Tác giả: Egwuenu Gift
Hầu như mọi developer làm việc với những tool khác nhau hàng ngày để giúp họ đạt được mục tiêu và hoàn thành task của mình. Ở bài viết này, mình sẽ giới thiệu các tool mình sử dụng để tăng tốc workflow cho developer. Nhưng trước hết mình muốn giải thích workflow là gì đã.
Workflow là gì?
Workflow là một chuỗi các event hay các task xử lý một set data. Workflow có ở bất cứ đâu từ kinh doanh đến ngành công nghiệp. Chúng là lộ trình mô tả chính xác cách mà một vài công việc từ lúc bắt đầu đến lúc kết thúc, hoặc xử lý như thế nào.
Đây là một ví dụ: Mình có workflow viết bài. Mình bắt đầu tìm ý tưởng cho bài viết. Tiếp đó, mình lên dàn ý. Sau đó viết nội dung thực tế để publish tất cả sự kiện này để hoàn thành công việc.
Là một developer, mình có xu hướng tận dụng những tool có sẵn có thể giúp mình tăng tốc quá trình hoàn thành công việc. Mặc dù rất nhiều quá trình có thể sẽ khác với mọi người, mình vẫn cảm thấy nên chia sẻ nó đến các bạn. Sau cùng thì không có kiến thức nào là dư thừa cả mà phải không các bạn?
Tool tăng tốc workflow cho developer
Vì danh sách này khá nhiều nên mình sẽ cố gắng chia theo từng hạng mục khác nhau, mình sẽ chú ý những tool sử dụng cho code, viết và những tool khác mình nghĩ bạn sẽ thấy có ích.
Coding Tools
GitKraken


Trang chủ GitKraken
Mình tìm được công cụ này từ một người bạn và mình thật sự thích sử dụng nó. Mình là một fan bự của sử dụng các dòng lệnh bằng GUI nhưng công cụ này thì khác hơn nhiều. GitKranken là một dụng con của GitHub hoạt động giống như những dòng lệnh bạn đã quen nhưng với UX/UI trực quan tạo ra trải nghiệm tuyệt vời khi bạn sử dụng.
Insomnia


Trang chủ Insomnia
Đây là một tool nữa mình rất thích sử dụng. Nó tương tự với Postman nhưng cũng cho phép bạn truy vấn endpoint của GraphQL của bạn rất tuyệt vời. Insomnia là một công cụ GraphQL và HTTP mạnh mẽ có sẵn trên các nền tảng Mac, Linux và Windows. Các tính năng của nó bao gồm hỗ trợ GraphQL, SVG và xem trước hình ảnh, xác thực AWS,…
Visual Studio Code


Trang chủ của Visual Studio Code
Visual Studio Code là một công cụ soạn code mà mình rất thích sử dụng. Mình đã sử dụng nó được vài năm rồi và mình thấy không có lý do gì để dừng nó. Với những cải tiến liên tục và nhiều tính năng mới được thêm vào thường xuyên, đây là công cụ code hàng đầu với mình.
Dash


