Tác giả: Kuba Michalski
Hiểu rõ các khái niệm cơ bản trong JavaScript là yếu tố then chốt trong quá trình học và sử dụng JavaScript. Trong số đó, ba giá trị đặc biệt thường gây nhầm lẫn là null, undefined, và NaN. Bài viết này sẽ giải thích chi tiết từng khái niệm, sự khác biệt giữa chúng, và cách sử dụng đúng để cải thiện kỹ năng lập trình của bạn.
Nếu bạn muốn hiểu rõ các ví dụ dưới đây, hãy mở DevTools Console bằng cách nhấn Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac).
null là gì?
null là một giá trị đặc biệt trong JavaScript, biểu thị rằng một object hoặc address không chứa giá trị nào cả. Đây là một đối tượng và thường được dùng để gán giá trị không xác định cho một biến. Ví dụ, bạn có thể sử dụng null khi muốn xóa bỏ giá trị của một biến, nhưng vẫn giữ lại biến đó.


null không phải một kiểu giá trị, null là một trạng thái không có dữ liệu.
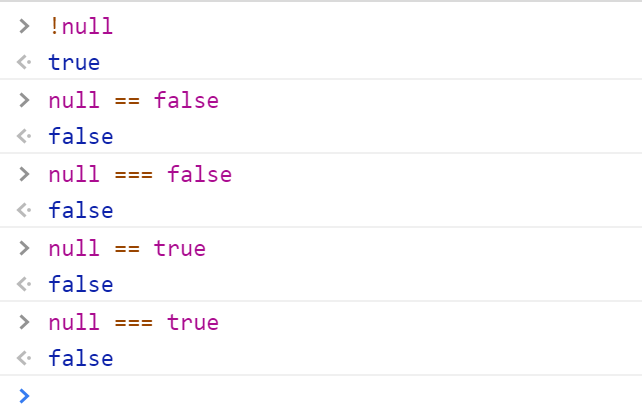
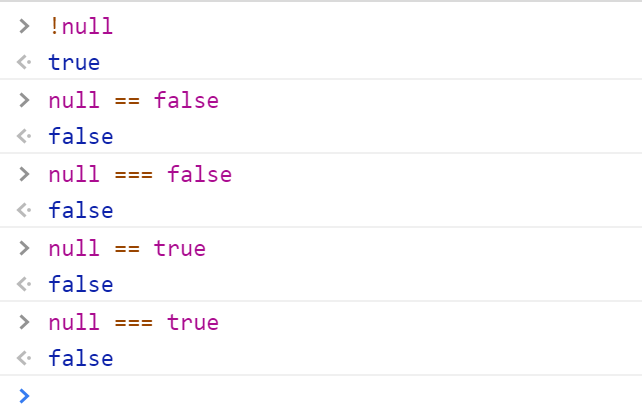
null là một trong những giá trị nguyên thủy của JavaScript và được xử lý như một giá trị “falsy” trong các phép toán boolean. Điều này có nghĩa là khi kiểm tra null trong điều kiện if, nó sẽ được coi là false.
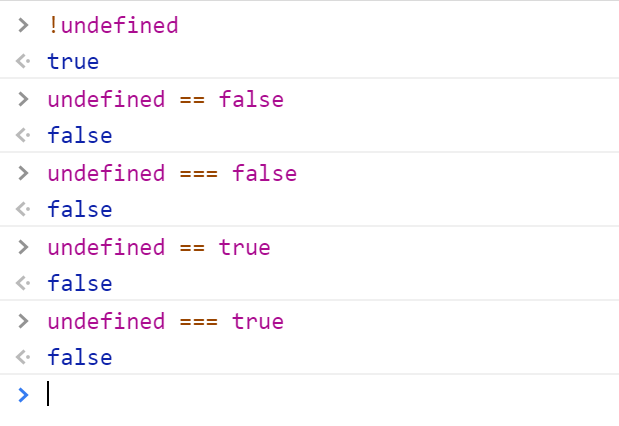
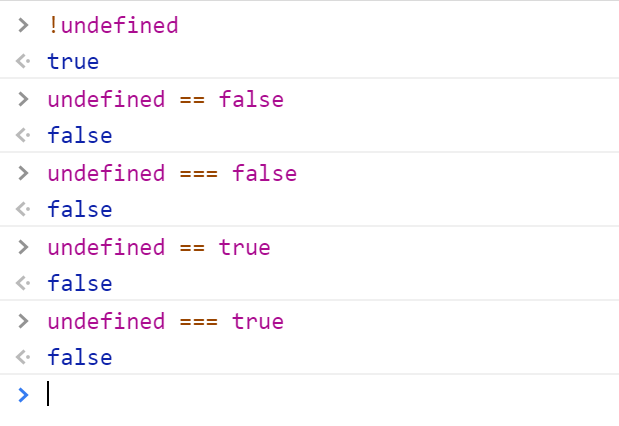
Phủ nhận null sẽ return true, nhưng khi so sánh nó với false (hoặc cả true) thì đưa về false.


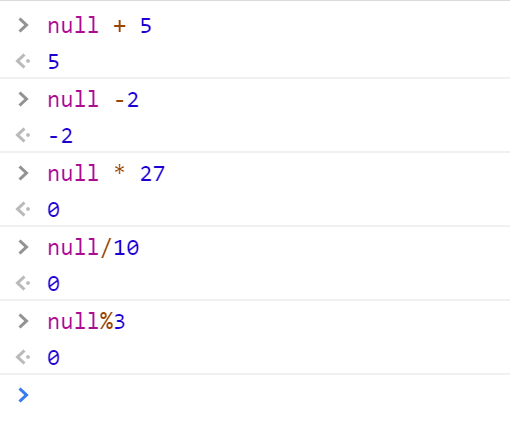
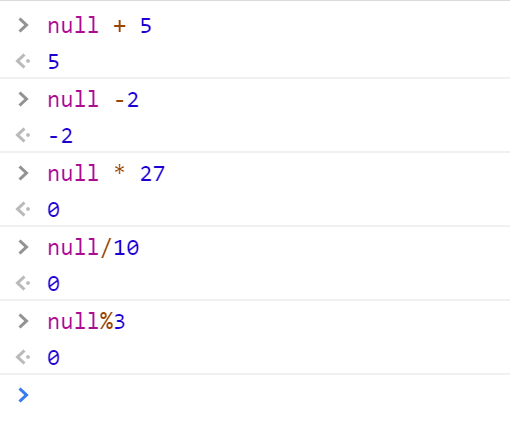
Theo công thức toán căn bản, null value chuyển về 0.


undefined là gì?
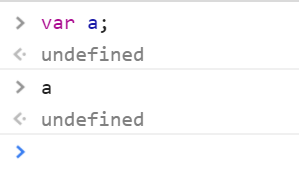
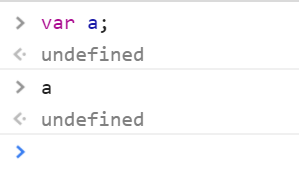
undefined xuất hiện khi một biến đã được khai báo nhưng chưa được gán giá trị. Khi bạn truy cập một biến mà không có bất kỳ giá trị nào được gán, JavaScript sẽ trả về undefined. Điều này cũng áp dụng khi một hàm không trả về giá trị cụ thể. undefined là một kiểu dữ liệu nguyên thủy trong JavaScript.


Nếu bạn thử theo phương pháp toán tin bằng undefined, bạn sẽ nhận về NaN. Tương tự như null, phủ nhận undefined sẽ trả về true, nhưng so nó với hoặc true hoặc false sẽ trả về false.

Vậy điểm khác biệt null vs undefined là gì?
Giống nhau undefined and null trong Javascript
- Cùng là giá trị nguyên thủy: Cả null và undefined đều là các giá trị nguyên thủy trong JavaScript.
- Cùng có giá trị “falsy”: Cả hai giá trị này đều được coi là “falsy” trong các phép toán boolean, nghĩa là chúng sẽ được đánh giá là false trong các câu lệnh điều kiện.
Khác nhau null vs undefined
Kiểu dữ liệu
- null: Được coi là một đối tượng (object) trong JavaScript.
- undefined: Là một kiểu dữ liệu nguyên thủy (undefined).
Gán giá trị
- null: Thường được lập trình viên gán giá trị một cách có chủ ý để biểu thị không có giá trị.
- undefined: Tự động được gán bởi JavaScript khi biến chưa có giá trị hoặc khi một hàm không trả về giá trị.
Trong toán tin
- null đưa về 0 khi vận hành bằng toán
- undefined trả về NaN
Ngoài ra còn một vài thứ khác cần lưu ý.


