Tác giả: Reed Barger
6. Cập nhật giá trị của React prop thông qua thanh trạng thái
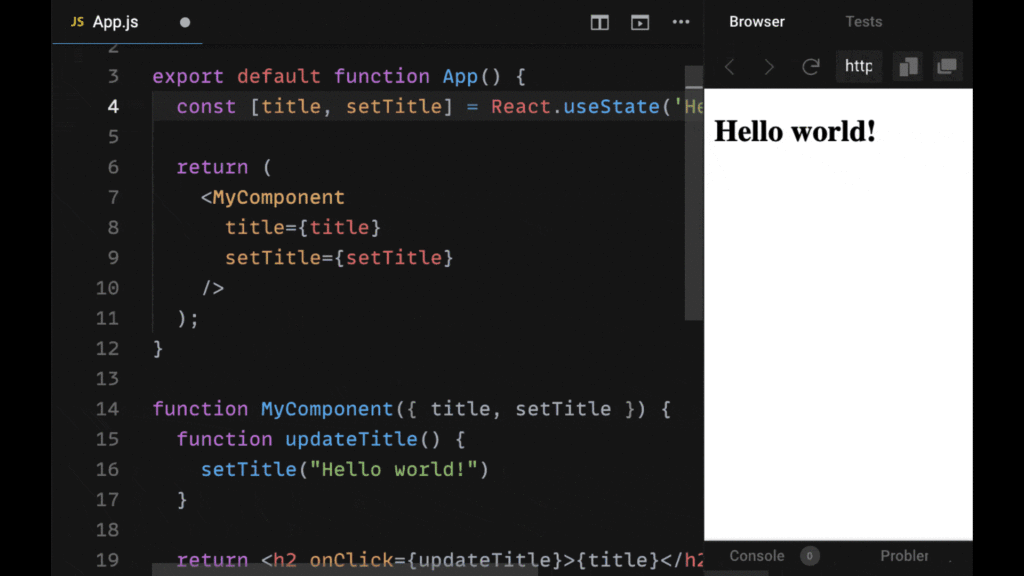
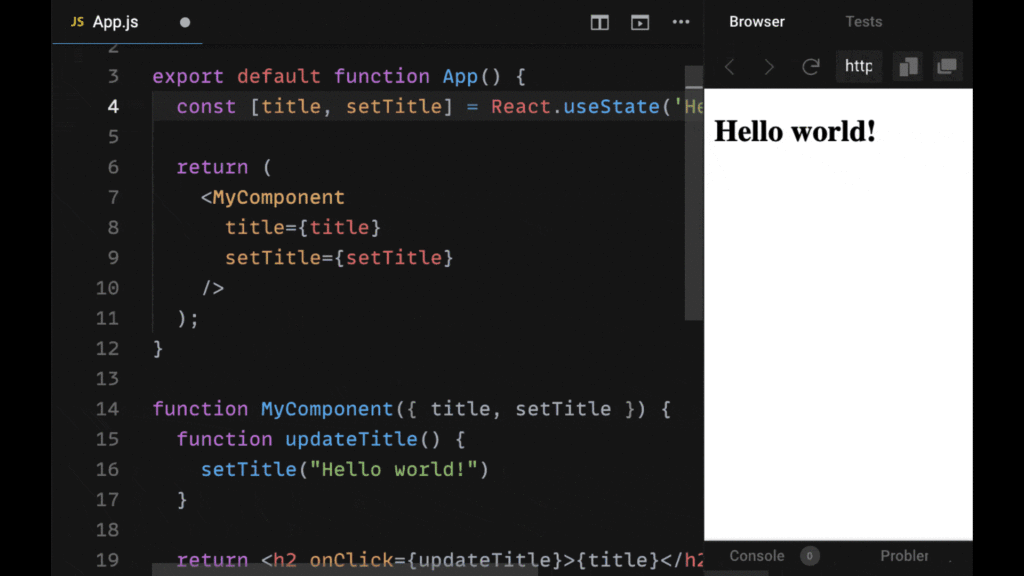
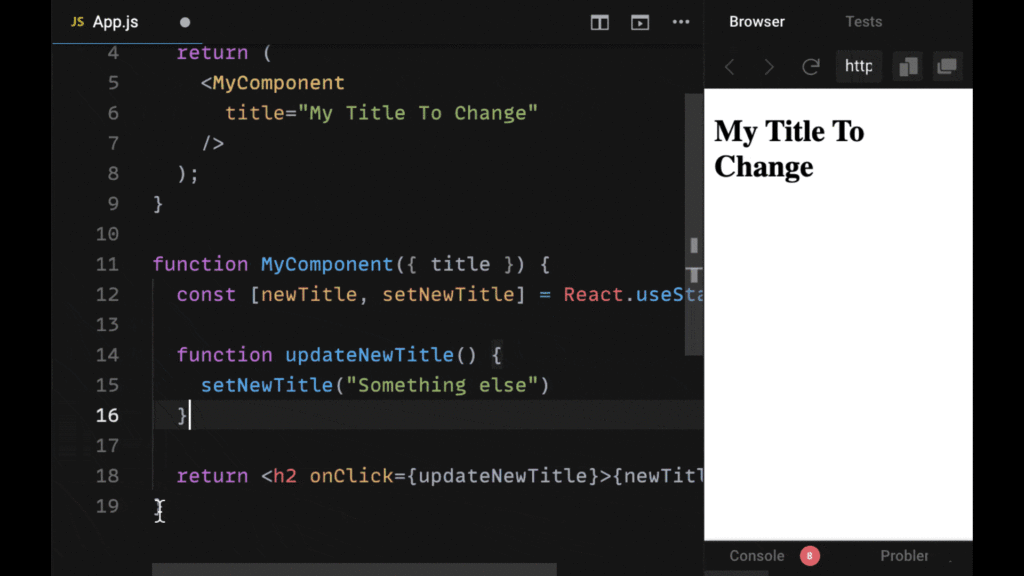
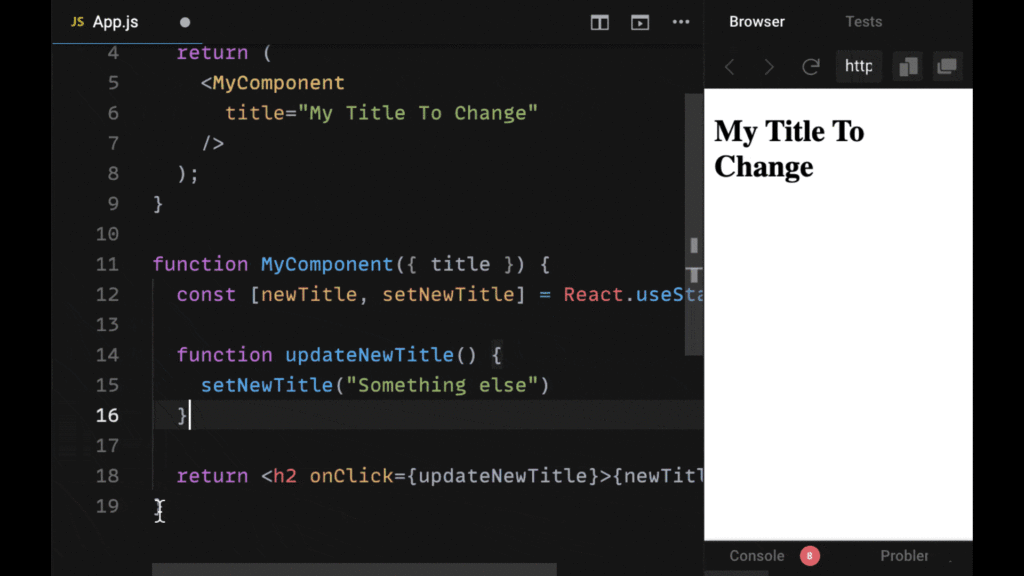
Để chuyển một giá trị prop cho một thành phần, trong các thành phần của hàm đó cần cố gắng thay đổi ngay lập tức giá trị của prop.
Giá trị prop phải là giá trị thuần túy. Nói cách khác, chúng không thể bị biến dạng hoặc thay đổi trực tiếp. Trong React nếu chúng ta muốn thay đổi các giá trị theo thời gian, thì phương tiện thích hợp để làm điều đó là với status – trạng thái.


