TopDev via
Không có gì là quá khó hiểu ở đây cả


Thường có một lý do chính đáng cho việc tại sao code được LGTM’ed ( tức là được chấp nhận trong code base). Nếu bạn không hiểu cách nó hoạt động, hãy dành một chút thời gian tìm hiểu về nó. Vọc thử chỗ này chỗ kia, và đồng thời đọc document của các functions và pattern thật kỹ.


Nhìn con vịt nhựa trên bàn tôi nè, nhiều khi tôi bế tắc đến nổi phải nói chuyện với nó, ê mày có hiểu code tao không. Bạn cũng nên có con vịt tương tự? Nếu bạn vẫn không chắc chắn, hãy thử check lại những lỗ hổng kiến thức của mình.
Debug nữa, Debug mãi, Debug mãi mãi
Debug thể hiện việc bạn rất hiểu sản phẩm cũng như các tính năng code của mình. Bạn cần phải hiểu cách mọi thứ hoạt động để như thế nào để có thể nhanh chỏng tìm ra lý do tại sao nó không chạy. Tips: Có thể sử dụng các công cụ debug của trình duyệt sẽ giúp cho cuộc sống và công việc của bạn dễ dàng hơn. Luôn nhớ rằng các công cụ debugg sẽ luôn là trợ thủ đắc lực của bạn.
Một số tài nguyên hữu ích mà tôi tìm thấy:
- Các mẹo CSS về gỡ lỗi
- Trình debug front-end master (Nó phải trả tiền nhưng khá tốt)
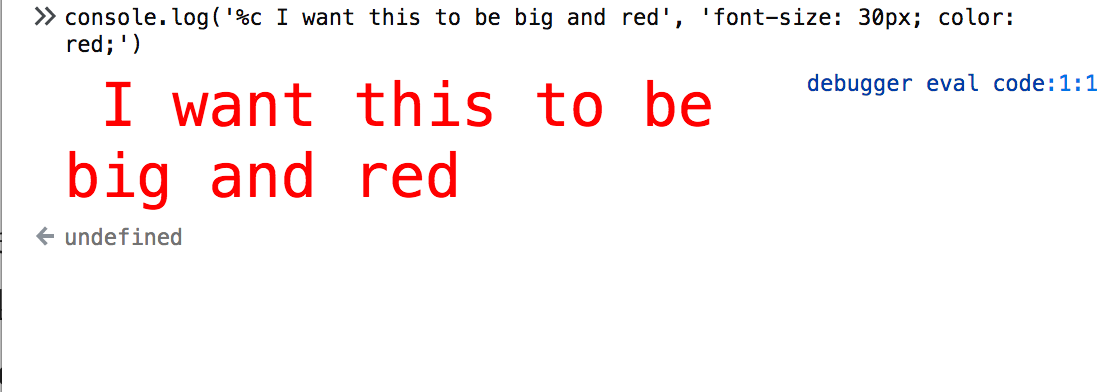
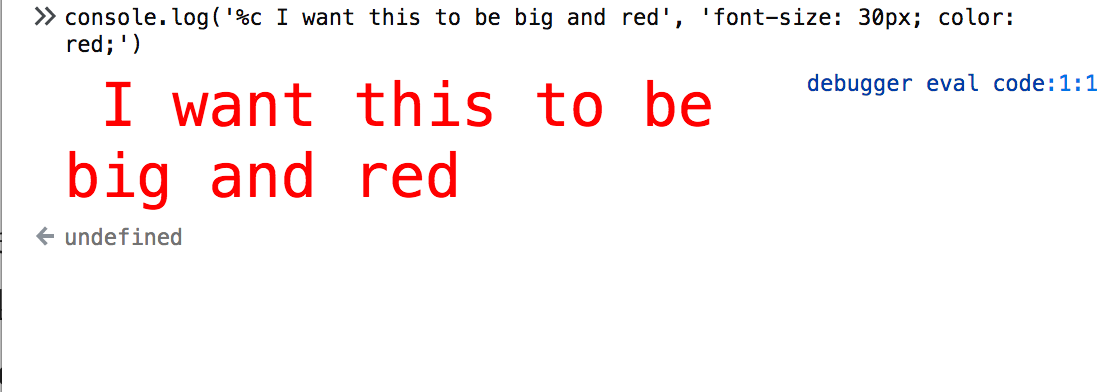
Pro-tip: console.log output có thể được tinh chỉnh bằng CSS. Điều này giúp log của bạn dễ identify hơn.
console.log('%c I want this to be big and red', 'font-size: 30px; color: red;');


