Bài viết được sự cho phép của tác giả Võ Xuân Phong
Webp là gì?
Webp là một định dạng hình ảnh hiện đại, nó cung cấp cơ chế nén lossless (nén không mất mát) và lossy (nén mất mát), hiểu nôm na cơ chế nén lossless giúp file được nén giữ nguyên chất lượng ban đầu, còn cơ chế nén lossy làm cho hình ảnh có độ phân giải và chất lượng bị thay đổi.
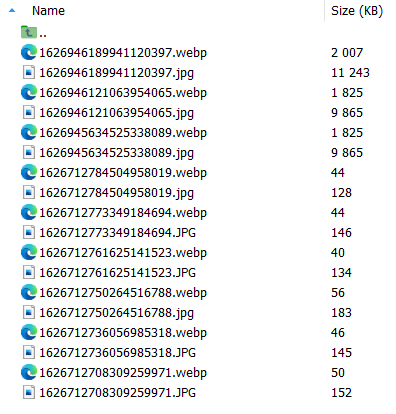
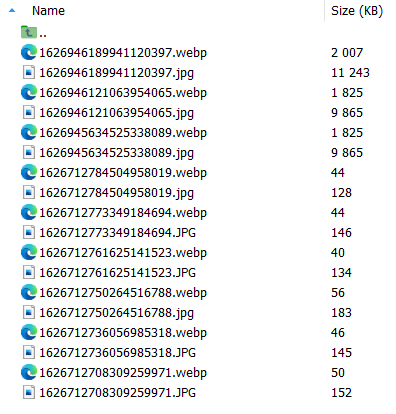
Những hình ảnh được nén theo cơ chế nén lossless dung lượng giảm đi 26% khi nén từ định dạng PNG và giảm từ 25% đến 34% khi nén từ định dạng JPEG mà vẫn giữ nguyên chất lượng hình ảnh.
Cơ chế nén lossless và lossy đều hỗ trợ transparency (hình ảnh trong suốt). Hình ảnh có thể giảm dung lượng đi 3 lần so với dung lượng hình ảnh ban đầu khi nén ở cơ chế lossy ở định dạng PNG.
Ưu điểm của Webp
- Tăng tốc độ tải trang: Do webp làm giảm dung lượng của file ảnh vì thế tốc độ tải trang khi sử dụng định dạng webp sẽ nhanh hơn các định dạng như PNG và JPEG.
- Tiết kiệm băng thông hơn: Cũng do dung lượng file ảnh nhỏ mà chi phí băng thông sẽ giảm đi đáng kể.
- Tốt cho SEO: Trang web tăng tốc độ tải đồng nghĩa trải nghiệm người dùng trên trang sẽ tốt và google sẽ đánh giá cao trang web của anh em.
- Hiển thị hình ảnh đủ chất lượng: Như đã trình bày với anh em ở trên thì cơ chế nén lossless sẽ giúp cho hình ảnh giảm đi dung lượng nhưng chất lượng hình vẫn không thay đổi là bao.
- Hỗ trợ nhiều loại hình ảnh khác nhau như ảnh động và ảnh trong suốt.