Nếu chúng ta muốn chuyển một giá trị prop vào một thành phần và thay đổi nó sau này, có thể đưa nó vào một hook React trạng thái để lưu trữ giá trị đó dưới dạng một biến. Sau đó, cập nhật bằng cách sử dụng chức năng setter thích hợp. Ví dụ, chúng ta có thể làm như vậy với useStatehook hoặc useReducerhook.
Tuyển dụng lập trình viên React
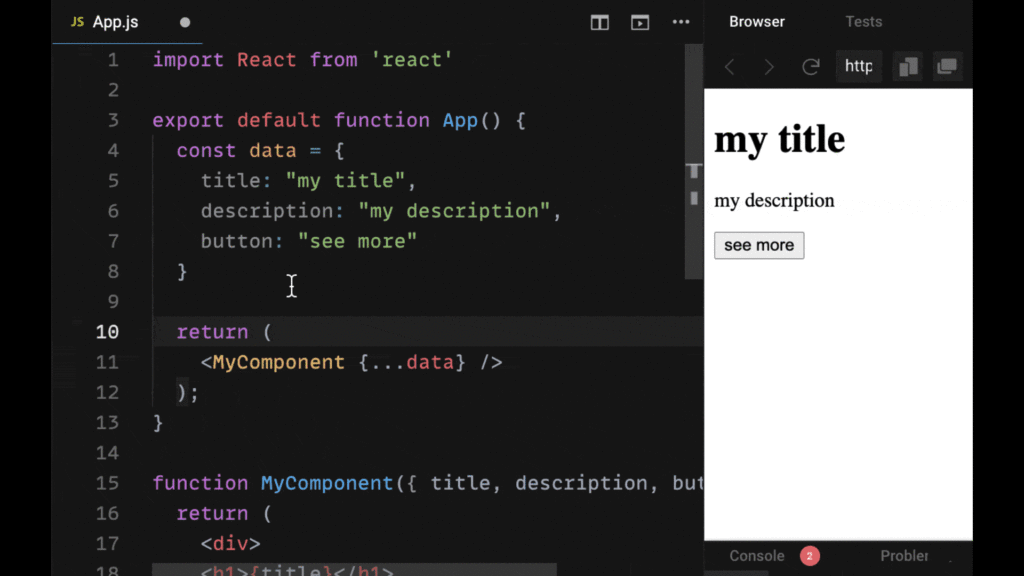
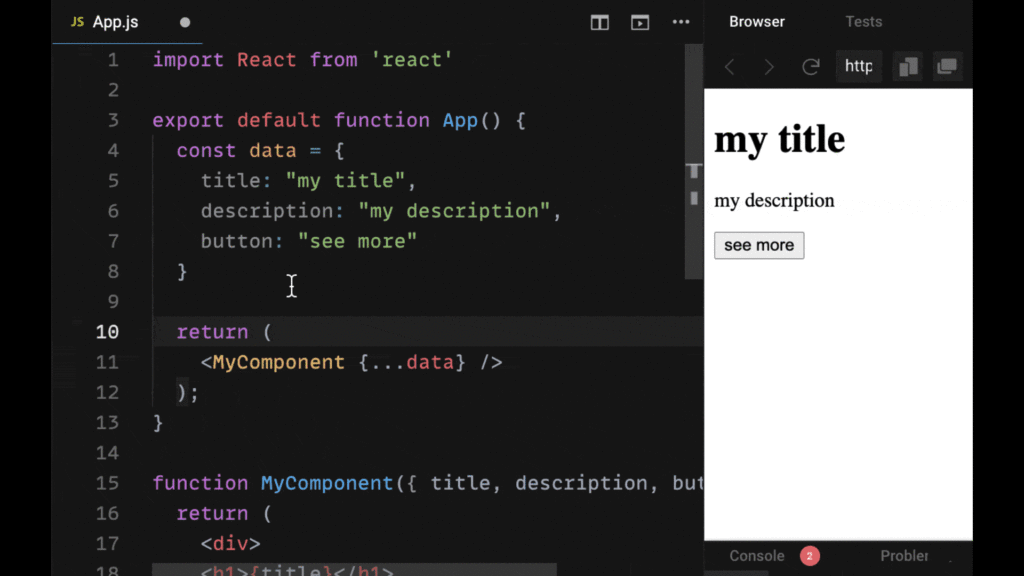
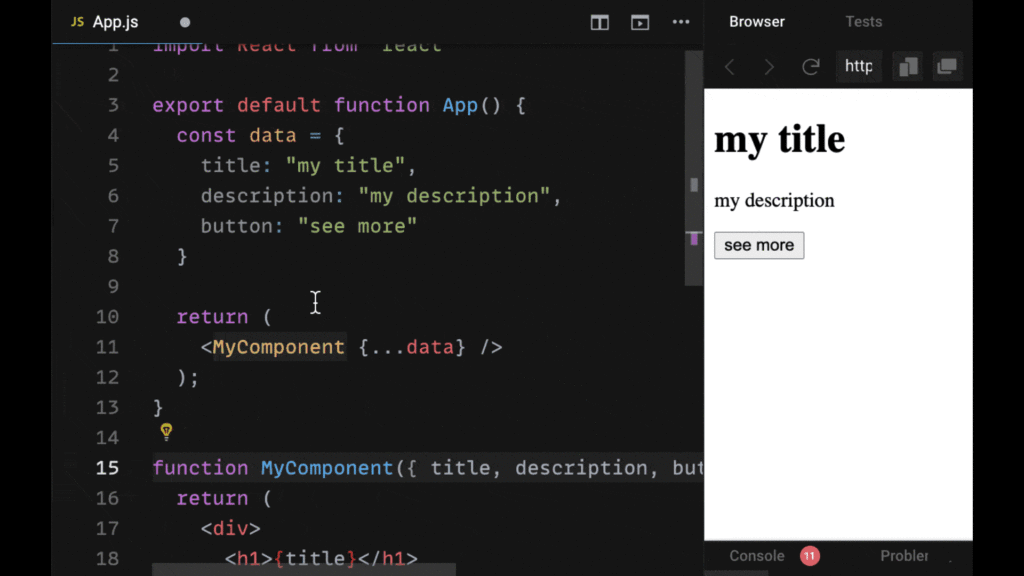
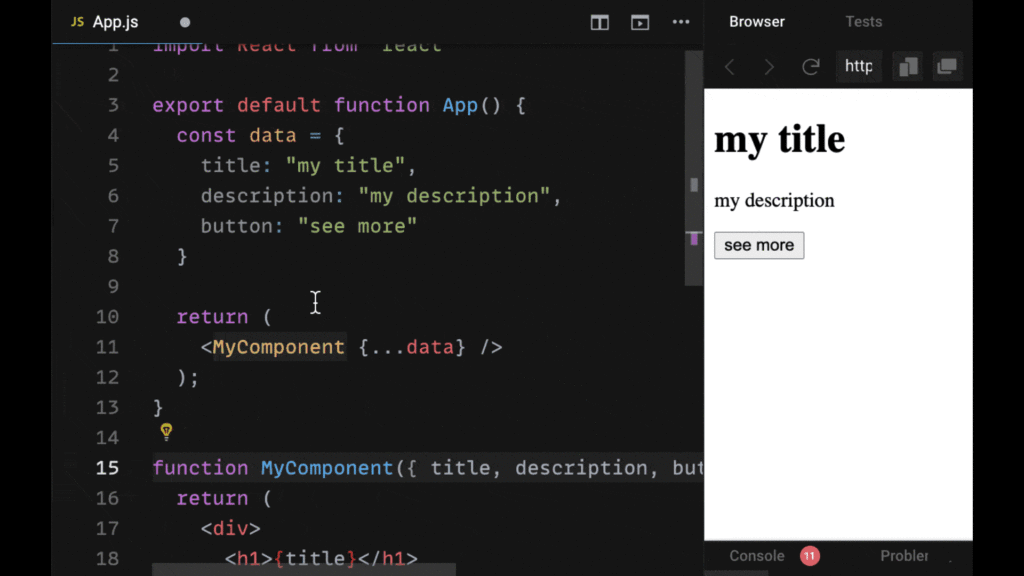
7. React props có thể phân bố một cách độc lập
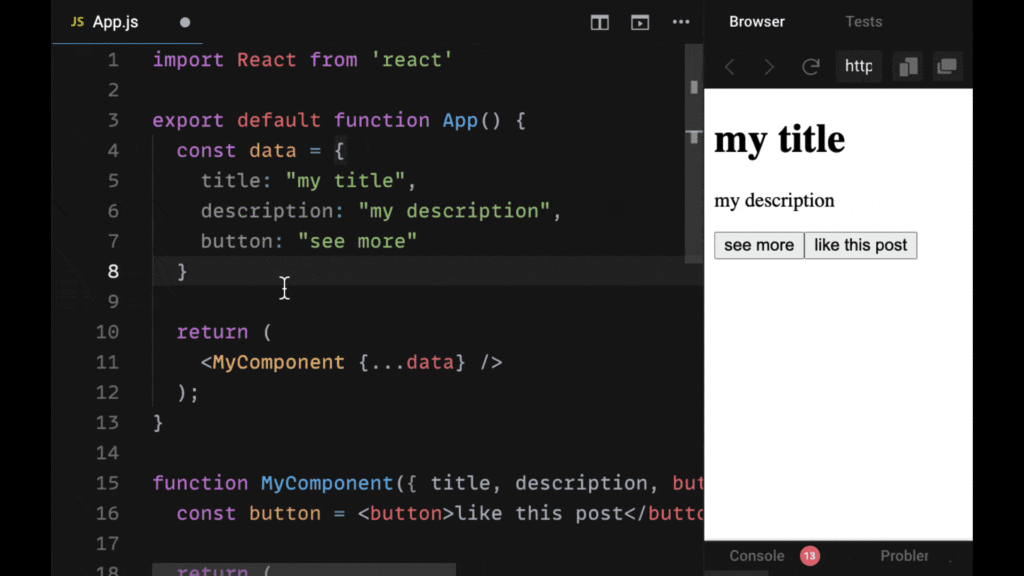
