Trong bài viết này, chúng ta sẽ đưa ra những tiêu chí, những nhu cầu của lập trình viên khi chọn một công nghệ nào giữa Flutter, React Native hay Xamarin để phát triển ứng dụng di động cross-platform cho dự án của mình.
So sánh Flutter, React Native và Xamarin
So sánh về độ dễ học
Flutter dễ học nếu bạn biết Dart – ngôn ngữ lập trình hướng đối tượng của Google. Nó không tốn nhiều thời gian để học một ngôn ngữ mới và nếu bạn biết các ngôn ngữ khác như JavaScript, nó sẽ trở nên dễ dàng hơn nữa.
Với React Native, các khái niệm sẽ rất dễ dàng nếu bạn là một developer có kinh nghiệm về JavaScript và bạn có một số kỹ năng React.
Nếu bạn biết Android, việc nắm bắt Xamarin sẽ dễ dàng hơn vì nhiều thứ giống hệt nhau và C # rất giống với Java. Xamarin có thể cho phép bạn tiết kiệm tới 70% công việc phát triển trên nền tảng di động thứ hai bằng cách sử dụng lại mã.
Tham khảo việc làm React Native tại đây
Tốc độ của ứng dụng
Trong khi xây dựng một ứng dụng di động với Flutter, bạn không cần phải quan tâm đến tốc độ vì framework sẽ mang lại cho bạn hiệu suất khiến người dùng hài lòng. Flutter cho phép bạn sử dụng mã gốc và các widget để đạt được hiệu suất tốt hơn và tương tự nhau trên Android và iOS.
React Native mang lại hiệu suất tương tự như các ứng dụng native. Vì vậy, nếu bạn đang xây dựng một ứng dụng di động với framework này, ứng dụng của bạn sẽ cực nhanh. Nó cho phép bạn viết mã bằng các ngôn ngữ native, chẳng hạn như Objective-C, Java hoặc Swift. Bạn thậm chí có thể xây dựng một phần ứng dụng của mình trong React Native trong khi phần còn lại có thể được xây dựng bằng mã gốc.
Các ứng dụng được xây dựng trong Xamarin sẽ cung cấp cho bạn hiệu suất tốt hơn và sẽ liên tục cải tiến để phù hợp với các tiêu chuẩn phát triển ứng dụng native. Với sự trợ giúp của Xamarin, ứng dụng iOS và Android có thể là ứng dụng gốc hoàn toàn bằng cách tận dụng mọi nền tảng. Xamarin Forms 2.0, được giới thiệu là một phần của Xamarin 4, bao gồm một số tính năng như các form, thư viện giao diện người dùng UI đặc biệt và nâng cấp mới để giúp bạn xây dựng các ứng dụng nhanh.
Hiệu năng phát triển
Tính năng “Hot Reload” có sẵn trong Flutter giúp tiết kiệm thời gian của các Developer. Có rất nhiều widget và API trong Flutter cho phép bạn hoàn thành công việc phát triển ứng dụng một cách nhanh chóng. Vì vậy, với sự trợ giúp của framework này, các nhà phát triển có thể làm việc một cách hiệu quả và tiết kiệm rất nhiều thời gian trong khi xây dựng một ứng dụng di động. Nền tảng này khá thuận lợi cho các doanh nghiệp.
Với React Native, bạn sẽ linh hoạt làm việc trên bất kỳ trình soạn thảo văn bản / IDE nào mà bạn thích. Vì vậy, bạn có thể chọn một trình soạn thảo văn bản có thể tiết kiệm cả thời gian và tiền bạc. Nó cung cấp cho bạn một tính năng được xây dựng trước có tên “Hot Reload”, giúp hoàn thành dự án của bạn nhanh hơn. Với sự trợ giúp của tính năng này, người ta có thể tải lại ứng dụng của mình mà không cần biên dịch lại ứng dụng, cho phép kết quả hơn nữa trong việc nâng cao năng suất của nhà phát triển.
Trong Xamarin, Tải lại “Live Reload” trao quyền cho các developer triển khai các cải tiến cho XAML và xem chúng được phản ánh trực tiếp mà không cần bất kỳ quá trình biên dịch và triển khai nào. Vì ứng dụng của bạn được biên dịch trong khi sử dụng “Live Reload”, nên nó hoạt động với tất cả các thư viện và điều khiển của bên thứ ba. “Live Reload” hoạt động trên tất cả các nền tảng Xamarin. Các hình thức hỗ trợ, bao gồm iOS, Android, UWP và WPF và hoạt động ở tất cả các mục tiêu triển khai hợp pháp, bao gồm giả lập, giả lập, cũng như các thiết bị vật lý.
Tìm kiếm việc làm Flutter tại đây bạn nhé!
Kiến trúc
Kiến trúc của Flutter rất dễ hiểu và ngay cả các developer mới, những người bắt đầu với mã App hiện có, có thể theo framework một cách dễ dàng. Kiến trúc của Flutter giúp làm việc nhóm dễ dàng hơn. Nó hỗ trợ cách tiếp cận Reactive UI của Flutter và nó không bao giờ làm tổn hại đến hiệu năng của Flutter. Một thư viện kiến trúc ứng dụng Dart với luồng dữ liệu đơn hướng được điều chỉnh bởi RefluxJS và Facebook ED Flux.
Kiến trúc ứng dụng React bản địa được gọi là Flux. Facebook sử dụng Flux để xây dựng các ứng dụng web phía khách hàng. Mọi khung công tác thường tuân theo khung MVC. Luồng dữ liệu đơn hướng là ý tưởng cơ bản của Flux.
Kiến trúc Xamarin bao gồm một nền tảng thiết kế trực quan để xây dựng native như ứng dụng, bộ thử nghiệm, hỗ trợ thư viện riêng và cửa hàng thành phần kiểu nugget. Thiết kế hình ảnh iOS đã được cung cấp thông qua IDE của họ để giúp các nhà phát triển mở X-Code.
Cộng đồng hỗ trợ
Flutter được biết đến với sự hỗ trợ cộng đồng tốt. Trên GitHub, Flutter có 33.248 ngôi sao và 223 người đóng góp giúp nó ngày một tốt hơn. Họ làm việc trong các lĩnh vực khác nhau của Flutter để cung cấp cho bạn trải nghiệm phát triển tốt nhất. Các nhà phát triển Flutter thậm chí còn hoạt động trên các trang web QA cũng như các diễn đàn.


