Bài viết được sự cho phép của tác giả To Thi Van Anh
Dòng Tooltip là một dạng message, nó thường xuất hiện khi chúng ta đưa chuột hoặc click vào một phần tử nào đó trên trang web.
Ví dụ cho dễ tưởng tượng luôn nhé!
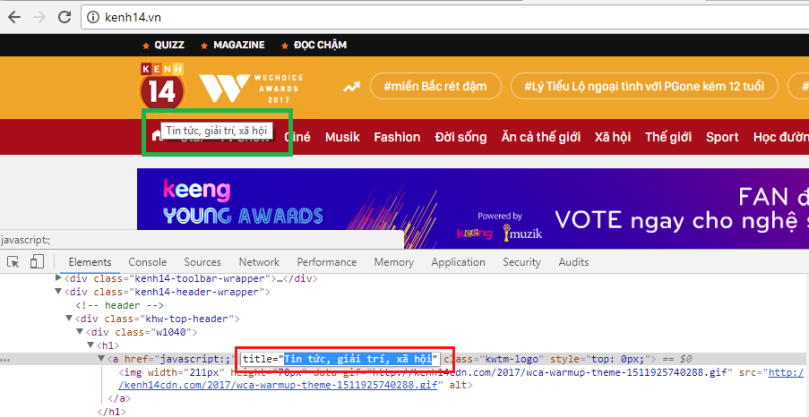
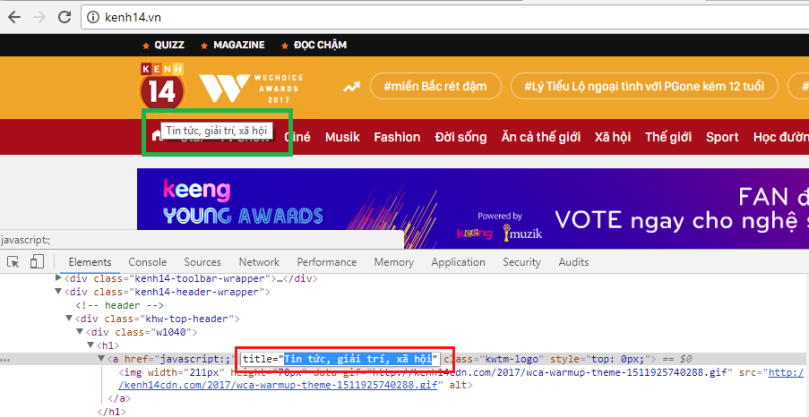
Ở kênh 14 này, mình có tooltip và html của nó như hình dưới:


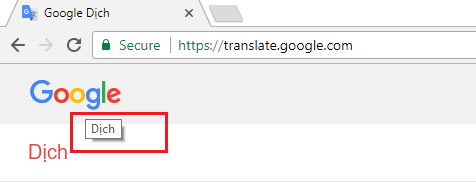
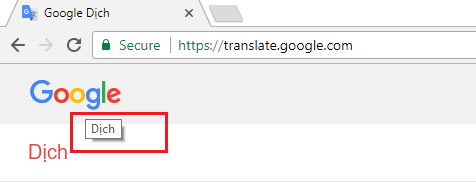
Hoặc bạn dùng trình duyệt mở trang này ra https://translate.google.com, khi bạn đưa chuột vào chữ Google ở góc trên bên trái, nó hiện một dòng nhỏ có chữ “Dịch” đó, cái chữ ấy chính là tooltip.


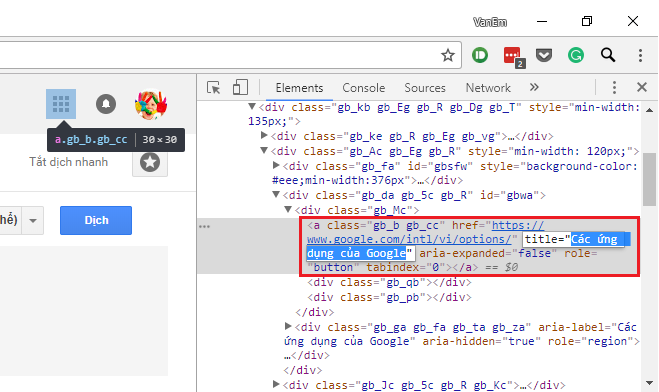
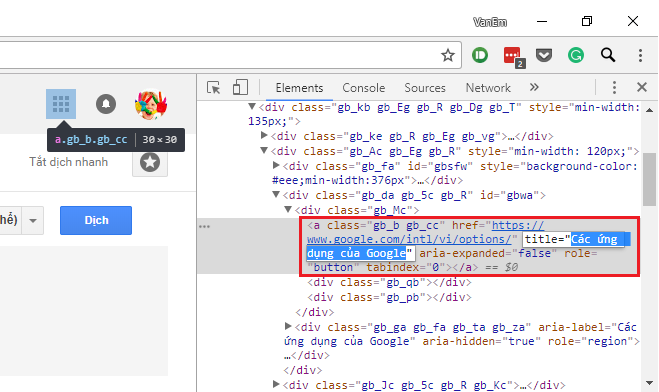
Hay khi đưa chuột vào biểu tượng danh sách ứng dụng ở góc bên phải thì cũng thấy dòng tooltip “Các ứng dụng của Google”.