Nhược điểm của Webp
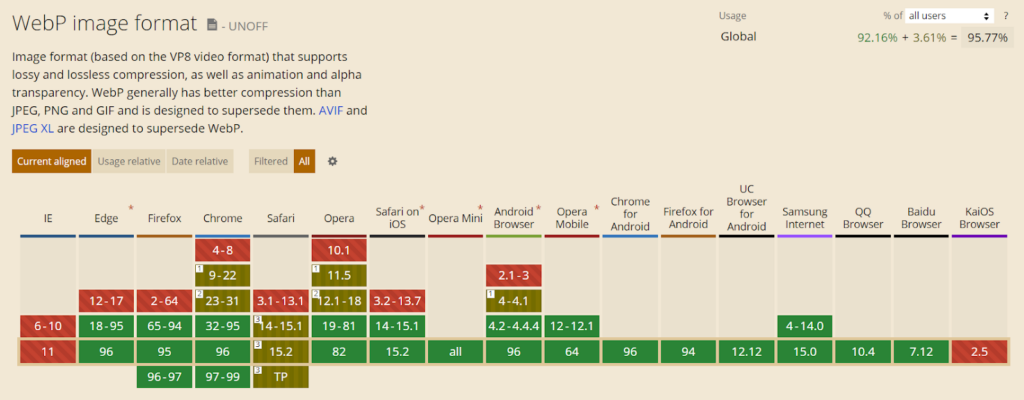
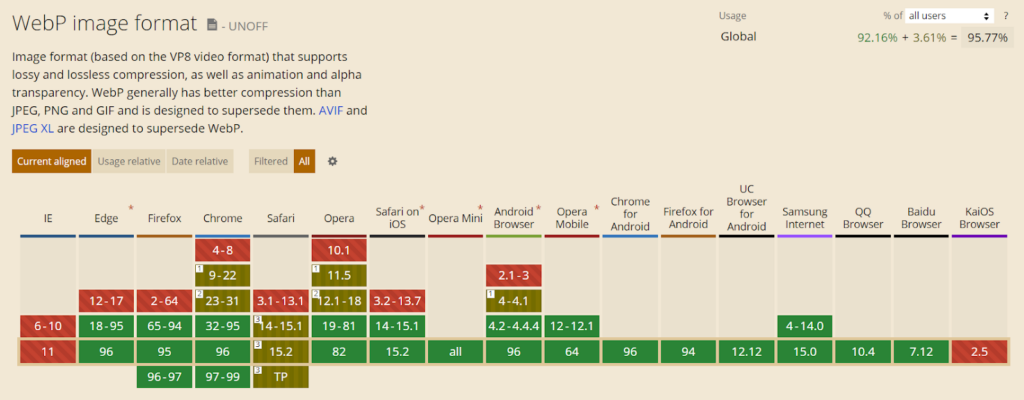
- Định dạng webp còn khá mới nên chưa được hỗ trợ rộng rãi ở một số phần mềm xem ảnh và các trình duyệt.


Xem chi tiết tại link
- Ngoài file gốc như có định dạng như .png hoặc .jpg thì lại phải sinh ra thêm file .webp trên server lưu trữ.


Cài đặt webp trên linux server sử dụng lệnh apt
Anh em có thể cài đặt webp bằng câu lệnh apt của máy Ubuntu
sudo apt install webp
Cài đặt webp trên linux server theo version cụ thể
Trên những server linux khác anh em có thể tải trực tiếp package về và cài đặt
Version mới nhất của libwebp tính tới thời điểm hiện tại là 1.2.1 anh em có thể tham khảo tại link https://chromium.googlesource.com/webm/libwebp/
Đây là download list của libwebp https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-1.2.1-linux-x86-64.tar.gz


Giải nén package vừa tải về
tar -xvf libwebp-1.2.1-linux-x86-64.tar.gz

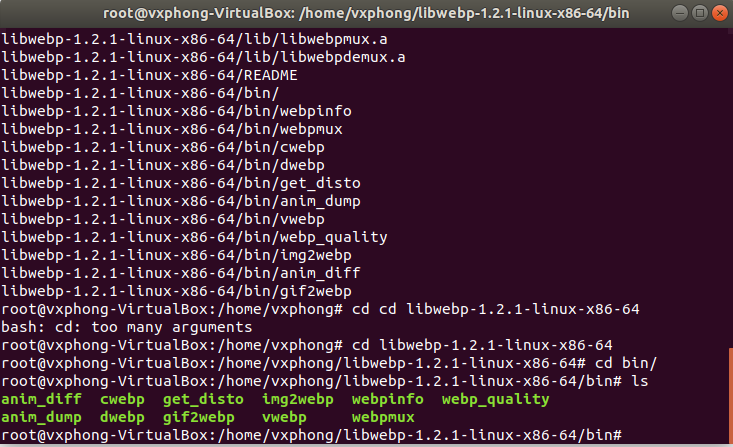
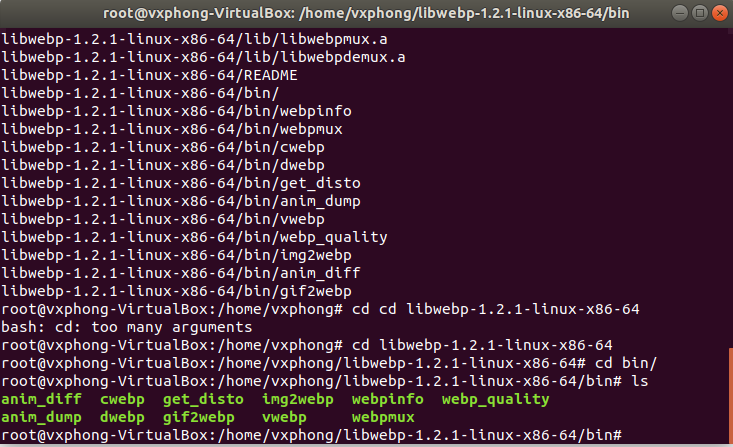