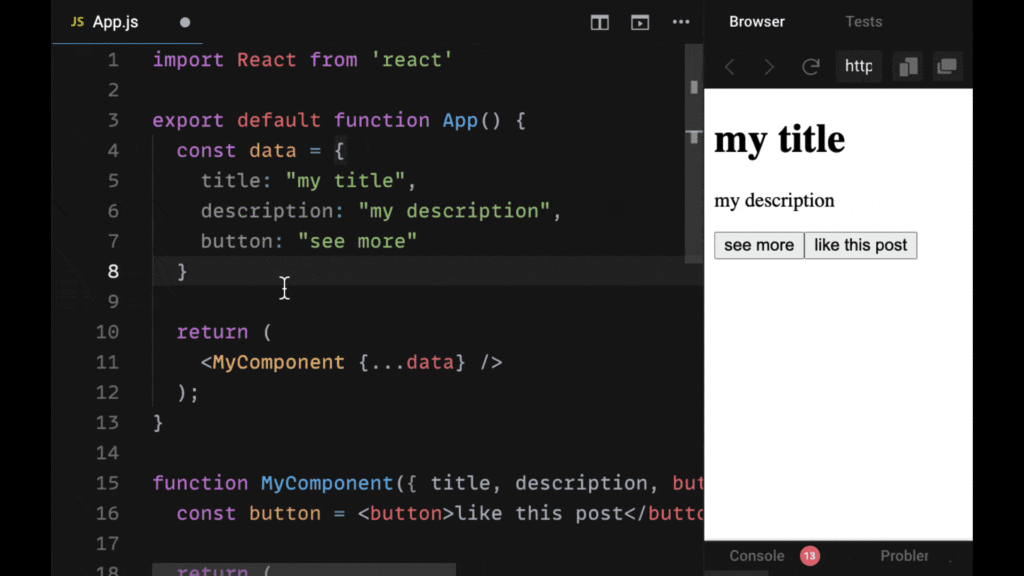
Điều gì sẽ xảy ra nếu chúng ta có một đối tượng gồm các thuộc tính mà chúng ta muốn chuyển xuống dưới dạng các giá trị prop độc lập? Tuy nhiên, đối tượng này có rất nhiều thuộc tính. Chúng ta có cần tạo thủ công các đạo cụ riêng lẻ và đặt giá đỡ thành object.propertyName không?