Các tooltip như thế này thuộc loại tooltip HTML đơn giản, các tooltip là một thuộc tính thuộc một thẻ cụ thể nào đó, và thuộc tính này chính là title. Các ban xem cụ thể trong trích đoạn HTML dưới đây nhé:


Một loại khác, có tên là jQuery tooltip, loại này thì nói như nào được nhỉ – đại khái là khi bạn tương tác vào một phần tử (có tooltip) nào đó thì lúc đó nó sẽ sinh ra một thẻ abc-zyx nào đó nữa nằm bên trong thẻ cha ấy, và cái xuất hiện bên trong đấy mới là cái đoạn tooltip mình cần lấy.
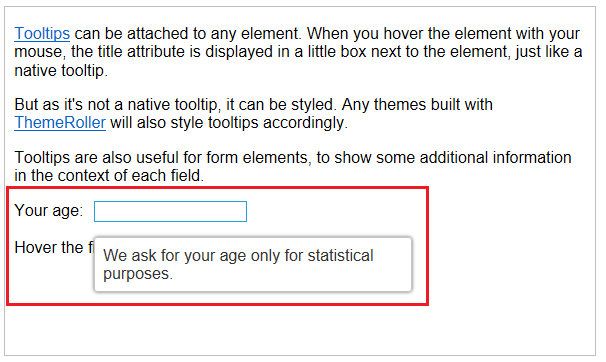
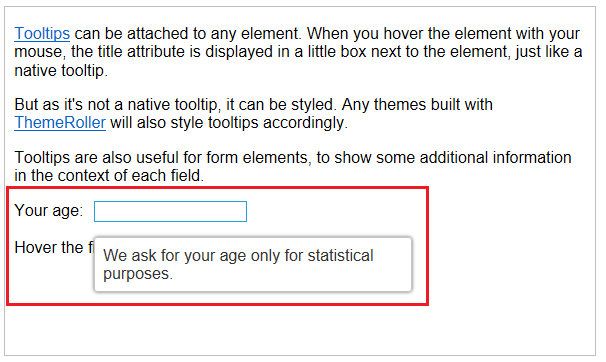
Như ví dụ dưới này, thì khi mình thực hiện mouse hover vào khu vực nhập dữ liệu hiển thị dòng tooltip, trông có vẻ thì giống như kiểu trên, nhưng thực chất thì lại không phải :D. Các bạn xem ở link này nhé https://jqueryui.com/tooltip/ .


Để lấy được nội dung của tooltip, tương ứng với hai loại thì mình có các cách tương ứng để làm việc với chúng.
Tooltip: thuộc tính title trong thẻ HTML
Với loại tooltip này thì dễ làm việc hơn.
Đầu tiên, bạn cần tìm đến phần tử có tooltip cần lấy.
Sau đó, lấy ra dòng chữ tooltip bằng cách sử dụng method getAttribute(), với thuộc tính ở đây là “title”.
Cuối cùng là so sánh đoạn text lấy ra được với đoạn text mình mong muốn thôi.
Các bạn có thể tham khảo đoạn code dưới này của mình nhé:
//Mở trang tin tức kênh 14:
driver.get("http://kenh14.vn/");
//Tìm đến phần tử có tooltip:
WebElement imgHeader = driver.findElementByCssSelector("div.khw-top-header h1 a");
// Lấy ra nội dung tooltip theo thuộc tính title của phần tử phía trên
String tooltipText = imgHeader .getAttribute("title");
// In ra nội dung tooltip:
System.out.println(tooltipText);
Tooltip: jQuery
Còn với loại này thực ra khi làm việc cũng không thấy khó chịu như mấy nhân viên hành chính nhà nước đâu, về cơ bản tóm tắt lại ta có mấy bước như này nhé:
Đầu tiên, tìm phần tử chứa phần tử có tooltip cần lấy
Sau đó thực hiện hover chuột đến vị trí vừa lấy đó
Tiếp sau đó, sau bước hover thì thực hiện tìm vị trí tương ứng của phần tử có nội dung tooltip bên trong bạn cần lấy, nó thể thể nằm trong một thẻ div khác, một thẻ a nào đó…
Sau cùng là lấy ra nội dung của tooltip và so sánh với giá trị mong muốn thôi.
driver.get("https://jqueryui.com/tooltip/");
//Tìm phần tử to chứa tooltip
WebElement element2 = driver.findElementById("age");
//Thực hiện mouse hover
Actions action = new Actions(driver);
action.moveToElement(element2).build().perform();
//Sau đó tìm đích danh đứa chứa tooltip:
WebElement toolTipElement = driver.findElementByCssSelector(".ui-tooltip");
//Cuối cùng gettext và in ra để xem thôi
String toolTipText2 = toolTipElement.getText();
System.out.println("Tool tip text: " + toolTipText2);
Hehehe, khá là đơn giản đúng không nào, chúc các bạn vận dụng thành công trong các case trong project nhé!
Tham khảo:
https://www.guru99.com/verify-tooltip-selenium-webdriver.html
http://www.softwaretestingstudio.com/verify-tooltip-text-with-selenium-webdriver-using-java/
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Làm việc với table trong Selenium Webdriver
- Selenium là gì? Một số kinh nghiệm làm việc với Selenium
- Refresh trang web với Selenium webdriver
Xem thêm Việc làm Developer hấp dẫn trên TopDev


