cd libwebp-1.2.1-linux-x86-64
cd bin/
ls

Trong thư mục bin này anh em sẽ thấy libwebp có rất nhiều công cụ như cwebp, dwebp, gif2webp v..v. Trong bài viết này mình chỉ quan tâm đến công cụ cwebp thôi, những công cụ khác anh em có thể tự tìm hiểu thêm.
⦿ anim_diff → công cụ cho chỉ ra sự khác biệt giữa các hình ảnh động.
⦿ anim_dump → công cụ dành cho việc xuất ra sự khác biệt giữa các hình ảnh động.
⦿ cwebp → công cụ để mã hóa webp.
⦿ dwebp → công cụ dành cho giải mã webp.
⦿ gif2webp → công cụ cho chuyển đổi ảnh GIF sang webp.
⦿ img2webp → công cụ cho chuyển đổi chuỗi hình ảnh thành tệp web động.
⦿ vwebp → đây là một trình xem tệp tin webp.
⦿ webpinfo → công cụ xem thông tin về một tập tin webp.
⦿ webpmux → công cụ tạo ra những hình ảnh webp động từ những hình ảnh tĩnh.
Với cách cài đặt thủ công như thế này thì anh em cần phải cài đặt thêm biến môi trường nữa.
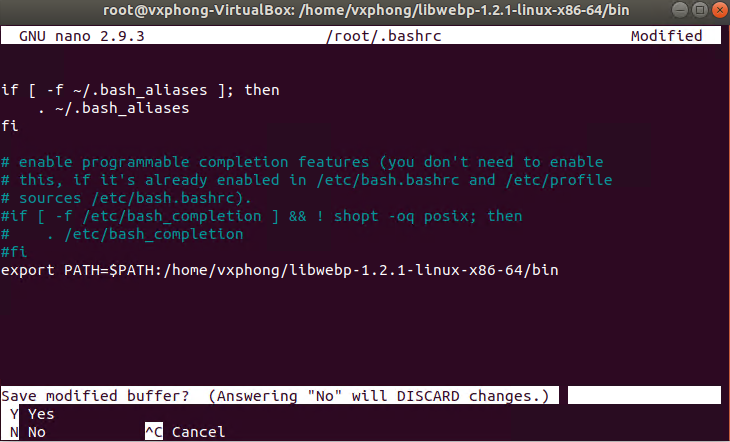
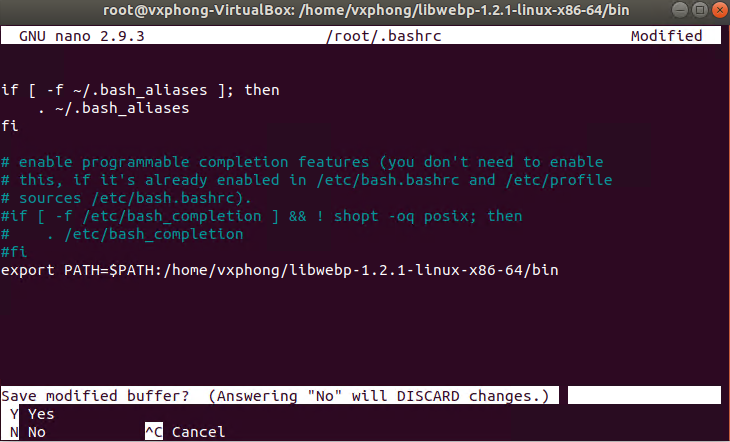
nano ~/.bashrcDán dòng này ở cuối file nhé anh em.
