Bài viết được sự cho phép của tác giả Kiên Nguyễn
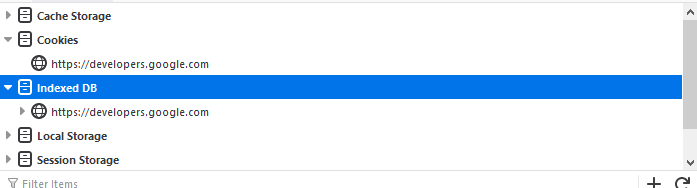
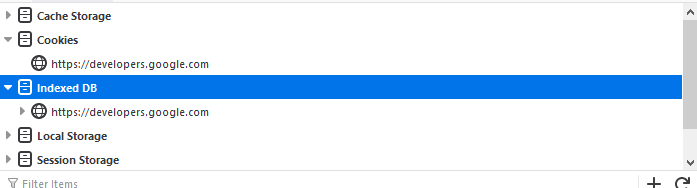
Hôm nay lại rảnh task nên ngồi lò mò tìm hiểu IndexedDB. Trước do ngồi test API với Postman nên có thấy ở phần Storage. Cũng tò mò là ngoài những thằng phổ biến khác, sao ta lại cần thêm thằng này?.


Thấy nó nằm chình ình ở đây thì cũng phải tìm hiểu thôi
Nhiều khi cũng thấy lạ, chẳng hiểu sao cứ hay tò mò, chắc là máu developer ngấm vào trong nên vậy. Thôi kệ.
Quất ngay và luôn thôi cho nóng nha mấy ba!
1. Khái niệm Indexeddb
Theo như định nghĩa ghi ở Mozilla thì:
IndexedDB là database lưu trữ ở phía client, trên browser của người sử dụng. IndexedDB là NoSQL Database, ngoài ra nó cũng hộ trợ các thao tác get, put và transactions.
Chi tiết hơn
IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. This API uses indexes to enable high performance searches of this data.
IndexedDB là low-level API cho việc lưu trữ phía client, bao gôm cả files và blobs. API này sử dụng indexes để tăng hiệu năng khi tìm kiếm dữ liệu.
Tại sao lại cần thằng cu này để lưu trữ?.
Câu trả lời là càng ngày việc lưu trữ các thông tin càng ngày càng nhiều. Số lượng thông tin lưu trữ lớn, LocalStorage thì chỉ lưu trữ có giới hạn (tối đa 5MB), nên ta cần một công cụ khác hỗ trợ lưu trữ trên browser khác.
Đó chính là lý do ta cần tới indexedDB
2. Sử dụng – usage
Nếu đã tiếp xúc với các hệ cơ sở dữ liệu khác như Oracle hay PostgreSQL thì không khó để nắm bắt cách thức làm việc với IndexedDB.
Cụ thể, có thể chia thành 5 bước như sau
- Open a database – Mở kết nối với database
- Create an object store in the database – Lưu trữ các object vào database
- Start a transaction and make a request to do some database operation, like adding or retrieving data – bắt đầu một transaction và gửi request tới database, thêm hoặc nhận data
- Wait for the operation to complete by listening to the right kind of DOM event – chờ actions hoàn thành thông qua việc lắng nghe trên DOM
- Do something with the results (which can be found on the request object).
2.1 Các thành phần
Để hiểu rõ hơn, bắt buộc ta phải nắm các khái niệm sau:
This is the highest level of IndexedDB. It contains the object stores, which in turn contain the data you would like to persist. You can create multiple databases with whatever names you choose, but generally there is one database per app.
Database là cấp cao nhất của IndexedDB. Nó bao gồm các object, thứ được trả về khi ta query. Ta có thể tạo nhiều database với tên bất kì, nhưng thông thường thì chỉ có một database trên một app.
Index – khái niệm index cũng giống như các hệ cơ sở dữ liệu khác, dùng để lấy ra một record bất kì
For example, if you’re storing people, you may want to fetch them later by their name, age, or favorite animal.
Ví dụ, nếu ta lưu trữ đối tượng người, ta có thể muốn lấy tên người đó, tuổi người đó, con vật mà họ thích. Lúc này index sẽ giúp đỡ rất nhiều.
Cursor – con trỏ chắc không còn là khái niệm xa lạ, dùng để di chuyển giữa các record (khi ta có nhiều record)
Transaction – là thứ cần phải có và phải nắm bắt ở mọi hệ cơ sở dữ liệu (để đảm bảo tính toàn vẹn của dữ liệu). Không có chuyện hai người cùng lúc truy xuất để xóa một record trong DB.
3. Đồng bộ (Synchronous) và bất đồng bộ (Asynchronous)
Vì là loại database hoạt động ở phía client nên IndexedDB hoạt động theo cả cơ chế bất đồng bộ (Asynchronous) và đồng bộ (Synchronous).
Hoạt động theo cơ chế bất đồng bộ không những giúp việc thực thi trở nên linh động, nó còn tránh các vấn đề khi đang query thì block client của user (kiểu như not responding).
Đây cũng là một vấn đề cần lưu ý khi làm việc với hệ cơ sở dữ liệu này, lưu ý tới tính bất đồng bộ. Còn về cơ chế đồng bộ:
The synchronous API was intended for use only with Web Workers but was removed from the spec because it was unclear whether it was needed
Synchronous API chỉ được sử dụng với Web Workers nhưng đã bị xóa đi vì không rõ có cần thiết hay không.
Chỗ cần thiết này thì tôi chưa hiểu lắm, nên cũng không biết giải thích sao cho mấy ông, chắc phải để bài viết sau.
4. Ưu, nhược điểm
Về ưu điểm, dễ dàng nhận ra ưu điểm của IndexedDB là nó không có giới hạn. Đối với LocalStorage, thông thường là 5MB, nếu cần lưu ở phía client nhiều hơn 5MB, indexed tất nhiên không phải là lựa chọn tồi.


Vì mỗi cái 5MB mà muốn lưu gì bự bự cái cũng không được
Ưu điểm thứ hai là lưu trữ có cấu trúc.
Structured storage; you can store objects in IndexedDB object stores and query for those objects by their fields.
Là lưu trữ có cấu trúc, ta có thể lưu trữ các object trong IndexedDB và truy vấn các objects đó chỉ với những field mà chúng có.
Về nhược điểm, indexed là loại hình storage mới trên phía client, nên ở một số trình duyệt cũ có thể không sử dụng được.
5. Khi nào nên sử dụng?
Tuy là hệ cơ sở dữ liệu lưu trữ ở phía client, nhưng không phải lúc nào cũng sử dụng IndexedDB.
Nếu ứng dụng hoặc website ta muốn phát triển yêu cầu chạy ở tất cả các browser cũ và mới, không nên sử dụng indexed.
Ngoài ra, nếu lớn thì viết API query, còn nhỏ thì dùng LocalStorage, nên đôi khi indexed trở nên lỡ cỡ.
6. Tham khảo thêm
Nốt công tìm hiểu về các hình thức lưu trữ phía client thì ngại gì mà không tìm hiểu Cookies
Cảm ơn vì đã đọc bài, nếu hay thì nhớ chia sẻ bài viết nha. Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Singleton design pattern – tất cả những điều cần biết
- Những điều cần biết về CSS-in-JS
- Java 9 và những điều cần biết
Xem thêm Việc làm Developer hấp dẫn trên TopDev