Website của Dash
Dash là một ứng dụng của Mac dành cho developer cho phép bạn truy cập hơn 200 tài liệu API offline miễn phí. Bạn có thể tạo tài liệu riêng của mình hoặc thậm chí yêu cầu những tài liệu không có sẵn. Đối với người sử dụng Windows, có một bản thay thế cho app này là Zeal App.
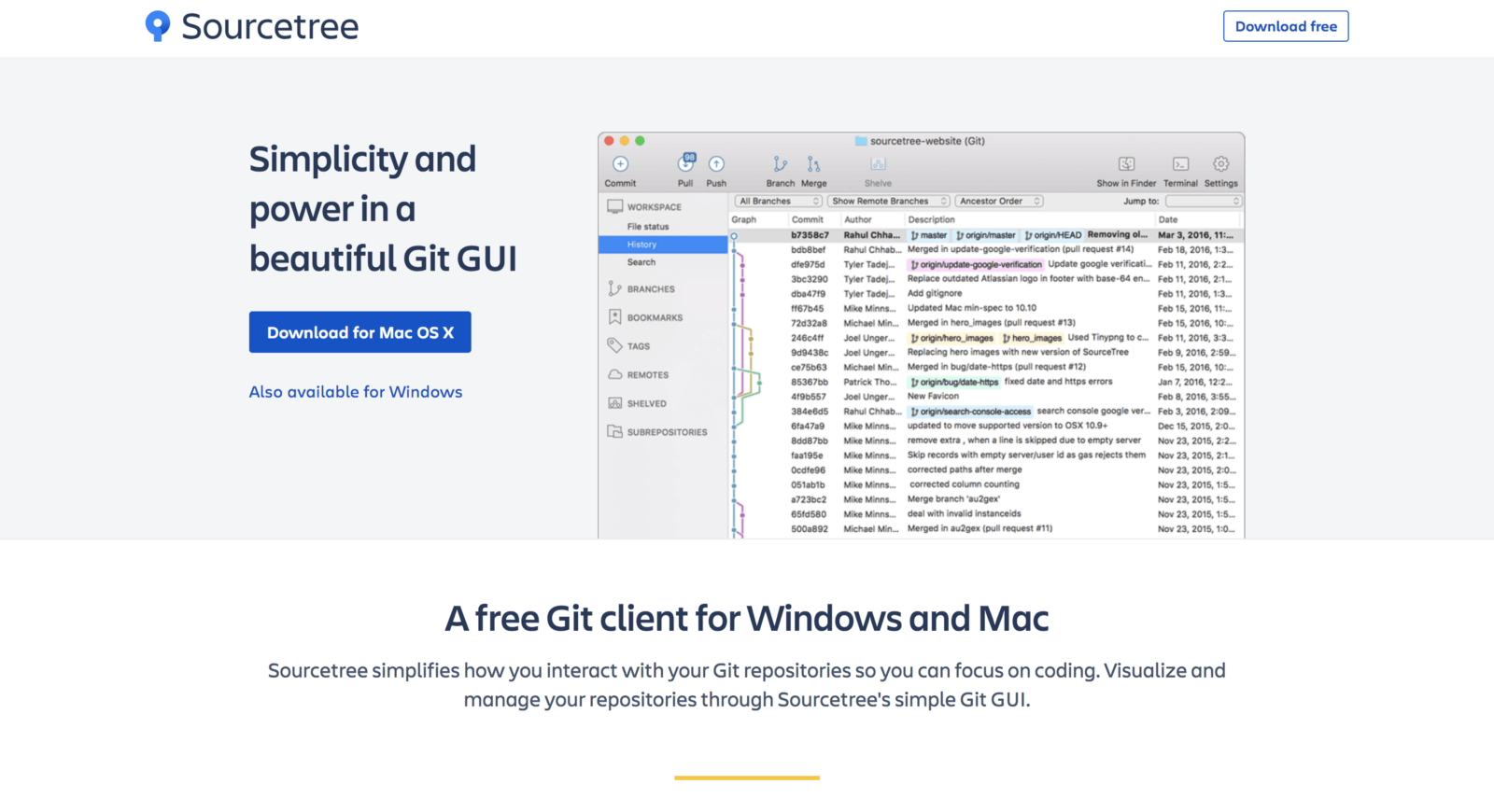
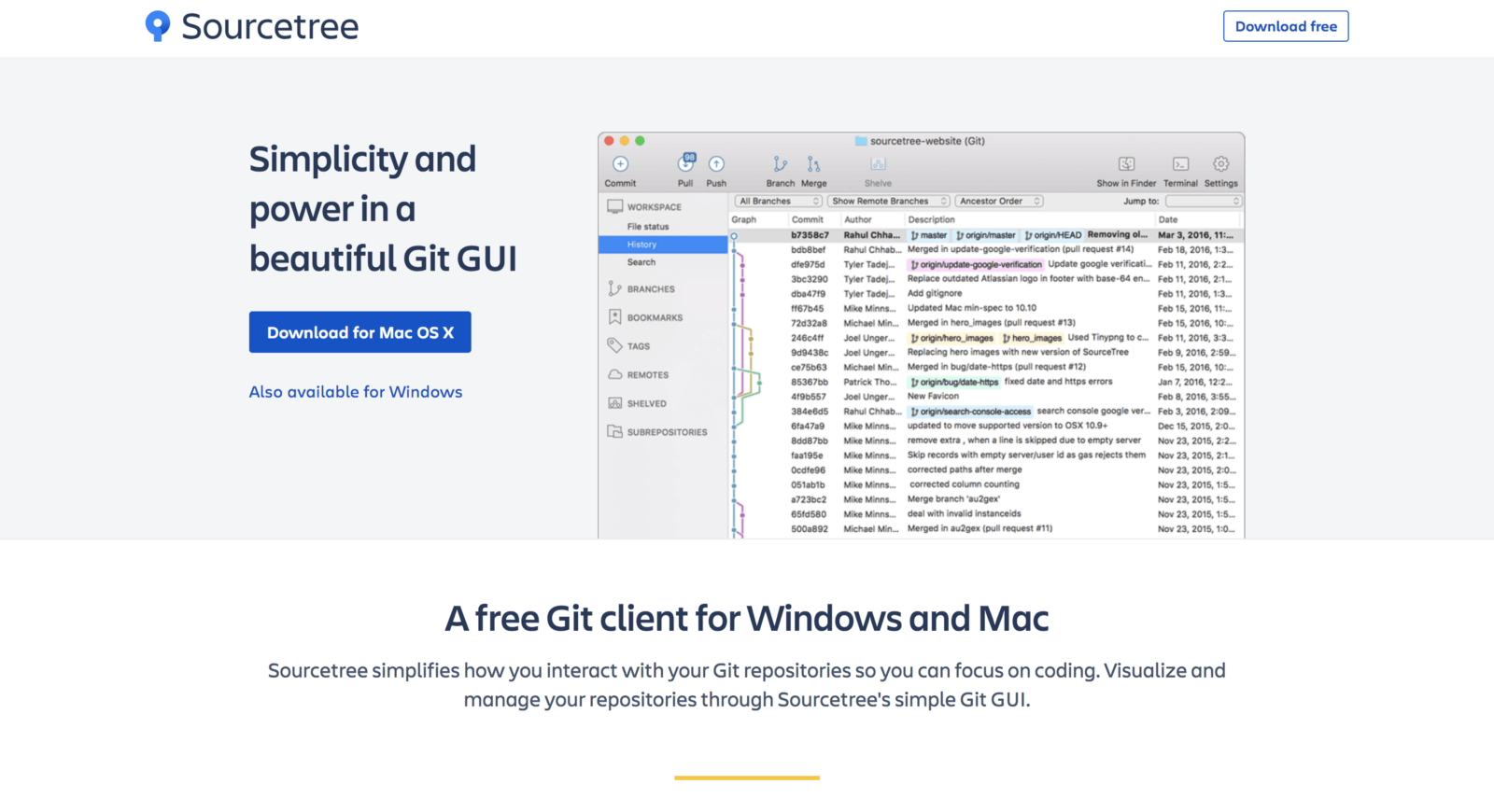
SourceTree


Trang chủ của Sourcetree
Bạn đã bao giờ muốn dùng GUI thay vì dòng lệnh cho Git chưa? Nếu vậy thì SourceTree là lựa chọn tốt nhất cho bạn. Mình đã nói về GittKraken và cả 2 có chức năng giống nhau, mình thường dùng thay thế qua lại giữa 2 ứng dụng. Nên mình khuyên là bạn hãy sử dụng những gì tốt nhất cho bạn, và cả 2 cái này đều là những ứng dụng tuyệt vời.
Postico


Trang chủ của Postico
Postico là một ứng dụng con của Postgres. Nó có UI đẹp và dễ truy cập. Mình thích sử dụng cái này hơn những ứng dụng khác mình biết và thậm chí mình còn dùng dòng lệnh Postgres.
Hyper


Trang chủ của Hyper
Hyper là một tool mình rất thích sử dụng. Nó thực sự là thiết bị đầu cuối mặc định để mình code. Hyper dễ tuỳ chỉnh với nhiều plugin để tích hợp vào nó làm cho nó trở nên tuyệt vời hơn.
Tools để viết
Notion


Website của Notion
Notion là một công cụ có hầu hết mọi thứ bạn cần. Mình chưa gặp ai mà lại không thích tool này cả. Nó thực sự hữu ích. Bạn có thể viết, lên kế hoạch và phối hợp Notion để làm việc.
Dropbox Paper


Website của Dropbox Paper
Dropbox Paper là một công cụ viết tuyệt vời. Mình thường xuyên dùng nó để viết note, viết post và nhiều thứ khác, Nó hỗ trợ định dạng markdown.
Bear App