export PATH=$PATH:/home/vxphong/libwebp-1.2.1-linux-x86-64/bin

Anh em nhớ đổi đường dẫn tới libwebp cho đúng nha, bây giờ thì mình đã sử dụng được công cụ cwebp rồi hãy thử xem nào.
Cách sử dụng Webp để chuyển đổi định dạng ảnh
Sau khi đã cài đặt được webp, anh em hãy thử dùng lệnh cwebp để chuyển đổi hình ảnh nào đó sang định dạng webp ví dụ:
cwebp -q 80 old_image.png -o new_image.webp
Trong đó -q 80 tương ứng với chất lượng hình ảnh là 80%, anh em có thể chỉnh lại thông số tùy theo nhu cầu về chất lượng hình ảnh sau khi hình ảnh mới được tạo ra.
Xem thêm tuyển dụng UI UX Designer hấp dẫn trên TopDev
Tạo Webp service tự động convert ảnh
Tạo 1 file có tên monitor-file-creation.sh ở /home/vxphong/scripts đường dẫn này anh em tùy chỉnh lại nha, file này có nội dung như sau:
nano /home/vxphong/scripts/monitor-file-creation.sh#!/bin/sh
MONITORDIR="/home/vxphong/test-webp"
inotifywait -m -r -e move -e create --format '%w%f' "${MONITORDIR}" | while read NEWFILE;do
echo "File has ${NEWFILE} been created"
if [ ! -f "${NEWFILE%.*}.webp" ]; then
sleep 10
cwebp -q 80 "${NEWFILE}" -o "${NEWFILE%.*}.webp"
fi
doneFile này mục đích để giám sát những hình ảnh trong thử mục /home/vxphong/test-webp được tạo ra hoặc được di chuyển vào thì nó sẽ tự động tạo ra 1 file webp.
