Vì sao bạn lại cần Vuex trong cuộc đời của mình?
Được biết đến như một Framework tân tiến và ngày càng được đánh giá cao trong cộng đồng lập trình. Điều đặc biệt của VueJS chính là hệ thống component truyền dữ liệu trực tiếp giữa cha và con (người ta hay gọi là parent-children components. Tuy nó vẫn có những hạn chế nhất định như việc không thể đồng bộ dữ liệu các biến. Cụ thể: user, login, username.
Ngoài ra, đội ngũ kỹ thuật của team Facebook cũng đã cho ra mắt một kiến trúc mang tên Flux. Tại đây, luồng dữ liệu sẽ chỉ theo một chiều (one way data flow), khi có một dữ liệu mới, luồng này sẽ bắt đầu lại từ đầu.
Cũng chính vì vậy, Vuex được xây dựng dựa trên ý tưởng của Flux, Redux và kiến trúc Elm, tuy nhiên nó không được tích hợp trực tiếp vào trong lõi framework Vue.js mà được tách biệt thành một thư viện riêng.
Bạn đang cần tìm một biện pháp để giải quyết vấn đề xử lý và đồng bộ dữ liệu toàn cục? Redux không còn xa lạ gì đối với ai đã từng làm việc với React. VueJS cũng cần một phương pháp để quản lý dữ liệu và VueX sẽ giúp bạn điều đó.
Cùng tìm hiểu Vuex là gì nhé!
VueX được biết đến như một thư viện giúp bạn quản lý trạng thái các component trong VueJS, đây cũng là nơi lưu trữ tập trung cho tất cả các component trong một ứng dụng với nguyên tắc trạng thái chỉ có thể được thay đổi theo kiểu có thể dự đoán.
Vuex còn được xem như là một thư viện dùng để quản lý state cho các ứng dụng của Vue bằng cách sử dụng store tập trung hóa và toàn cục cho tất cả component trong một ứng dụng, mang lại những cập nhật nhanh tức thời khi tận dụng hệ thống các phản ứng.
Được xây dựng trên nền tảng không thể thay đổi trạng thái của mình từ bất kỳ component nào, Vuex store giúp đảm bảo rằng trạng thái chỉ có thể biến đổi theo cách có thể dự đoán được. Nhờ vào việc mỗi yếu tố dữ liệu chỉ được phép lưu một lần và chỉ được quyền đọc để tránh các component của ứng dụng sẽ làm hỏng các trạng thái truy xuất từ các component khác giúp cho store của bạn trở thành một nguồn đáng tin. State ở dây được hiểu là trạng thái của ứng dụng ví dụ như app sẽ có state là đã login hay chưa.


Ứng Dụng Của Vuex?
Đầu tiên chúng ta sẽ nói về ứng dụng của Vuex, Vue mang đến rất nhiều lợi ích như dễ dùng lại code, đơn giản hóa ứng dụng, việc test cũng trở nên dễ dàng… bằng cách chia nhỏ state và quản lý trong từng component. Nhưng nếu gặp những trường hợp có 3,4… n component sử dụng cùng một state thì sẽ như thế nào?
Cách đơn giản nhất để giải quyết vấn đề này chính là mỗi component đều sử dụng event send state ra ngoài để các component khác sự dụng và tự trigger khi state này thay đổi. Bạn cũng có thể tạo ra một component cha như một nơi để trung chuyển state. Hai cách này đều khiến workflow trở nên phức tạp và khó kiểm soát hơn rất nhiều ví dụ như việc debug vô cùng khó khăn.
Cài đặt
Ta cần dùng npm để cài đặt vuex
npm install vuex --save
Import thư viện Vuex và thông báo việc sử dụng thư viện cho VueJS bằng hàm Vue.use()
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
Cấu Trúc Của Vuex
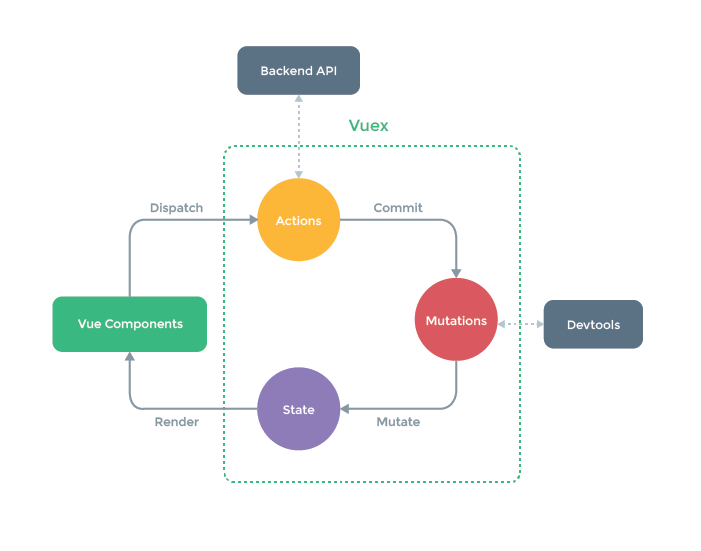
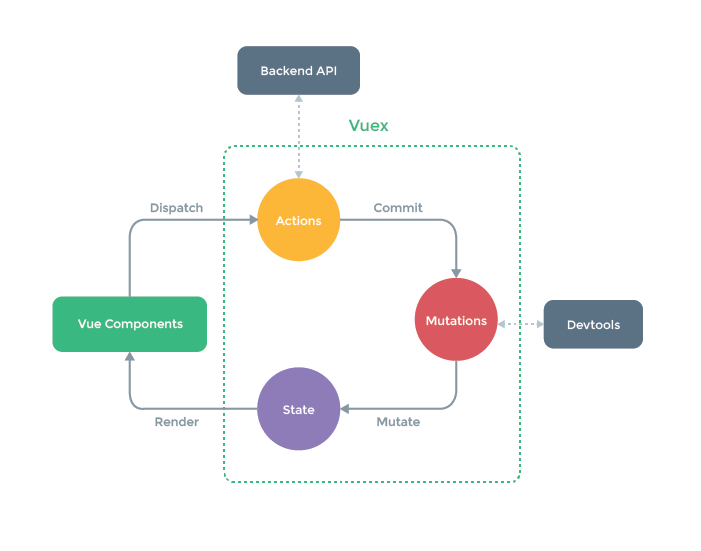
Đối với Vuex, store chính là nơi quản lý tập trung state của các ứng dụng bao gồm 5 phần chính: State, Getters, Mutation, Actions, Modules
State (trạng thái)
State chính là nơi “tình yêu bắt đầu”
Vì sao Vuex có thể giúp bạn dễ dàng hơn trong việc xác định các trạng thái và tạo ra các snapshot trạng thái một cách đơn giản? Chính là vì nó chỉ sử dụng một cây trạng thái duy nhất để chứa tất cả các trạng thái của ứng dụng.
