TypeScript chắc hẳn không quá xa lạ đối với các lập trình viên, tuy nhiên, bạn có thật sự hiểu hết về TypeScript, giữa TypeScript và JavaScript có mối quan hệ gì không? Trong bài viết hôm nay của TopDev, chúng ta sẽ cùng tìm hiểu cặn kẽ TypeScript là gì và tại sao nên sử dụng ngôn ngữ này thay vì các ngôn ngữ lập trình khác.


TypeScript là gì?
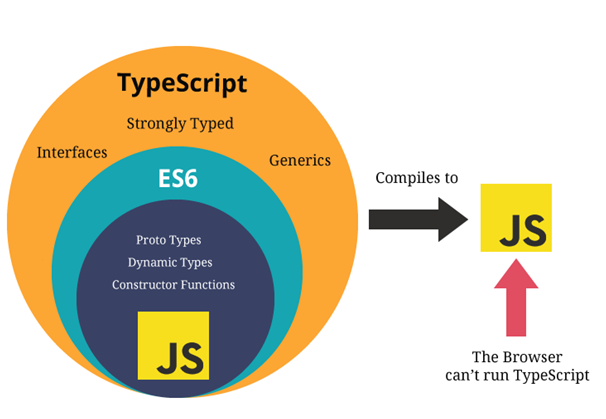
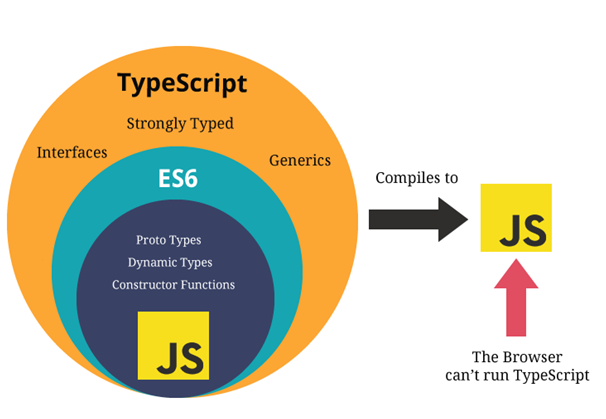
TypeScript (viết tắt là TS) là một ngôn ngữ lập trình mã nguồn mở (OOP) được phát triển