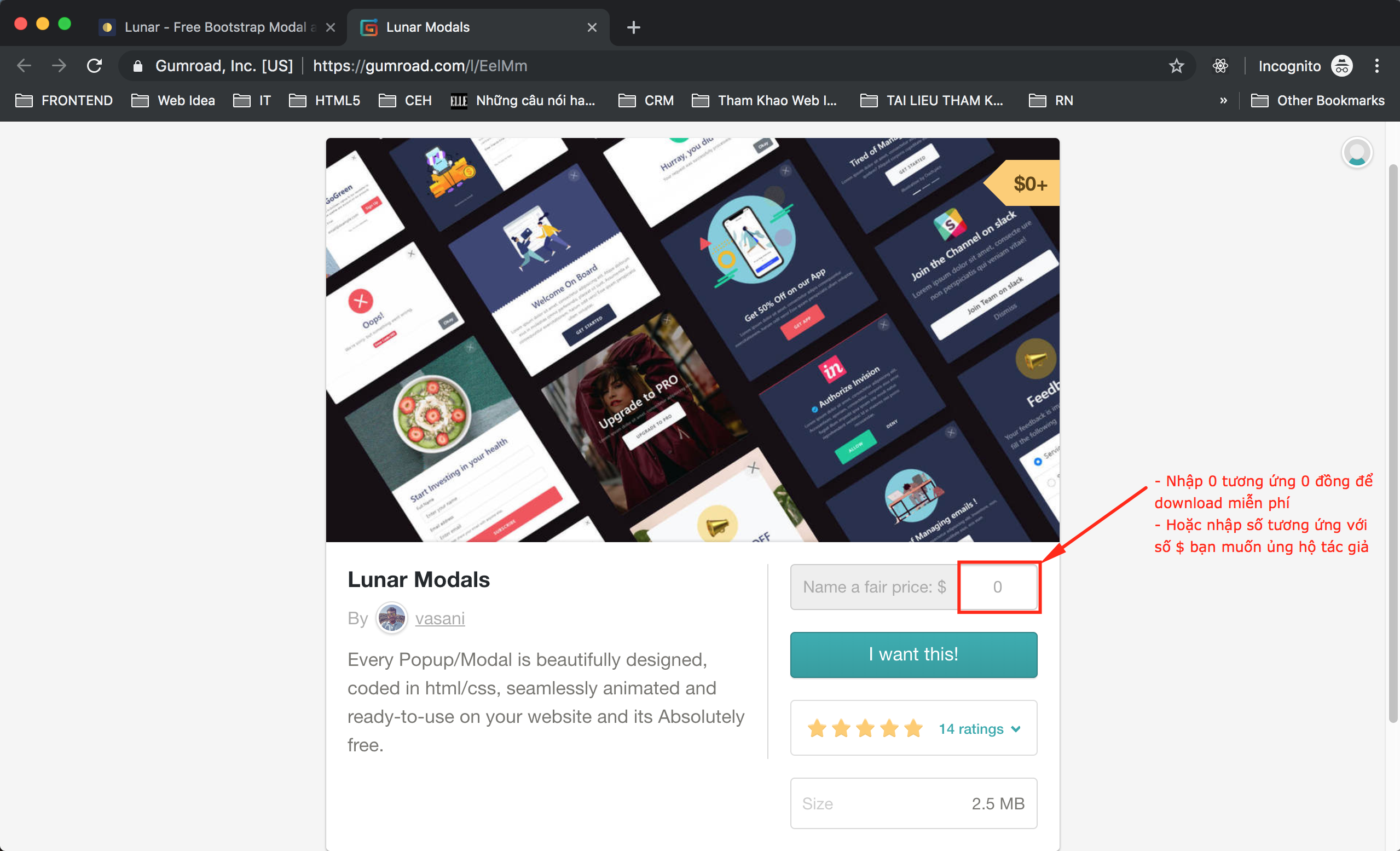
Đây là một thư viện cung cấp cho dev bộ popup, không những với thiết kế đẹp cực xịn mà còn có animation vô cùng mượt, và quan trọng nhất là hoàn toàn miễn phí.
Cách sử dụng cực kỳ đơn giản, chỉ với 3 bước phía dưới, dev đã có thể sử dụng các source, design template và animation xịn xò, đẹp đẽ cho website của mình.




