Tác giả: florent champigny
Bằng cách sử dụng MotionLayout, bạn có thể đưa ra một cách thiết kế hoàn toàn khác biệt và linh hoạt cho ứng dụng của mình. Quên đi màn hình tĩnh không có bất kỳ animation nào, và hãy thêm một số chuyển động nào!




MotionLayout
MotionLayout là một class mới có sẵn trong thư viện ConstraintLayout 2.0 để giúp các lập trình viên Android quản lý animation của chuyển động và widget trong ứng dụng.
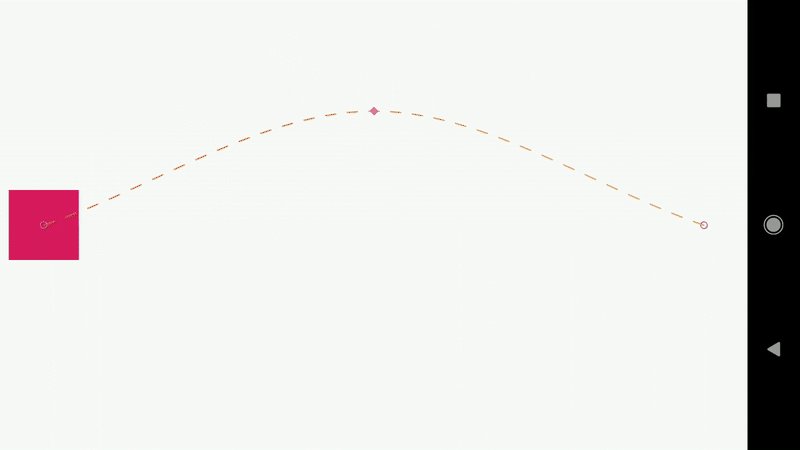
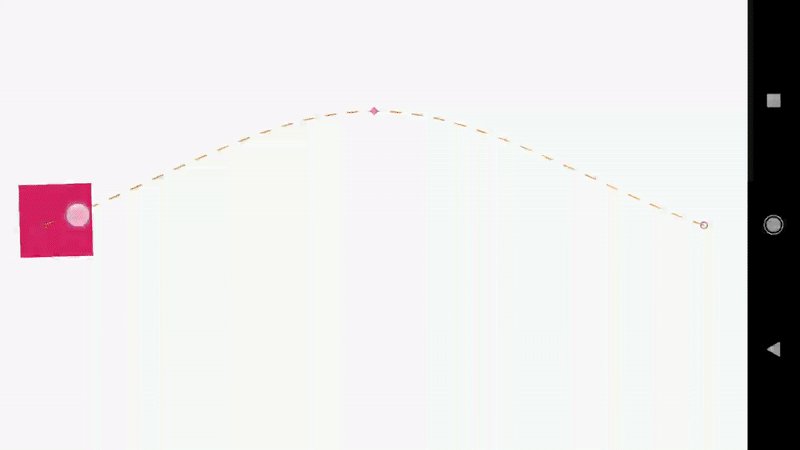