và duy trì bởi Microsoft vào năm 2012. TypeScript được xem là một phần mở rộng của JavaScript, sử dụng cú pháp của JavaScript và bổ sung thêm các tính năng mạnh mẽ như kiểu tĩnh và hướng đối tượng để hỗ trợ Type (các kiểu dữ liệu).
TypeScript là ngôn ngữ tĩnh (Static typed) có nghĩa là nó nghiêm ngặt và có trật tự trái ngược với free-type.
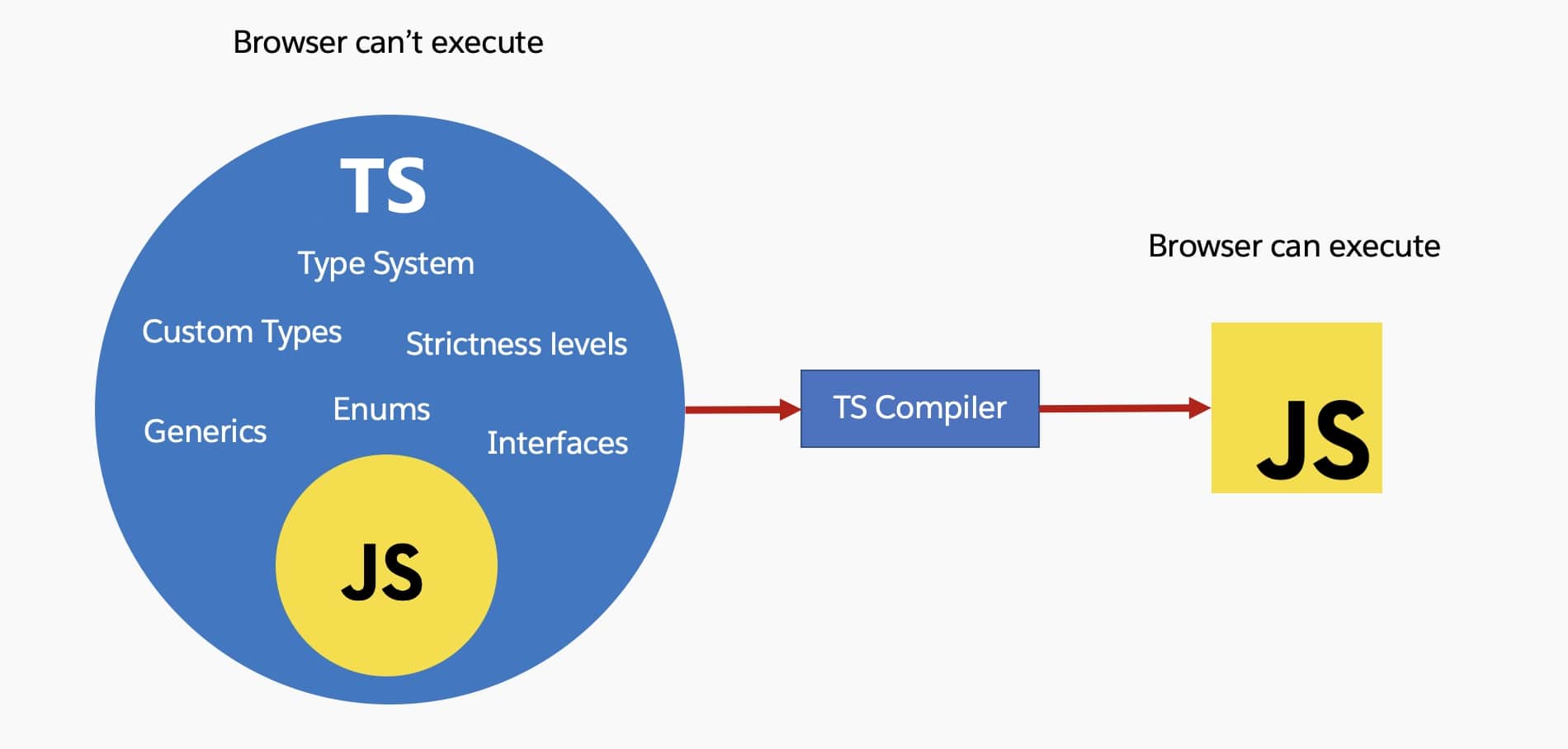
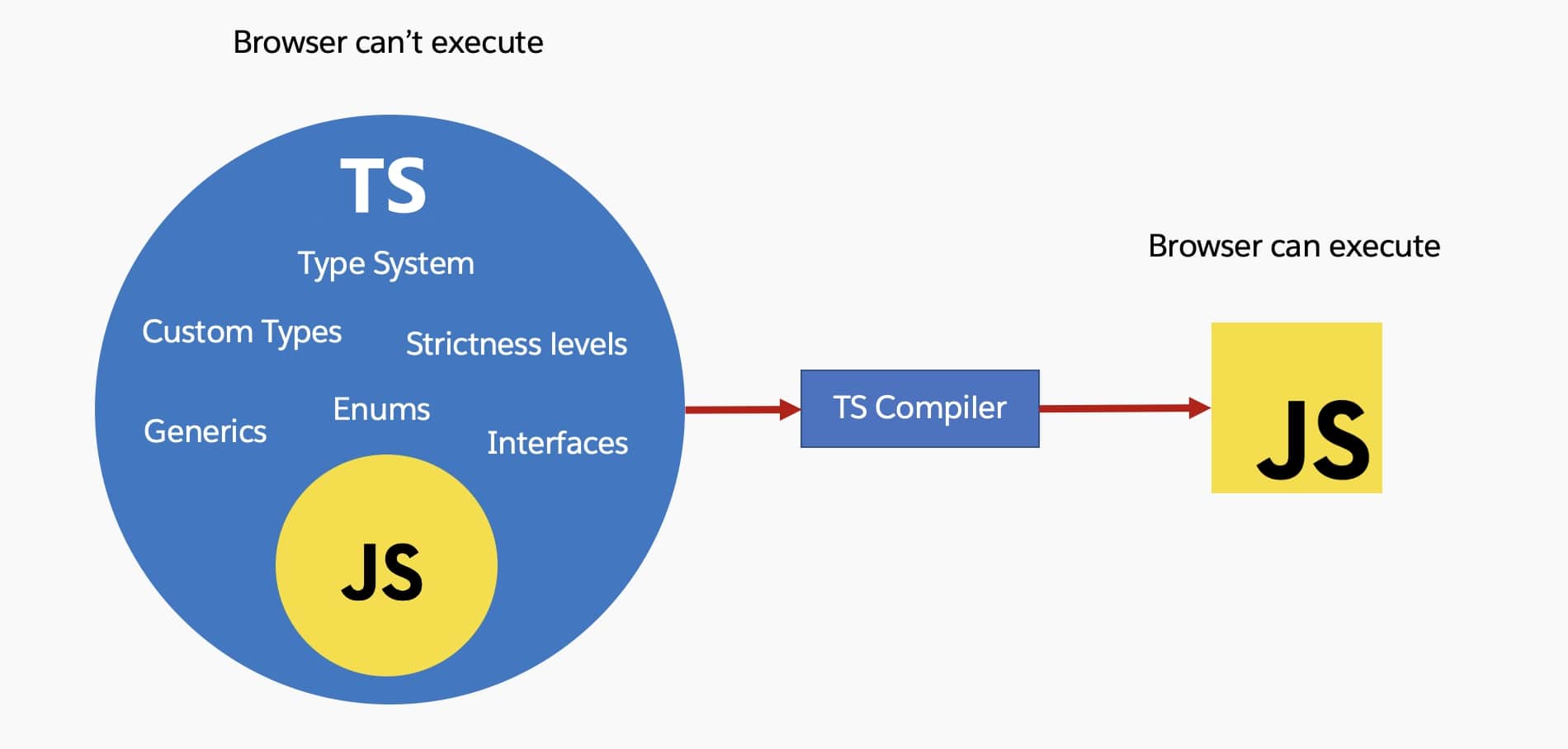
Với TypeScript, ta có thể bê nguyên xi code JavaScript vào trong cùng một file và chạy cùng nhau bình thường, bởi vì TypeScript duy trì cú pháp của JavaScript và mở rộng nó bằng một loạt tính năng mới. Nhờ đó mà hiệu năng làm việc được tăng lên đáng kể.
Tuy nhiên một project viết bằng TypeScript cần có compiler (trình biên dịch) để biên dịch những dòng code đó thành JavaScript để browser có thể đọc hiểu được. Tại sao vậy? Nhắc lại kiến thức căn bản đó là browser chỉ hiểu được HTML, CSS và JavaScript, vì vậy cần phải có TypeScript Compiler.


Tham khảo thêm các việc làm Typescript lương cao cho bạn.
