Bài viết được sự cho phép của BBT Tạp chí Lập trình
Trong bài trước chúng ta đã biết cách để cài đặt một ứng dụng đầu tiên với Reactjs. Tiếp tục bài hôm nay, mình sẽ hướng dẫn về Component trong react và cách quản lý chúng.
Component
Component là block xây dựng nên mọi ứng dụng React. Component có thể được sử dụng riêng hoặc kết hợp với các component khác để có một component lớn hơn.
Điều quan trọng là các component này là động: chúng cung cấp một template, sẽ được điền vào bằng dữ liệu biến. Mục đích chính của một component React là tạo ra một số JSX từ template này, sẽ biên dịch sang HTML và hiển thị trên DOM.
STATELESS EXAMPLE
Chúng ta tiếp tục sử dụng lại App.js, thêm vào 2 components đó là Header và Content, App sẽ chứa 2 component mới thêm vào.
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
function App(){
return (
<div>
<Header/>
<Content/>
</div>
);
}
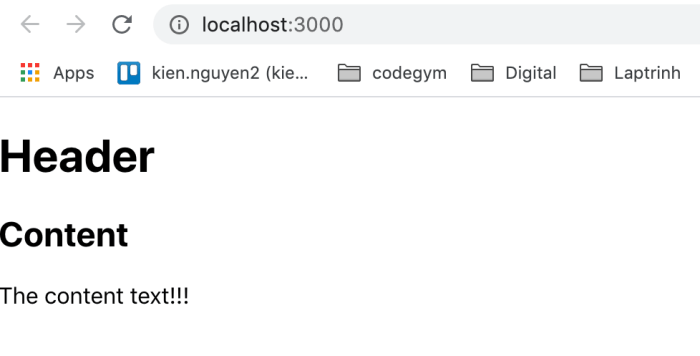
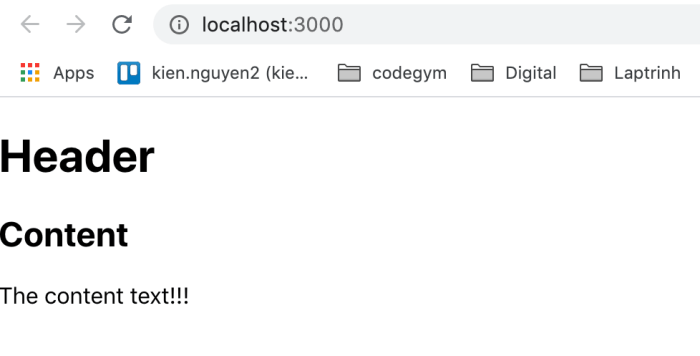
Kết quả sẽ được như sau:


Chúng ta sẽ thử với một ví dụ khó hơn, ở đây sẽ có một khái niệm là “state”, có thể các bạn chưa biết nhưng để đó đã mình sẽ học ở bài sau, bây giờ hiểu về component đã nhé.
State sẽ là 1 mảng object, chúng ta thay content trong Content Component bằng ListStudent Component.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App(){
return (
<div>
<Header/>
<Content/>
</div>
);
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"NGUYEN VAN A",
"class":"JAVA"
},
{
"id":2,
"name":"NGUYEN VAN B",
"class":"PHP"
},
{
"id":3,
"name":"NGUYEN VAN C",
"class":"JAVA"
}
]
}
}
render() {
return (
<div>
<table>
<tbody>
{this.state.data.map((person, i) => <ListStudent key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class ListStudent extends React.Component {
render(){
return(
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.class}</td>
</tr>
);
}
}
export default App;
Thêm tý css ở file App.css nhé:
table, th, td {
border: 1px solid black;
}
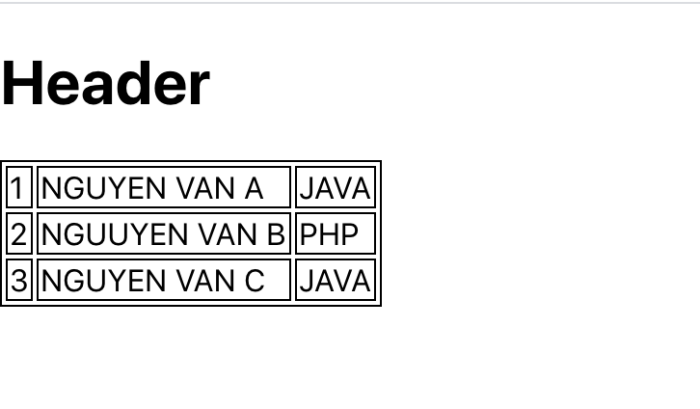
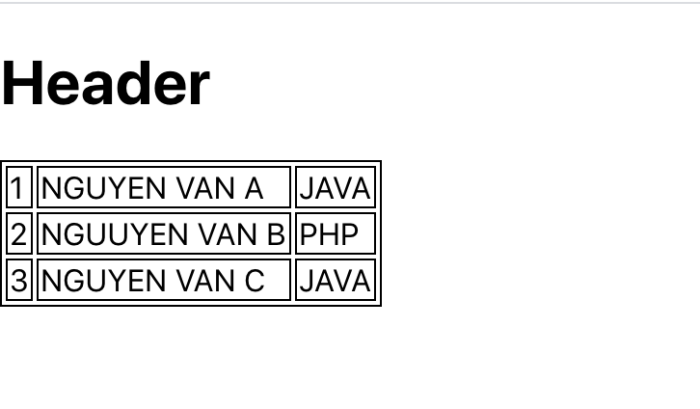
Kết quả nhận được:


Lưu ý chút ít:
Hàm map giống như for-loop js, nếu viết bằng for thì sẽ như thế này:
for (let i = 0; i < this.state.data.length; i++) {
<ListStudent key = {i}
data = {this.state.data[i]} />
}
key={i} giúp React update lại element 1 cách chính xác với key đó thay vì render lại toàn bộ list, khi ta thay đổi 1 thành phần nào đó trong state, việc này rất hiệu quả nếu chúng ta có viết các ứng dụng lớn nhiều elements sau này.
Hôm nay đến đây nhé, các bạn nhớ luyện tập và chờ đợi bài sau nha!
Author: Nguyễn Trung Kiên
Bài viết gốc được đăng tải tại tapchilaptrinh.vn
Có thể bạn quan tâm:
- Tạo một animation cho component trong React
- ReactJS – Tìm hiểu về Component Life Cycle
- Laravel 5.5 và Reactjs: Xây dựng CRUD (Create, Read, Update, Delete) từ đầu
Xem thêm Việc làm React hấp dẫn trên TopDev


