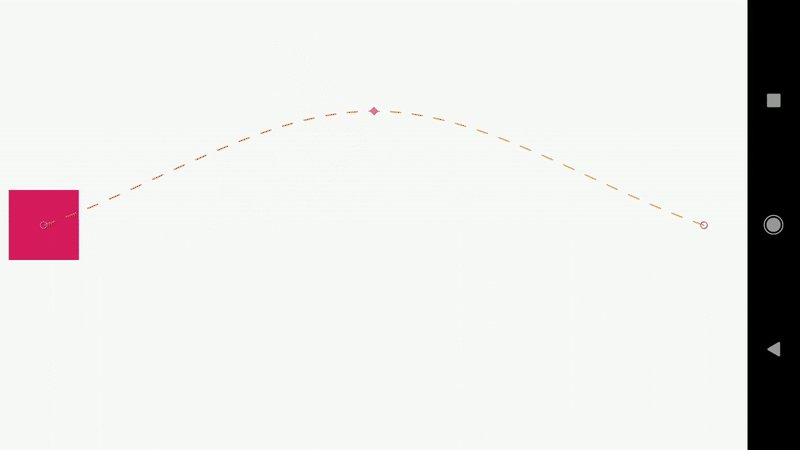
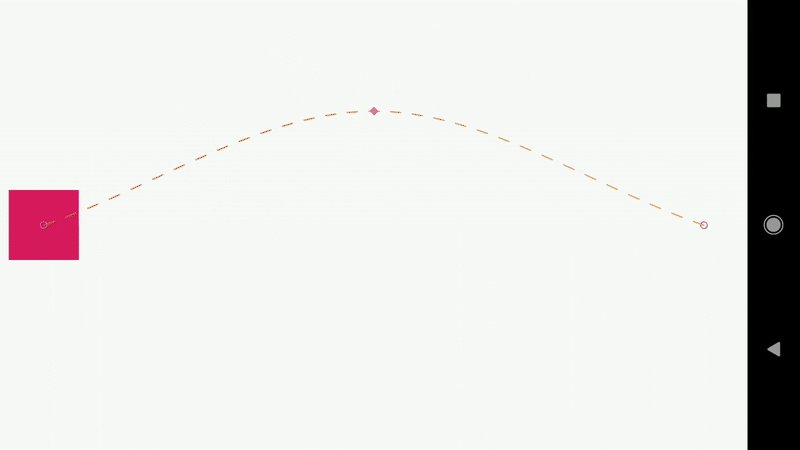
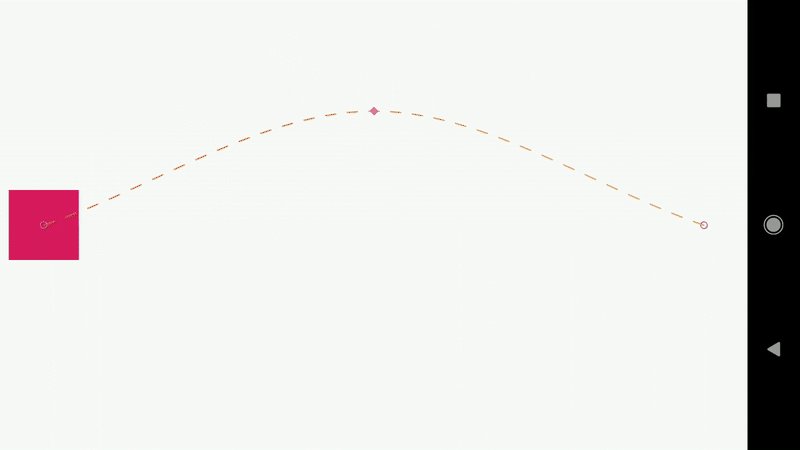
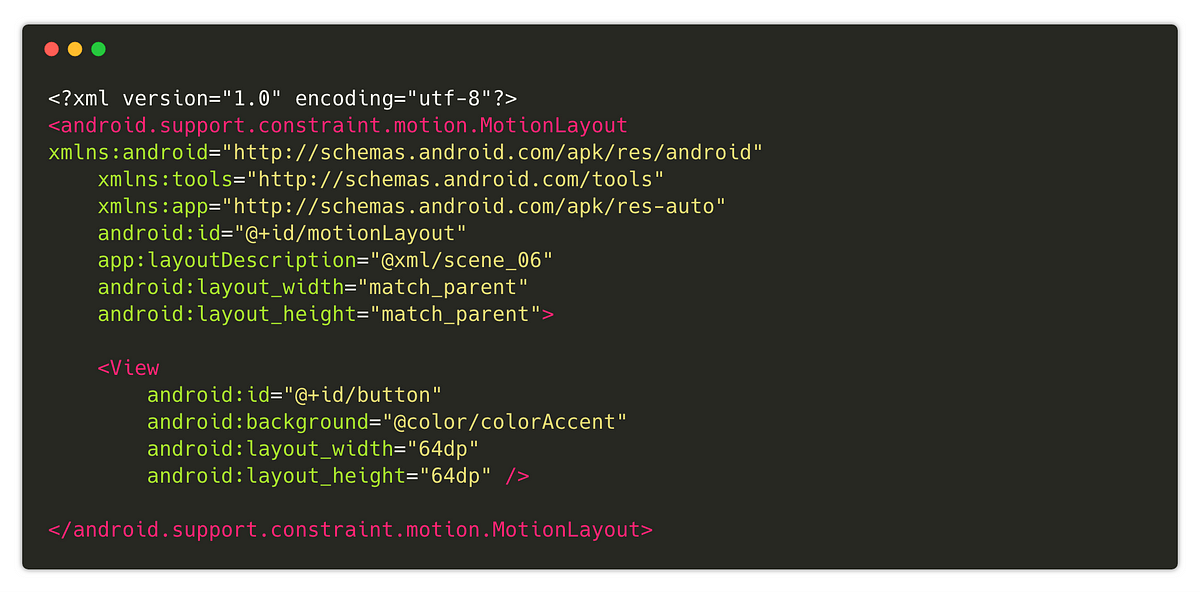
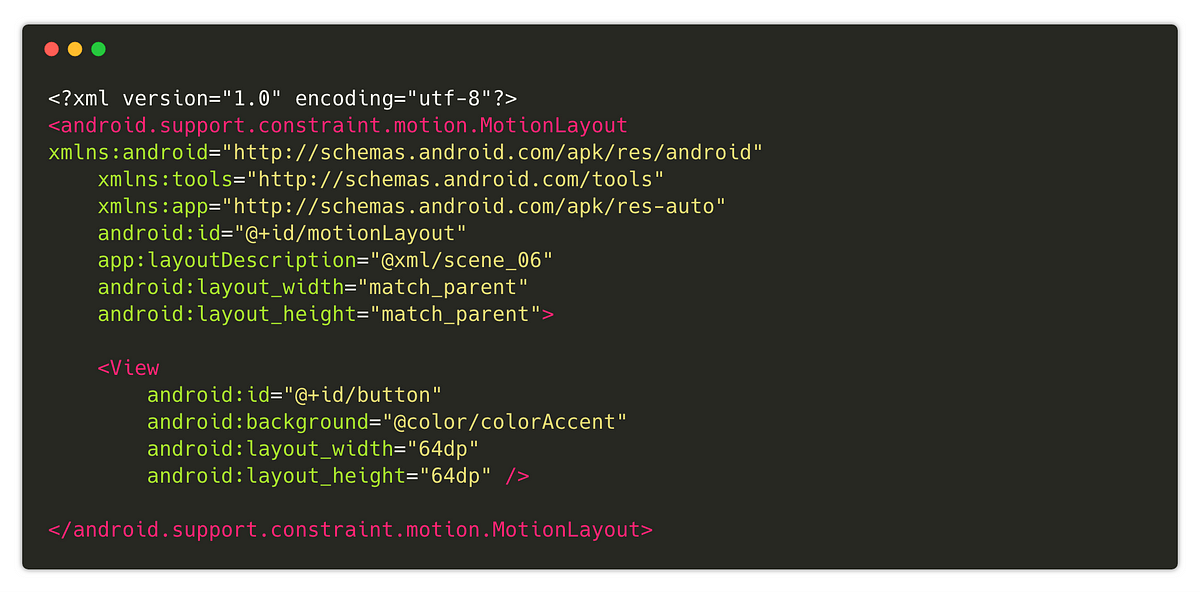
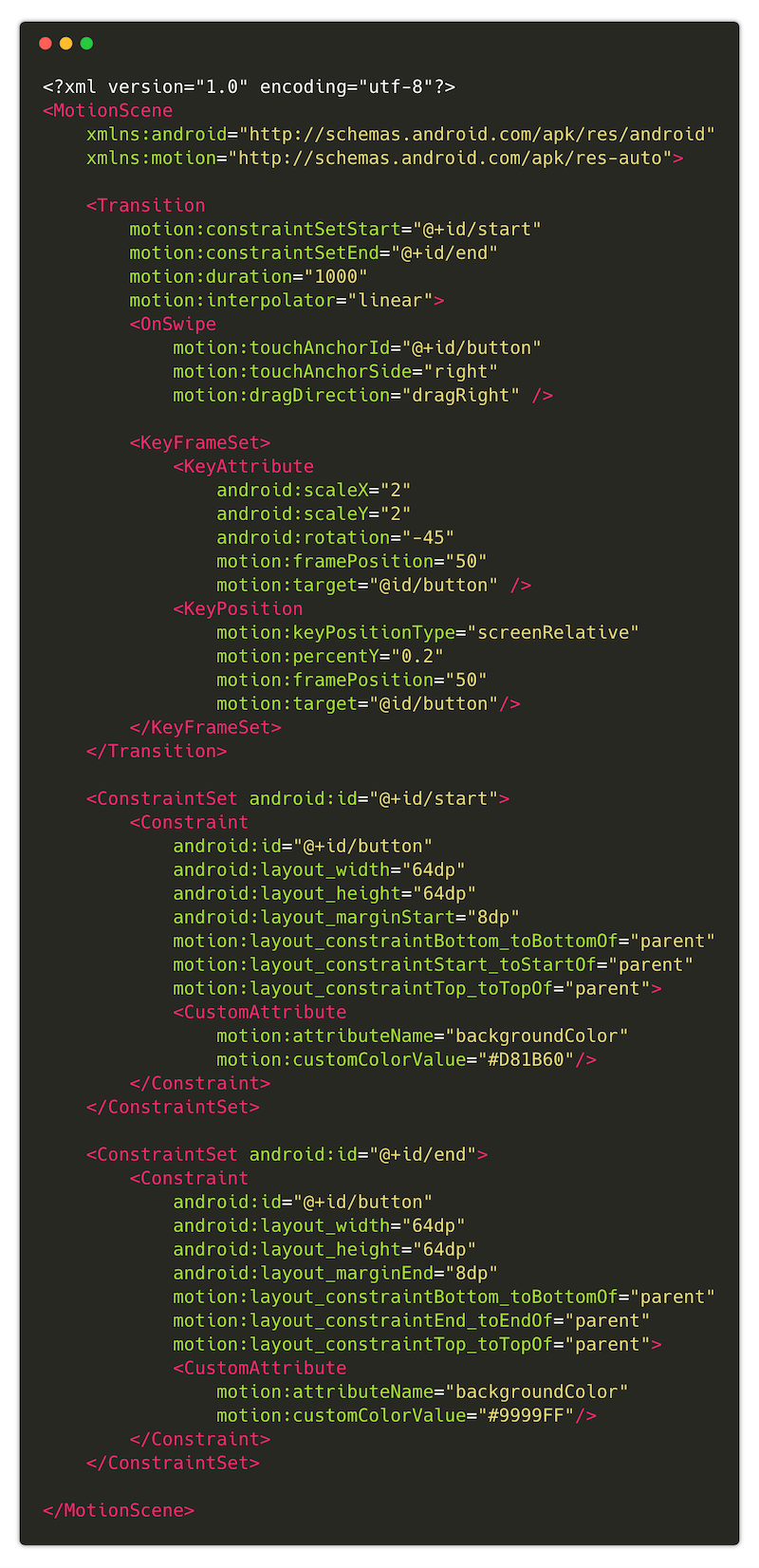
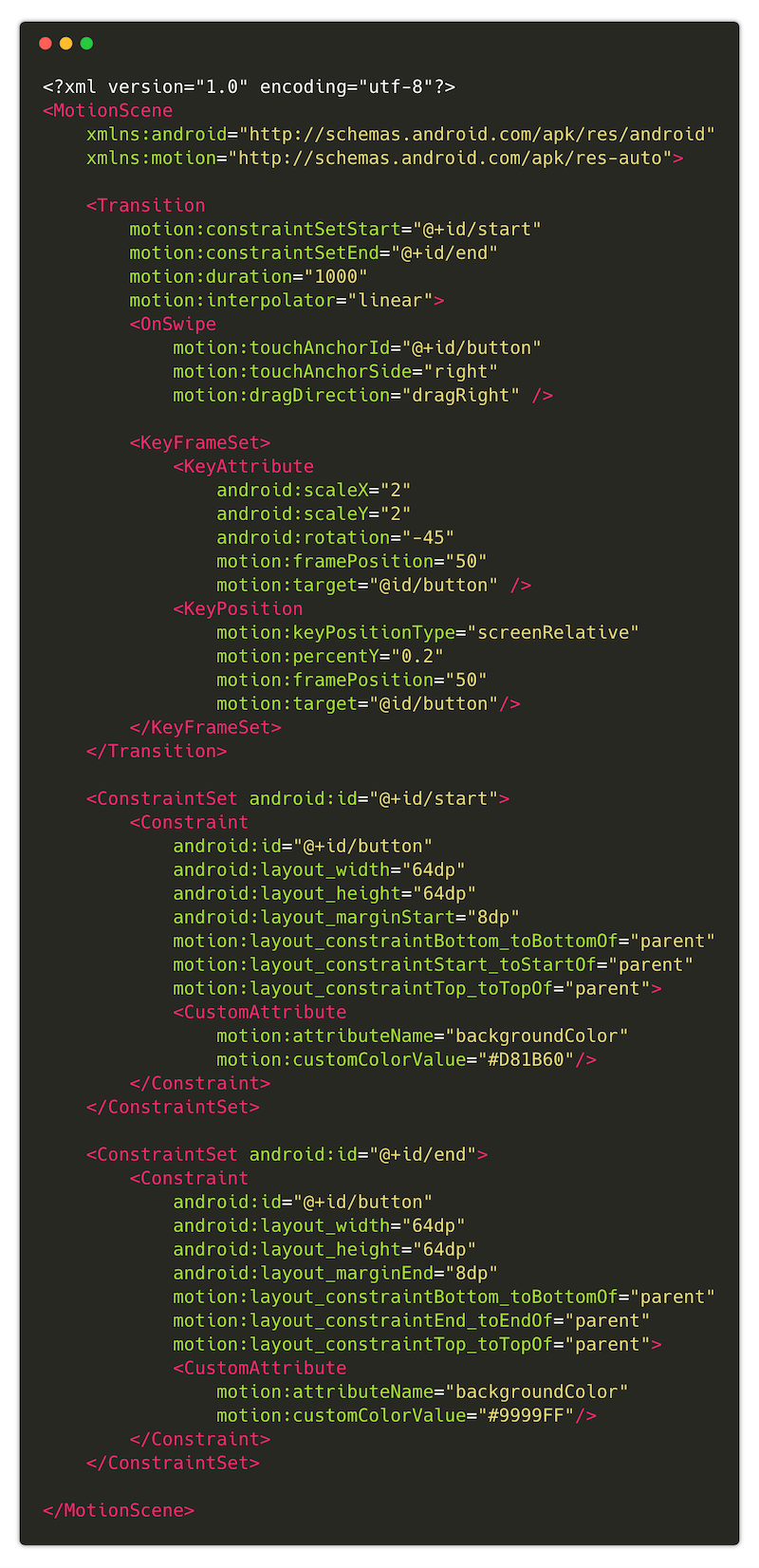
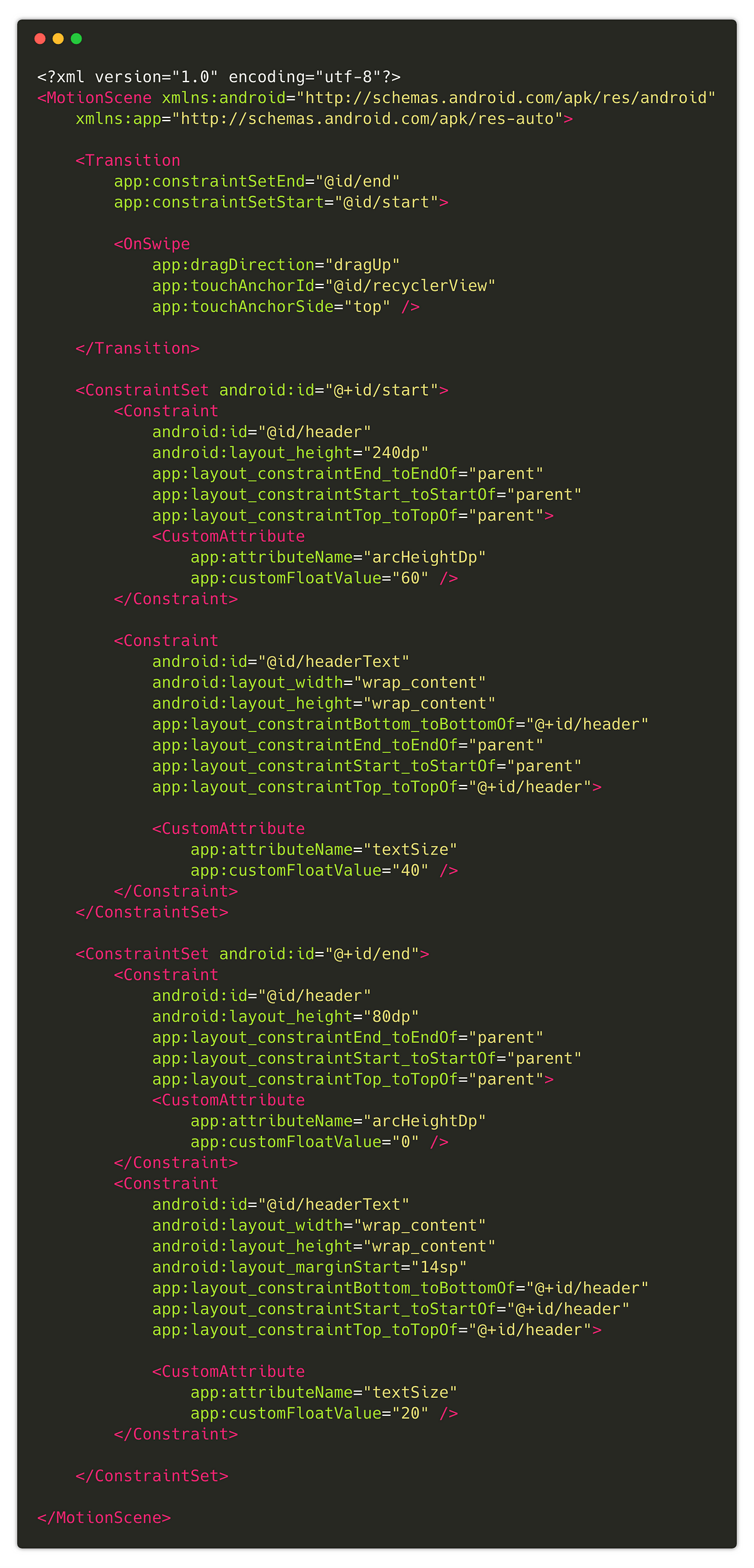
Có thể định nghĩa các thay đổi từ layout xml. Chúng ta xác định một chuyển động: một Swipe trên nút màu đỏ, và một giá trị khởi đầu: nằm bên phải của nút đó.
