Roger mở ứng dụng Medium, cuộn xuống những bài viết cũ hướng dẫn cách trở nên sáng tạo hơn, cách trở thành nhà kinh doanh thành công… Ngay sau đó, 1 dòng tiêu đề đập ngay vào mắt:
“Quên Angular đi. Quên React đi. Hãy đến với Tupress – 1 framework Javascript tối ưu”
Hmm, Roger tự thấy đây là thời điểm thích hợp để học thêm 1 framework mới khi anh chỉ vừa nghiên cứu Javascript chỉ mới vài tháng. Và sau khi đọc bài viết tràn ngập những cụm từ như “trực quan”, “linh hoạt” và “đa năng”, Roger chính thức bị chinh phục.
Anh mở Macbook, search Google cụm “Tupress tutorial” và chọn kết quả đứng top. Tutorial này sẽ hướng dẫn cách xây dựng ứng dụng two-deux. Khi hoàn thành, ứng dụng này sẽ nhận 1 list danh sách các “số 2” trong Tiếng Anh (2, 2, 2, 2, 2, 2, 2) và chuyển sang tiếng Pháp (le 2, le 2, le 2, le 2, le 2, le 2).
Bước 1 là cài đặt Tupress.
Okie – Roger tự nhủ. Sau đó, anh phải cài Bistup – 1 wrapper nhẹ. Sau đó, anh phải cài Claster – Claster cung cấp 1 layer mỏng, unopinionated của methods và middleware. Dù không hiểu là cái gì nhưng Roger vẫn cứ cài đặt xem sao.
Cuối cùng, anh cài tiếp Pirend – 1 layer microservice RESTful API real-time để implement CRUD & AJAX bằng cách sử dụng JSON. Roger đoán là việc cài đặt này rất quan trọng, nếu không thì chắc không có nhiều từ viết tắt vậy đâu.


Quá trình cài đặt (credit: tutsplus)
Sau khi mọi thứ hoàn tất, Roger rất mong chờ được bắt tay vào viết vài dòng code. Nhưng theo tutorial thì vẫn còn vài bước nữa trước khi anh được làm chuyện đó. Đầu tiên, anh phải install Git, provision 1 database trên nền tảng cloud, tạo 1 RESTful API server, implement các endpoints API, cập nhật dependencies và set up 1 project structure theo component.
“Ehhh” – Roger ca thán. Quá sức phức tạp. Nhưng mình đã cài đặt hàng tá thứ rồi, không thể bỏ được.
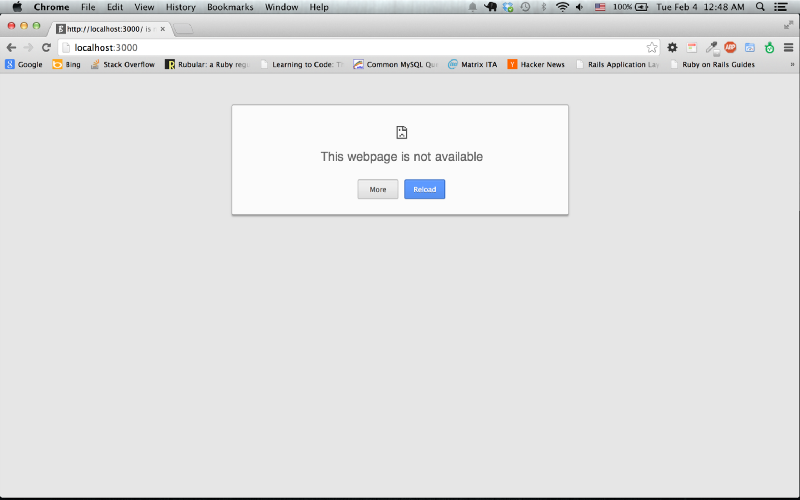
Hai tuần sau, cùng với 179 lần search Google, Roger cuối cùng cũng hiểu được cách set up mọi thứ. Anh mở cửa sổ terminal và gõ “tupr start”. Sau đó, Roger mở Chrome và điều hướng đến localhost:3000. Theo tutorial thì anh sẽ được thấy “Tupress hoạt động!”
Nhưng thay đó, lại… chẳng có gì. Hoàn toàn không có gì. Tupress đã không chạy.
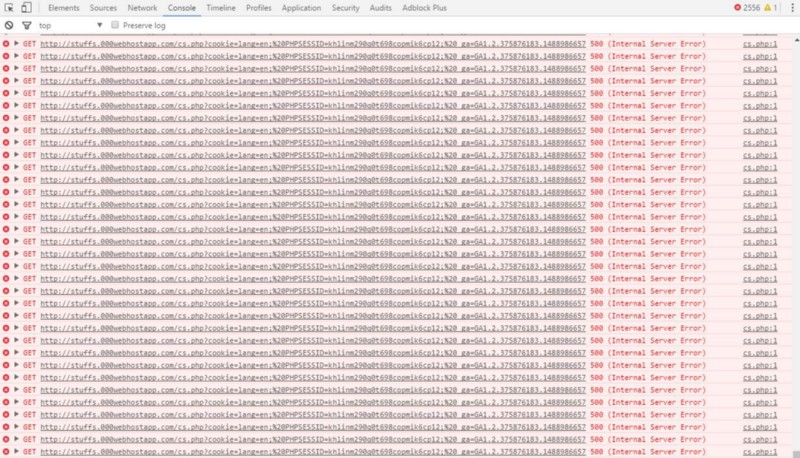
Roger thở dài, tiếp tục mở console trong các developer tools của Chrome.
Xem thêm các tin đăng tuyển dụng javascript trên TopDev
Và đây là những gì diễn ra.

Thật không ổn chút nào… (credit: Stack Overflow)
“Mình chỉ muốn viết vài dòng code và làm 1 ứng dụng đơn giản thôi mà” – Roger kêu thán. Không ngờ mọi việc lại trở nên khó khăn như này.
Nhưng anh vẫn không bỏ cuộc. Anh cut và paste từng console error lên Google, phát hiện trên Stack Overflow là tutorial mà anh xem 1 tháng trước đã sử dụng Tupress version 1.3.2, Bistup version 1.2.1, Claster version 3.7.2 và Pirend version 4.2.1.
Trong khi đó, Roger đã cài những version mới nhất của từng thứ và chúng đã không chạy được cùng nhau. Bên đó, Tupress 5 cũng vừa ra mắt và hoàn toàn khác với Tupress 1 (đã không có Tupress 2,3,4).
Trong 1 forum về lập trình khác, Roger phát hiện hầu hết dev đều cảm thấy không hài lòng với Bistup vì nó không đủ nhẹ, còn Claster không mỏng như những gì được hứa hẹn. Vì vậy, 1 lập trình viên ở Thụy Sĩ đã làm được 1 phương án thay thế khác (Focrux.js) tốt hơn nhiều.
7 tuần sau, sau khi uninstall và install lại mọi thứ nhiều lần, đọc lại hết trên Stack Overflow, xem từng video Youtube về các frameworks Javascript và đọc 13 quyển của bộ You Don’t Know S**t about Tupress, Roger cuối cùng cũng “giải thoát” hết các lỗi ra khỏi Chrome console.
“Oh yeah,” Roger reo lên.
Anh mở 1 cửa sổ terminal, gõ tupr start và khởi động localhost:3000– tại đây, cuối cùng những gì anh thấy là:

(credit: baserails)
Tham khảo thêm các vị trí tuyển lập trình viên tại Topdev


















