Bài viết được sự cho phép của tác giả Lưu Bình An
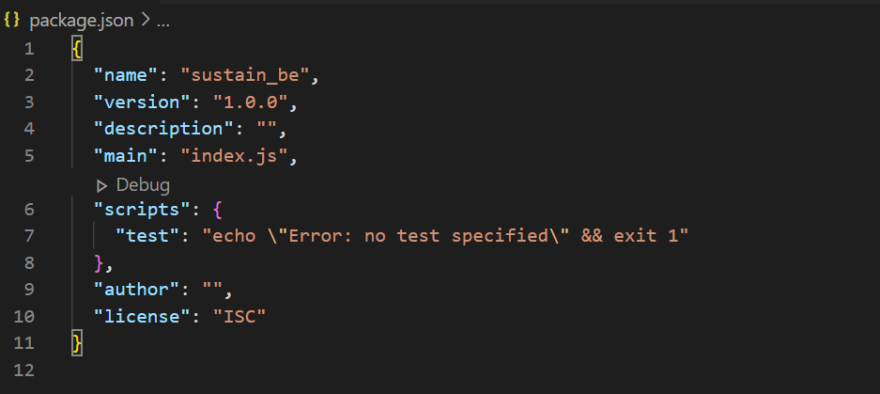
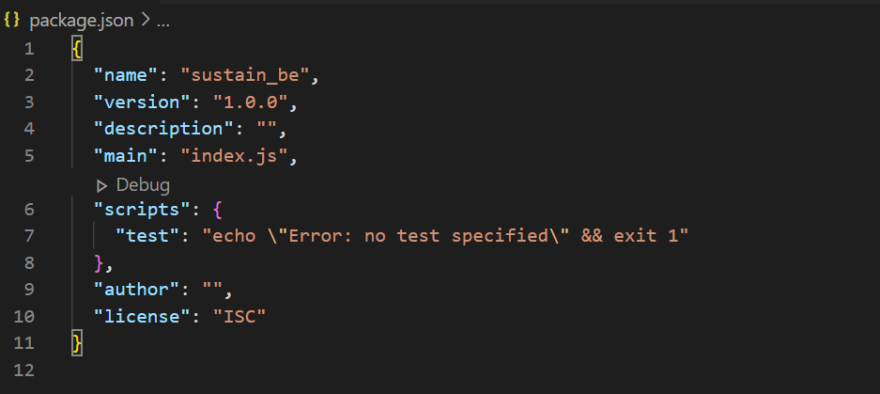
Tạo file package.json (đồng thời khởi tạo một npm package)
npm init
// dùng các thiết đặt mặc định
npm init --yes

Các property chính cần nắm trong file package.json
Tìm việc Json lương cao tại đây
name: tên project
"name": "my-blog-backend",version: version hiện tại của project
"version": "1.0.0",main: đường dẫn trỏ đến file entry point chính của project
"main": "server.js",scripts: chứa các command shortcut
"scripts": {
"start": "npx babel-node src/server.js",
"dev": "npx babel-node src/server.js",
"test": "echo "Error: no test specified" && exit 1",
"lint": "eslint ./server"
},bugs: địa chỉ để báo bug và email nhận thông báo
"bugs":
{
"url": "https://github.com/owner/project/issues",
"email": "project@hostname.com"
},private: true nếu bạn không muốn publish, như đang làm project công ty thì không ai để false
"private": truekeywords: hỗ trợ các công cụ search tìm theo từ khóa
"keywords": [
"node",
"vue",
],dependencies: những thư viện nào đang phụ thuộc
"dependencies": {
"express": "^4.17.1"
},devDependencies: external dependencies trong lúc dev, không cần nếu bạn chỉ lấy production build.
"devDependencies": {
"@babel/cli": "^7.12.8",
"@babel/core": "^7.12.9",
"@babel/node": "^7.12.6",
"@babel/preset-env": "^7.12.7"
}repository: code bạn đặt source ở đâu, để người khác có thể đóng góp
"repository": {
"type" : "git",
"url" : "https://github.com/npm/cli.git"
}license: bản quyền, project này open source hay tài sản của công ty
"license": "ISC" // hay proprietary, MITXem thêm Việc làm Developer hấp dẫn trên TopDev