Sau đó, chúng ta cần xác định các ràng buộc ở vị trí điểm đầu và các ràng buộc ở vị trí điểm cuối. MotionLayout sẽ tự động tính toán chuyển động và xử lý các sự kiện và animation:






MotionLayout thực sự đang ở giai đoạn alpha, nhưng bạn có thể import vào để sử dụng trong gradle như sau:
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-alpha2'
ShapeOfView
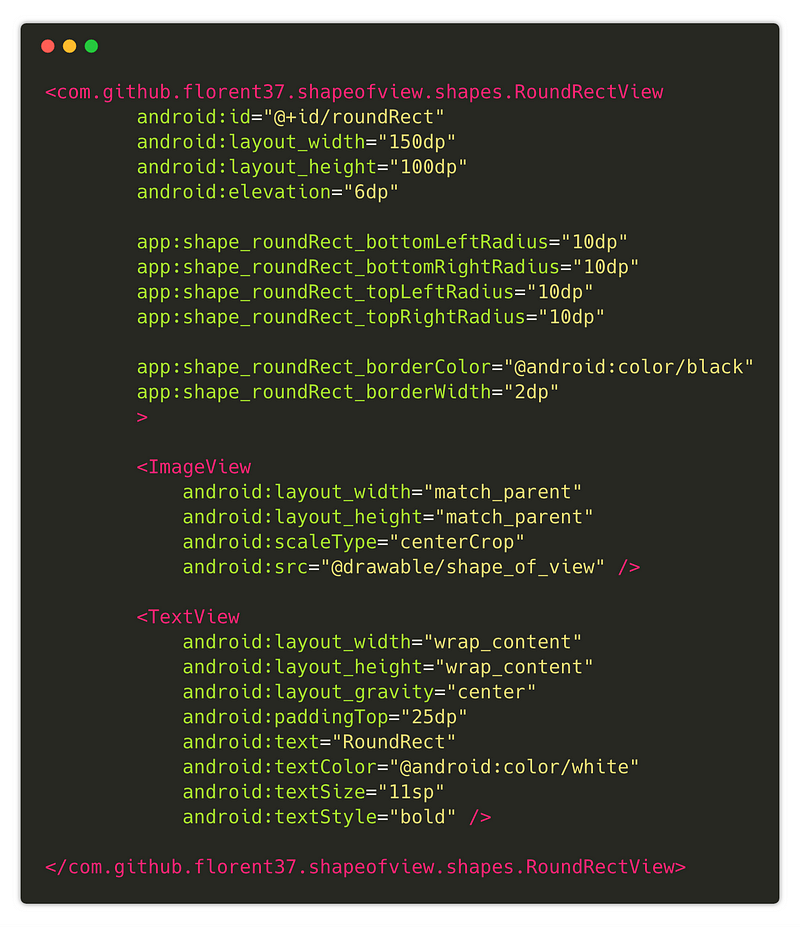
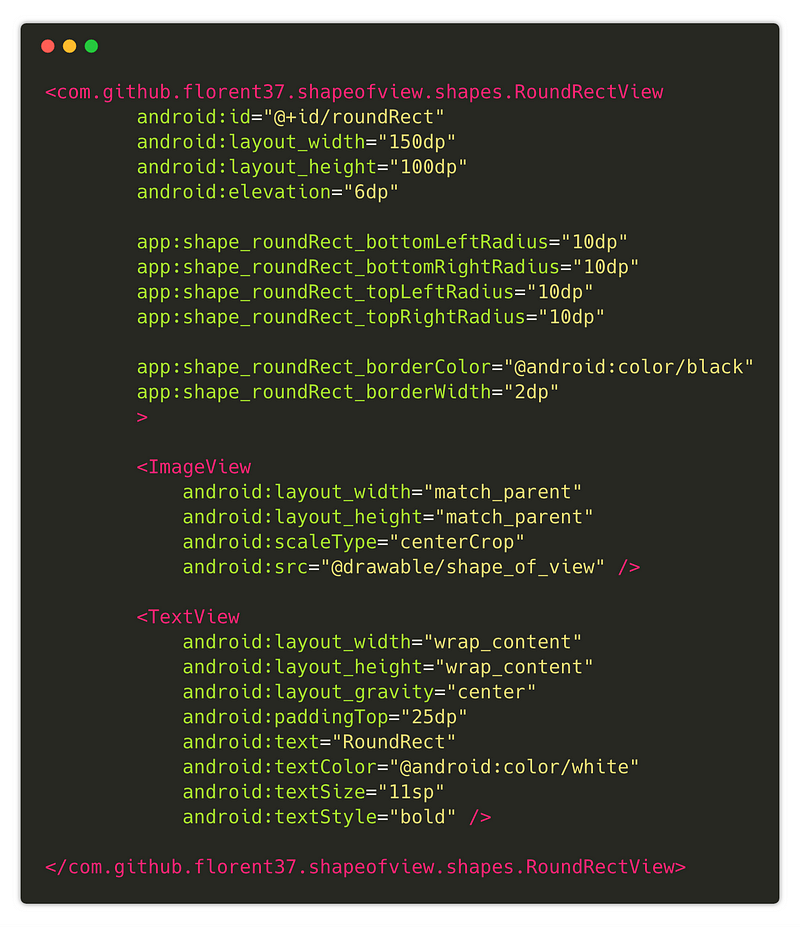
