Trước khi có bản cập nhật ES7, chúng ta thường sử dung callback và promise xử lý các dòng code bất đồng bộ, tuy nhiên sau đó, JavaScript cho ra mắt Async/Await, việc viết code bất đồng bộ trở nên dễ dàng hơn. Vậy Async/Await là gì?
Async/Await là gì?


Async/Await được giới thiệu trong ES2017 (ES8) và được xây dựng trên nền tảng của Promise và tương thích với tất cả các Promise dựa trên API để làm việc với các hàm bất đồng bộ một cách nhanh chóng và dễ hiểu hơn. Trong đó:
- Async (Asynchronous) dùng để khai báo hàm bất đồng bộ và biến nó thành một Promise, và các hàm này sẽ luôn phải trả về một giá trị, dễ hiểu là Promise sẽ trả lại kết quả như một “lời hứa”, nếu không trả kết quả thì JS sẽ tự động kết thúc Promise đó.
- Await chỉ có thể được sử dụng bên trong một hàm
async. Nó tạm dừng việc thực thi của hàm cho đến khi Promise được giải quyết (resolved) hoặc bị từ chối (rejected). Thay vì sử dụng.then()để xử lý kết quả của một Promise, bạn có thể sử dụngawaitđể “đợi” kết quả và xử lý nó như một giá trị đồng bộ.
Cú pháp Async/Await trong JavaScript
Để sử dụng Async/Await, bạn phải khai báo hàm với từ khóa async. Khi đó bên trong hàm bạn có thể dùng await.


Khai báo một hàm bất đồng bộ (async)
Để sử dụng await, trước tiên cần khai báo hàm là bất đồng bộ bằng cách sử dụng từ khóa async. Khi một hàm được khai báo với async, nó sẽ luôn trả về một Promise.
async function myFunction() {
// logic bất đồng bộ bên trong
}
Sử dụng await để đợi Promise
Từ khóa await chỉ có thể được sử dụng bên trong một hàm khai báo bằng async. Nó tạm dừng việc thực thi của hàm cho đến khi Promise được giải quyết (resolved) hoặc bị từ chối (rejected). Kết quả sẽ được trả về dưới dạng giá trị.
let result = await somePromise();
Cú pháp này giúp tránh việc lồng nhiều .then(), giúp mã dễ đọc và tuần tự hơn.
Ví dụ cơ bản về Async/Await
Ví dụ dưới đây minh họa cách sử dụng async và await để lấy dữ liệu từ một API và xử lý nó một cách tuần tự.
async function fetchData() {
try {
let response = await fetch('https://api.example.com/data'); // Đợi Promise từ fetch() được resolved
let data = await response.json(); // Đợi Promise của response.json() được resolved
console.log(data); // Xử lý dữ liệu sau khi nhận được
} catch (error) {
console.error('Lỗi:', error); // Xử lý lỗi nếu xảy ra
}
}
fetchData();
Promise trả về trong hàm async
Một hàm async luôn trả về một Promise, bất kể bên trong có return một giá trị bình thường hay không.
- Nếu hàm trả về một giá trị, giá trị đó sẽ được bọc trong một Promise đã được giải quyết (resolved).
- Nếu hàm không trả về giá trị nào, nó sẽ trả về một Promise đã resolved với giá trị
undefined.
Ví dụ:
async function hello() {
return "Hello World";
}
hello().then(console.log); // Output: "Hello World"
Xử lý lỗi trong Async/Await
Bạn có thể sử dụng khối try...catch để bắt lỗi trong async/await. Bất kỳ Promise nào bị từ chối (rejected) sẽ được chuyển đến phần catch để xử lý lỗi.
async function fetchData() {
try {
let response = await fetch('https://api.example.com/data');
let data = await response.json();
console.log(data);
} catch (error) {
console.error('Đã xảy ra lỗi:', error);
}
}
fetchData();
Trong ví dụ trên, nếu việc gọi API không thành công hoặc gặp lỗi, chương trình sẽ chuyển vào khối catch và in ra lỗi.
Chạy nhiều tác vụ bất đồng bộ song song
Đôi khi bạn cần chạy nhiều Promise cùng lúc thay vì đợi từng cái hoàn thành tuần tự. Trong trường hợp này, bạn có thể sử dụng Promise.all() để thực hiện các tác vụ song song.
