Khi bạn vừa mới bắt đầu JavaScript, sẽ rất khó để tìm ra cách sắp xếp và lưu trữ dữ liệu tốt nhất đối với bạn.
Mặt khác, bạn hẳn cũng đã làm quen với arrays từ việc học vòng lặp “loop”. Tuy nhiên khi bạn cố nhồi nhét đống dữ liệu vào array, thì nó cũng trở nên vô cùng hổ lốn và việc review đống code thì y như nhiệm vụ bất khả thi bởi đọc xong cũng chả hiểu.
Vì thế mà việc lựa chọn giữa object và array sẽ chở nên đơn giản hơn nếu bạn xác định được mục đích của chúng. Array thì giống như sách còn Object thì là báo vậy.
Arrays: Thứ tự của dữ liệu mới là quan trọng nhất
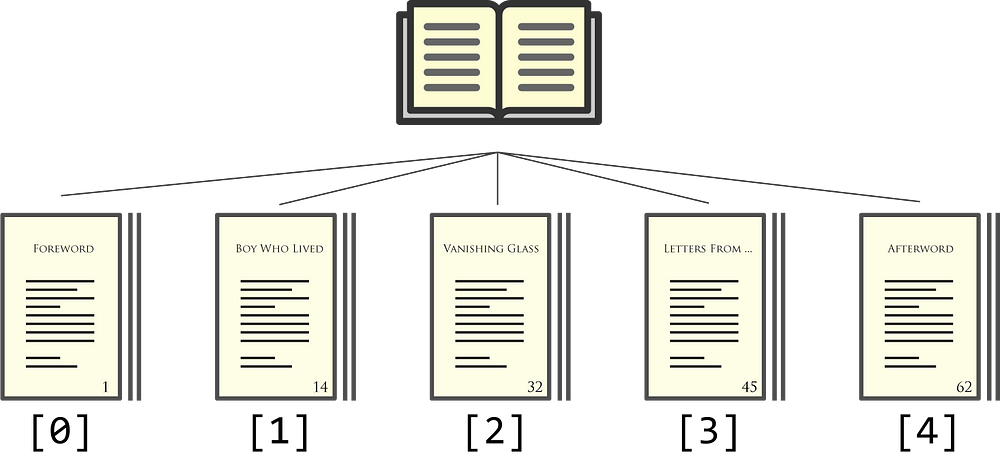
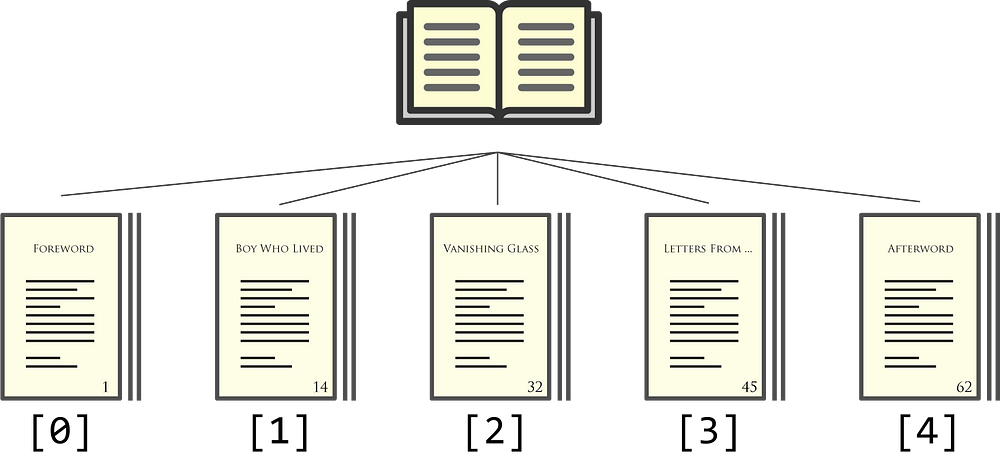
Dưới đây là một phần của cuốn sách cực ngắn, trong hình thức array:
var book = ['foreword', 'boyWhoLived', 'vanishingGlass', 'lettersFromNoOne', 'afterword'];
Thôi được rồi, nó là 3 chường đầu của quyển Harry Porter thứ nhất. Dưới đây là dạng hình ảnh của array:


Bạn sẽ muốn dùng array khi mà thứ tự là điều quan trọng nhất để sắp xếp dữ liệu. Chả có ai lại nhìn vào tên các chương của quyển sách rồi nghĩ “chương 3 tên nghe ngầu vãi, thôi đọc chương 3 ngay và luôn!” – Các chương đã được sắp theo thứ tự để bạn biết đọc như nào.