ShapeOfView là thư viện UI dành cho Android hiện có trên Github, có thể thay đổi hình dạng của view. Ví dụ: bạn có thể thêm một số RoundRects, Arcs hoặc diagonals vào layout. Ví dụ: có thể tạo hiệu ứng cho view, tôi có thể tạo hiệu ứng động cho phần dưới cùng bên trái của RoundRectShape này:




ShapeOfView đã được animated
Bạn có thể import vào để sử dụng trong gradle như sau:
implementation 'com.github.florent37:shapeofview:1.4.4'
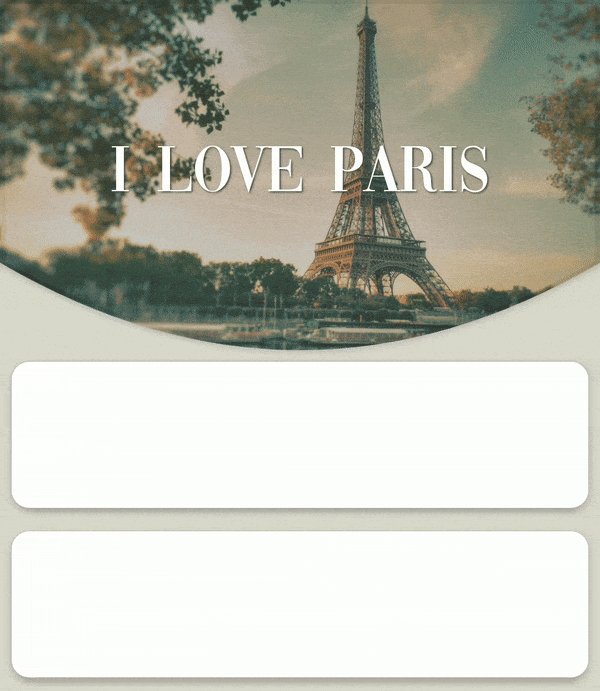
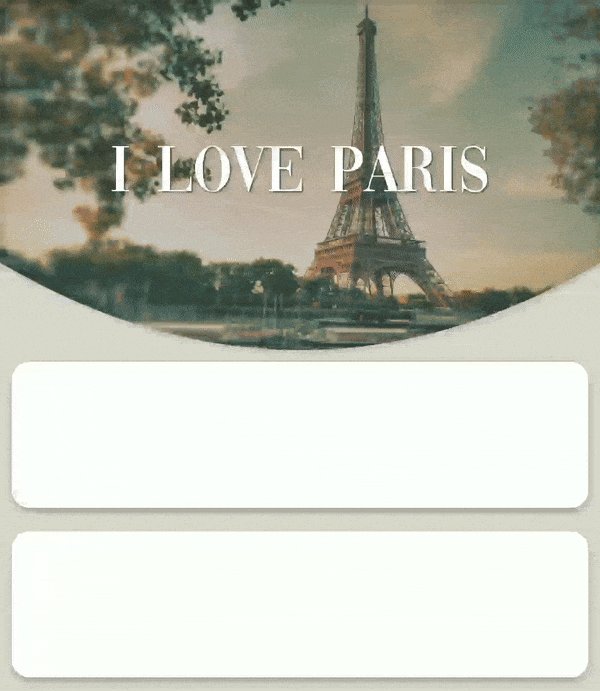
MotionLayout + ShapeOfViewanimated
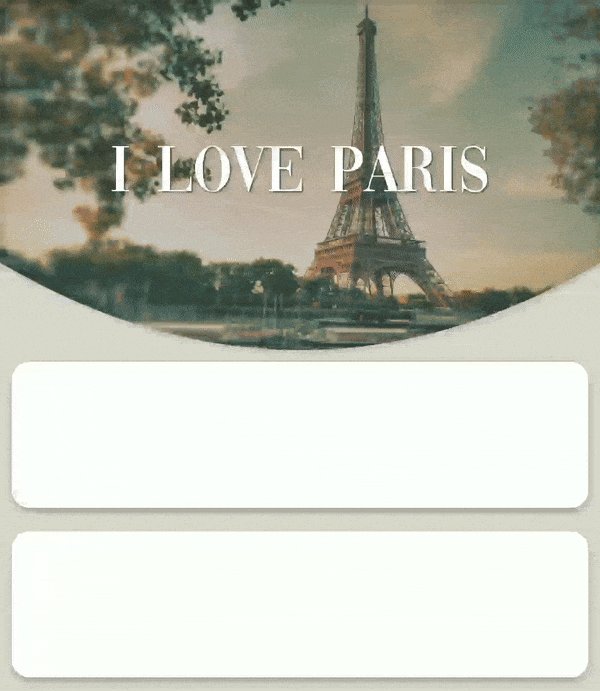
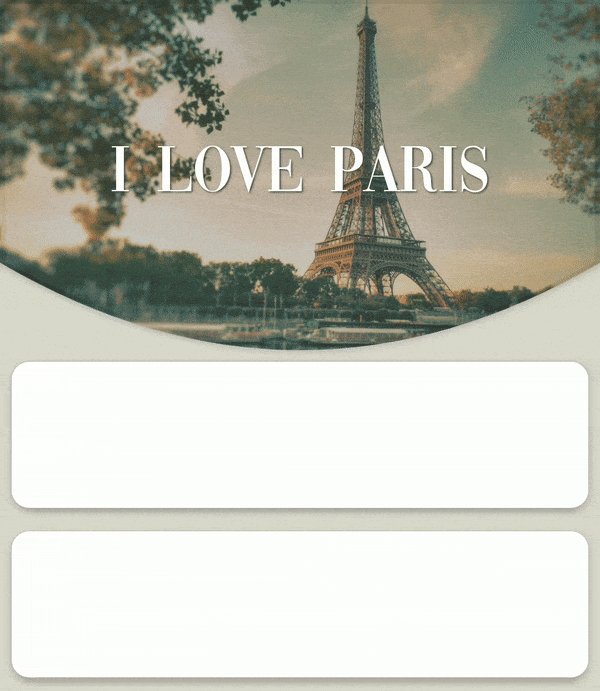
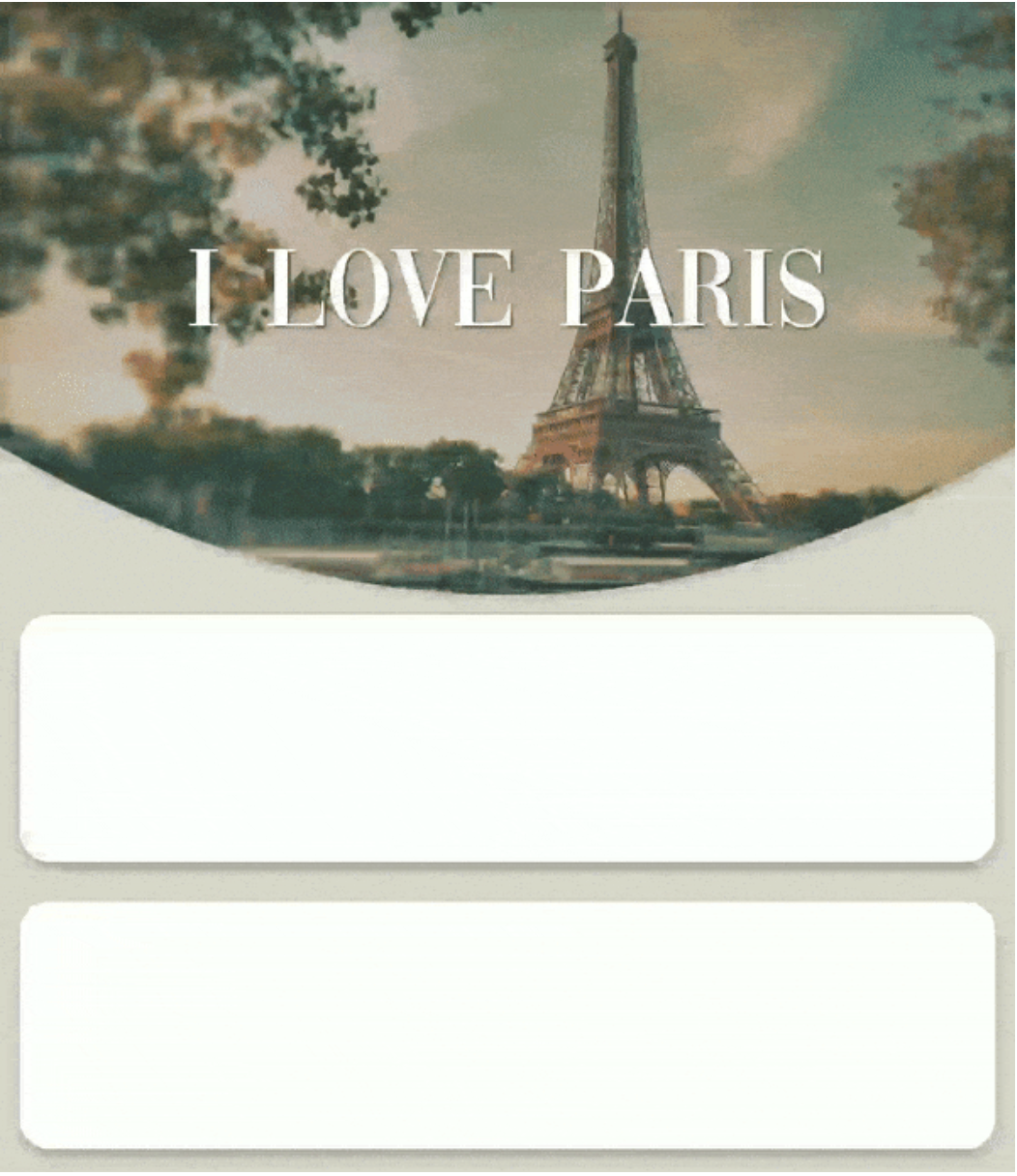
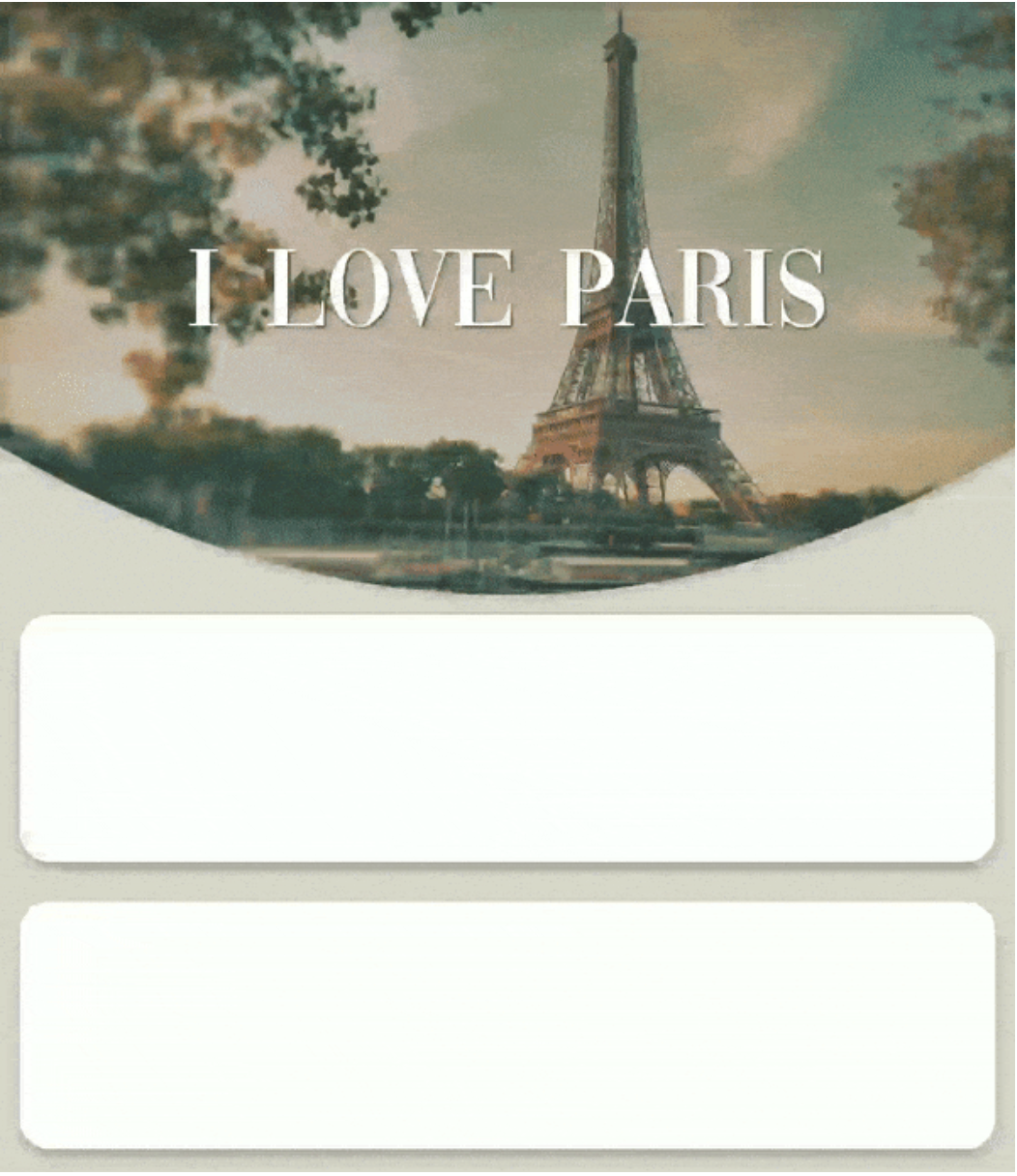
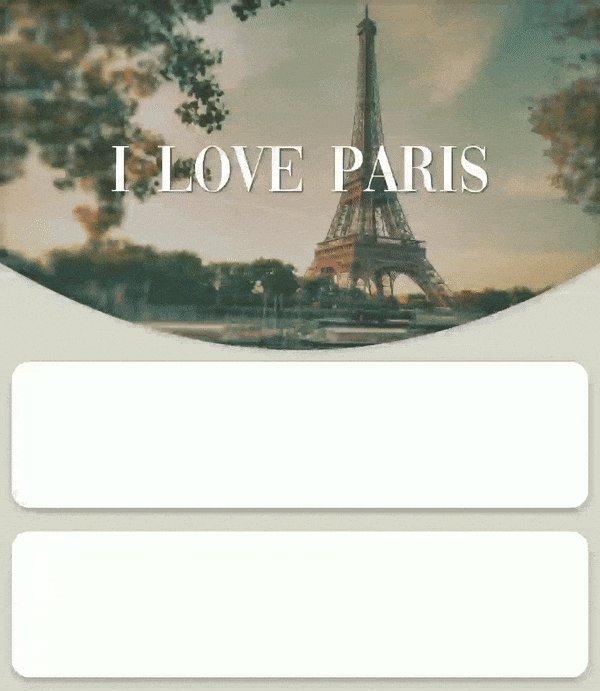
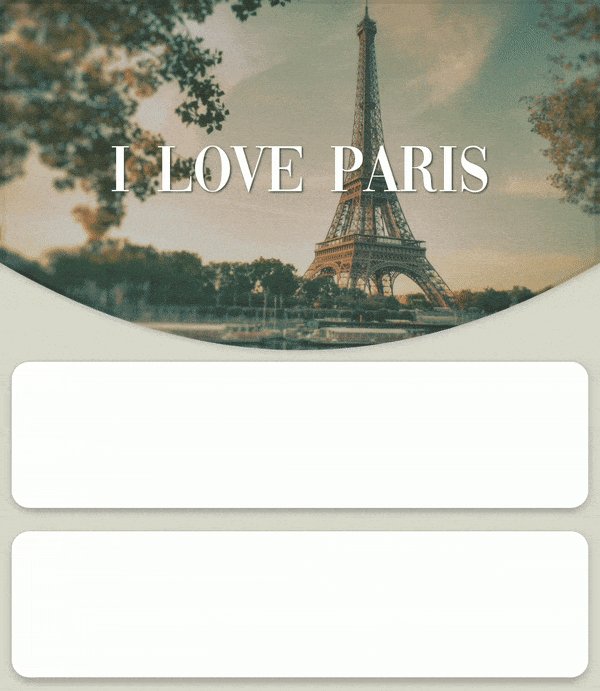
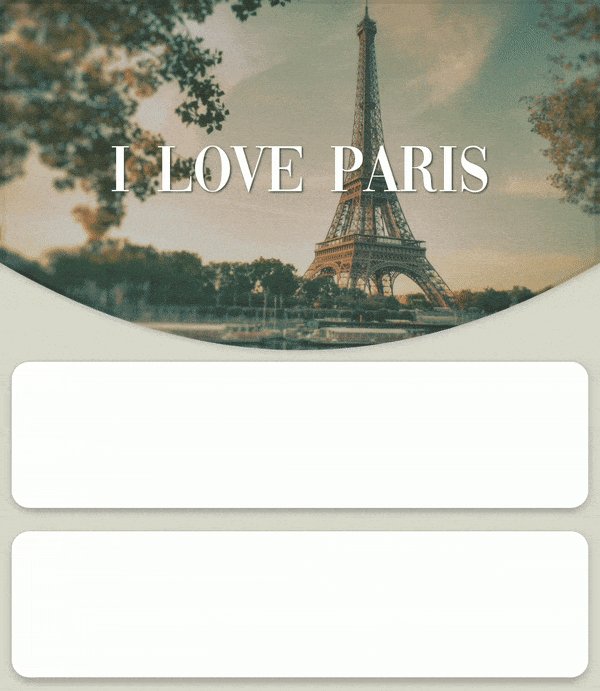
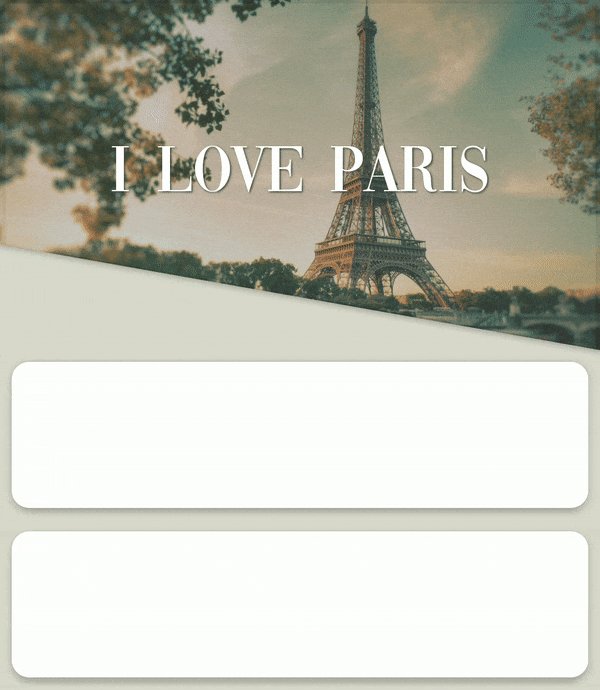
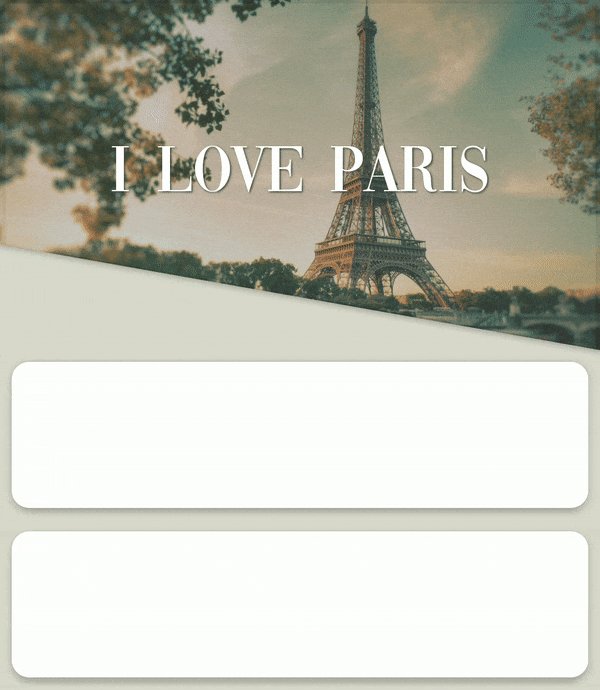
Hãy thiết lập lại screen dưới đây:


Layout này chứa 3 view:
1) Một RecyclerView
2) Một ArcView, từ ShapeOfView, có chứa một ImageView (Tháp Eiffel)
3) Một TextView: “I Love Paris”
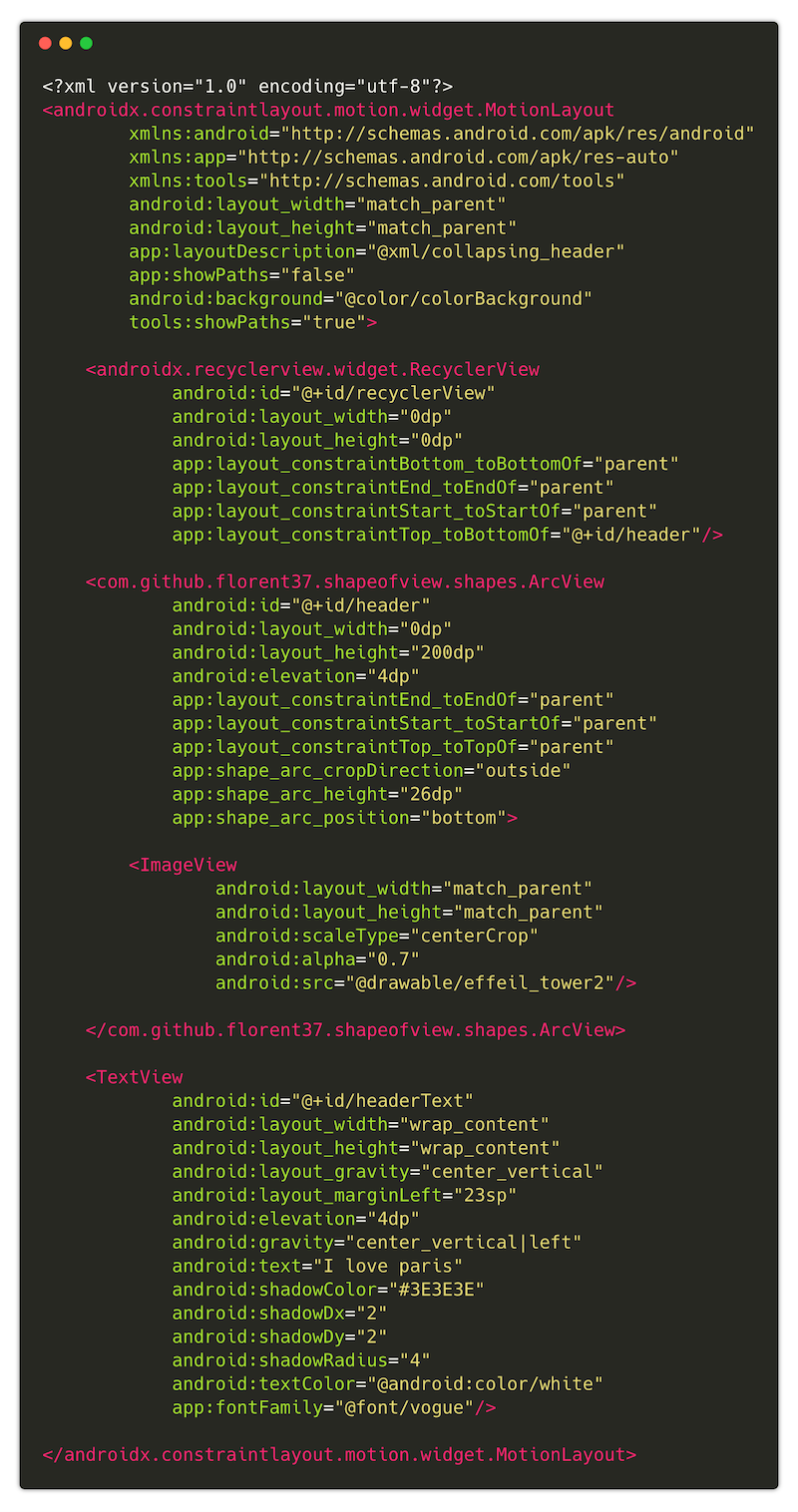