Ví dụ:
async function getData() {
let [data1, data2] = await Promise.all([
fetch('https://api.example.com/data1'),
fetch('https://api.example.com/data2')
]);
console.log(data1, data2);
}
Ở đây, Promise.all() chạy cả hai yêu cầu API song song và đợi cho đến khi cả hai đều hoàn thành, giúp tiết kiệm thời gian.
Căn bản về cú pháp async/await là vậy. Hiện nay, bạn đã có thể sử dụng async/await ở tất cả các trình duyệt hiện đại (trừ IE11 ra nhé, bạn vẫn cần polyfill cho nó).
Ưu điểm của async/await là gì?
Code ngắn và sạch hơn
Đơn giản nhất chính là số lượng code ta cần viết đã giảm đi đáng kể. Trong ví dụ trên, rõ ràng rằng ta đã tiết kiệm được rất nhiều dòng code. Ta không cần viết .then, tạo 1 hàm anonimous để xử lý response, hay là đặt tên data cho 1 biến ta không sử dụng. Ta tránh được các khối code lồng nhau. Những lợi ích nho nhỏ này sẽ tích tụ dần dần trong những đoạn code lớn, những project thật và sẽ trở nên rất đáng giá.
Error handling
Async/await giúp ta xử lý cả error đồng bộ lẫn error bất đồng bộ theo cùng 1 cấu trúc. Tạm biệt try/catch. Với đoạn code dưới dùng promise, try/catch sẽ không bắt được lỗi nếu JSON.parselỗi do nó xảy ra bên trong promise. Ta cần gọi .catch bên trong promise và lặp lại code xử lý error, điều mà chắc chắn sẽ trở nên rắc rối hơn cả console.logtrong đoạn code production.
const makeRequest = () => {
try {
getJSON()
.then(result => {
// this parse may fail
const data = JSON.parse(result)
console.log(data)
})
// uncomment this block to handle asynchronous errors
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}
}
Bây giờ hãy nhìn vào đoạn code sử dụng async/await. Khối catchgiờ sẽ xử lý các lỗi parsing.
const makeRequest = async () => {
try {
// this parse may fail
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.log(err)
}
}
Câu lệnh điều kiện
Hãy xem thử 1 đoạn code như dưới đây. Đoạn code này sẽ fetch dữ liệu và quyết định trả về giá trị hay là lấy thêm dữ liệu.
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData
})
} else {
console.log(data)
return data
}
})
}
Đoạn code đã dần dần giống với mô hình “xyz hell” mà ta thường thấy. Tổng cộng code có 6 level nested. Khi sử dụng async/await, ta sẽ có đoạn code mới dễ đọc hơn.
const makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData
} else {
console.log(data)
return data
}
}
Giá trị intermediate
Hẳn bạn đã từng lâm vào tính huống sau: bạn cần gọi promise1, sau đó sử dụng giá trị nó trả về để gọi promise2 cuối cùng sử dụng kết quả trả về của cả 2 promise trên để gọi promise3. Code của bạn sẽ thành ra thế này.
const makeRequest = () => {
return promise1()
.then(value1 => {
// do something
return promise2(value1)
.then(value2 => {
// do something
return promise3(value1, value2)
})
})
}
Nếu promise3không yêu cầu tham số value1 , promise sẽ bớt lớp nest đi 1 chút. Nếu bạn theo chủ nghĩa cầu toàn, bạn có thể giải quyết bằng cách wrap cả 2 giá trị value1 và value2 bằng Promise.all tránh được các lớp nest giống như đoạn code dưới.
const makeRequest = () => {
return promise1()
.then(value1 => {
// do something
return Promise.all([value1, promise2(value1)])
})
.then(([value1, value2]) => {
// do something
return promise3(value1, value2)
})
}
Phương pháp này đã hi sinh tính ngữ nghĩa để đổi lấy tính dễ đọc của code. Đơn giản vì chả có lý do gì mà value1 & value2 được đặt chung vào 1 mảng, ngoại trừ việc làm như thế sẽ tránh được promise bị nest.
Tuy nhiên cái logic này trở nên cực kì ngớ ngẩn khi ta sử dụng async/await.
const makeRequest = async () => {
const value1 = await promise1()
const value2 = await promise2(value1)
return promise3(value1, value2)
}
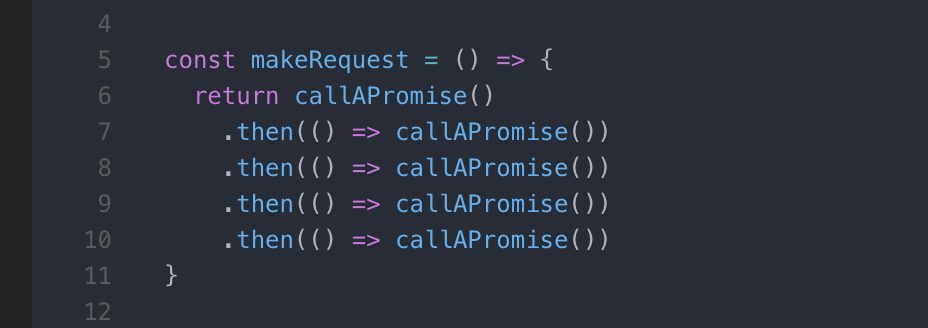
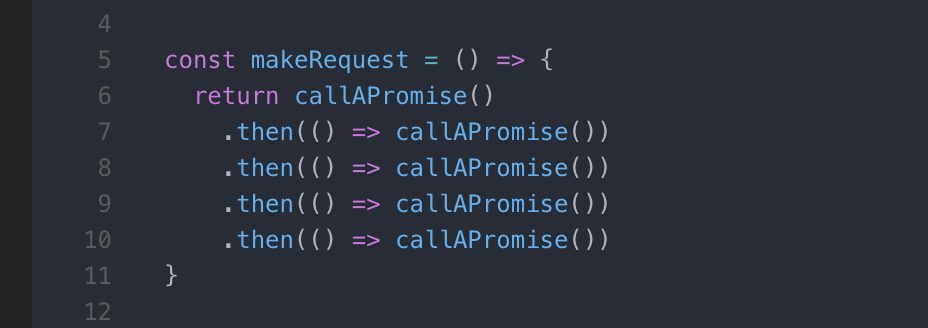
Error Stack
Hình dung 1 đoạn code gọi đến nhiều promise theo chuỗi. Tại 1 vị trí nào đó, đoạn code sẽ quăng ra 1 error.
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:8:13)
})
Error Stack trả về từ chuỗi promise không thể giúp ta xác định error xảy ra ở đâu. Tệ hơn nữa, nó còn làm ta hiểu lầm rằng lỗi nằm ở hàm callAPromise
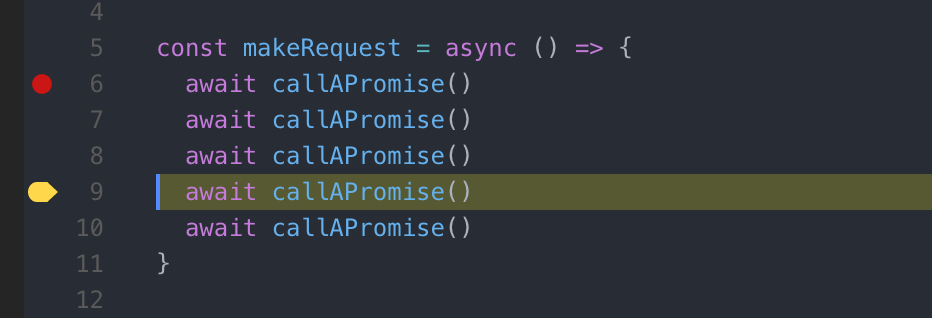
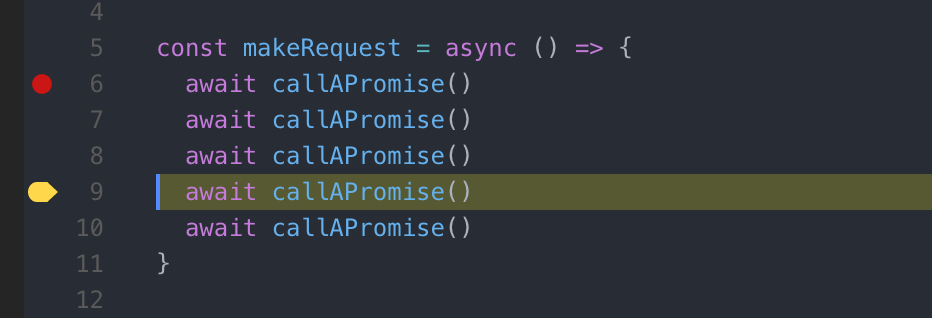
Tuy nhiên, với async/await, Error Stack sẽ chỉ ra được hàm nào chứa lỗi.
