Xây dựng một Vue SPA bằng Laravel là một sự kết hợp tuyệt vời để xây dựng các ứng dụng sử dụng API. Trong bài viết này, tôi sẽ chỉ cho bạn cách bắt đầu và sử dụng Vue router kết hợp back-end là Laravel để xây dựng một SPA. Ta sẽ tập trung vào việc kết nối các thành phần cần thiết.
Các flow quan trọng cần để Vue SPA hoạt động với Laravel như là backend như sau:
- Đầu tiên là request đều truy cập đến router của Laravel
- Laravel render bố cục SPA
- Request tiếp theo là sử dụng
history.pushStateAPI để điều hướng URL mà không cần tải lại trang
Vue router có thể được cấu hình để sử dụng history mode hoặc hash-mode mặc định, nó sử dụng URL hash để mô phỏng URL đầy đủ để trang sẽ không tải lại khi URL thay đổi.
Việc sử dụng history mode, có nghĩa là chúng ta cần phải cấu hình route của Laravel sẽ khớp với tất cả các URL mà tùy theo người dùng nhập vào Vue SPA. Ví dụ: nếu người dùng refresh /hello route, chúng ta sẽ cần phải match route đó và return lại kết quả cho Vue SPA template. Router của Vue sau đó sẽ xác định route và render các component thích hợp.
Tham khảo việc làm Laravel lương cao cho bạn
Cài đặt
Để bắt đầu, chúng ta sẽ tạo một project Laravel mới và sau đó cài đặt Vue router NPM package:
laravel new vue-router cd vue-router # Link the project if you use Valet valet link # Install NPM dependencies and add vue-router yarn install yarn add vue-router # or npm install vue-router
Chúng ta đã cài đặt Laravel và vue-router NPM package. Tiếp theo, chúng ta sẽ cấu hình router và define một vài route và các component.
Cấu hình Vue router
Cách Vue Router hoạt động là nó maps một route đến component và sau đó render trong ứng dụng với tag:
<router-view></router-view>
Đầu tiên, chúng ta sẽ cập nhật các các file JavaScript chính resources/assets/js/app.js và cài đặt cấu hình cho Vue router. Thay thế nội dung của tệp app.js bằng đoạn code sau:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import App from './views/App'
import Hello from './views/Hello'
import Home from './views/Home'
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/hello',
name: 'hello',
component: Hello,
},
],
});
const app = new Vue({
el: '#app',
components: { App },
router,
});
Chúng ta có một vài file cần tạo, nhưng trước tiên chúng ta hãy đề cập đến nội dung của app.js:
- Import và cài đặt plugin
VueRoutervớiVue.use() - Import 3 Vue Component:
+ App là component nằm ngoài cùng
+ Hello component map với route /hello
+ Home component map với route /
- Chúng ta xây dựng một
VueRouterinstance mới để config object - Làm cho Vue nhận ra được component
Appbằng cách đẩy nó vào khu vựccomponentstrong cấu trúc của Vue - Truyền
routeconstant router vào ứng dụng Vue mới để có thể access đếnthis.$routervàthis.$route
VueRouter lấy một mảng các route, nơi mà chúng ta define path, tên và component mà nó có thể map với đường dẫn.