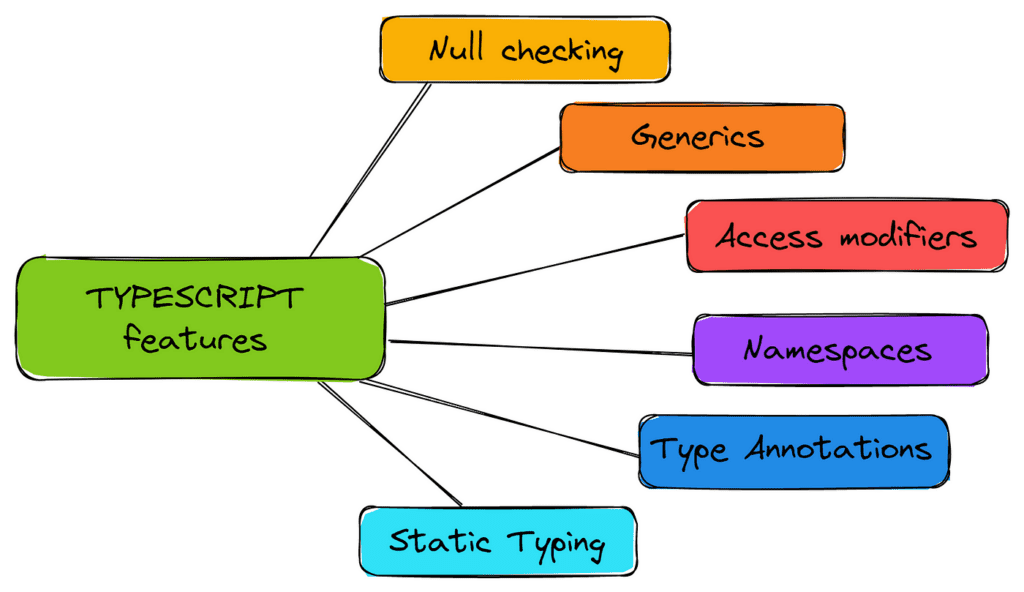
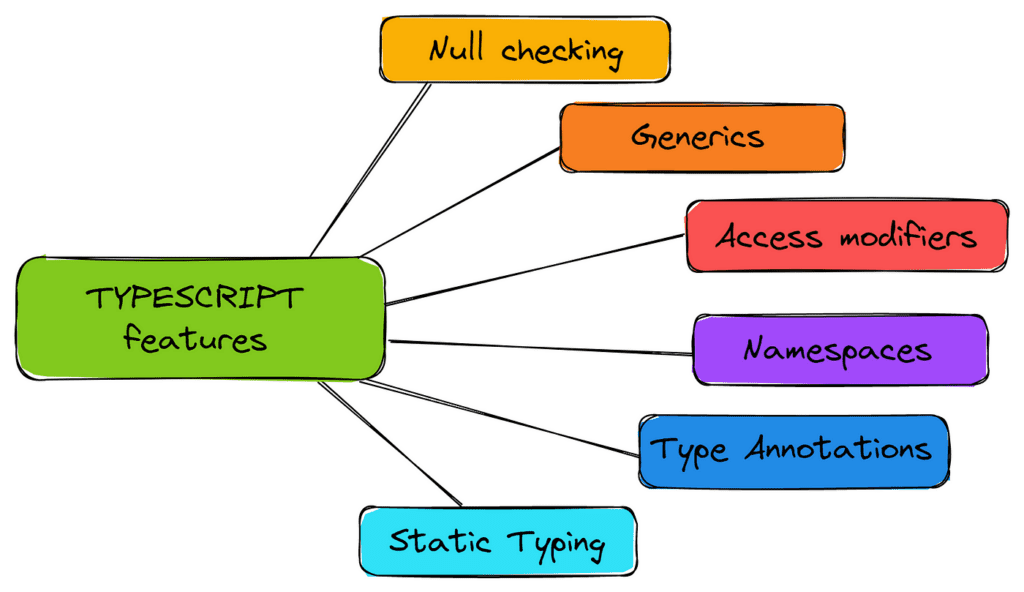
Tính năng của TypeScript


Null Checking
TypeScript hỗ trợ kiểm tra null và undefined thông qua option strictNullChecks. Tính năng này giúp ngăn chặn lỗi do sử dụng giá trị null hoặc undefined trong quá trình phát triển. Bạn có thể chỉ định một biến không được chứa giá trị null hoặc undefined bằng cách sử dụng các kiểu dữ liệu phù hợp.
let name: string | null = null; // cho phép null
let age: number = 25; // không cho phép null
Generics
Generics cho phép bạn định nghĩa các kiểu dữ liệu mà không xác định trước kiểu cụ thể. Điều này giúp xây dựng các hàm, lớp, hoặc interface có thể tái sử dụng mà vẫn đảm bảo tính an toàn về kiểu.
function identity<T>(arg: T): T {
return arg;
}
Access Modifiers
TypeScript hỗ trợ các modifier truy cập (access modifiers) cho thuộc tính và phương thức của lớp, bao gồm: public, protected, và private. Điều này giúp kiểm soát quyền truy cập tới các thuộc tính hoặc phương thức của một lớp.