Trong file này anh em nhớ thay đổi đường dẫn MONITORDIR đến đúng đường dẫn anh em lưu các file hình ảnh nha.
Ở đây mình tạo ra thư mục test-webp và sẽ lưu hình ảnh ở thư mục này
mkdir /home/vxphong/test-webp
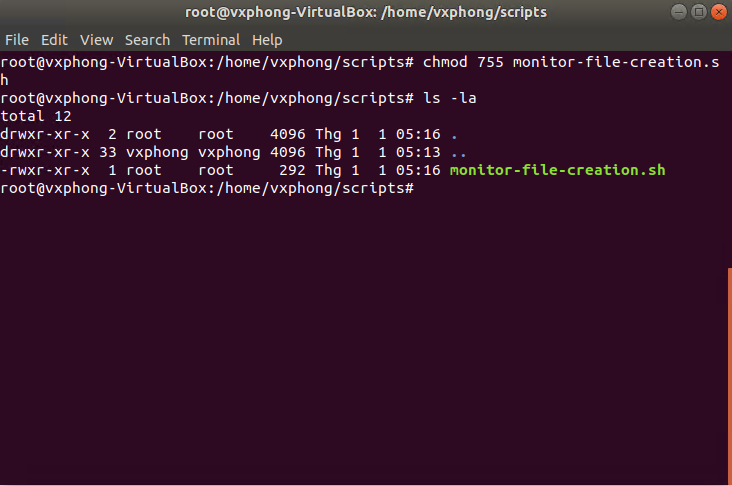
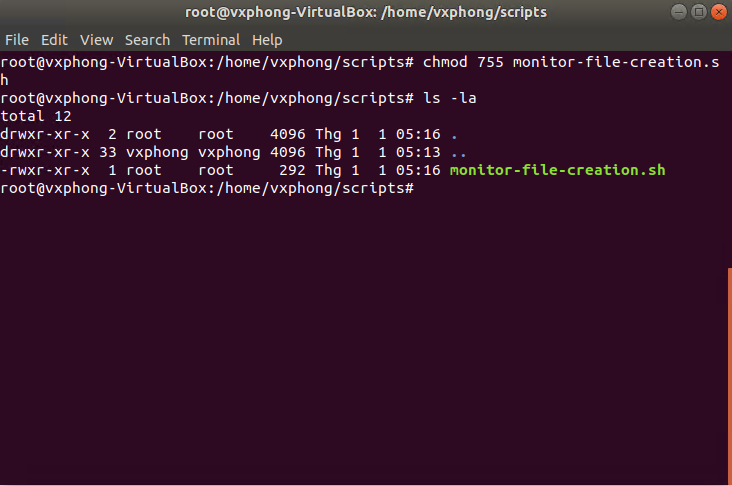
Thiết lập quyền excute cho file.
chmod 755 monitor-file-creation.sh


Tới bước này anh em nhớ cài thêm inotify-tools nữa nhé tool này dùng để giám sát sự thay đổi các file trong thư mục nào đó.
sudo apt updatesudo apt install inotify-toolsSau khi đã cài đặt xong thì tạo 1 service để chắc chắn cái script chuyển đổi file webp của anh em luôn hoạt động.


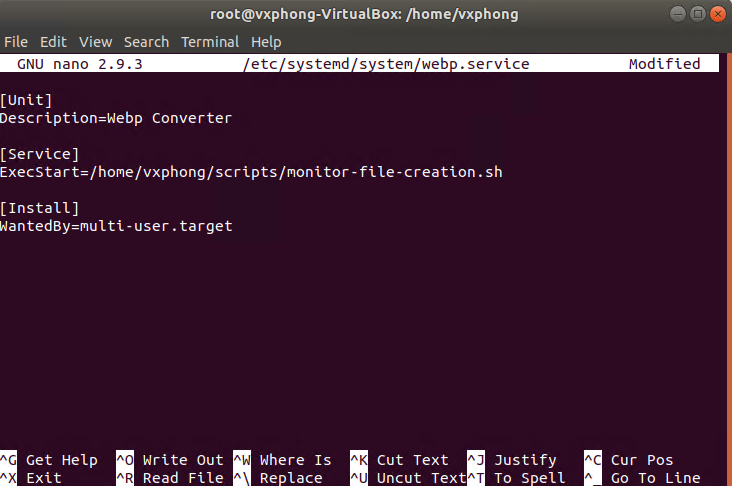
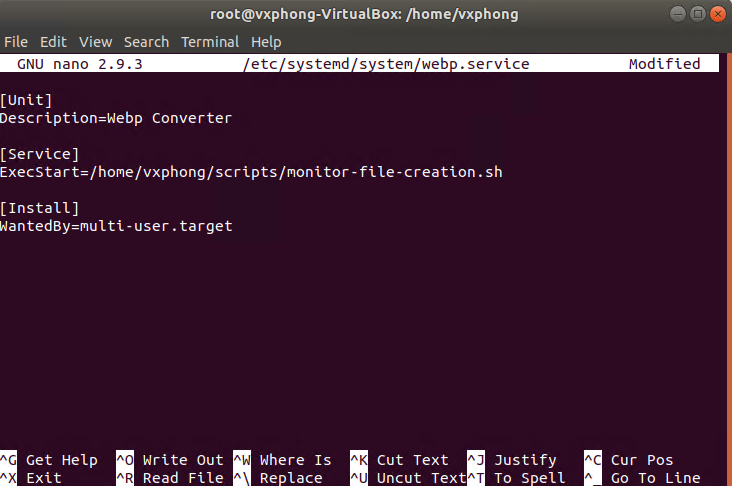
nano /etc/systemd/system/webp.service
Anh em tạo một service webp ở đường dẫn /etc/systemd/system/webp.service với nội dung sau:
[Unit]
Description=Webp Converter
[Service]
ExecStart=/home/vxphong/scripts/monitor-file-creation.sh
[Install]
WantedBy=multi-user.targetỞ file service này anh em nhớ thay đổi đường dẫn của ExecStart thành đường dẫn mà anh em đã lưu file monitor-file-creation.sh nha.