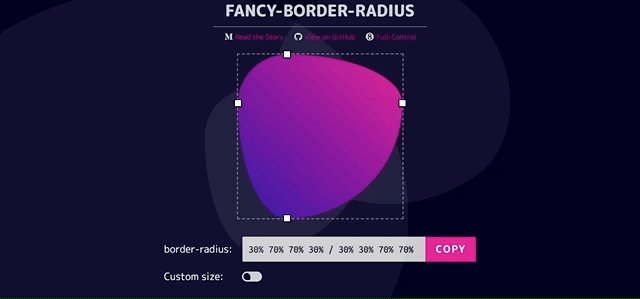
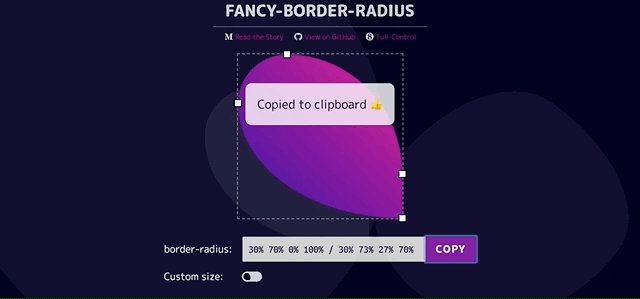
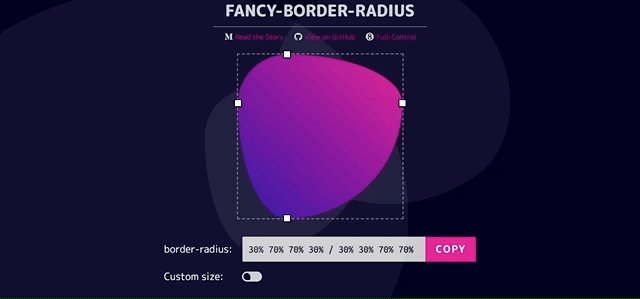
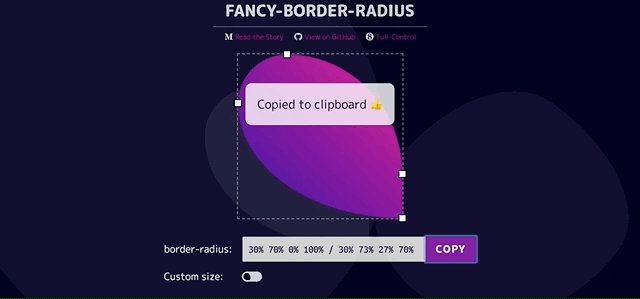
2. Fancy Border Radius


Chắc ai cũng ám ảnh vụ vẽ sharp bằng CSS lắm, ngồi canh border-radius mất cả nửa ngày trời. Từ khi phát hiện ra cái tool này, mình hạnh phúc vô bờ bến, nắm kéo chỉnh chỉnh, vừa mắt thì copy paste thông số vào phần border-radius của CSS, không cần mất thời gian ngồi mò mẫm, canh chỉnh nữa, tiết kiệm được mớ thời gian làm các việc “quan trọng” khác.
Front-end tuyển dụng lương cao trên TopDev
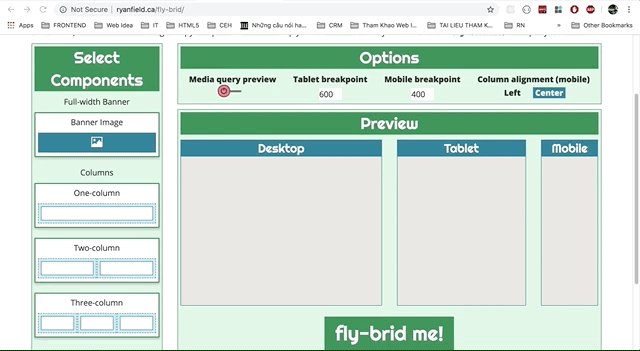
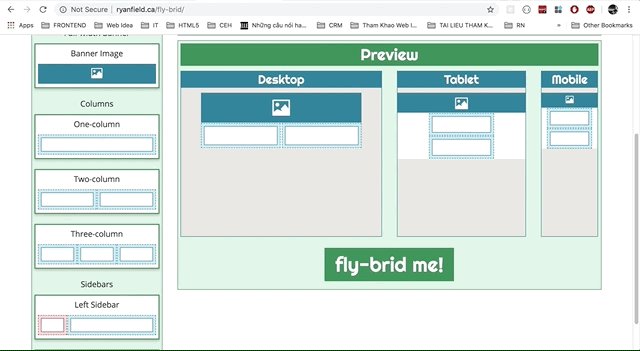
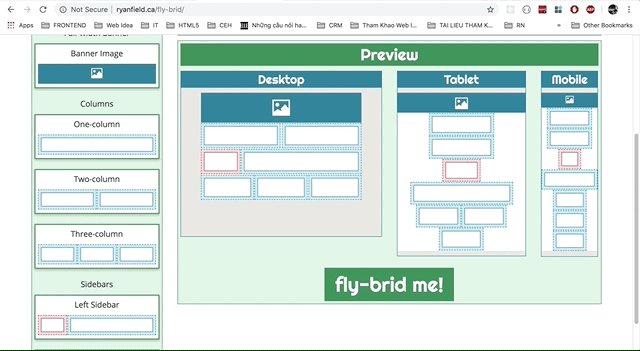
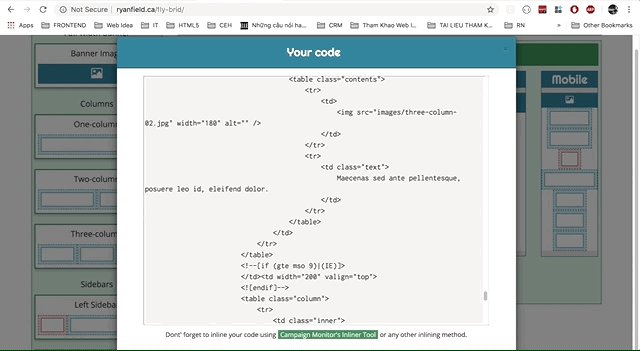
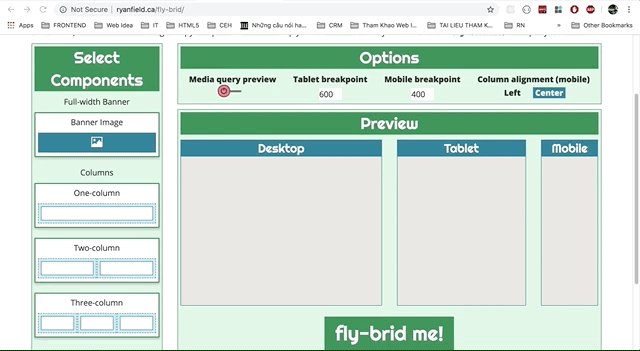
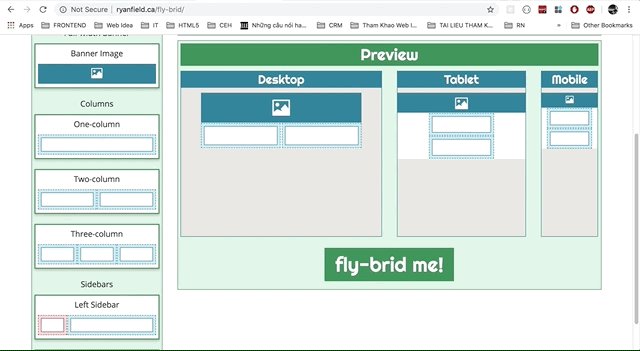
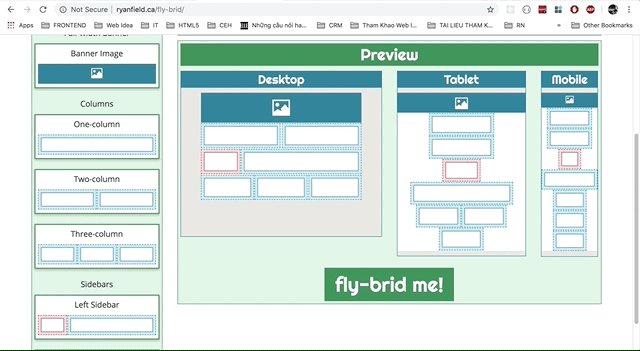
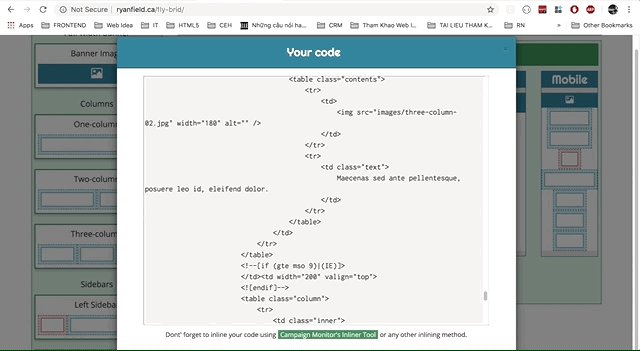
3. Fly-brid


