Bài viết được sự cho phép của vntesters.com
Hiện tại thì Selenium IDE hỗ trợ Playback trên IE, Chrome, Opera… Nhưng do các bước thiết lập để chạy trên các browser khác nhau là như nhau nên ở đây mình chỉ hướng dẫn các bạn làm với IE.
Điều kiện cần để Record và Playback
Để chạy được Selenium IDE Playback trên IE, chúng ta cần một số thứ như sau:
- Selenium IDE – Cái này chắc chắn rồi hen.
- Java – Cái này dùng để tạo môi trường cho hai cái sau.
- Selenium Server – Cái này dùng để dịch các câu lệnh trên Selenium IDE ra mã Java để điều khiển IE. Đây cũng là một phần quan trọng của Selenium khi các bạn sử dụng Selenium RC (Selenium 1). Link để download phần này.
- IEDriverServer – Cái này dùng để tạo ra một IE browser nhận lệnh từ Selenium Server và chạy. Đây là phần thiết yếu khi các bạn viết script để chạy trên Selenium WebDriver (Selenium 2) với IE browser. Khi các bạn muốn Playback trên các browser khác thì các bạn thay đổi loại DriverServer này là được. Link để download phần này.
Xem thêm việc làm NextJS lương cao trên TopDev
Các bước thiết lập hệ thống.
Bước 1: Kiểm tra Java
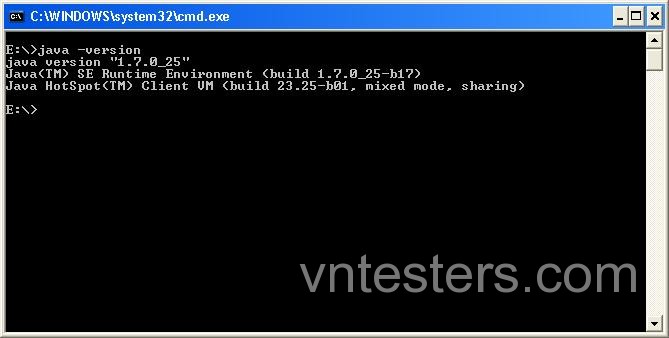
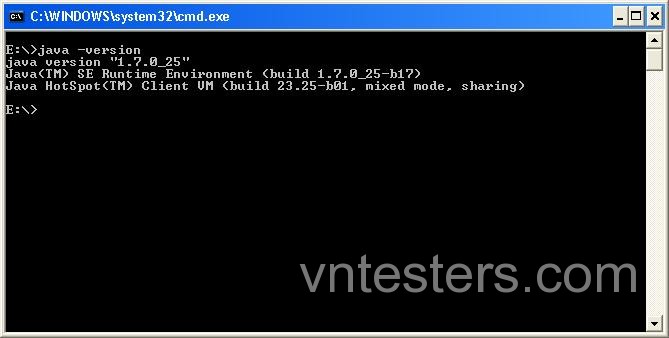
Chúng ta mở Command Line lên và chạy câu lệnh sau:
java –version
Nếu máy các bạn có Java thì version hiện tại của Java sẽ được trả về. Các bạn cố gắng lấy version mới nhất của Java nha.


Bước 2: Kiểm tra Selenium Server
