Bài viết được sự cho phép của tác giả Tô Thị Vân Anh
Lại một tuần nữa trôi qua mà không đăng thêm bài viết mới nào mặc dù các ý tưởng thì nhiều, chỉ có lười ngồi viết thôi, mà cũng trăn trở làm sao mà câu từ nó phải thật chau chuốt hấp dẫn cho các bạn đọc. 😀 Mấy ngày liền quyết tâm đi sớm để tranh thủ gõ gõ tí mà lên đến nơi nhìn thấy quyển sách lại ngồi đọc chút đã, một chút mà nhoáng cái đã nghe thấy chuông bắt đầu giờ làm việc. Thế là lại bỏ dở cái ý định gõ gõ…
Hiểu khái niệm Immutable như thế nào cho đúng?”]Không lan man liên thiên nữa, như tiêu đề bài viết, hôm nay chúng ta sẽ cùng nhau đi tìm lời giải cho bài toán liên quan đến table trong HTML – nôm na là làm việc với bảng HTML với Selenium. Làm việc với bảng HTML quả thực không phải là hiếm, chúng ta có thể đọc dữ liệu, thông tin từ bảng hay thao tác trên bảng đó. Vậy với Selenium ta sẽ làm như thế nào? Hôm nay mình sẽ giúp các bạn (cũng là tự giúp mình) làm rõ vấn đề này =)) [[[Cứ như phóng viên điều tra của vtv đến nơi :v ]]]
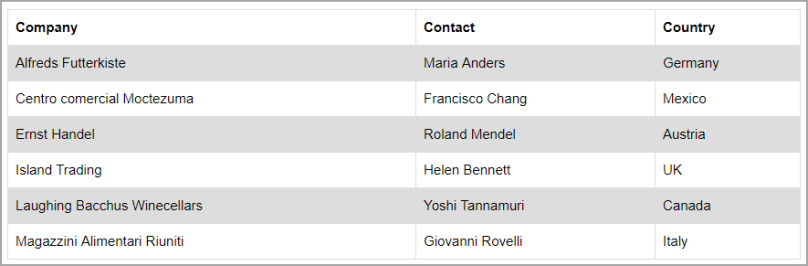
Đề bài sẽ là đọc dữ liệu trong bảng HTML có kiểu như hình phía dưới:


Thì dạng HTML của bảng nó sẽ kiểu như này:


Bây giờ để đọc giá trị của một ô bất kỳ trong bảng này thì ta chỉ có cách duy nhất đó là dựa vào x-path tuyệt đối của đối tượng muốn lấy. Ví dụ muốn lấy ra ô có country là Canada thì đường dẫn x-path thì sẽ là#customers > tbody > tr:nth-child(6) > td:nth-child(3) như này:
//*[@id=”customers”]/tbody/tr[6]/td[3]
Ngoài x-path ta có thể lấy theo CSS Selector tuyệt đối của đối tượng đó như thế này:
#customers tbody tr:nth-child(6) td:nth-child(3)
Bằng cách nào thì cũng phải sử dụng đến đường dẫn tuyệt đối của đối tượng muốn lấy. Ở ví dụ trên của mình ví dụ thì là trường hợp khá là đơn giản, chứ ở ứng dụng nào đó nó có nhiều bảng, nhiều vùng, trong bảng lại nhiều dòng thì đúng là đoạn x-path không bao giờ có chuyện đẹp như trên kia đâu.
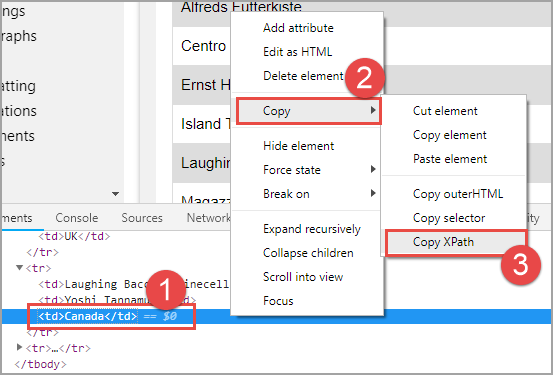
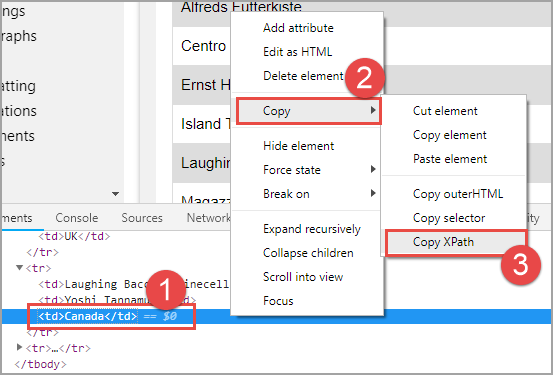
Nhưng nếu chỉ có thế thì cũng là đơn giản thôi mà đúng không chỉ cần Chuột phải vào HTML của đối tượng muốn lấy, chọn Copy X-path, nếu muốn lấy CSS Selector thì chọn theo CSS Selector là xong:


Chúng ta sẽ nghĩ đến trường hợp phức tạp hơn một chút, đó là chúng ta cũng vẫn muốn lấy ô có giá trị là Canada thế nhưng vị trí của ô có Canada này thì nó không cố định, tức là tại thời điểm này thì ô Canada nó ở dòng thứ 6 của bảng, thế nhưng ở thời điểm khác thì nó lại bị đẩy xuống dòng thứ 8, thứ 9 hay thứ 10… thì ta sẽ không thể sử dụng cách trên kia được. Đây chính là trường hợp dữ liệu trong bảng không cố định, vậy thì ta sẽ phải làm thế nào để lấy được chính xác ô Canada đây?
Ơ quá đơn giản luôn, đi tìm trong bảng, ô nào có giá trị là Canada thì lấy ra. :)))). Mình đã gặp một bài toán tương tự như thế này. Mình mô tả qua đại khái như sau, mình có một bảng dữ liệu là một danh sách các items bao gồm tên item, mô tả, người sửa, và ngày thêm, ngày sửa. Mình cần tìm ra item nào có ngày sửa là ngày hiện tại thì lấy ra tên của item đó. Bài toán này chính là mục đích của bài viết hôm nay của mình. 😀
Cũng giống như ví dụ trên lấy ra được ô Canada thì ta sẽ suy tìm ra được thông tin hai cột bên cạnh liên quan đến Canada đó là Company: Laughing Bacchus Winecellars và Contact: Yoshi Tannamuri. Trong bảng cũng có thể có thêm dữ liệu trùng, khi này ta sẽ có 1 danh sách thôi :)) Cơ bản là tùy theo mục đích để làm gì thì ta sẽ có được thông tin tương ứng nếu như nắm được những cách, ý tưởng làm việc với bảng.
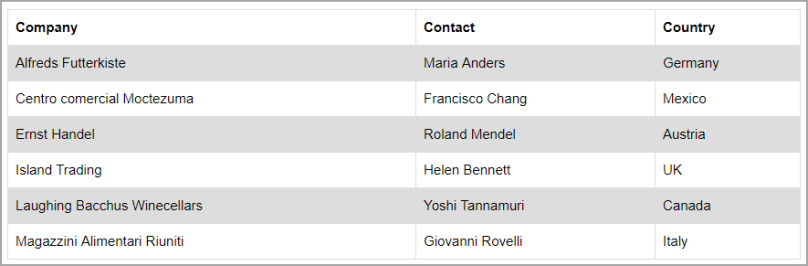
Để cho đơn giản dễ hiểu thì chúng ta sẽ đổi đề bài một chút là bây giờ sẽ lấy ra giá trị của các ô của mỗi dòng trong bảng nhé.
Ví dụ bảng trong trang này: https://www.w3schools.com/html/html_tables.asp
Đầu tiên ta cần xác định vị trí của bảng, với ví dụ trên thì quá đơn giản rồi bảng có id:
Xpath: //*[@id=”customers”]/tbody
WebElement table = driver.findElement(By.xpath("//*[@id="customers"]/tbody"));
Sau đó là xác định xem bảng này có bao nhiêu dòng, vì số dòng có thể tăng lên sau mỗi lần thêm dữ liệu cho nó, nên ta sẽ tập trung vào đoạn này. Số dòng thì ta sẽ dựa vào số lượng cặp thẻ <tr> trong bảng table:
List < WebElement > rows_table = table.findElements(By.tagName("tr"));
int rows_count = rows_table.size();
Có được số dòng rồi thì bây giờ chỉ cần sử dụng vòng for cho số dòng đó, để lại lấy ra vị trí số cột của dòng đó, rồi lấy ra giá trị của ô tương ứng với dòng và cột đó. Bây giờ phải đếm được số cột trong dòng đã – đoạn này phải nằm trong vòng for của dòng rồi nhé:
for (int row = 0; row < rows_count; row++) {
List < WebElement > Columns_row = rows_table.get(row).
findElements(By.tagName("td"));
int columns_count = Columns_row.size();
OKE, vậy là ổn rồi đó, có thông tin dòng, thông tin cột rồi thì việc lấy ra được giá trị của nó ở các ô thì đơn giản hơn rồi, tiếp theo trong vòng for của dòng thì sẽ cần phải dùng vòng for cho cột nhé, vì chúng ta có nhiều cột trong 1 dòng mà:
for (int column = 0; column < columns_count; column++) {
String cell_text = Columns_row.get(column).getText();
System.out.println(" Giá trị của dòng " + row + " Cột " + column + " là " + cell_text);
Ghép trọng vẹn đoạn sử dụng vòng for này thì sẽ là như này:
for (int row = 0; row < rows_count; row++) {
List < WebElement > Columns_row = rows_table.get(row).
findElements(By.tagName("td"));
int columns_count = Columns_row.size();
for (int column = 0; column < columns_count; column++) {
String cell_text = Columns_row.get(column).getText();
System.out.println(" Giá trị của dòng " + row + " Cột " + column + " là " + cell_text);
}
}
Vậy là xong rồi. Cơ bản các bước chỉ có như vậy thôi, tùy theo yêu cầu bài toán cụ thể mà chúng ta có thể tùy biến để lấy dữ liệu hay có những xử lý phù hợp hơn. Định giải thích cách làm của mình đối với bài toán thực tế trên kia mình đã làm cơ nhưng mà thôi chắc là để bài sau! 😀
Bài này hơi dài mà không biết các bạn có nắm được ý tưởng của nó hay không =)) nhưng mà chắc là ok thôi. Có vấn đề gì các bạn có thể thoải mái chia sẻ bằng cách để lại phía dưới hoặc email cho mình nhé!
Các bạn có thể tham khảo thêm bài viết về cách xử lý bảng với selenium theo các đường dẫn phía dưới này nha:
https://www.guru99.com/handling-dynamic-selenium-webdriver.html
http://toolsqa.com/selenium-webdriver/handle-dynamic-webtables-in-selenium-webdriver/
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Xử lý SSL Certificate trong Selenium WebDriver
- 3 Hiểu Lầm Về XPath Trong Web Automation
- JavaScript Executor trong Selenium Webdriver
Xem thêm Việc làm Developer hấp dẫn trên TopDev