Để kết hợp Laravel, chúng ta cần xác định ba component:
mkdir resources/assets/js/views touch resources/assets/js/views/App.vue touch resources/assets/js/views/Home.vue touch resources/assets/js/views/Hello.vue
Đầu tiên, file App.vue là element container ngoài cùng của ứng dụng. Ở trong component này, chúng ta sẽ định nghĩa một nhóm ứng dụng và một số điều hướng sử dụng tag <router-link/> của Vue Router:
<template>
<div>
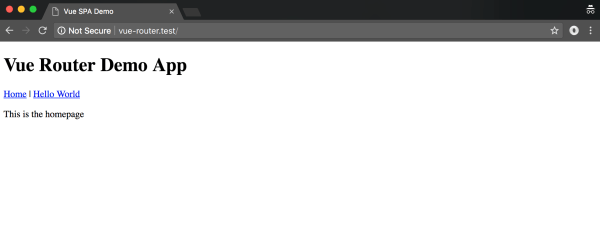
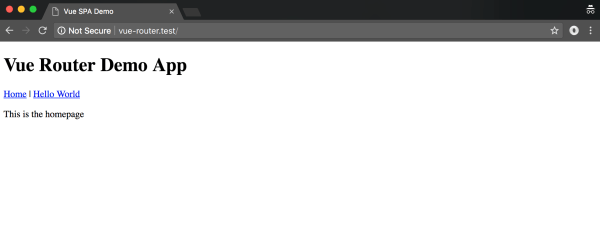
<h1>Vue Router Demo App</h1>
<p>
<router-link :to="{ name: 'home' }">Home</router-link> |
<router-link :to="{ name: 'hello' }">Hello World</router-link>
</p>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {}
</script>
Tag quan trọng nhất trong component App là tag <router-view></router-view> , nơi mà router sẽ render thành phần đã cho mà nó phù hợp với route (VD: Home hoặc Hello).
Component tiếp theo chúng ta cần xác định nằm ở resources/assets/js/views/Home.vue:
<template> <p>This is the homepage</p> </template>
Cuối cùng, chúng ta xác định component Hello nằm ở resources/assets/js/views/Hello.vue:
<template> <p>Hello World!</p> </template>
Tôi thích tách các component có thể tái sử dụng và các component ít đụng tới bằng cách sắp xếp tất cả các view vào thư mục resources/assets/js/views và các component cần sử dụng lại nhiều vào resources/assets/js/components
Chúng ta có mọi thứ cần để chạy Vue application. Tiếp theo, chúng ta cần definr route ở backend và server-side template.
Server-Side
Chúng ta có thể tận dụng framework như Laravel với một Vue SPA để chúng ta có thể xây dựng một API để làm việc. Nhưng trong hướng dẫn này, chúng ta sẽ không build 1 API mà là kết nối trên Vue router
Đầu tiên chúng ta sẽ define route. Mở tệp routes/web.php và thay thế welcome route bằng:
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/{any}', 'SpaController@index')->where('any', '.*');
Chúng ta define bắt tất cả route đến SpaController và điều này có nghĩa là bất kỳ route web sẽ map với SPA. Nếu không làm điều này, và người sử dụng tạo 1 request đến /hello, Laravel sẽ bị lỗi 404.
Tiếp theo, chúng ta cần phải tạo ra SpaController và define view:
php artisan make:controller SpaController
Mở SpaController và nhập như sau:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class SpaController extends Controller
{
public function index()
{
return view('spa');
}
}
Cuối cùng, nhập các thông tin sau vào resources/views/spa.blade.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue SPA Demo</title>
</head>
<body>
<div id="app">
<app></app>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
Chúng ta đã khai báo required #app element mà nó chứa App component để cho Vue render, cùng với việc hiển thị thành phần thích hợp dựa trên URL.
Chúng tôi đã define các phần tử bắt buộc #app mà chứa App component mà Vue sẽ render cùng với việc hiển thị thành phần thích hợp dựa trên URL.
Chạy ứng dụng
Chúng ta cần build trước khi chạy ứng dụng, gõ lệnh:
yarn watch # or npm run watch
Mở trình duyệt và chạy:


Tiếp theo
Chúng ta đã có bộ khung cho Vue SPA sử dụng Laravel để làm API. Ứng dụng này vẫn còn nhiều điều thú vị ta sẽ được tìm hiểu trong bài viết tiếp theo:
- Bắt tất cả điều hướng 404 trên frontend
- Sử dụng các route parameters
- Child route
- Thực hiện một API request từ một component đến Laravel
- Và còn nhiều điều thú vị khác
Phần 2: Xây dựng Vue SPA (Single Page App) với Laravel
Nguồn: laravel-news