class Animal {
private name: string;
protected age: number;
public type: string;
constructor(name: string, age: number, type: string) {
this.name = name;
this.age = age;
this.type = type;
}
}
Namespaces
Namespaces trong TypeScript cung cấp cách để tổ chức mã và quản lý các biến, hàm, và lớp trong một không gian tên cụ thể. Điều này giúp giảm thiểu xung đột tên và cải thiện khả năng bảo trì mã.
namespace MyNamespace {
export class MyClass {
greet() {
console.log("Hello from MyNamespace");
}
}
}
Type Annotations
Type Annotations cho phép bạn xác định loại dữ liệu của biến, tham số hàm, và giá trị trả về, giúp TypeScript hiểu rõ hơn về kiểu dữ liệu mà bạn đang làm việc.
let username: string = "user123";
function add(a: number, b: number): number {
return a + b;
}
Static Typing
TypeScript cung cấp kiểu tĩnh, cho phép kiểm tra kiểu dữ liệu tại thời điểm biên dịch. Điều này giúp phát hiện lỗi ngay trước khi mã được chạy, nâng cao độ tin cậy và dễ bảo trì của ứng dụng.
Tất cả các tính năng này kết hợp lại giúp TypeScript trở thành một công cụ hữu ích trong phát triển ứng dụng, đặc biệt khi làm việc với mã nguồn lớn hoặc theo nhóm.
Hỗ trợ OOP (Lập trình hướng đối tượng)
TypeScript hỗ trợ các khái niệm OOP như lớp (classes), kế thừa (inheritance), đa hình (polymorphism), và đóng gói (encapsulation).
Ưu điểm của Typescript là gì?


TypeScript thật sự thuận tiện và hoàn toàn miễn phí
Đối với loại ngôn ngữ lập trình tĩnh như TypeScript, tất cả những số liệu, thông số của bạn sẽ dễ dàng được lấy hơn nhờ IDE và trình biên dịch.
TypeScript hỗ trợ quá trình tìm kiếm giúp bạn tiết kiệm thời gian kiểm tra lại code, không cần thông qua bất cứ một ai để có thể tìm thông tin dữ liệu, ngoài ra TypeScript làm giảm phần trăm va chạm lỗi trong thời gian vận hành.
Ngoài ra, đây cũng là một trong những phần mềm nổi trội được Microsoft hỗ trợ hoàn toàn miễn phí.
Thao tác nhanh chóng và đơn giản hơn
Ngôn ngữ TypeScript có thao tác khá đơn giản, tiết kiệm thời gian hơn nhưng lại đem đến kết quả tốt đến bất ngờ, nó khắc phục tình trạng xuất hiện lỗi và dễ đọc hơn.
Cụ thể là, đối với ngôn ngữ thông thường người dùng thường thao tác theo các bước như:
- Restart lại hàm, tạo đối số, hoàn thành đoạn mã
- Sau khi apply hết các đoạn mã, công cụ cần thiết thì cho vận hành
- Trong quá trình vận hành nếu phát hiện lỗi thì sửa chữa lại.
Tái cấu trúc
Chắc chắn trong quá trình viết code, các lập trình viên sẽ thường xuyên mắc phải nhiều lỗi nhỏ và cần chỉnh sửa, việc sử dụng TypeScript sẽ giúp bước chỉnh sửa code trở nên dễ dàng hơn nhờ hiệu quả của lệnh Rename Symbol/Find All Occurrences.
Đối với các ngôn ngữ khác, khi muốn sửa chi tiết nào đó thì thường phải thay đổi luôn những tập tin khác nếu có liên quan hoặc sử dụng RegEx
Trong trường hợp người dùng TypeScript muốn nâng cấp hệ thống của mình (thêm hoặc xóa thuộc tính, đổi tên,…) thì TypeScript sẽ giúp bạn tái cấu trúc lại sao cho phù hợp với nhu cầu tìm kiếm của bạn mà không gây náo loạn trong hệ thống. Trong trường hợp code của bạn không match được bất cứ dữ liệu nào thì sẽ được báo đến bạn ngay để được xử lý ổn thỏa.
