Bài viết được sự cho phép của tác giả To Thi Van Anh
Việc xử lý drag và drop trong thực tế thì đôi khi ta có gặp nhưng mà không nhiều lắm, tại vì đang hơi rảnh nên cứ note lại vào đây, biết đâu có một ngày không đẹp trời nào đó lại va vào nhau như kiểu tình yêu sét đánh thì sao, nhề!!!


Thường thì đối với drag và drop thì trình tự thao tác sẽ là bạn kéo một lable từ group này sang một group khác, hoặc là bạn có thể gặp khi mà trong danh sách một group nào đó có nhiều item và bạn cần sắp xếp lại vị trí của các item đó bằng cách là kéo lên hoặc kéo xuống item cần thay đổi vị trí.
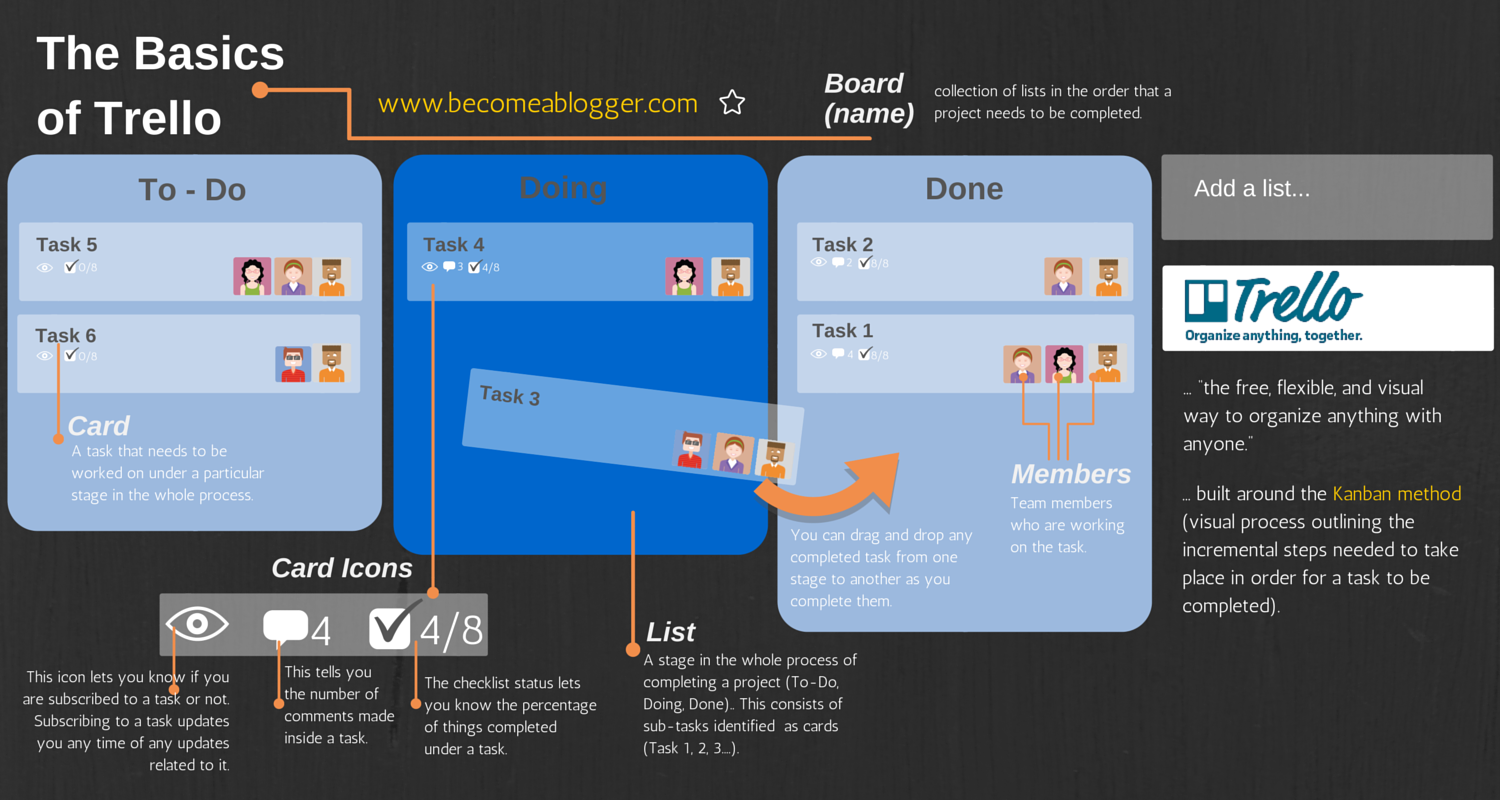
Đơn giản nhất, nếu như đã dùng qua Trello thì thao tác kéo thả thể hiện trực quan nhất là kéo task từ list “Doing” sang list “Done” chẳng hạn.