Khởi chạy service
systemctl start webp
Khởi chạy khi khởi động service
systemctl enable webp
Kiểm tra status của webp service
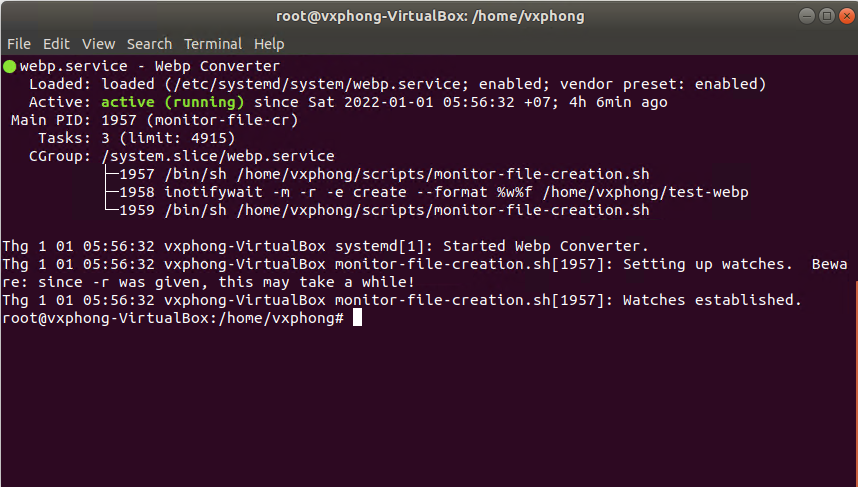
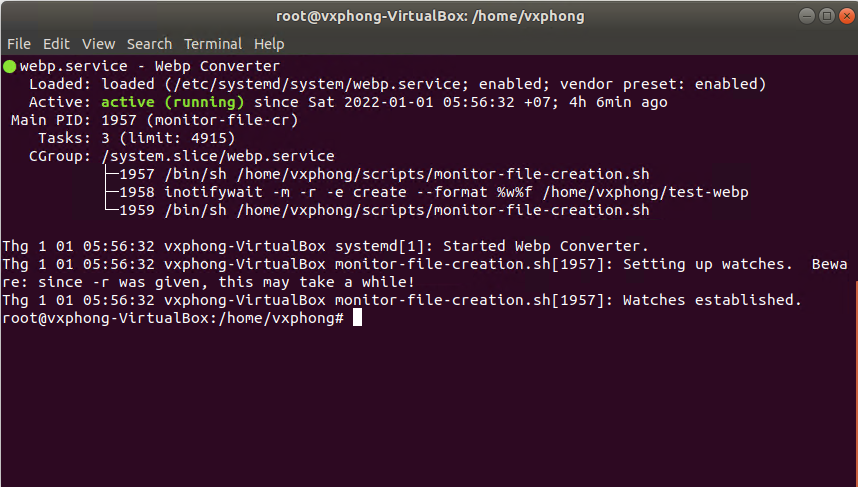
systemctl status webp


Kiểm tra kết quả:
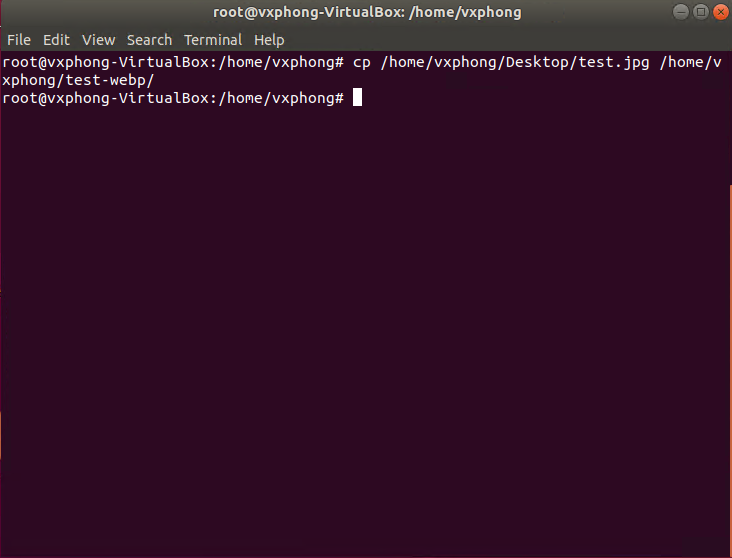
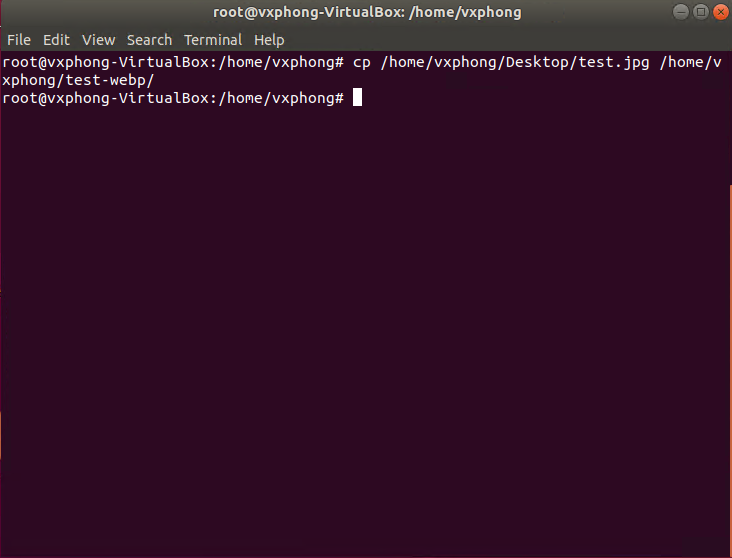
Mình sẽ copy một hình ảnh jpg từ ngoài Desktop vào hoặc anh em có thể sử dụng ứng dụng web của anh em để upload hình ảnh lên thư mục này và chờ xem kết quả.


Sau khi thực hiện việc copy hình ảnh vào thư mục này thì anh em đã thấy nó đã tạo ra 1 hình ảnh có đuôi .webp rồi đấy. Bước tiếp theo là hiển thị hình ảnh trên UI dựa vào đường dẫn tới hình.


Dùng thẻ picture để hiển hiển thị định dạng webp
Nào hãy tận hưởng thành quả.
<picture>
<source type="image/webp" srcset="test.webp" />
<source type="image/jpg" srcset="test.jpg" />
</picture>Tóm lại
Ở trên mình đã trình bày ưu và nhược điểm khi sử dụng webp, webp giúp tăng tốc độ tải của trang web, tiết kiệm được băng thông do dung lượng webp có kích thước khá nhỏ. Bên cạnh đó thì anh em cũng cần phải lưu trữ cả định dạng gốc để trường hợp trình duyệt không hỗ trợ định dạng webp thì sẽ phải tải hình ảnh với định dạng gốc, điều này thì mình thấy khá rườm rà.
Github: link
Bài viết gốc được đăng tải tại anhlamweb.com
Có thể bạn quan tâm:
- Tăng tốc website. Bí kíp tối ưu Web Performance
- Tăng Tốc Và Bảo Mật Website Với vStack WordPress Plugin
- Designer nên làm gì trong việc tối ưu hiệu năng Website
Xem thêm các công việc CNTT hấp dẫn trên TopDev