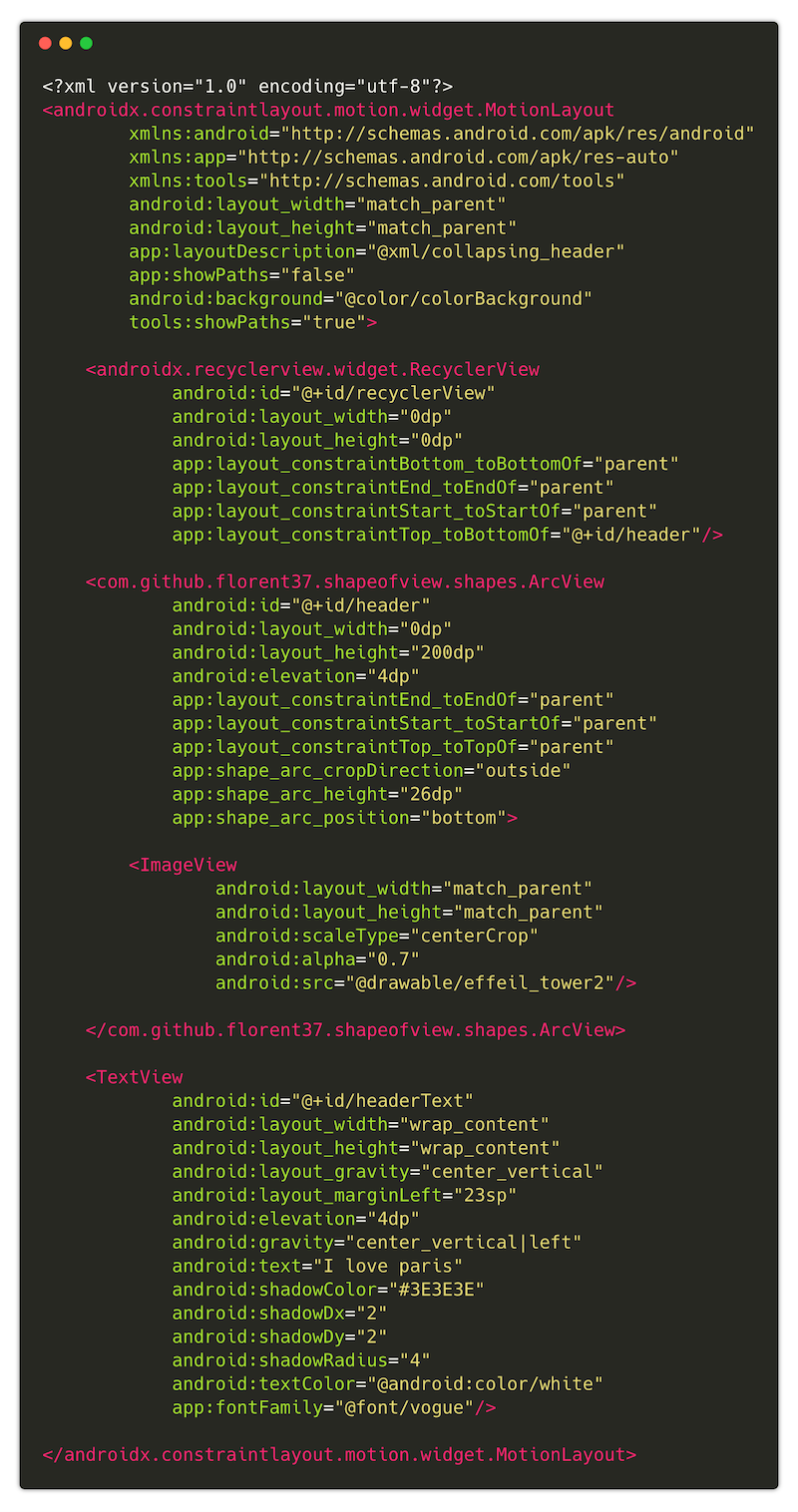
Tôi sắp xếp các view này trong MotionLayout như sau:


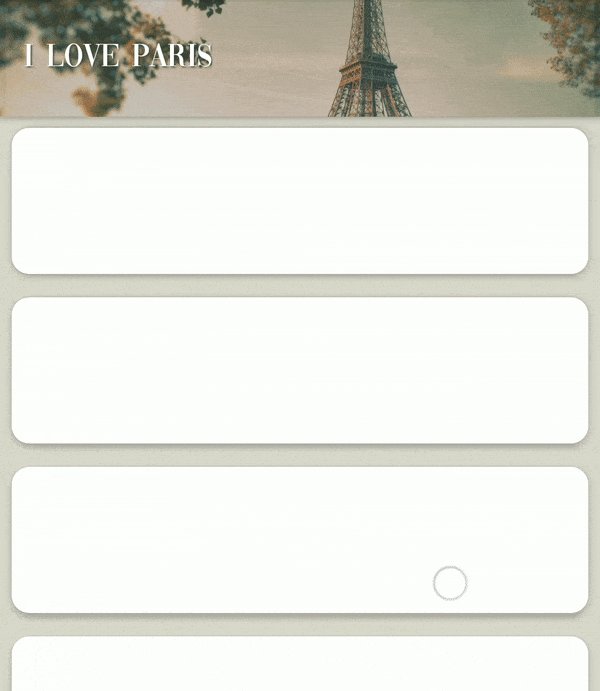
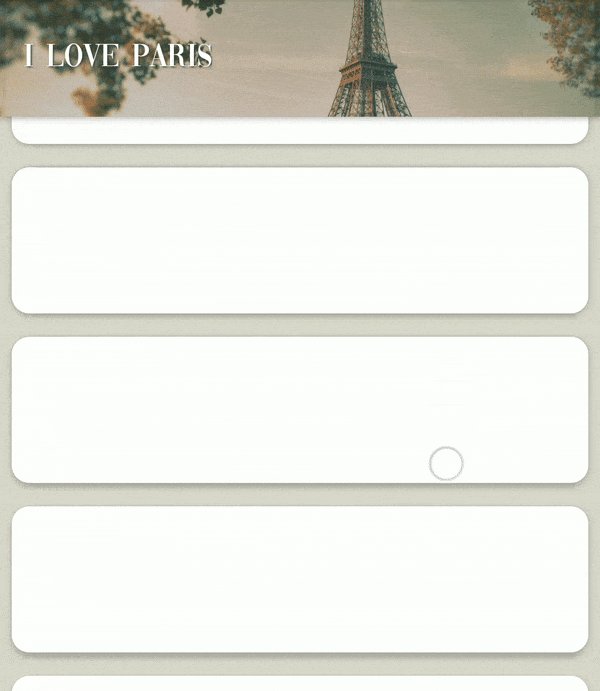
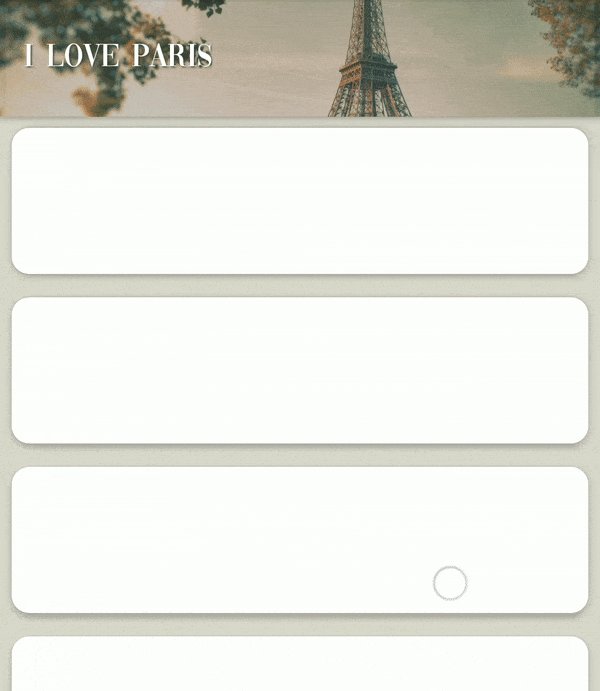
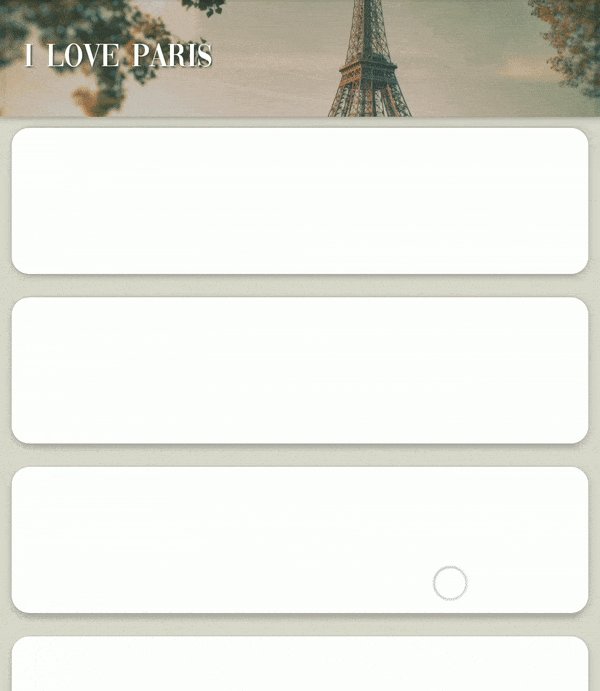
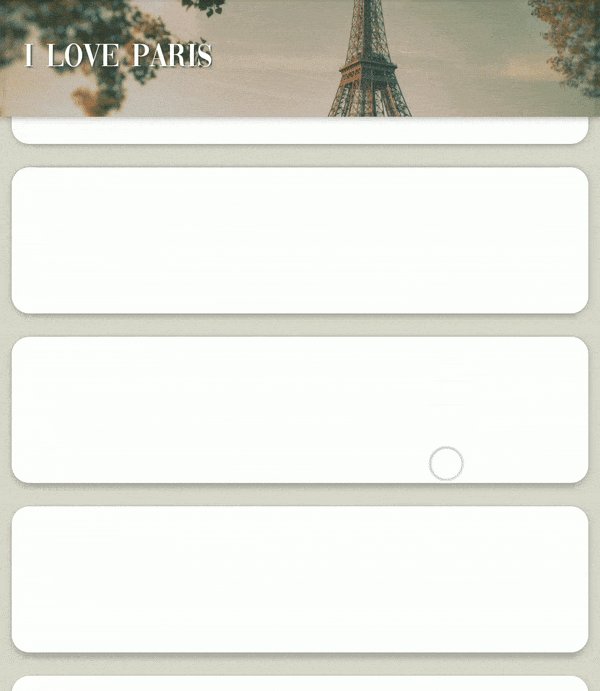
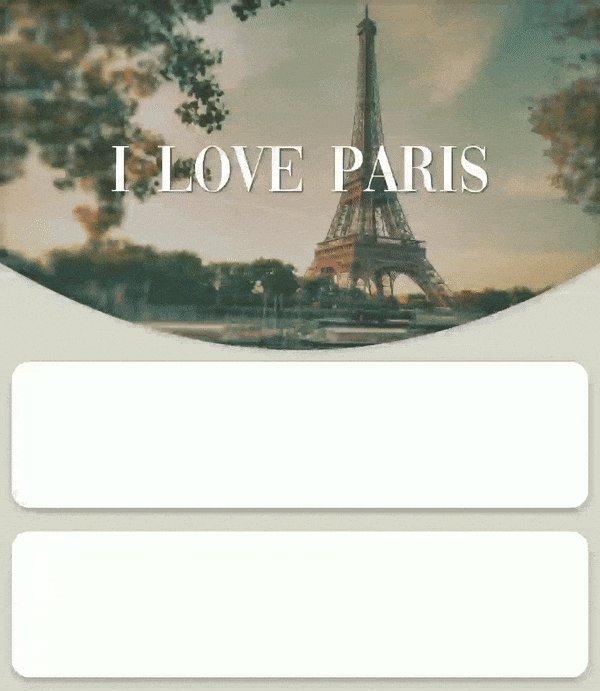
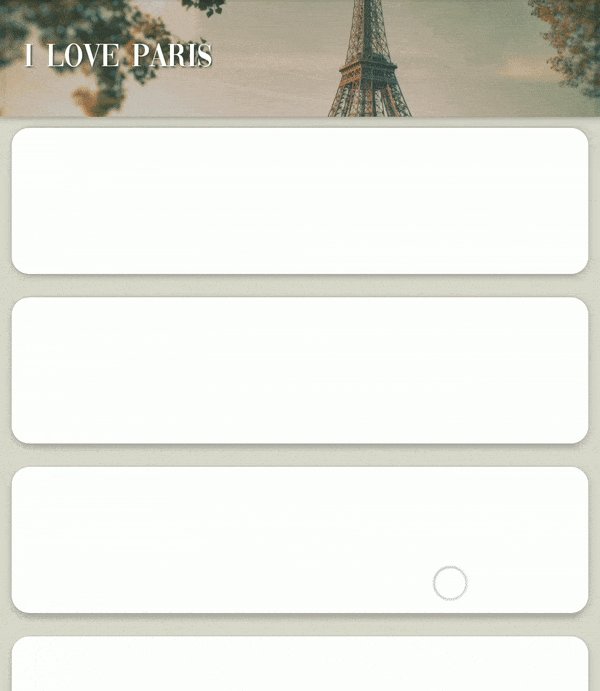
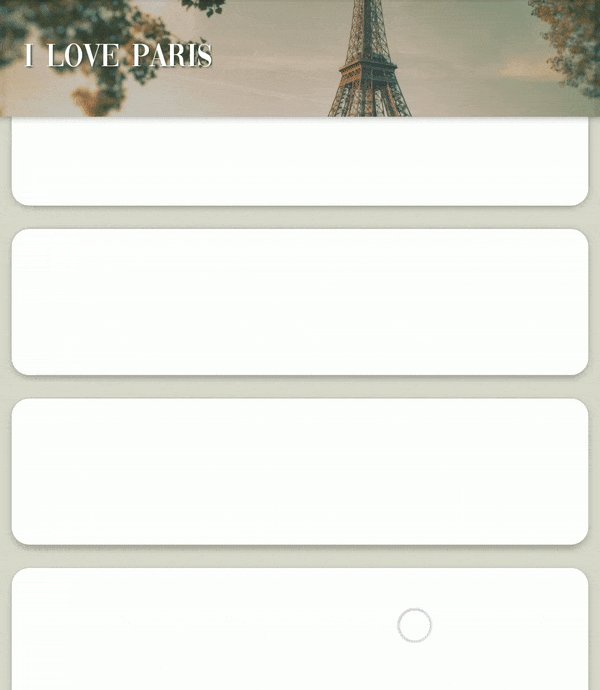
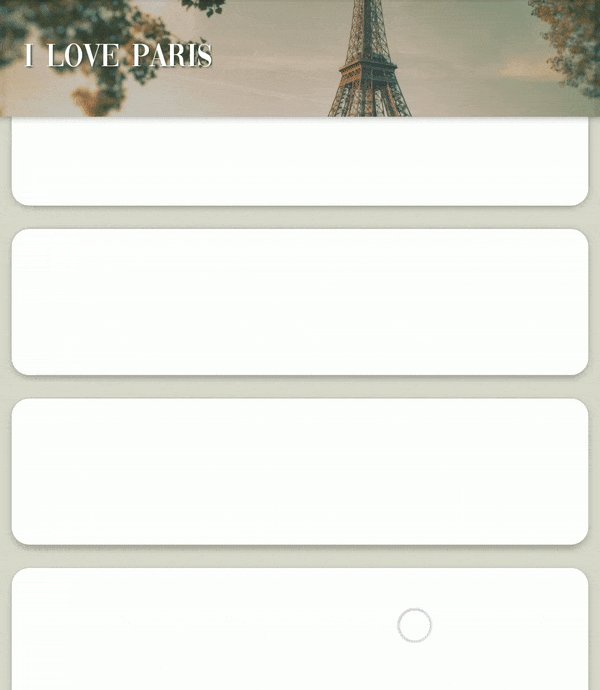
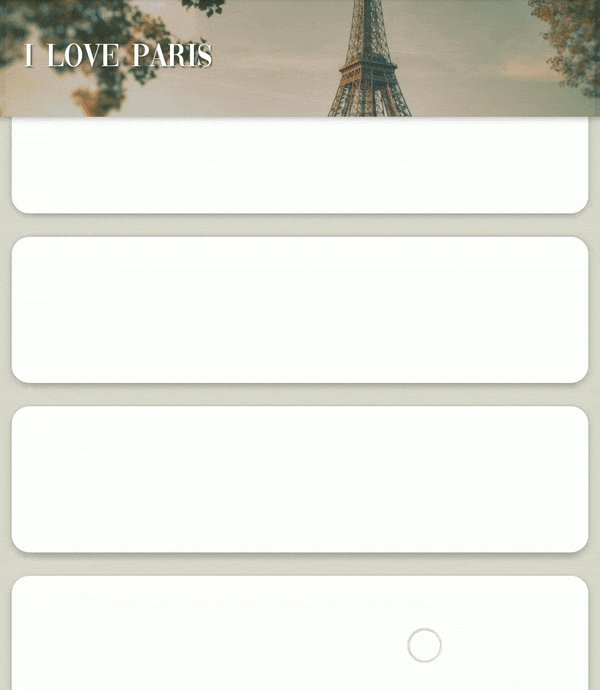