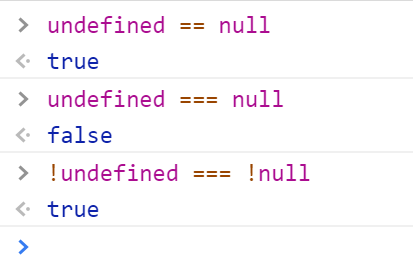
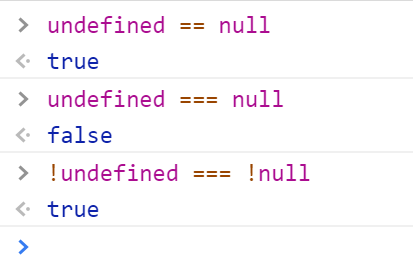
Dòng đầu tiên: undefined == null, trả về true vì JavaScript cố gắng chuyển đổi cả hai giá trị về cùng loại.
Dòng thứ hai: undefined === null, cho chúng ta biết “Hãy so sánh với các loại data” (căn bản là check xem cả hai có giống nhau không) và JavaScript cũng đủ thông minh để thấy được sự khác biệt nên nó trả về “false”.
Và dòng cuối cùng: !undefined === !null, cái này thì đơn giản hơn. Vì cả hai giá trị bị phủ nhận đều trả về true, bạn có hai giá trị true, thì cuối cùng nó là true.
Nghe có vẻ hơi sai sai, và thật ra, đó là cái hay của ngôn ngữ này.
Xem ngay những tin đăng tuyển lập trình viên Javascript lương cao
NaN là gì?
Sau khi đã hiểu null và undefined là gì, và sự khác nhau của chúng, chúng ta sẽ nói về giá trị NaN.
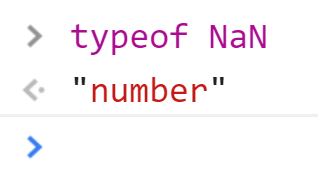
NaN – Not a Number. Tôi nghĩ tên gọi cũng chính là định nghĩa của NaN, cũng đủ dễ hiểu nhỉ? JavaScript return giá trị này khi cái chúng ta nhận được không phải số.
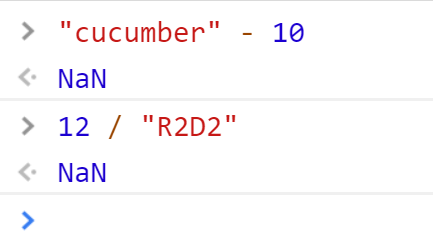
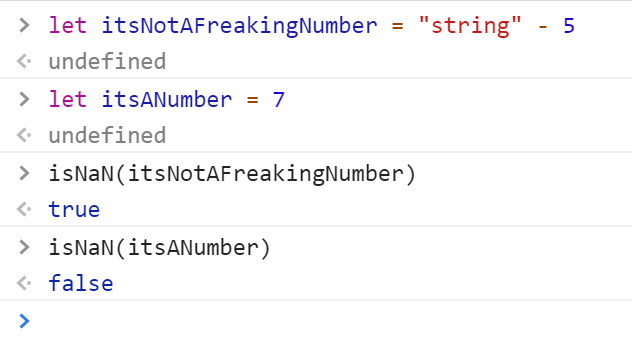
Ví dụ, bạn muốn lấy giá trị “cucumber” trừ 10 hoặc lấy “R2D2” chia cho 12 vậy.

Dưới đây là một số trường hợp bạn nghĩ sẽ nhận dược giá trị này nhưng thật ra thì không:
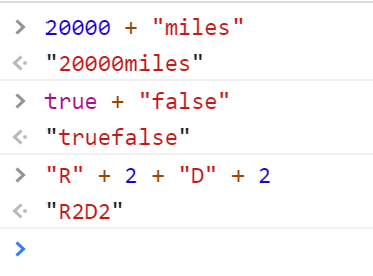
- Khi bạn add cái gì đó vào string. Khi JavaScript thấy và sign vào một string, nó cũng tự động chuyển đổi element thứ hai của cả string được add.