Khi ta lấy thông tin lại từ array, bạn sẽ cần tới index của từng phần. Các array là 0-indexed, chúng bắt đầu đềm từ số 0 chứ không phải là 1.
Như vậy nếu bạn muốn lấy thông tin từ index 0 của array (chứa thông tin về 1 chương của quyển sách), bạn sẽ phải ghi như thế này:
books[0]
Và kết quả bạn nhận được là:
‘foreword’
Bạn chọn đọc dựa vào thứ tự của chương chứ không là tên của chúng.
Tìm việc làm Javascript lương cao trên TopDev
Object: Tên của dữ liệu mới là quan trọng nhất
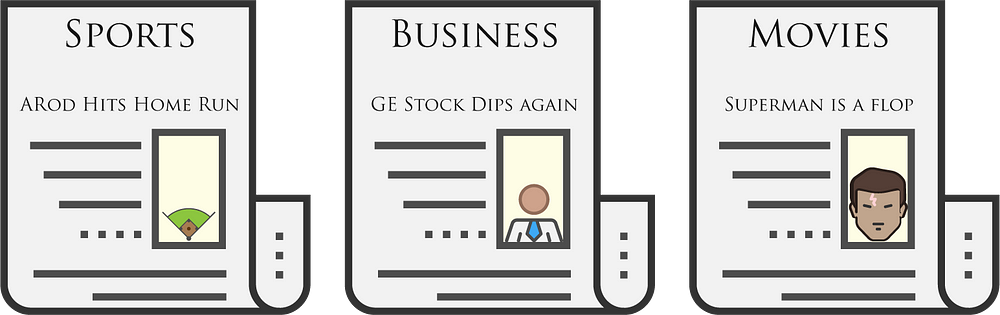
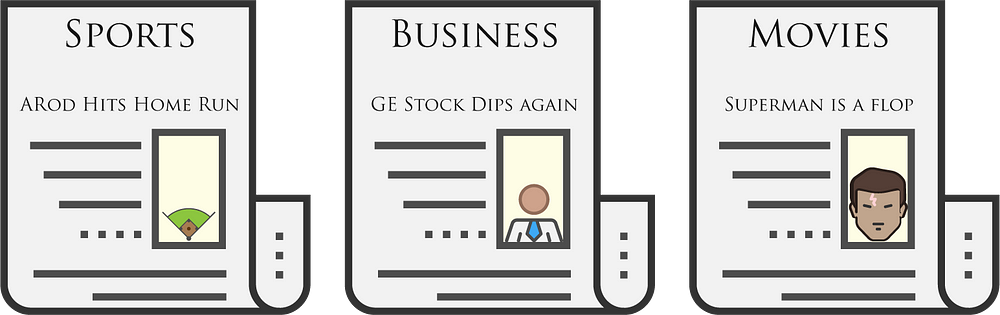
Dưới đây là cách một tờ báo được thể hiện bằng Object
var newspaper= {
sports: 'ARod Hits Home Run',
business: 'GE Stock Dips Again',
movies: 'Superman Is A Flop'
}
Một góc nhìn khác, thể hiện bằng hình ảnh


Object được sử dụng khi bạn muốn sắp xếp dữ liệu dựa vào tên của chúng. Bởi khi ta đọc báo, đôi khi không theo một trình tự nhất định mà cứ tin nào hay thì đọc trước. Không cần biết thông tin đó ở vị trí nào, bạn có thể lật tới ngay để xem. Vốn khác hoàn toàn so với sách bởi bạn cần đọc theo một thứ tự rõ ràng.