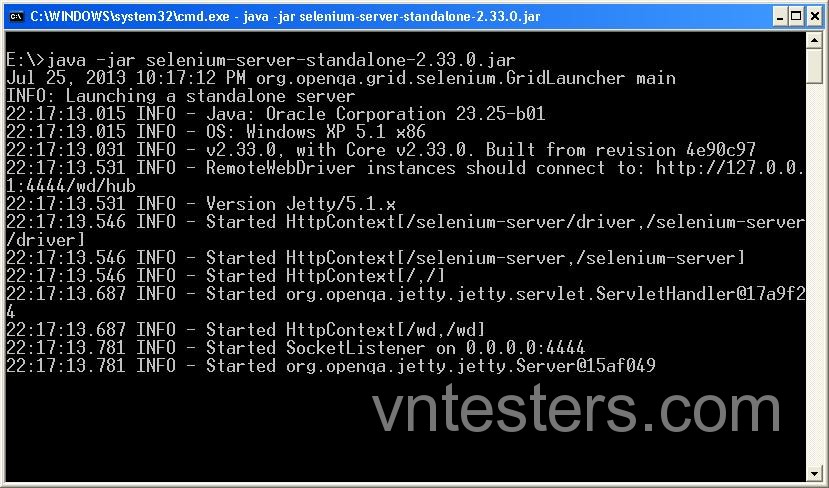
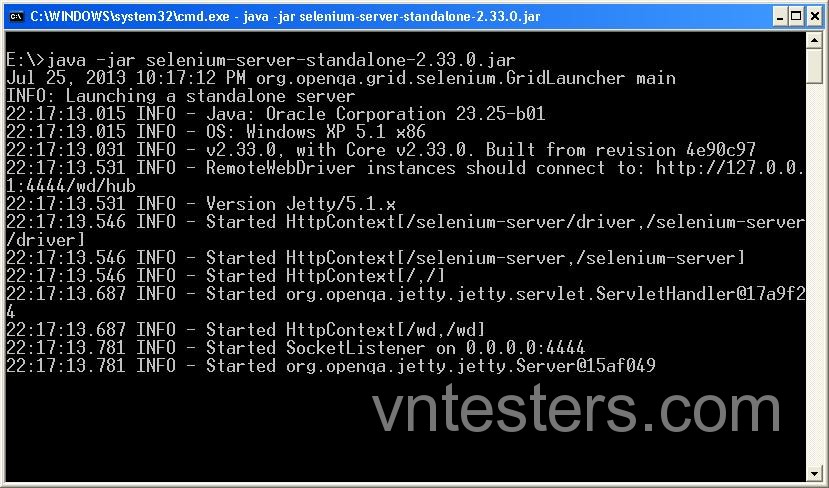
Sau khi download Selenium Server về một vị trí ở ổ cứng – giả sử là ổ E:, chúng ta di chuyển con trỏ của Command Line đến vị trí đó và thực thi câu lệnh:
java -jar selenium-server-standalone-2.33.0.jar
Nếu mọi chuyện OK, “INFO: Launching a standalone server” sẽ được trả về. Các bạn chú ý là “selenium-server-standalone-2.33.0.jar” chính là tên file của Selenium Server, nếu các bạn lưu file với một tên khác thì chỉ cần thay đổi phần này của câu lệnh.


Bước 3: Kiểm tra IEDriverServer
Cơ bản là mình cũng nên để IEDriverServer cùng một vị trí với Selenium Server. Như vậy sẽ tiện hơn trong quá trình gọi lệnh. À quên, các bạn nhớ là phải unzip cái thằng này ra nha. Nó phải là file exe, chứ không phải file zip đâu . Trên Command Line, chúng ta sẽ kiểm tra IEDriverServer với câu lệnh:
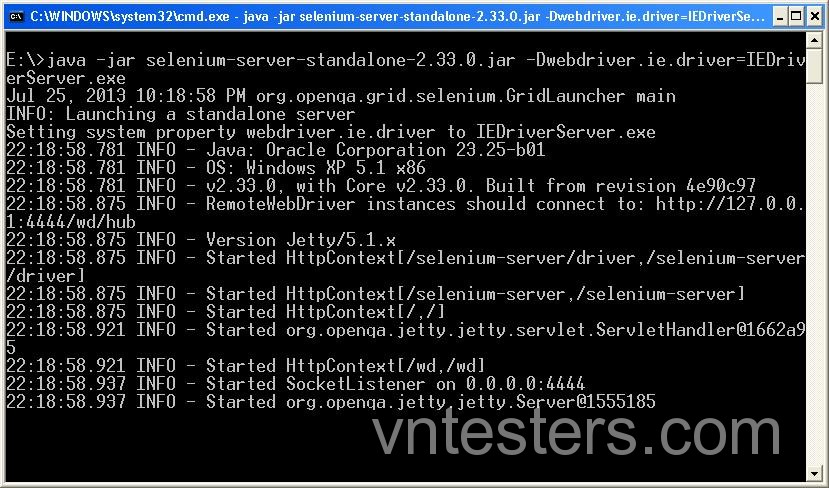
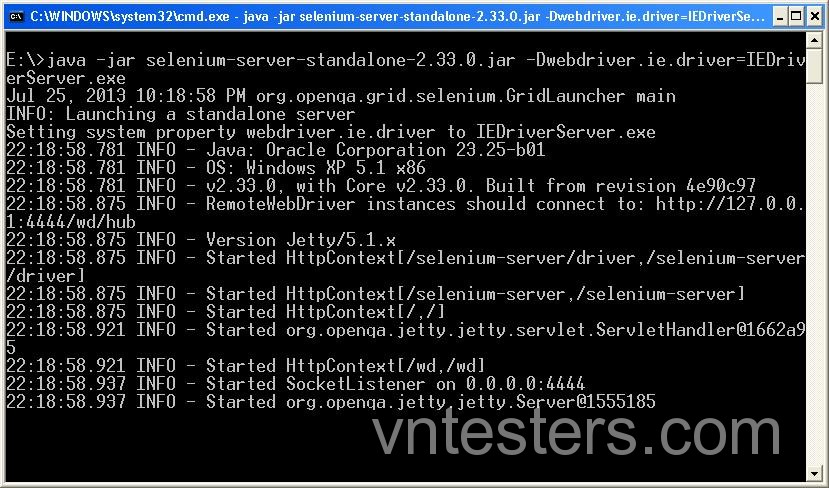
java -jar selenium-server-standalone-2.33.0.jar -Dwebdriver.ie.driver=IEDriverServer.exe
Và nếu hệ thống trả về “Setting system property webdriver.ie.driver to .IEDriverServer32.exe” là chúng ta đã có thể gọi Playback từ Selenium IDE được rồi. Nếu các bạn để IEDriverServer.exe file ở một vị trí khác thì phần sau của câu lệnh cần được chỉnh sửa lại -Dwebdriver.ie.driver=[pathfile]. Và phần [selenium-server-standalone-2.33.0.jar] cũng như trên hen.