Website của Bear
Mình thích sự đa dạng, vì vậy hãy tha lỗi cho mình nếu mình chia sẻ quá nhiều ứng dụng thực hiện các chức năng tương tự nhé. Bear App là một ứng dụng để tạo và viết bất cứ thứ gì. Nó có thể được dùng để viết bài, ghi chú lại, và cũng là một ứng dụng to-do-list.
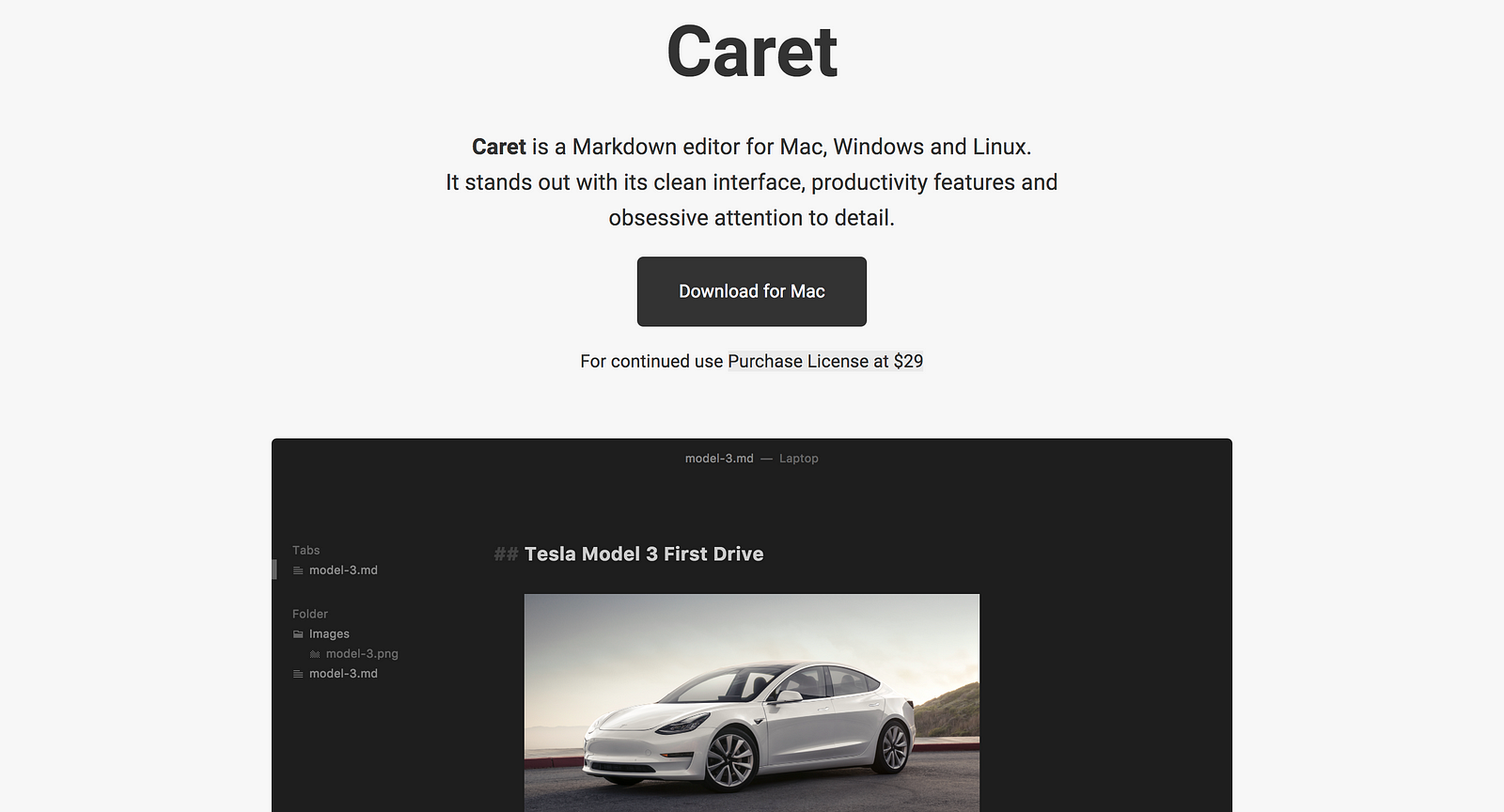
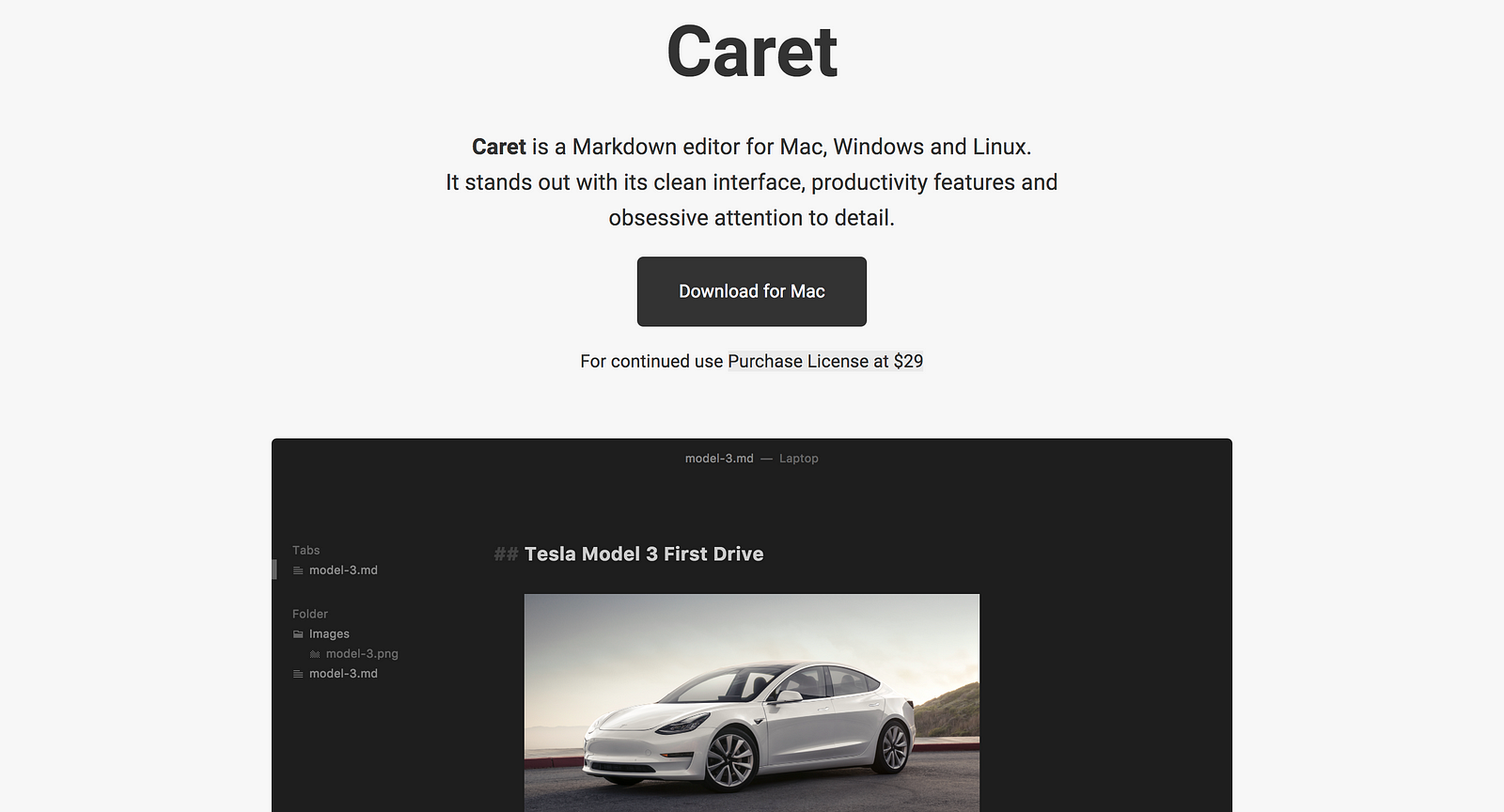
Caret


