Bài viết được sự cho phép của BBT Tạp chí Lập trình


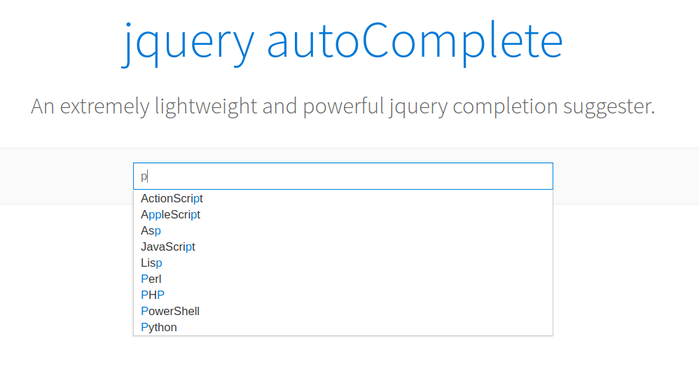
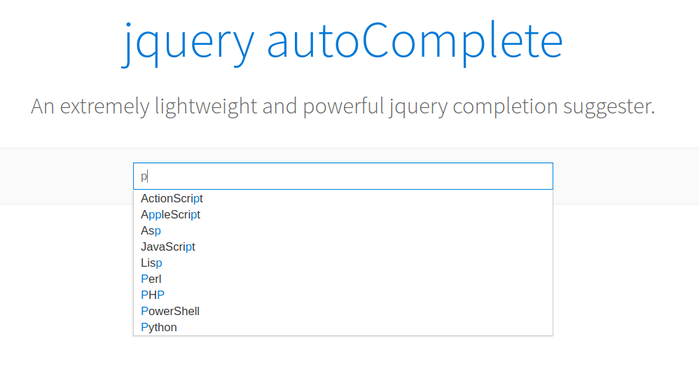
Trong thế giới bùng nổ thông tin như hiện nay thì việc tìm kiếm trên Internet trở nên quan trọng hơn bao giờ hết. Vì vậy, việc website của bạn có thêm chức năng tìm kiếm nhanh không chỉ tăng trải nghiệm người dùng mà còn thể hiện sự chuyên nghiệp trong thiết kế. Tuy nhiên, khi các chức năng cơ bản của 1 website đã quá phổ thông như hiện nay thì trải nghiệm người dùng là vấn đề được ưu tiên hàng đầu. Việc tìm kiếm thông tin phải đạt được yêu cầu nhanh, chính xác, đáp ứng mục đích của người dùng. Và kĩ thuật hỗ trợ đầy đủ các yêu cầu đó chính là phương thức Autocomplete của jQuery.
Nếu bạn đang có nhu cầu tìm kiếm một sản phẩm nào đó trên một website bán hàng chẳng hạn, thì việc tìm thấy thông tin sản phẩm hoặc ít nhất là có thể thấy danh sách các kết quả được lọc ra ngay khi gõ tên sản phẩm sẽ tiện lợi hơn nhiều so với việc chúng ta phải bấm nút “Tìm kiếm” rồi chờ lọc kết quả trong một rừng sản phẩm được show ra màn hình. Đặt vị trí của mình vào người dùng, chắc chắn điều đó sẽ ảnh hưởng đến cảm quan của họ tới website của bạn. Để giải quyết vấn đề này, ta có thể dùng phương thức Autocomplete của jQuery., một kĩ thuật đơn giản nhưng lại đem đến trải nghiệm tuyệt vời cho website của bạn.
Ví dụ ô tìm kiếm của bạn được viết bằng thẻ input như thế này:
<input type="text" id="search" placeholder="Search" class="textbox" name="key-search">Thông thường, sau khi nhập từ khóa và bấm tìm kiếm, client sẽ gửi request kèm theo thông tin là từ khóa ta vừa nhập, sau đó, server sẽ xử lý và trả về kết quả hoặc danh sách kết quả phù hợp cho client ở một trang HTML mới, tất cả quá trình được diễn ra kèm theo hiện tượng chuyển trang, hay nói đơn giản là website phải load lại. Điều này tưởng chừng như bình thường nhưng sẽ đem đến sự khó chịu nhất định với người dùng, đặc biệt là những người cần sự mượt mà và không thể chờ đợi lâu. Do đó, thay vì đưa ra một trang mới, ta có thể hiển thị kết quả tìm kiếm ngay tại ô input mà không cần bấm enter để có thể tăng trải nghiệm. Tất nhiên, để website không bị load lại, ta sẽ sử dụng Ajax với mô hình thiết kế là Spring MVC.
Bài toán đặt ra là, cần gửi thông tin và nhận kết quả ngay tại View. Vì vậy, ta cần viết một hàm Ajax thực hiện hai việc đó cùng lúc. Giả sử ta có hàm search() ở phía controller, hàm này sẽ được thực thi khi có request gửi tới đường dẫn URL/search/key_search (key_searrch là từ khó mà ta tìm kiếm). Đầu tiên cần import thư viện jQuery. Lưu ý mỗi phiên bản sẽ cho ra một trải nghiệm khác nhau tùy vào nhu cầu sử dụng. Bạn có thể thử với các phiên bản để chọn ra kết quả phù hợp. Ở đây tôi dùng bản 1.12.1:
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">Sau khi đã có thư viện, ta tiến hành viết hàm nhận từ khóa và gửi request như sau:
<script>
const apiBaseUrl = URL //đây là đường dấn tới controller của bạn
function search_product() {
let keySearch = document.getElementById("search").value;
$.ajax(`${apiBaseUrl}/search/` + keySearch)
.done(function (result) {
console.log(result)
$("#search").autocomplete({
source: result
});
})
.fail(function (error) {
console.log(error);
});
};
</script>Hàm này có nhiệm vụ nhận từ khóa tại ô input có id là”search” và gửi request kèm từ khóa đó, sau khi server trả kết quả về, ta sẽ hiển thị kết quả đó tại chính ô input với đại diện là biến “result”.
Tuy nhiên, để mọi việc diễn ra liên tục, ta cần thêm lời gọi hàm tại ô input như sau:
<input type="text" id="search" placeholder="Search" class="textbox"
oninput="search_product()" name="key-search">Thuộc tính oninput() sẽ gọi hàm của chúng ta mỗi khi ta thay đổi nội dung của ô input. Vậy là xong, từ việc xử lý cồng kềnh khi phải reload lại trang, hiển thị cả đống kết quả thì người dùng có thể tìm thấy nội dung họ muốn ngay tại cửa sổ tìm kiếm rồi.
Author: Nguyễn Văn Khải
Bài viết gốc được đăng tải tại Tạp chí Lập trình
Có thể bạn quan tâm:
Xem thêm các việc làm tuyển dụng ngành it hấp dẫn tại TopDev