Chuyển động kéo trên RecyclerView là thứ mà chúng ta phải làm, sao cho nó di chuyển lên trên cùng của màn hình.


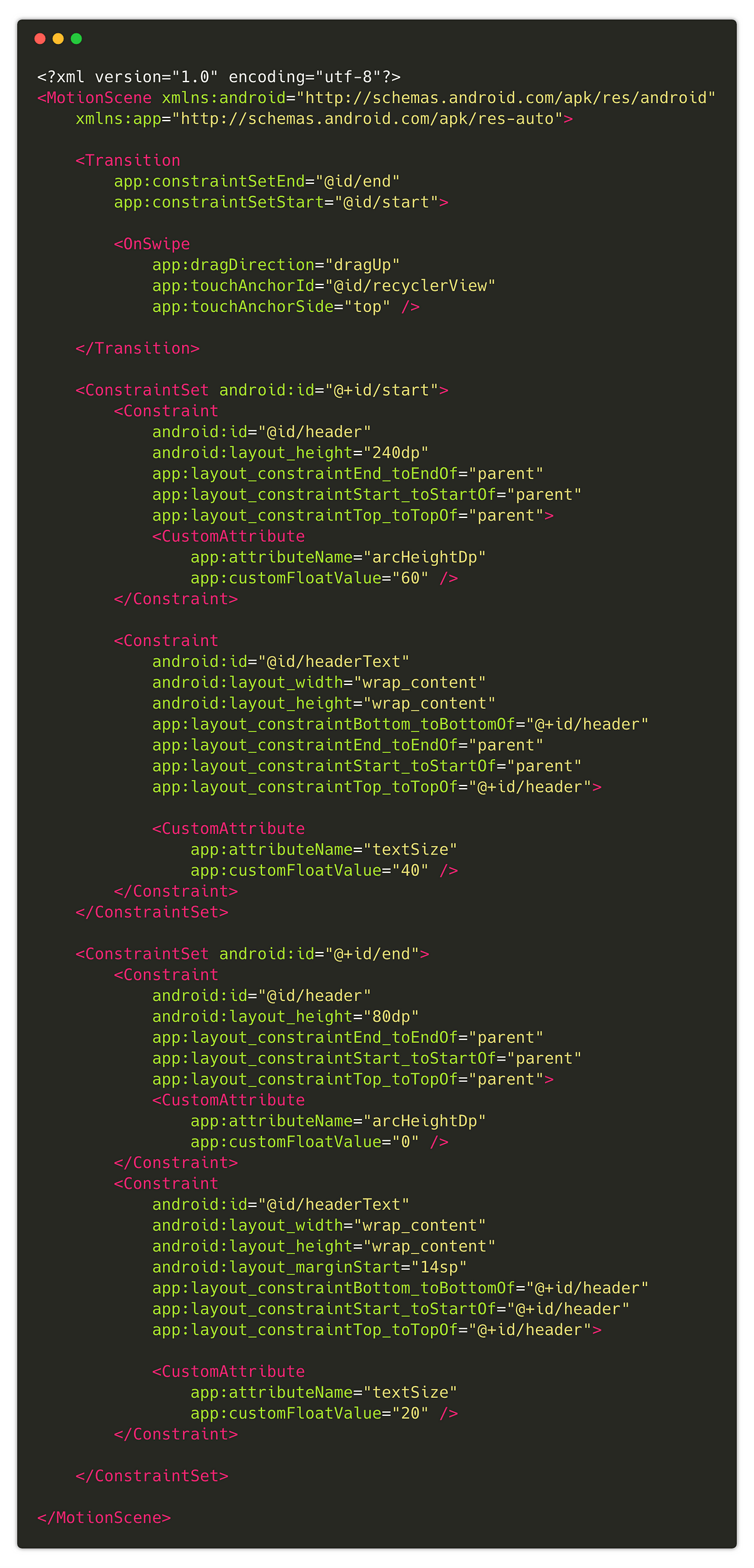
– Bắt đầu: ArcView được gắn trên đỉnh màn hình và chiều cao của nó là 240dp, góc hình cung được định nghĩa là 60dp, dùng CustomAttribute để làm điều này. RecyclerView có một ràng buộc ở phía dưới của ArcView. TextView được gắn vào giữa ArcView (các ràng buộc top, left, bottom, right), và có một textSize được thiết lập là 40 (sẽ sử dụng phương thức .setTextSize (float)).