Caret là một công cụ chỉnh sửa markdown dành cho người dùng Mac, Windows và Linux. Nó cho phép bạn viết nội dung trong Markdown và cũng cung cấp khá nhiều tính năng hữu ích như dark mode mà mình rất thích.
Công cụ Deploy
Netlify


Website của Netlify
Netlify là một công cụ mình thích dùng để triển khai các ứng dụng của mình. Đây là một nền tảng hợp nhất tự động hoá code của bạn để tạo ra các trang web hiệu suất cao, dễ bảo trì và cả các web app.
GitHub Pages


Website của GitHub Pages
GitHub Pages khá hữu ích khi bạn cần quay một phiên bản web đã triển khai miễn phí. Với một vài bước từ kho git của bạn, bạn sẽ có một website đã triển khai. Mình dùng cái này rất nhiều.
Zapier


Website Zapier
Zapier là một công cụ tự động để tự động hoá hầu như mọi thứ bạn có thể nghĩa ra. Mình sử dụng nó để tự động hoá tweets gửi đi khi mình publish một bài mới bằng cách tạo 1 zap với tài khoản twitter và nguồn cấp RSS của mình.
Một vài tool khác
Rocket


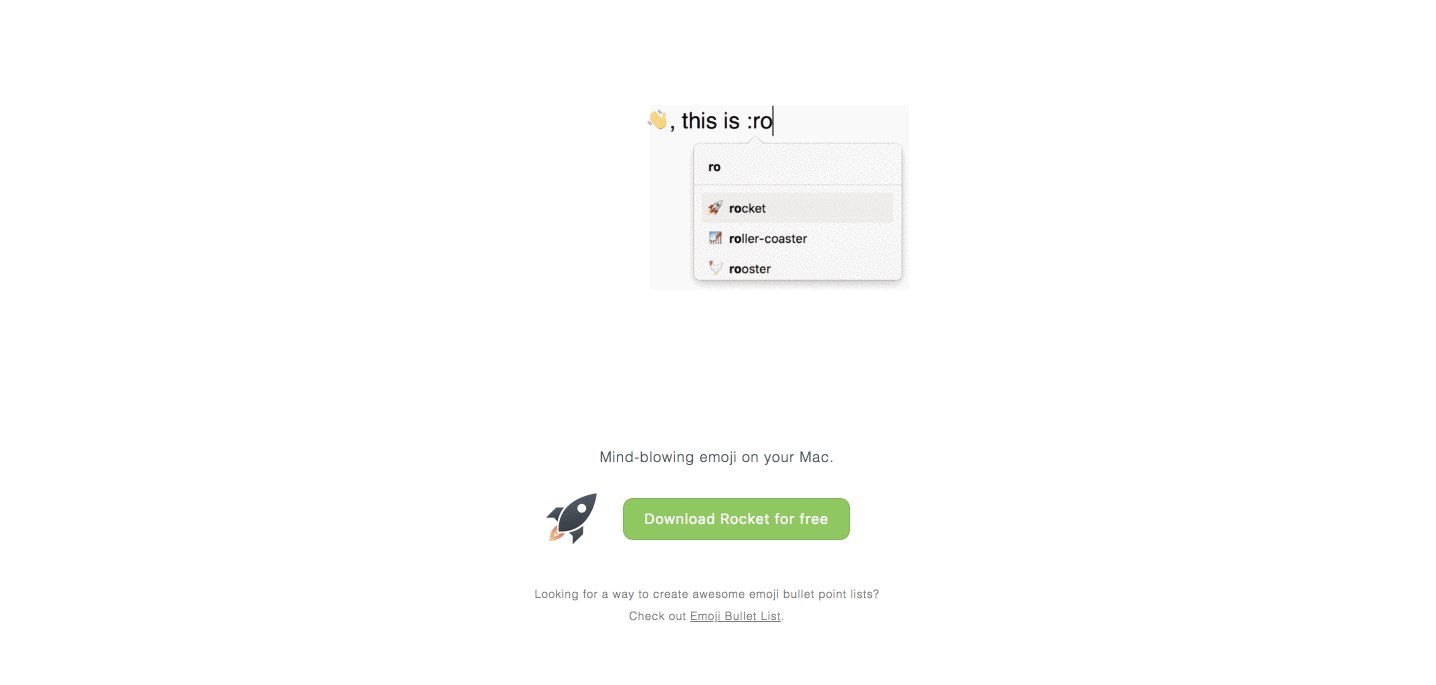
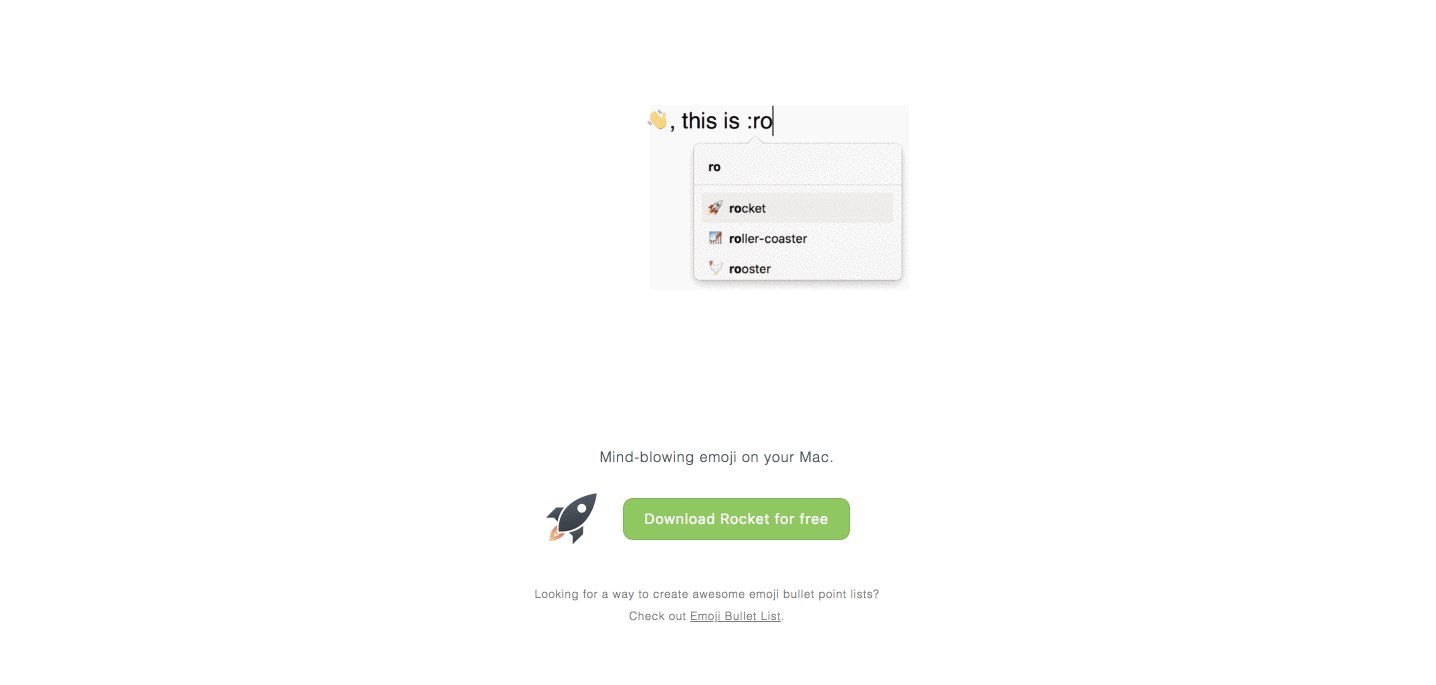
Website của Rocket
Rocket là một emoji kiểu chạm dành cho Mac của bạn. Nó hoạt động như công cụ tìm emoji trong Slack. Nhập một dấu hai chấm khi bạn muốn sử dụng một emoji, gõ tên của nó, bấm enter một lần nữa để chèn. Nó tiện lợi hơn nhiều so với sử dụng bàn phím emoji có sẵn của Mac.
Numi