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})
Khi bạn phát triển ứng dụng trên môi trường local, điều này thoạt nhìn không có quá nhiều tác dụng. Tuy nhiên với production server, nó lại rất hữu ích với Error Logs. Với những tình huống đó, biết được error xảy ra trong makeRequestsẽ tốt hơn rất nhiều khi được báo rằng error nằm trong then phía sau then phía sau then ….
Debug
Điều tuyệt vời cuối cùng khi bạn làm việc với async/await đó là việc debug trở nên rất đơn giản. Debug với Promise chưa bao giờ là công việc dễ chịu vì 2 lý do sau:
1/ Bạn không thể đặt breakpoint trong arrow function trả về expression.


2/ Nếu bạn đặt breakpoint bên trong khối .then và sử dụng short-cut debug như step-over, trình debug sẽ không chuyển đến khối .then kế tiếp bởi vì nó chỉ “step” ở các đoạn code đồng bộ. Với async/await, bạn không cần arrow function quá nhiều nữa, bạn hoàn toàn có thể step qua lời gọi await y như với code đồng bộ.


Async/await – mảnh ghép còn thiếu của Promise?
Để tạo ra một Promise, chúng ta sử dung cú pháp new Promise, nhưng với async/await, đơn giản chỉ cần khai báo một hàm async.
async function fn(x) {
if (x % 2 === 0) {
return true;
} else {
throw new Error('x is not even');
}
}
Trong khi Promise sử dụng then để xử lý kết quả trả về tại một thời điểm nào đó trong tương lai, thì với async/await chỉ đơn giản là sử dụng await.
const result = await fetch('https://example.com');
const resultJSON = await result.json();
Kể từ phiên bản Node.js 14.8, chúng ta có tính năng top-level await, tức là việc gọi await không bị giới hạn trong một hàm async nữa, mà có thể gọi được ở bên ngoài. Trước đó, để sử dụng await bắt buộc phải ở trong một hàm async.
async function getData() {
const result = await fetch('https://example.com');
const resultJSON = await result.json();
}
Trong khi Promise có .catch để xử lý lỗi, async/await bắt lỗi bằng try…catch.
async function getData() {
try {
const result = await fetch('https://example.com');
const resultJSON = await result.json();
} catch (err) {
console.log(err);
}
}
Có thể thấy async/await giúp chúng ta viết mã bất đồng bộ như đồng bộ, không có callback, cũng không cần then, chỉ cần chờ kết quả bằng await.
Tuy vậy, điều này cũng gây ra một số nhầm lẫn tai hại như quên từ quá await để chờ kết quả của hành vi bất đồng bộ hoặc “ngỡ” hàm bất đồng bộ là hàm đồng bộ.
async function getData() {
try {
const result = await fetch('https://example.com');
const resultJSON = await result.json();
return resultJSON;
} catch (err) {
console.log(err);
}
}
function main() {
const data = getData();
console.log(data);
}
Về bản chất, getData trả về một Promise, cho nên chương trình trên sẽ hoạt động không chính xác nếu mục đích là lấy giá trị từ một cuộc gọi API. Để khắc phục, chúng ta cần sửa lại.
async function main() {
const data = await getData();
console.log(data);
}Bạn có thể thấy Promise và async/await không hoàn toàn thay thế mà hỗ trợ lẫn nhau. Mặc dù chúng ta có thể dùng async/await ở đa số các trường hợp, Promise vẫn là nền tảng cần thiết khi thực thi các tác vụ bất đồng bộ trong JavaScript. Do đó bạn nên xem xét và lựa chọn giải pháp phù hợp, tùy vào tình hình thực tế nhá.
Async/Await giúp viết mã bất đồng bộ trở nên dễ hiểu hơn và giảm thiểu sự phụ thuộc vào callback hoặc .then(). Tuy nhiên, để sử dụng hiệu quả, lập trình viên cần hiểu rõ cách hoạt động của chúng, hi vọng qua bài viết này của TopDev, bạn đã nắm được khái niệm cũng như cú pháp sử dụng Async/Await.
Các vị trí tuyển dụng lập trình viên Javascript lương cao cho bạn
Nguồn bài viết tham khảo ehkoo.com


















