Anh em lập trình Web thì chắc không còn xa lạ gì với Axios, một thư viện giúp chúng ta xử lý các request giữa client và server. Axios được ưa chuộng và sử dụng rộng rãi trong rất nhiều dự án và nó luôn được nằm trong top 20 những thư viện được download (gần 50 triệu lượt mỗi tuần) và sử dụng nhiều nhất từ NPM. Bài viết hôm nay chúng ta cùng đi trả lời cho câu hỏi Axios là gì và tại sao nên sử dụng Axios nhé.
Axios là gì?
Axios là một thư viện HTTP Client dựa trên Promise, có thể chạy được trên cả trình duyệt và NodeJS (phía server). Ở phía trình duyệt, Axios sử dụng XMLHttpRequest (XHR) cung cấp một API cho việc gọi và xử lý request/ response lên server; ngược lại ở phía server thì Axios sử dụng native module http trong NodeJS để xử lý.


Tính năng Axios cung cấp:
- Tạo request từ trình duyệt bằng XMLHttpRequest
- Tạo request từ NodeJS bằng http
- Hỗ trợ Promise API
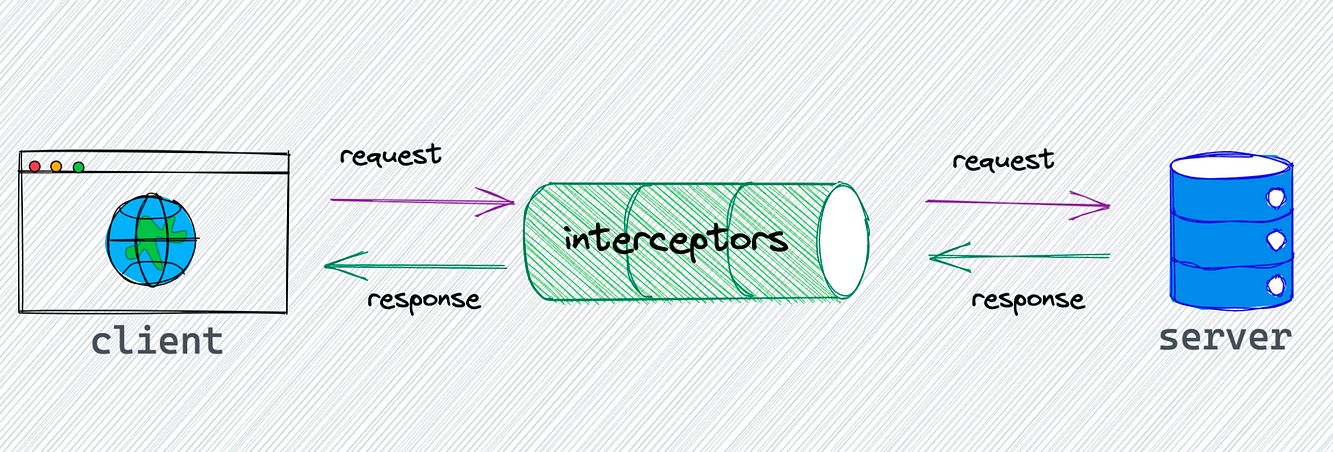
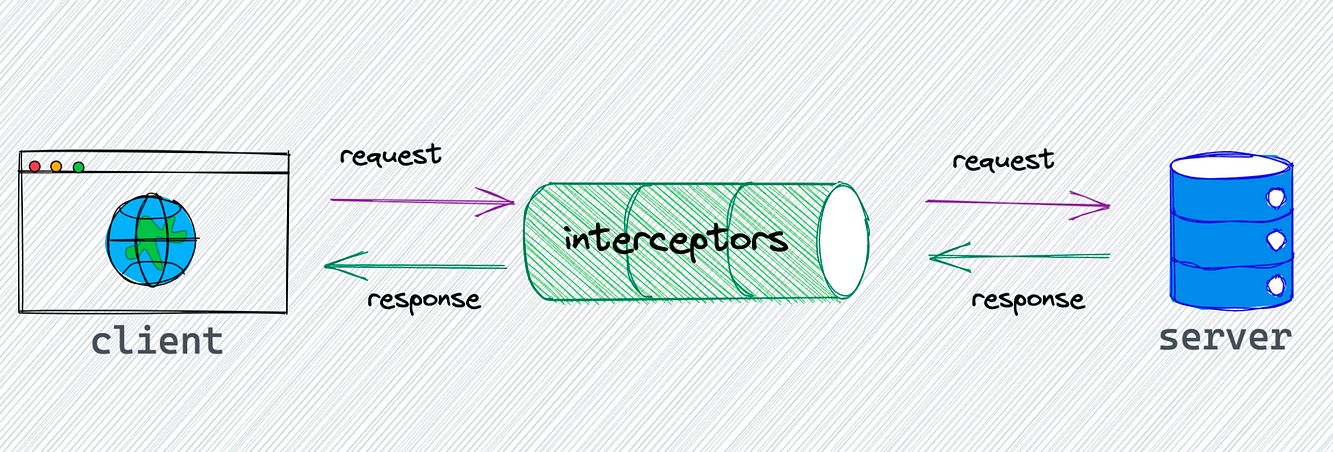
- Cho phép tiền xử lý trước lúc gửi request và nhận response với tính năng Interceptor
- Chủ động biến đổi dữ liệu request và response, hỗ trợ mặc định kiểu JSON data
- Hỗ trợ hủy request chủ động bằng AbortController
- Hỗ trợ client chống lại tấn công kiểu XSRF
Việc sử dụng Axios cũng giúp chúng ta tiết kiệm được nhiều thời gian viết code, source code trở nên ngắn gọn và dễ đọc hơn. Nhờ vậy, Axios đang là thư viện được sử dụng phổ biến trong các ứng dụng Web hiện nay.
Cài đặt và sử dụng Axios
Việc cài đặt Axios khá đơn giản và bạn có thể sử dụng một trong những cách dưới đây:
- Sử dụng npm: $ npm install axios
- Sử dụng bower: $ bower install axios
- Sử dụng jsDelivr CDN: <script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”></script>
- Sử dụng unpkg CDN: <script src=”https://unpkg.com/axios/dist/axios.min.js”></script>
Axios cung cấp sẵn alias cho tất cả phương thức request được hỗ trợ:
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.options(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
API Axios là những Promise (tác vụ bất đồng bộ), vì thế chúng ta dễ dàng xử lý Response trả về sử dụng then hay catch để bắt lỗi nếu có xảy ra. Một lời gọi API hoàn chỉnh trong Axios sẽ được thực hiện với đoạn code như dưới đây:
axios .get("/user/12345") .then(function (response) { console.log(response.data); }) .catch(function (error) { if (error.response) { console.log(error.response.data); } else if (error.request) { console.log(error.request); } else { console.log("Lỗi", error.message); } });
Xem thêm việc làm web developer hấp dẫn trên TopDev
Interceptors trong Axios
Interceptors là tính năng hữu ích và là lý do mà Axios được nhiều anh em Frontend Dev sử dụng; đây là một chức năng giúp chúng ta có thể can thiệp vào trước lúc mọi request được gửi đi và mọi response được nhận về, thông qua đó xử lý các bài toán tổng quan thường xảy ra, ví dụ:
- Đính kèm token xác thực
- Xử lý refresh token nếu response trả về lỗi (thông thường mã lỗi là 401)
- Biến đổi dữ liệu response về theo định dạng chung
- Cancel request nếu cần thiết
- …