Trang chủ của Numi
Numi là một ứng dụng tính toán dành cho Mac. Mình phải nói là cái này không chỉ dùng để tính toán bởi vì những tính năng của nó còn nhiều hơn thể nữa. Nó kiểu “blew my mind” khi mình khám phá ra được mình có thể convert hầu như tất cả mọi thứ với nó, ví dụ như chuyển đổi đô-la sang nai-ra, là đơn vị tiền tệ ở chỗ mình.
Taskade


Website của Taskade
Taskade là một ứng dụng với rất nhiều tính năng. Mình sử dụng cái này để làm to-do list, kế hoạch hàng tuần và cũng như viết note. Bên cạnh đó, có rất nhiều thứ có thể làm trong ứng dụng này. Không có gì ngạc nhiên khi nó được cho là một công cụ cộng tác tuyệt vời cho các team Agile.
RecordIT


Website của RecordIT
RecordIT là một ứng dụng để ghi lại màn hình. Mình thấy nó khá hữu ích khi mình cần tạo một demo nhanh hoặc show cách một thứ gì đó hoạt động dưới dạng hình gif.
Aware


Website của Aware
Aware là một ứng dụng của Mac giúp bạn theo dõi được thời lượng bạn sử dụng máy tính của mình. Mình sử dụng nó để biết thời gian mình dành để làm việc hoặc hoàn thành một công việc nào đó.
Kết luận
Mình hy vọng bạn sẽ thấy danh sách các tool dành cho developer của mình có ích và bắt đầu sử dụng chúng để làm công việc dễ dàng hơn. Mình thấy rất có ích nếu chia sẻ với các bạn những công cụ này, và mình cũng rất vui nếu các bạn chia sẻ lại với mình những công cụ mà bạn thấy hữu ích nhưng chưa có trong bài viết. Cùng làm việc năng suất nào!!
Bài viết gốc được đăng tải tại medium.freecodecamp













![[Updated] Top 22 công cụ cho lập trình viên React 2024 Top 22 công cụ cho lập trình viên React 2019](https://topdev.vn/blog/wp-content/uploads/2019/08/react-tool-218x150.png)