Một trang nguồn siêu hay cho ai mới bắt đầu làm email HTML. Đặc thù email HTML khó hơn HTML web rất nhiều. Việc build các template, layout đã đủ làm khốn khổ thôi rồi, có khi phải mất một ngày mới build xong. Bây giờ fly-brid sẽ giúp bạn bước đó, nhanh gọn nhẹ hơn, ngại gì không hốt. Mình đã thử responsive email source cũng kha khá, và mình chốt thấy cái này thuộc hàng chuẩn, dễ xài nhất.
Thật ra anh em trong nghành tự code không cần source sẵn này chẳng sao cả, nhưng dù sao tiết kiệm thời gian và công sức được bao nhiêu hay bấy nhiêu nhỉ. Suốt ngày code cũng mệt mỏi lắm chứ, Topdev tụi mình chia sẻ một số source để mọi người có nhiều thời gian hơn làm những việc khác, cho bản thân chẳng hạn. Mọi người có source nào hay ho thì chia sẻ với cộng đồng anh em dev nhé! Thân ái chào quyết thắng !
TopDev tổng hợp
Xem thêm những nội dung được nhiều người xem nhất về Front-end:
- Tương lai của Javascript sẽ như thế nào?
- Lộ trình phát triển sự nghiệp cho front-end developer
- Những xu hướng lập trình không thể bỏ qua
Xem ngay những tin đăng tuyển dụng IT mới nhất trên TopDev


