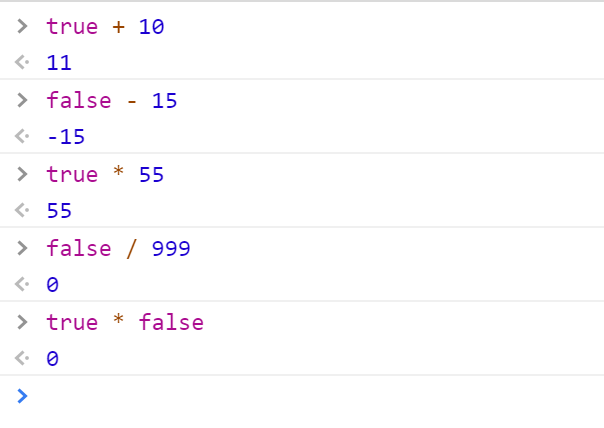
- Khi bạn làm việc với number và boolean. Boolean được chuyển thành 0 và 1. True = 1. False = 0.

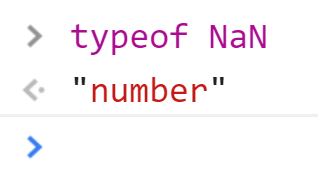
Bây giờ mới là phần hack não. NaN thật ra là một số.


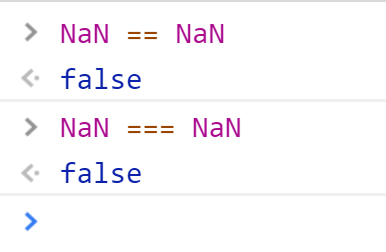
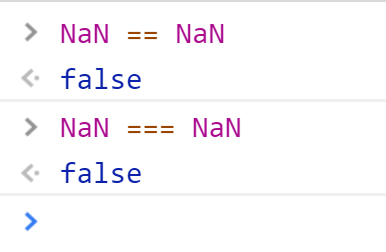
Vậy là, nó đại diện cho cái nó thiếu. Nói cho thông minh là nó là cái đối nghịch của chính nó.


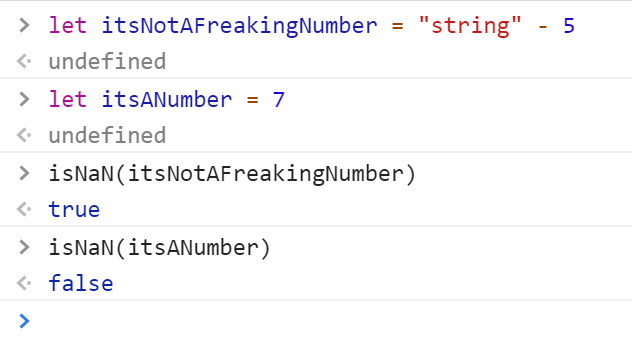
Vậy nếu như NaN tự so và trả về false, vậy thì ta có so nó với cái gì đi nữa cũng sẽ trả về false. May thay là chúng ta có một function để check xem nó có phải NaN hay không — isNaN().

Tóm lại về null, undefined và NaN trong JavaScript
Giá trị null đại diện cho nothing, một object hoặc address không tồn tại hoặc không có giá trị. Nó chuyển đổi từ 0 trong phương pháp vận hành toán đơn giản và là một global object.
null == false cho chúng ta false.
Property global undefined đại diện cho gá trị ban đầu undefined. Nó cho biết một cái không được gán giá trị; không được xác định. undefined không chuyển đổi bất cứ gì thành số, nên khi dùng nó dùng tính toán số học sẽ trả về NaN.
NaN (Not-A-Number) đại diện một cái không phải là số, mặc dù bản thân nó thật ra là một số. Nó không bằng chính nó và để check xem có NaN không chúng ta sẽ dùng isNaN() function.
Tất cả những cái trên đều là các giá trị mang tính false nên nó sẽ trả về false.
JavaScript rất giỏi chuyển đổi giá trị vì thế bạn cần phải dùng dấu bằng đến 3 lần (===) để đảm bảo cả hai elements không giống nhau.
Bài viết gốc được đăng tải tại codeburst.io
Truy cập ngay việc làm IT đãi ngộ tốt trên TopDev


