Có 2 loại Interceptors trong Axios:
- Request Interceptors: cho phép chúng ta can thiệp vào trước mọi request được gửi đi
axios.interceptors.request.use( function (config) { // Thực hiện kịch bản gì đó trước khi gửi return config; }, function (error) { // Thực hiện kịch bản gì đó khi yêu cầu bị lỗi return Promise.reject(error); }, );
- Response Interceptors: cho phép chúng ta can thiệp vào trước mọi response được nhận về
axios.interceptors.response.use( function (response) { // Thực thi các kịch bản cần thiết ở đây // trước khi response đến điểm cuối return response; }, function (error) { // Thực thi đối với các phản hồi bị lỗi // status code: 4xx, 5xx. return Promise.reject(error); } );
So sánh Axios và Fetch
Cả Axios và Fetch đều là những thư viện sử dụng để thực hiện HTTP Request, hỗ trợ hầu hết các request methods từ POST, GET, PUT, DELETE,… Cả 2 cũng đều cung cấp hỗ trợ Promise để xử lý request và nhận response thông qua then và catch. Vậy điểm khác nhau giữa Axios và Fetch là gì và nên lựa chọn thư viện nào?


Trước tiên, Fetch là một công cụ được tích hợp sẵn trong các trình duyệt hiện nay, là một phần tiêu chuẩn JavaScript mà bạn không cần cài đặt gì thêm. Đấy là ưu điểm nhưng cũng là nhược điểm của Fetch so với Axios. Fetch nhẹ nhàng, không cần đòi hỏi cài đặt thêm như Axios nhưng mức độ tương thích giữa các trình duyệt lại có sự khác nhau; trong khi đó Axios đảm bảo được tính nhất quán mà không phụ thuộc vào version của trình duyệt.
Ngoài ra, Axios cung cấp cho chúng ta nhiều tính năng hơn so với Fetch, cụ thể:
- Xử lý JSON tự động. Fetch sẽ yêu cầu bạn gọi .json() để chuyển đổi
- Tính năng Interceptors. Fetch không tích hợp
- Tính năng hủy request. Fetch không có tính năng này
- Hỗ trợ cài đặt plugin mở rộng. Fetch yêu cầu viết mã tùy chỉnh nếu muốn
Thực tế dự án với các ứng dụng Web đơn giản, không đòi hỏi các tương tác nhiều với người dùng như các Web tin tức, giới thiệu,… thì sử dụng Fetch là đủ. Axios sẽ phù hợp hơn cho các ứng dụng client có nhiều chức năng hơn như Single Page Application, các hệ thống quản trị nội dung, thao tác CRUD với dữ liệu.
Kết bài
Như vậy chúng ta đã cùng nhau tìm hiểu về Axios, những tính năng mà thư viện này mang lại. Axios là một thư viện HTTP Request được ưu chuộng trong cộng đồng phát triển Web hiện tại với sự hữu ích và tiện lợi mà nó mang lại; vì thế khi bắt đầu với một project Web, bạn có thể cân nhắc lựa chọn và sử dụng nó làm thư viện xử lý các lời gọi API của mình. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- 10 Java Web Framework tốt nhất
- Hiện thực WebSocket với Spring framework
- 6 thư viện Machine Learning Javascript giúp học AI nhanh hơn
Xem thêm Việc làm IT hấp dẫn trên TopDev