Theo dấu dữ liệu
Vấn đề tiếp theo sẽ là một vấn đề mà bạn sẽ thường xuyên gặp phải, vì ngay cả chính tôi cũng thường gặp những sai lầm này.
Phần lớn việc phát triển phần mềm liên quan đến việc biến dữ liệu thành một format mà người dùng có thể hiểu được.
Các ứng dụng với luồng dữ liệu đơn hướng và ở tầm cỡ toàn cầu cần có một dòng dữ liệu trực tiếp để follow. Nguồn dữ liệu đến từ mọi nơi rất phức tạp, nột khi bạn tìm ra nguồn gốc của nó, bạn sẽ gỡ lỗi dễ dàng hơn.
Bẻ đũa phải bẻ từng chiếc
Codepen.io là trợ thủ đắc lực nhất của tôi, và nó cũng nên là bạn của bạn. Khi tôi không thể tìm ra nguyên nhân gây ra sự cố, tôi tạo một phiên bản đơn giản của sản phẩm. Sau đó chạy thử xem nó hoạt động có hoạt động hay không, rồi tích hợp nó vào môi trường (environment) mà mình đang làm. Bạn sẽ dễ dàng hơn để tìm ra những gì có thể phá vỡ UI của bạn trong một môi trường như vậy.
Hãy suy nghĩ về việc function sẽ hoạt động như thế nào


Nói đơn giản là tôi sẽ viết ra một kế hoạch để tính năng có thể chạy trơn tru từ trên xuống dưới. Nó giúp tôi nhìn rõ được cục diện của toàn bộ những gì mà mình sẽ bắt tay vào làm một cách có hệ thống nhất.
Ngoài ra, tôi có thể tham khảo lại những gì tôi đã viết hoặc cho mọi người biết những gì tôi đang nghĩ giúp giảm thiểu những sai sót không đáng có.
Vạn sự khởi đầu nan, gian nan đừng có nản


Theo như thuyết của tác giả Malcom Gladwell, sau 10.000 giờ đấu tranh trong công việc, bạn sẽ giải quyết các vấn đề tốt hơn. Bạn sẽ phải có thể làm bất kể điều gì, vì vậy tận hưởng những trải nghiệm sẽ giúp cho ngày làm việc của bạn tốt hơn nhiều. Cười với bản thân một chút và cố gắng giải quyết vấn đề. Bạn sẽ làm được, ngay cả khi bạn cần một chút trợ giúp.
Hãy phê bình có tính xây dựng và làm thường xuyên
Đồng đội của bạn muốn bạn làm tốt hơn. Các nhà phát triển cao cấp muốn bạn trở thành một developer giỏi hơn. Thực hiện theo lời khuyên của họ ngay cả khi bạn không hiểu tại sao họ lại nói bạn làm điều đó. Một người không thể biết mọi thứ.
Cứ từ từ, cháo sẽ nhừ
Làm công việc của bạn gấp gáp dẫn đến những sản phẩm không ổn định, có nhiều nhầm lẫn, và vô tình tăng thêm sự thất vọng. Thà sếp thấy sản phẩm ra trễ hơn là sản phẩm tệ hại với đống code được làm trong bế tắc.
Học phải đi đôi với hành
Bên cạnh học hỏi từ công việc, tôi vẫn muốn tiếp tục học những điều mới ngoài việc xử lý cơ sở code. Điều này hoàn toàn khả thi nếu tôi dùng python, và xây dựng một con bot, làm việc thông qua video, hoặc làm việc trên một dự án cá nhân. Tôi đã làm một bảng với Zenhub + Github để theo dõi tình trạng của tôi, kpi và các task cần làm trong tháng. Việc giữ mục tiêu tháng đã buộc tôi phải tiếp tục học tập, xây dựng và vâng, viết blog trong thời gian của tôi.
Source: Medium – Freecodecamp