Thay vì làm điều đó cho mọi thuộc tính, chúng ta có thể rất dễ dàng lấy đối tượng và trải rộng các thuộc tính của nó xuống một thành phần dưới dạng các giá trị chống đỡ riêng lẻ bằng cách sử dụng toán tử mở rộng đối tượng {...myPropObject}.


Bằng cách sử dụng cú pháp này – một tính năng trong ES7, cho phép tự động tạo các đạo cụ riêng lẻ theo tên thuộc tính của đối tượng mà không cần phải viết tất cả các tên thuộc tính đó. Nó rất thuận tiện khi làm việc với các đối tượng lớn với nhiều thuộc tính mà chúng ta muốn chuyển dưới dạng các đạo cụ riêng lẻ cho một thành phần.
8. React props có thể tạo ra default value nếu không có giá trị nào được cung cấp
Điều gì sẽ xảy ra nếu ta đã biết rằng chúng mình đang chuyển một chỗ dựa cho một thể hiện của một thành phần, nhưng chúng ta không chuyển chỗ dựa đó cho một instance khác của nó?
Hoặc có thể biết rằng chỗ dựa có thể không có giá trị. Cần làm gì để cung cấp cho nó một giá trị mặc định thay vì chỉ một giá trị undefined nếu không có giá trị prop nào được chuyển cho nó?


Nếu chúng ta đang sử dụng hàm destructuring để truy cập prop đó trong thành phần hàm của mình, chúng ta có thể sử dụng toán tử bằng để cung cấp cho nó một giá trị mặc định. Vì vậy, nếu không có giá trị prop nào được chuyển cho prop đó, chúng ta có thể sử dụng toán tử bằng bên cạnh nó và đặt nó thành giá trị mặc định tốt hơn.
Đặt một giá trị mặc định là rất quan trọng vì giá trị mặc định bình thường cho một giá trị là undefined. Điều này có thể giúp tránh các lỗi có thể xảy ra do default value không ở đó.
9. React props có thể đặt lại tên để tránh errors
Ngoài ra, nếu có xung đột khi đặt tên với một trong các đạo cụ thì sao? Điều gì sẽ xảy ra nếu chúng ta sử dụng một tên prop trên nhiều thành phần và thấy rằng có một giá trị khác trong thành phần của chúng ta có cùng tên biến?


Thay vì phải đi vòng quanh và đổi tên tất cả các giá trị prop trên tất cả các phiên bản của các thành phần, chúng ta chỉ cần sử dụng dấu hai chấm sau tên prop đó, nếu chúng ta đang destructure nó, để đặt cho nó một tên gọi riêng biệt.
Nói cách khác, bạn có thể đặt cho nó một cái tên khác chỉ trong trường hợp đó. Điều này sẽ tránh được xung đột đặt tên cũng như lỗi.
10. Không nên destructure React props nhiều lần
Nếu chúng ta đang destructure một đối tượng từ các props, hãy lưu ý rằng có thể destructure prop đó sâu hơn nữa, tùy vào các thuộc tính cấu thành của nó. Tuy nhiên, thông thường không nên làm như vậy trừ khi bạn rất tin tưởng rằng đối tượng đó sẽ luôn có những thuộc tính đó.


Nếu một trong những thuộc tính đó bị thiếu và bạn cố gắng destructure nó ở nhiều cấp độ chuyên sâu, nó có thể gây ra cho bạn một lỗi khá khó chịu khi bạn đang cố gắng truy cập vào một thuộc tính không tồn tại.
Lưu ý rằng bạn có thể sử dụng destructure bao nhiêu tùy thích, nhưng nó có thể khó đọc đến một điểm nhất định và nó cũng có thể không đáng tin cậy. Nếu bạn đang cố gắng truy cập một thuộc tính trên một đối tượng, có thể không tồn tại, nó sẽ gây ra lỗi.
Bài viết được phỏng dịch theo bài viết gốc tại freecodecamp.org
Có thể bạn quan tâm:
- React Props Cheatsheet: 10 Patterns mà bạn nên biết (Phần 1)
- Cách để npm packages chạy trong browser
- React Pattern: Tập trung PropTypes
Xem thêm Tuyển dụng IT hấp dẫn trên TopDev







