Bài viết được sự cho phép của vntesters.com
Chào các bạn, như mình đã giới thiệu ở phần trước, Selenium IDE hầu như chỉ record lại những hành động của chúng ta trên trình duyệt. IDE không đủ thông minh để biết được chúng ta muốn kiểm tra những gì trên trang web đó. Bài này, mình sẽ giới thiệu với các bạn một số câu lệnh kiểm tra hay dùng trong Selenium IDE để kiểm tra các đối tượng UI trên trang web.
Xem thêm tuyển Data Science hấp dẫn trên TopDev
Selenium IDE – Tự động kiểm tra
Theo như mình biết thì hiện tại Selenium IDE chỉ hỗ trợ kiểm tra tiêu đề của trang web một cách tự động. Để làm được điều đó, chúng ta cần thiết lập cơ chế của IDE như sau:
B1: Mở Selenium IDE Options bằng menu item Options –> Options
B2: Kích hoạt chức năng “Record assertTitle automatically” trong thẻ General


Như vậy, khi chúng ta thực thi record với Selenium IDE, cứ mỗi trang mới được hiển thị, IDE sẽ tự động thêm dòng lệnh kiểm tra tiêu đề trang web cho chúng ta.
Selenium IDE – Các câu lệnh kiểm tra
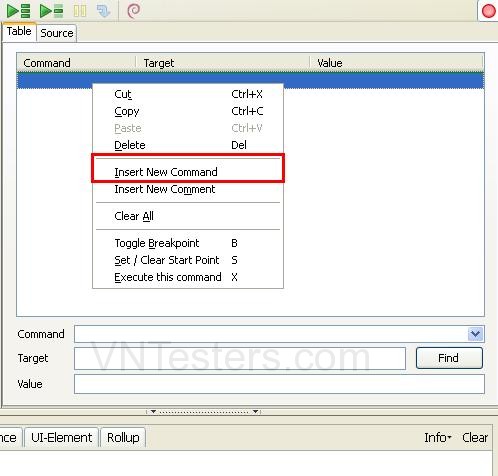
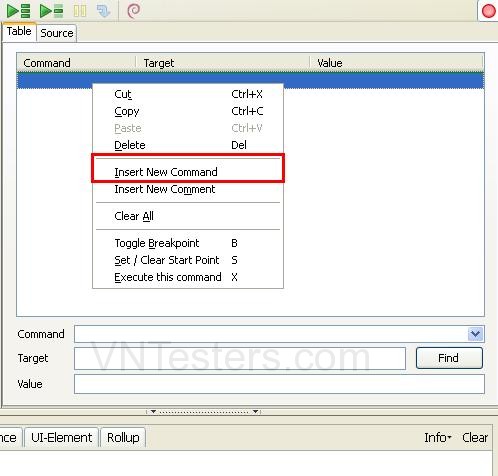
Để thêm các câu lệnh vào Selenium IDE, các bạn có thể chọn menu item Edit –> Insert New Command, hoặc chọn Insert New Command ở Context Menu


Các câu lệnh về đối tượng UI
Đối với các đối tượng UI, thông thường chúng ta chỉ có hai loại kiểm tra: Tồn tại hay không tồn tại.
- verifyElementPresent/assertElementPresent: Hai câu lệnh này dùng để kiểm tra một đối tượng UI tồn tại trên trang web.
- verifyElementNotPresent/assertElementNotPresent: Hai câu lệnh này dùng để kiểm tra một đối tượng UI không tồn tại trên trang web.
Bên cạnh hai loại kiểm tra chính, Selenium IDE còn hỗ trợ chúng ta kiểm tra đối tượng UI ở mức độ chi tiết hơn như:
Cách hiển thị của đối tượng UI trên trang web:
- Chiều cao: verifyElementHeight/assertElementHeight – verifyNotElementHeight/assertNotElementHeight
- Chiều rộng: verifyElementWidth/assertElementWidth – verifyNotElementWidth/assertNotElementWidth
- Toạ độ trái so với trang web: verifyElementPositionLeft/assertElementPositionLeft – verifyNotElementPositionLeft/assertNotElementPositionLeft
- Toạ độ trên so với trang web: verifyElementPositionTop/assertElementPositionTop – verifyNotElementPositionTop/assertNotElementPositionTop
Các đối tượng UI được thiết kế với thuộc tính đặc biệt và chúng ta cần kiểm tra thuộc tính đó: verifyAttribute/assertAttribute – verifyNotAttribute/assertNotAttribute
Đối tượng UI đặc biệt như Checkbox hay RadioBox: verifyChecked/assertChecked – verifyNotChecked/assertNotChecked
Các câu lệnh về text
Đôi khi, chúng ta không cần kiểm tra một đối tượng UI, chúng ta chỉ muốn biết một dòng text có hay không có xuất hiện trên trang web. Lúc này, chúng ta có các câu lệnh kiểm tra vể text từ Selenium IDE.
- verifyTextPresent/assertTextPresent: Hai câu lệnh này dùng để kiểm tra một dòng text tồn tại trên trang web.
- verifyTextNotPresent/assertTextNotPresent: Hai câu lệnh này dùng để kiểm tra một dòng text không tồn tại trên trang web.
Vì bốn câu lệnh kiểm tra text này không tương tác với đối tượng UI nào, nên phần Target của câu lệnh chính là dòng text mà chúng ta muốn kiểm tra.
Trong trường hợp đặc biệt, chúng ta muốn kiểm tra text của một đối tượng UI xác định, chúng ta có hai câu lệnh verifyText/assertText. Lúc này, target chính là đối tượng UI của chúng ta, và Value chính là dòng text cần kiểm tra.
Các câu lệnh vể tổng thể trang web
Khi chúng ta quan trọng việc thiết kế trang web một cách tổng thể, Selenium IDE hỗ trợ chúng ta các câu lệnh có thể làm việc với toàn bộ trang web.
- verifyBodyText/assertBodyText: Kiểm tra toàn bộ text trên trang web.
- verifyCssCount/assertCssCount: Kiểm tra số lượng đối tượng UI sử dụng chung một thiết kế CSS
- verifyXpathCount/assertXpathCount: Kiểm tra số lượng đối tượng UI có cùng XPath
Trên đây là một số câu lệnh dùng để kiểm tra trang web với Selenium IDE mà mình nghĩ là chúng ta thường xuyên sử dụng. Ngoài ra, Selenium IDE còn hỗ trợ chúng ta rất nhiều câu lệnh để chúng ta có thể sủ dụng trong các trường hợp đặc biệt mà các bạn có thể tìm thấy trong ô Command trên màn hình chính của Selenium IDE.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
Xem thêm việc làm CNTT hấp dẫn trên TopDev


