Bước 4: Thiết lập Selenium IDE
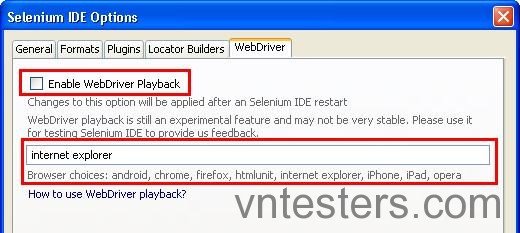
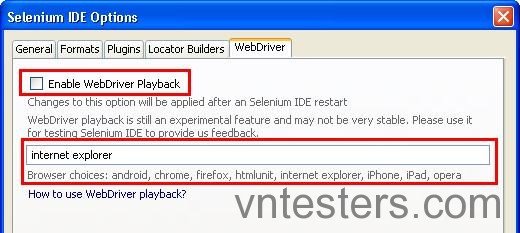
Chúng ta mở Selenium IDE trên FireFox, chọn [Options/Options…] menu item. Trong Options dialog, chọn tab WebDriver.
Chúng ta chọn option Enable WebDriver Playback, chọn loại browser nào mình muốn Playback và restart lại Selenium IDE. Nếu hướng dẫn của mình có gì khó hiểu, các bạn có thể chọn “How to use WebDriver playback” để có hướng dẫn chi tiết hơn từ homepage của Selenium hen.


Bước 5: Playback trên Browser không phải FireFox
Đâu tiên, chúng ta phải khởi động Selenium Server với IEDriverServer trên Command Line với câu lệnh mà chúng ta dùng để kiểm tra IEDriverServer ở bước 3.
Trên Selenium IDE, chúng ta có thể Record lại một test case hay mở một test case đã có sẳn. Cách làm mình đã hướng dẫn ở “Selenium IDE – Record and Playback”.
Sau đó, chúng ta chỉ việc nhấn nút Play trên Selenium IDE. Bên cạnh đó, chúng ta còn có thể đọc log của quá trình chạy trên Command Line thay vì chỉ đọc trên Selenium IDE. Mình có tạo một video clip với từng bước chi tiết ở đây, các bạn có thể xem để nắm bắt các bước nhanh chóng.
Note: Để thoát khỏi SeleniumServer, chúng ta dùng tổ hợp phím Ctrl+C
Cuối cùng, đây là các nhược điểm của Playback trên browser khác ngoài FireFox mà mình nhận thấy:
- Mỗi lần chạy, Playback sẽ mở ra một cửa sổ mới và nó không được tự động tắt sau khi thực thi test case xong
- Chúng ta không thể tạm ngưng hay chạy từng bước như trên FireFox được
- Các chức năng debug dùng trên FireFox như nút Find không thể hoạt động bên ngoài FireFox
——————————————
Ba phần này là cơ bản của Selenium IDE. Bên cạnh đó, Selenium IDE hỗ trợ chúng ta một số phần thuộc về Advance như mình đã nói qua, bắt control theo người dùng hay gom nhóm nhiều action với nhau thông qua các extensions. Để thiết lập sử dụng extension, chúng ta vào phần Options (menu Options/Options), tab General. Ở đây, chúng ta sẽ có 2 phần Selenium Core Extensions và Selenium IDE Extensions. Các bạn chú ý là extensions phải được code bằng Java nha. Hoặc là chúng ta có thể sử dụng các extensions có sẵn trên cộng đồng Selenium như Selenium IDE Flow Control.
Về cá nhân thì mình cảm thấy phần Advance của Selenium IDE không quan trọng lắm. Bởi vì, nếu chúng ta muốn code và customize test case của chúng ta, chúng ta có thể sử dụng Selenium RC hoặc Selenium WebDriver. Các công cụ lập trình hỗ trợ cho Selenium RC/WebDriver như C#, Java hay Python phải nói là quá mạnh cho việc customize script của chúng ta. Chúng ta không nhất thiết phải thông qua Selenium IDE để làm những chuyện như vậy.
Cám ơn các bạn đã quan tâm và theo dõi. Hy vọng gặp lại các bạn ở loạt bài kế tiếp.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Selenium IDE – Record and Playback
- Giới thiệu công cụ kiểm thử tự động Selenium
- 5 xu hướng của ngành kiểm thử tự động trong năm 2021
Xem thêm công việc CNTT hấp dẫn trên TopDev


