Object sắp xếp dữ liệu thông tin dựa vào key/value pairs. Nó sẽ trông như thế này
key: value
Chẳng hạn nếu bạn muốn vào xem phần “Business” của tờ báo, bạn sẽ phải dùng key như sau
newspaper[‘business’]
hoặc
newspaper.business
Khi đó thông tin sẽ được chuyển lại cho bạn là value “giá vàng lại giảm” chẳng hạn. Vì thế nên khi bạn thấy việc sắp xếp dữ liệu dễ dàng hơn dựa vào tên thì hãy dùng object.
Kết hợp cả Object và Array
Nãy giờ, chúng ta chỉ nói về cách sắp xếp string dựa vào Object hoặc Array. Giờ thì bạn còn có thể dùng kết hợp cả hai lại:
- Array trong Object
- Object trong Array
- Array trong Array
- Object trong Object
Đây là lúc mọi chuyện chở nên rối rắm. Tuy nhiên, trong đời thực, bạn sẽ luôn luôn phải dùng cách kết hợp ít nhất 2 cách sắp xếp để lưu trữ dữ liệu một cách tốt nhất. Ngoài ra, nó còn phải tiện cho bạn để mỗi lần review code sau một tuần làm việc thì bạn còn hiểu được mình đã viết cái gì.
Quay về với ví dụ sách ở trên. Giả sử bạn còn muốn lưu trữ thông tin của từng trang của từng phần của quyển sách thì sao? Đó là lúc bạn nên sử dụng cáchObject trong Array, như thế này:
var book =[ [‘foreword’, 14], [‘boywholived’, 18] ]
var book = [
{name:'foreword', pageCount: 14},
{name:'boyWhoLived', pageCount: 18},
{name:'vanishingGlass', pageCount: 13},
{name:'lettersFromNoOne', pageCount: 17},
{name:'afterword', pageCount: 19}
];
Bạn vẫn giữ được thứ tự của từng chương và giờ lại có thêm tính năng đánh số từng trang. Và nếu bạn muốn biết số trang thì cứ thêm dòng này.
book[1][‘pageCount’]
Kết quả sẽ là value với 18.
Giờ ví dụ như bạn muốn biết list xếp hạng những tác giả sách hay nhất dựa theo tuổi của họ trong bài báo thì sao. Đây là lúc bạn dùng Array trong Object rồi đấy:
var newspaper= {
sports: 'ARod Hits Home Run',
sportsWriters: ['Miramon Nuevo', 'Rick Reilly', 'Woddy Paige'],
business: 'GE Stock Dips Again',
businessWriters: ['Adam Smith', 'Albert Humphrey', 'Charles Handy'],
movies: 'Superman Is A Flop',
moviesWriters: ['Rogert Ebert', 'Andrew Sarris', 'Wesley Morris']
}
Array lúc này trở nên vô cùng phù hợp bởi list xếp hạng cần có thứ tự. Tương tự, ta cũng có thể có array list các vận động viên trong object sport.
Tìm việc làm Javascript TP Hồ Chí Minh đãi ngộ tốt trên TopDev
Một vài thử thách dành cho bạn
Bạn đang làm một web app có phần quiz, yêu cầu người xem phải điền vào một list các câu hỏi và xem số điểm mình ghi được là bao nhiêu ở cuối bài. Bạn sẽ muốn lưu trữ tất cả các câu trả lời của người dùng và kiểm tra chúng sau khi đã hoàn thành bài test. Vậy thì ta nên dùng phương thức nào để lưu trữ những câu trả lời của user trước khi kiểm tra nó? Tại sao?
Thí dụ bạn cho phép user tạo profile của mình trên trang web của bạn, bao gồm tên, họ, email và mật khẩu. Bạn sẽ muốn lưu trữ những thông tin đó trước khi gởi nó đến back end. Như vậy bạn sẽ chọn phương thức nào để lưu trữ những thông tin về user? Tại sao?
Giờ bạn đang phải tạo ra một forum site, công việc của bạn là xếp hạng các comment dựa trên số vote chúng có. Vậy thì phải xài cách nào khi bạn phải theo dõi cả nội dung của comment và số vote của chúng? Gợi ý: Đó là một phương thức kết hợp.
Nguồn: tổng hợp
Tham khảo tin tuyển dụng lập trình viên mới nhất trên TopDev


