Giảm tỷ lệ mắc lỗi trong hệ thống
Nhờ vào việc cảnh báo lỗi ngay khi viết code, nên tỷ lệ mắc lỗi trong hệ thống khi sử dụng TypeScript khá thấp, TypeScript sẽ trả lại giá trị null hoặc gợi ý thay đổi chỉnh sửa. Mỗi lần chỉnh sửa sau khi được TypeScript báo lỗi thì phần trăm hệ thống hoạt động mà không mắc phải lỗi là rất cao, có thể dễ dàng thấy được TypeScript giúp người dùng tiết kiệm không ít thời gian để sửa lỗi.
Hạn chế thử nghiệm Boilerplate
Với quy trình kiểm tra và báo lỗi tự động ngay khi code, khi bạn đã chắc chắn rằng các biến dữ liệu của mình nằm ở đúng chỗ thì bạn không cần phải lo hệ thống không vận hành hoặc không cần phải kiểm tra lại nữa.
Điều này sẽ giúp bạn tiết kiệm thời gian, không đặt quá nhiều chú ý vào những thao tác đơn giản cho việc kiểm tra mà có thể tận dụng thời gian tối ưu hơn bằng cách kiểm tra chất lượng logic của hệ thống.
Việc hạn chế được các bước thử nghiệm sẽ giúp tiết kiệm được thời gian hơn, nâng cao hiệu quả công việc của các lập trình viên.
Hợp nhất mã đơn giản
Sau khi hoàn thiện được một đoạn code và cho chúng chạy thử nghiệm, có thể ngay trong môi trường đó mọi thứ đều hoạt động trơn tru, nhưng bạn có chắc được đoạn code đó cũng sẽ hoạt động tốt khi ở trong môi trường điều kiện khác?
Một trong những điểm mạnh của TypeScript là bạn có thể hợp nhất mã một cách đơn giản để có thể dễ dàng kiểm tra đánh giá đoạn mã bạn vừa mới cho ra đời kia bằng cách sử dụng Typedef – kiểm tra biên dịch.
Lại một lần nữa, TypeScript lại giúp người dùng tiết kiệm thời gian và công sức!
Hỗ trợ tối ưu hóa quy trình làm việc
TypeScript sẽ không khuyến khích người dùng nhảy bước, thực hiện sai thao tác. TypeScript khuyến khích người dùng đưa ra quyết định về kiểu dữ liệu khi sử dụng ngôn ngữ kiểu tĩnh trước khi thực hiện thao tác, các bước tiếp theo. Chính vì những quy luật như thế sẽ giúp cho các lập trình viên tối ưu được quy trình làm việc hiệu quả hơn.
Nhược điểm của Typescript là gì?
Bất kỳ ngôn ngữ nào cũng có điểm yếu và hạn chế của nó, và TypeScript cũng vậy, điểm hạn chế của TypeScript là:
Bắt buộc dùng biên dịch
Để có thể vận hành một tệp TypeScript với đuôi .js trên nền tảng Node.js bạn bắt buộc phải dùng trình biên dịch để có thể sử dụng.
Bước thiết lập cồng kềnh
Trước khi có thể sử dụng được TypeScript, bạn cần đảm bảo rằng máy chủ Node.js, trình thử nghiệm và webpack đều có thể hoạt động với TypeScript, nếu không thì bạn sẽ không sử dụng được.
Bên cạnh đó, mỗi khi bạn apply thêm bất kỳ library nào như Redux, React và Styled-Component thì bạn cũng phải thêm Typedef vào.
Chỉ là phần ngôn ngữ mở rộng hỗ trợ
Sau cùng, chức năng của TypeScript cũng chỉ là để biên dịch về JavaScript, nó không phải là một ngôn ngữ có thể vận hành độc lập và nó cũng đồng thời không thể thay thế được vai trò của JavaScript. Chức năng của TypeScript bị giới hạn bởi chức năng của JavaScript, TypeScript chỉ là được nâng cấp từ điểm yếu của JavaScript.
Chỉ với mỗi TypeScript, người dùng không thể nào hoàn thiện được các công đoạn của dự án, công dụng của TypeScript chỉ thực sự nổi bật khi được kết hợp nhuần nhuyễn và tối ưu với các ngôn ngữ, nền tảng và tool khác.