const state = {
numbers: [1, 2, 3, 4, 5]
}
Getters (lọc trạng thái)
Điều mang đến sự khác biệt giữa Vuex và Redux chính là việc ta có thể điều chỉnh dữ liệu trước khi trả về state. Đôi khi chúng ta cần lấy các trạng thái dựa vào việc tính toán, lọc bỏ các trạng thái được cung cấp bởi kho lưu trữ, ví dụ:
const state = {
getEvenNumbers: state => {
return state.numbers.filter(item => item%2 === 0)
}
hasNumber : state => num => {
return state.numbers.include(num)
}
}
Nếu muốn sử dụng trong component thì bạn có thể gọi trực tiếp this.$store.getters.getEvenNumbers hoặc sử dụng mapGetter
Mutations (thay đổi trạng thái)
Điểm mạnh của store chính là nơi compoment chỉ có thể đọc dữ liệu mà không được phép thay đổi trạng thái một cách trực tiếp. Nếu muốn thay đổi trạng thái thì Mutations là nơi duy nhất đảm nhiệm chức năng này bằng cách thay đổi thông qua commit. Dù không khuyến khích nhằm đảm bảo tính Flow chuẩn tuy nhiên tại compoment, bạn vẫn có thể thực hiện được commit đến mutations.
Điểm cần lưu ý chính là mutations là synchronous nhằm kiểm soát được action đã thay đổi state hay thứ tự thay đổi như thế nào
const mutations = {
add(state, num){
return state.numbers.push(num)
}
remove(state, num) {
return state.numbers.include(num)
}
}
Actions (Hành động)
Action cũng tương tự như mutation, tuy nhiên có một vài điểm khác biệt. Thay vì thay đổi trạng thái thì các action commit thay đổi, nó có thể chứa các hoạt động không đồng bộ.
Đây chính là nơi thể hiện bussiness logic, được gọi là API, save vào database, thực hiện các commit (gọi mutation) để thay đổi state…
VD: Thêm một số, nếu số đó đã tồn tại trong state thì xoá rồi thêm lại.
const actions = {
updateNum({commit, state}, num){
if (state.includes(num)) {
commit('remove', num)
}
commit('add', num)
}
foo ({dispatch}, num) {
dispatch('updateNum', num)
}
}
Modules
Vuex chỉ sử dụng duy nhất một cây trạng thái, tất cả các trạng thái của ứng dụng sẽ được đưa vào một đối tượng. Điều này cũng có nghĩa là khi ứng dụng của bạn ngày càng phát triển thì store sẽ to lên rất nhiều. Vì thế Vuex cho phép việc chia nhỏ store thành các module nhỏ hơn, các module này cũng có state, mutation, action, getter và thậm chí còn cho phép các module lồng nhau.
Bạn cần lưu ý điều gì khi sử dụng Vuex
Điều quan trọng nhất khi bạn sử dụng Vuex đó chính là xác định cái nào là state sẽ lưu trữ trong store, cái nào chỉ là local state nằm trong component. Bạn hoàn toàn có thể đưa tất cả vào trong store, tuy nhiên đến khi quy mô của ứng dụng càng lớn kéo theo store cũng sẽ to ra dẫn đến việc khó khăn trong việc quản lý state.
Kết luận
Vậy là chúng ta đã biết Vuex là gì? tìm hiểu sơ về các khái niệm cơ bản trong Vuex, đối với những ai mới đặt chân lên vùng đất Vuex sẽ khó nắm được ngay các vấn đề của công nghệ. Có thể nói Vuex chính là một giải pháp tối ưu dành cho bạn nếu như bạn đang gặp những vấn đề trong việc đồng bộ, hiển thị và update dữ liệu, data được sử dụng bởi nhiều component, khi sử dụng vuejs. Đa số cá sản phẩm vuejs lớn đều cần sử dụng vuex cho việc quản lý và xử lý thay đổi trạng thái hiệu quả nhất.
Topdev via Minh Nhật
Những bài viết liên quan