Vậy thì nếu sử dụng Selenium thì nó sẽ xử lý như thế nào?


Selenium có cung cấp class với các method giúp bạn xử lý bài toán này, và nó có cú pháp như sau:
Actions builder = new Actions(driver); Action dragAndDrop = builder.clickAndHold(sourceLocator) .moveToElement(destinationLocator) .release(destinationLocator) .build(); dragAndDrop.perform();
Ở đây, class Actions có một method là dragAndDrop( WebElement source, WebElement target), method này với mục đích là thực hiện lick và giữ phần tử từ vị trí nguồn (source), rồi di chuyển phần tử đó đến vị trí đích muốn kéo đến (target). Sau đó thực hiện build method dragAndDrop cùng với các giá trị đầu vào là source element và target element bằng method build() và cuối cùng tiến hành thực hiện tiến trình này bằng method perform().
Hoặc bạn cũng có thể sử dụng cú pháp này để giả lập thao tác drag và drop:
(new Actions(driver)).dragAndDrop(element, target).perform();
Với cú pháp này thì ta bỏ qua bước build method và thực hiện luôn thao tác với perform() luôn.
Bên cạnh đó, ta cũng có nhiều cú pháp và cách khác mà bạn có thể sử dụng, các bạn có thể Google để tìm thêm nhé! Hehe, cách này đối với mình thì tương đối là dễ hiểu và cũng dễ dùng nữa. Àh điều này không có nghĩa là các cách khác nó khó dùng khó hiểu đâu nhé!
Ngoài ra, để tránh các trường hợp exception hoặc bug không mong muốn do việc load dữ liệu, vì trong nhiều trường hợp các drag và drop này được nằm trong thẻ frame, nên khi truy cập vào trang thì dữ liệu chưa thể load lên ngay lập tức được. Và sau khi ta thực hiện kéo thả dữ liệu, cũng cần phải verify xem có đúng là nó đã drop hoàn thành và đúng hay chưa (cái này thì tùy vào yêu cầu và output của từng bài toán).
Vì thế, trước khi thực hiện action này, thì ta cần kiểm tra việc available location của nguồn và đích. Và sau khi thực hiện action thì cần kiểm tra tính đúng của nó có thể bằng cách assert dữ liệu hiển thị hoặc thông báo thành công khi kết thúc thao tác.
Về mặt lý thuyết thì cơ bản là bạn cần nắm được cái cú pháp để thực hiện như phía trên.
Và dưới đây là code example của mình cho bài toán này, các bạn có thể tham thảo và hi vọng là sẽ cùng các bạn hiểu hơn về cách dùng của nó.
package basic;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class DragAndDrop {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","E:ProgramFirefoxgeckodriver.exe");
FirefoxOptions options = new FirefoxOptions();
options.setBinary("C:Program Files (x86)Mozilla Firefoxfirefox.exe");
FirefoxDriver driver = new FirefoxDriver(options);
driver.get("http://www.testingbar.com/drag-and-drop/");
//Vị trí của phần tử nguồn sẽ drop
WebElement sourceLocator = driver.findElement(By.id("draggable"));
//Vị trí của đích mà phần tử nguồn sẽ thả vào
WebElement destinationLocator = driver.findElement(By.id("droppable"));
//Thực hiện kéo - thả
Actions builder = new Actions(driver);
Action dragAndDrop = builder.clickAndHold(sourceLocator)
.moveToElement(destinationLocator)
.release(destinationLocator)
.build();
dragAndDrop.perform();
}
}
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Viết 1 Test Case Đơn Giản Với Python Selenium WebDriver
- Selenium – Xác Định Đối Tượng UI
- Đợi đối tượng UI hoặc sự kiện với Selenium WebDriver
Xem thêm Việc làm Developer hấp dẫn trên TopDev