TypeScript có thực sự là một mã nguồn mở?
Có nhiều luồng ý kiến cho rằng TypeScript là một mã nguồn mở, và đó cũng là một trong những lý do họ thích sử dụng TypeScript. Nhưng liệu đó có phải sự thật?
Đúng! TypeScript thực sự là một mã nguồn mở nhưng nó vẫn nằm dưới sự chi phối của Microsoft – công ty phần mềm nổi tiếng về các phiên bản phần mềm độc quyền.
Nhiều người dự đoán, TypeScript là một sản phẩm marketing của Microsoft dùng để thu hút người dùng về công năng và sự miễn phí. Tuy nhiên sau cùng, việc Microsoft có kéo dài việc miễn phí này hay không vẫn phụ thuộc rất nhiều vào Microsoft và người dùng hoàn toàn bị động trong chuyện này.


Hướng dẫn cài đặt TypeScript
Cách dễ nhât để thiết lập TypeScript là thông qua trình quản lý NPM (Node.js).
Bước 1: Cài đặt Node.js và npm
Trước hết, bạn cần cài đặt Node.js và npm. Bạn có thể tải Node.js từ trang web chính thức Node.js. Khi cài đặt Node.js, npm cũng sẽ được cài đặt cùng.
-
- Chọn phiên bản LTS (Long Term Support) và tải về.
- Thực hiện theo các hướng dẫn để cài đặt.
- Sau khi tải xuống và cài đặt thành công, mở command prompt/terminal và chạy lệnh sau để kiểm tra:
node -vnpm -v
Bước 2: Cài đặt TypeScript
Sau khi cài đặt Node.js và npm, bạn có thể cài đặt TypeScript thông qua npm.
- Cài đặt TypeScript toàn cầu: Chạy lệnh sau trong terminal:
npm install -g typescript
- Kiểm tra cài đặt TypeScript: Kiểm tra xem TypeScript đã được cài đặt thành công bằng cách chạy lệnh sau:
tsc -v
Cài đặt TypeScript trong một dự án cụ thể
Nếu bạn muốn cài đặt TypeScript cho một dự án cụ thể, bạn có thể cài đặt nó dưới dạng một devDependency trong thư mục dự án của bạn.
- Tạo một thư mục dự án mới:
mkdir my-typescript-project cd my-typescript-project - Khởi tạo một dự án npm mới:
npm init -y - Cài đặt TypeScript cục bộ cho dự án:
npm install --save-dev typescript - Tạo tệp cấu hình TypeScript (
tsconfig.json): Tạo một tệptsconfig.jsontrong thư mục dự án của bạn để cấu hình TypeScript:{ "compilerOptions": { "target": "es6", "module": "commonjs", "strict": true, "esModuleInterop": true, "skipLibCheck": true, "forceConsistentCasingInFileNames": true, "outDir": "./dist", "rootDir": "./src" }, "include": ["src"] }
Viết và biên dịch mã TypeScript
- Tạo thư mục và tệp mã nguồn:
mkdir src touch src/index.ts - Viết mã TypeScript: Mở tệp
src/index.tsvà viết mã TypeScript của bạn:// src/index.ts const greeting: string = "Hello, TypeScript!"; console.log(greeting); - Biên dịch mã TypeScript: Chạy lệnh sau để biên dịch mã TypeScript thành JavaScript:
npx tsc - Chạy mã JavaScript đã biên dịch: Mã đã biên dịch sẽ được lưu trong thư mục
dist. Chạy mã JavaScript bằng Node.js:node dist/index.js
TypeScript vẫn đang liên tục được phát triển, nếu bạn đọc được bài viết này thì chắc hẳn bạn là một dev JS (Nếu không phải tôi khuyên bạn nên tiếp cận JS ES6 trước khi học Typesript). Vì vậy trong khuôn khổ bài viết tôi sẽ không chỉ rõ cách sử dụng cơ bản. Bạn nên tham khảo thêm tại website của TypeScript để cập nhật tính năng mới.
Tuyển dụng lập trình Typescript mới nhất tại Topdev


