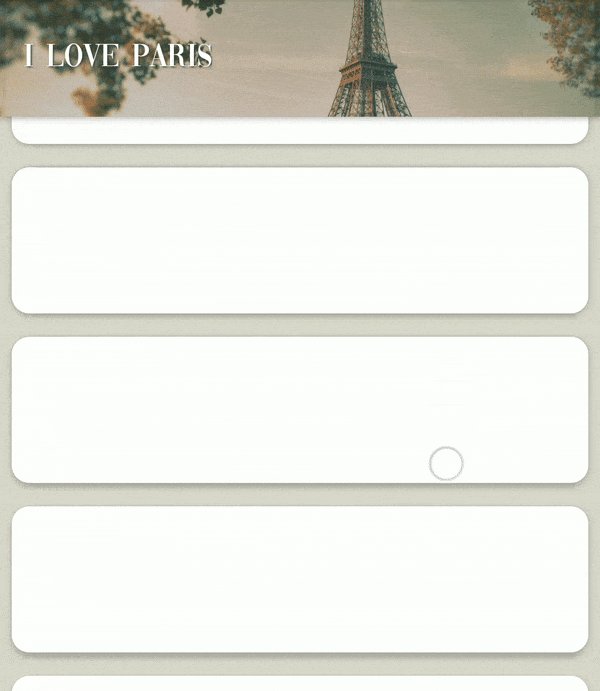
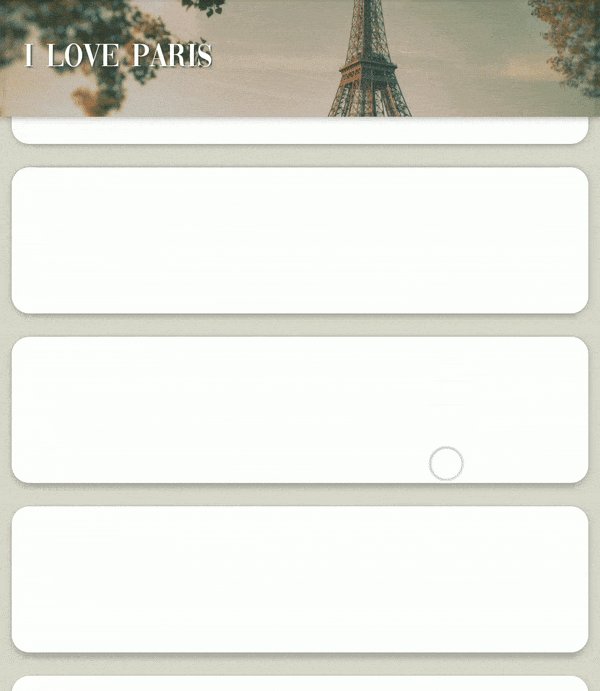
– Kết thúc: ArcView được gắn ở phía trên cùng của màn hình, nhưng chiều cao của nó trở thành 80dp, góc hình cung của nó trở thành 0dp tròn trĩnh. Ràng buộc của RecyclerView không đổi, nó vẫn nằm dưới ArcView. TextView chỉ cần được gắn vào bên trái của ArcView: Tôi chỉ loại bỏ đúng các ràng buộc và thêm một layout_marginStart. TextSize cuối cùng của TextView được thiết kế là 20.
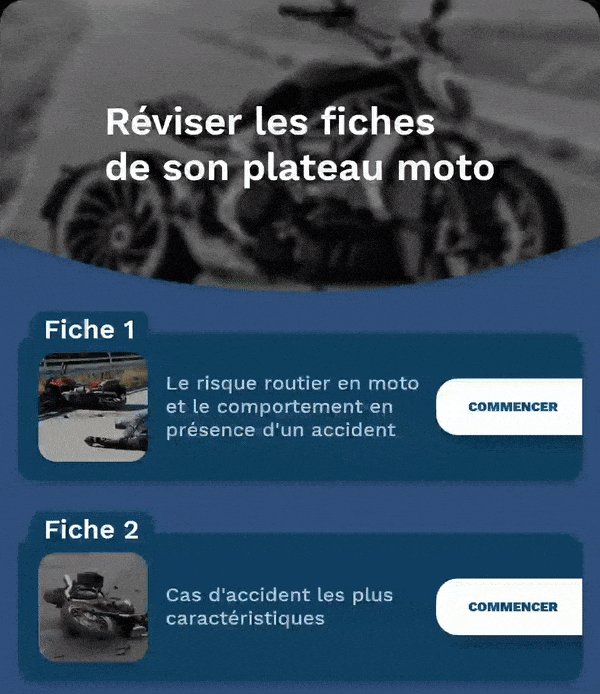
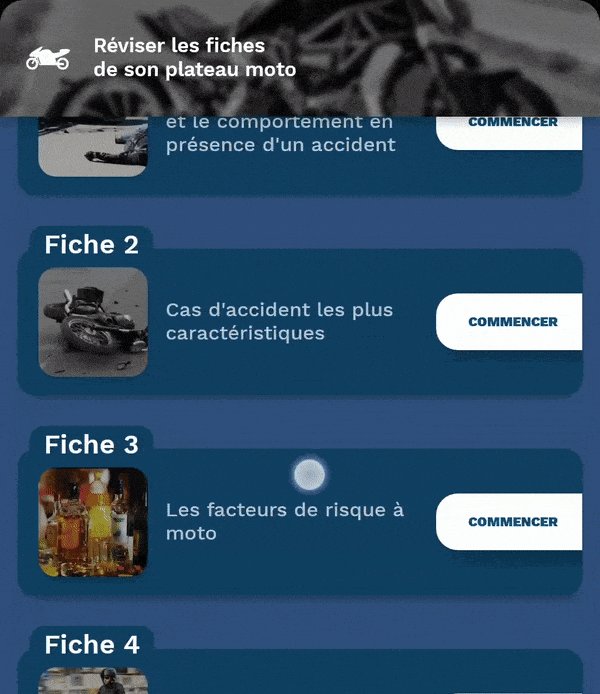
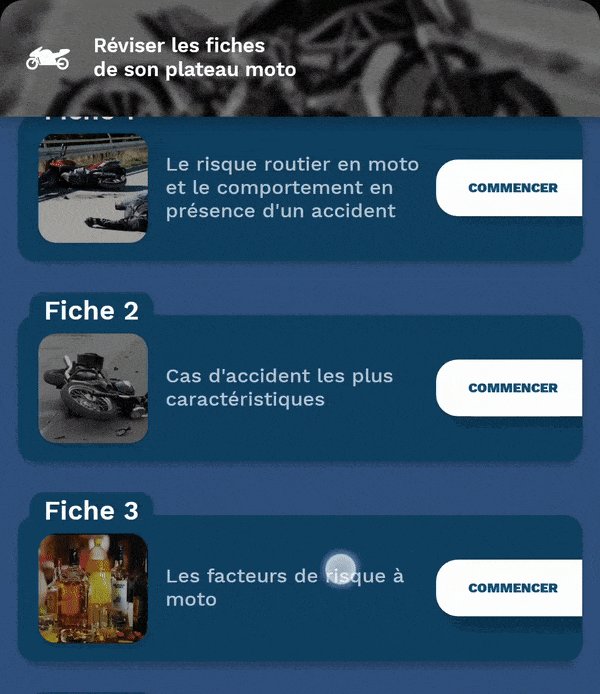
Kết quả thực sự mượt và tuyệt vời!


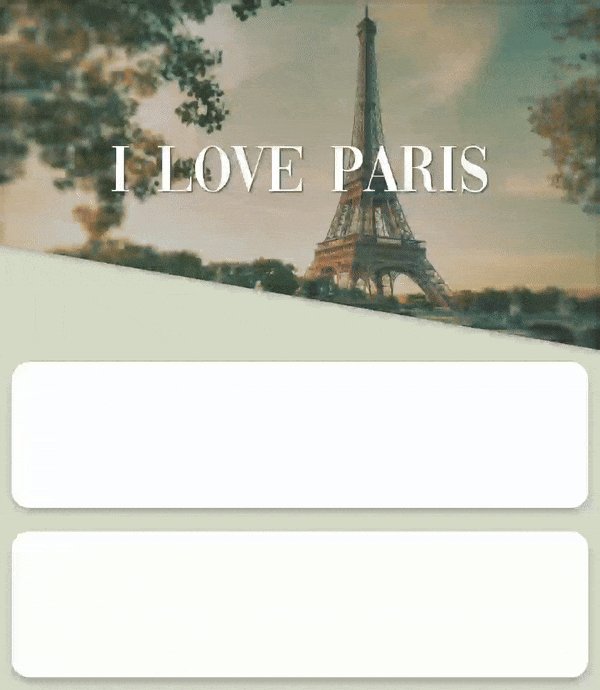
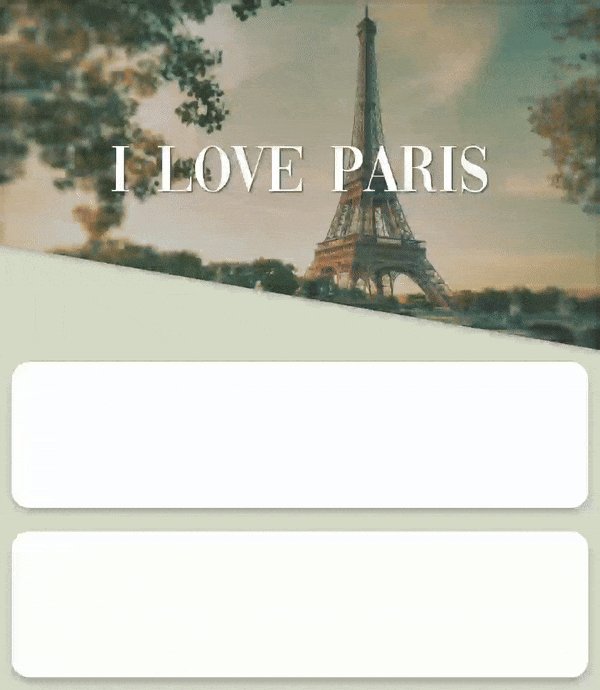
Bạn có thể sử dụng DiagonalView (ShapeOfView) như một cách xử lý khác cho vấn đề này :


Với MotionLayout, bạn có thể thêm một số thuộc tính vào view của mình và tạo hiệu ứng cho hầu hết mọi thành phần mà không cần tốn qua nhiều sức.
Bài viết gốc được đăng tải tại Medium