React Native cũng có một cộng đồng hỡ trợ mạnh mẽ. Trên GitHub, React Native có 66.693 sao và 1.692 người đóng góp React Native để nâng cao nó. Framework có một cộng đồng lớn các nhà phát triển trên toàn cầu và họ có thể hỗ trợ bạn trả lời các truy vấn của bạn trên các trang web và diễn đàn QA.
Đối với Xamarin, cộng đồng hỗ trợ rất hạn chế. Diễn đàn và hỗ trợ trợ giúp không có sẵn ngay lập tức cho người dùng Xamarin trên Internet.
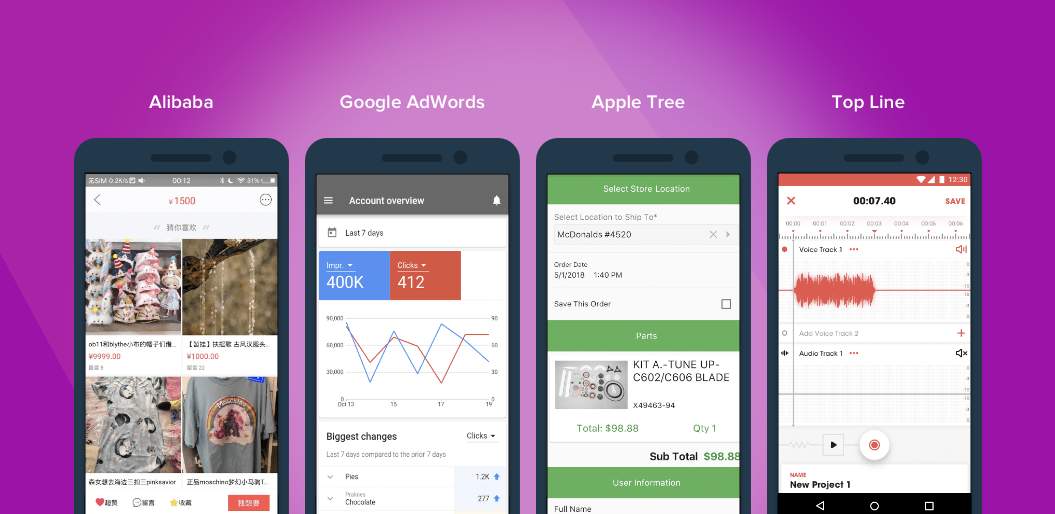
Các ứng dụng nổi bật


Flutter: AppTree, Alibaba, Topline, Google AdWords, Google Greentea, Reflectly, Hamilton Musical, OfflinePal, Hookle, Birch Finance, BetaBub,….


React Native: Facebook, Facebook Analytics, Facebook Ads Manager, Instagram, Skype, Tesla, Walmart, Pinterest, Uber, Artsy, Bloomberg, Chop, SoundCloud Pulse, F8, Discord, Vogue, ….
Xamarin: Storyo, The World Bank, Just Giving, Olo, Skulls of the Shogun, APX, Insightly, FreshDirect, SuperGiant Games, Thermo Fisher Scientific, …
Việc làm Xamarin hot tại TopDev
Flutter, React Native hay Xamarin?
- Chọn Flutter: Nếu bạn cần một framework có hiệu suất cao và cung cấp giao diện người dùng nhất quán trên cả iOS và Android với cùng một mã nguồn. Flutter là lựa chọn lý tưởng cho các ứng dụng cần giao diện phức tạp, hoạt ảnh mượt mà và hiệu suất cao.
- Chọn React Native: Nếu bạn đã có kinh nghiệm với JavaScript và muốn phát triển ứng dụng di động với hiệu suất tốt và tận dụng được sự phong phú của thư viện bên thứ ba. React Native là lựa chọn tốt cho các ứng dụng có yêu cầu đa nền tảng, cần sự linh hoạt và tốc độ phát triển nhanh.
- Chọn Xamarin: Nếu bạn làm việc trong môi trường Microsoft và muốn tích hợp sâu với các công nghệ .NET. Xamarin là lựa chọn phù hợp cho các ứng dụng doanh nghiệp hoặc các hệ thống yêu cầu tính năng phức tạp và truy cập sâu vào các API của hệ điều hành.
Source: netsolutions.com
Việc làm IT lương cao update mới nhất tại TopDev
Bài viết liên quan: