Bài viết được sự cho phép của tác giả Kiên Nguyễn
Chuyện là cái ông owner của Kieblog nhận được yêu cầu build UI Library cho một dự án lớn. Build thì được nhưng gặp phải một số điểm khó nhắn.
Khó nhằn thì cũng xử xong, nhưng muốn viết ra đây cho anh em nào tương lai muốn build UI Library có vài điểm để lưu ý.
Tránh đi vào vết xe hơi sâu chứ méo đổ nha =)))


Rồi bắt đầu, bài viết này viết theo ý kiến cá nhân nên có cái nào chưa đủ nhờ anh em comment thêm nha.
1. Có depend trên UI Library nào khác không?
Hiện tại có rất nhiều UI Library, với Vuejs ta có Vuetify, Bootstrap Vue và Element UI. Nói chung là rất rất nhiều UI Library khác, nhưng trước khi build UI Lib ta cần ra quyết định.
Câu hỏi như cái title, có cần dựa vào một UI Library nào khác không?. Dựa vào thì có cái lợi là thời gian implement sẽ bớt đi, còn bỏ qua tất cả để tự viết mới thì cần rất nhiều thời gian.
Đơn cử như vấn đề về CSS, nếu ta chọn Buefy thì đã có sẵn nền là Bulma Css. Còn nếu không thì phải tự build bộ variable scss và sass cho riêng mình.
Có hai yếu tố chính để anh em cân nhắc:
- Thứ nhất là quỹ thời gian có hay không?
- Thứ hai là độ custom của UI Library có yêu cầu nhiều không?
Ở nội dung bài viết và theo quan điểm cá nhân thì tôi không đánh giá cái nào ngon cái nào dở. Tất cả phụ thuộc vào requirement của anh em lúc build UI Library.


Đã depend thì hơi khó custom, nên tuỳ vào tính chất UI Library anh em muốn build mà cân nhắc nha
2. Tổ chức source code như thế nào?
Bản thân build UI Library không hề khó. Tại sao vậy?, vì ta có nhiều nguồn để tham khảo. Hầu hết đều có source sẵn trên github cho anh em tham khảo. Tuy nhiên anh em cần tìm đúng cái cần cho UI Library của riêng mình.
- Ông Buefy thì viết kiểu Vue components
- Ông Vuetify thì Typescript thuần + mixins
- Ông Bootstrap Vue thì viết js thuần




Tất nhiên là đều render ra component với props, directives và một số thứ khác nữa, nhưng khi tiến hành quyết định build UI Library anh em nên tham khảo ý kiến của từng thành viên trong team.
Một số bạn có thể thoải mái với Typescript, nhưng một số thì lại thích Javascript thuần. Tuỳ vào tình hình cụ thể trong team mà ta phải ra quyết định cho phù hợp.
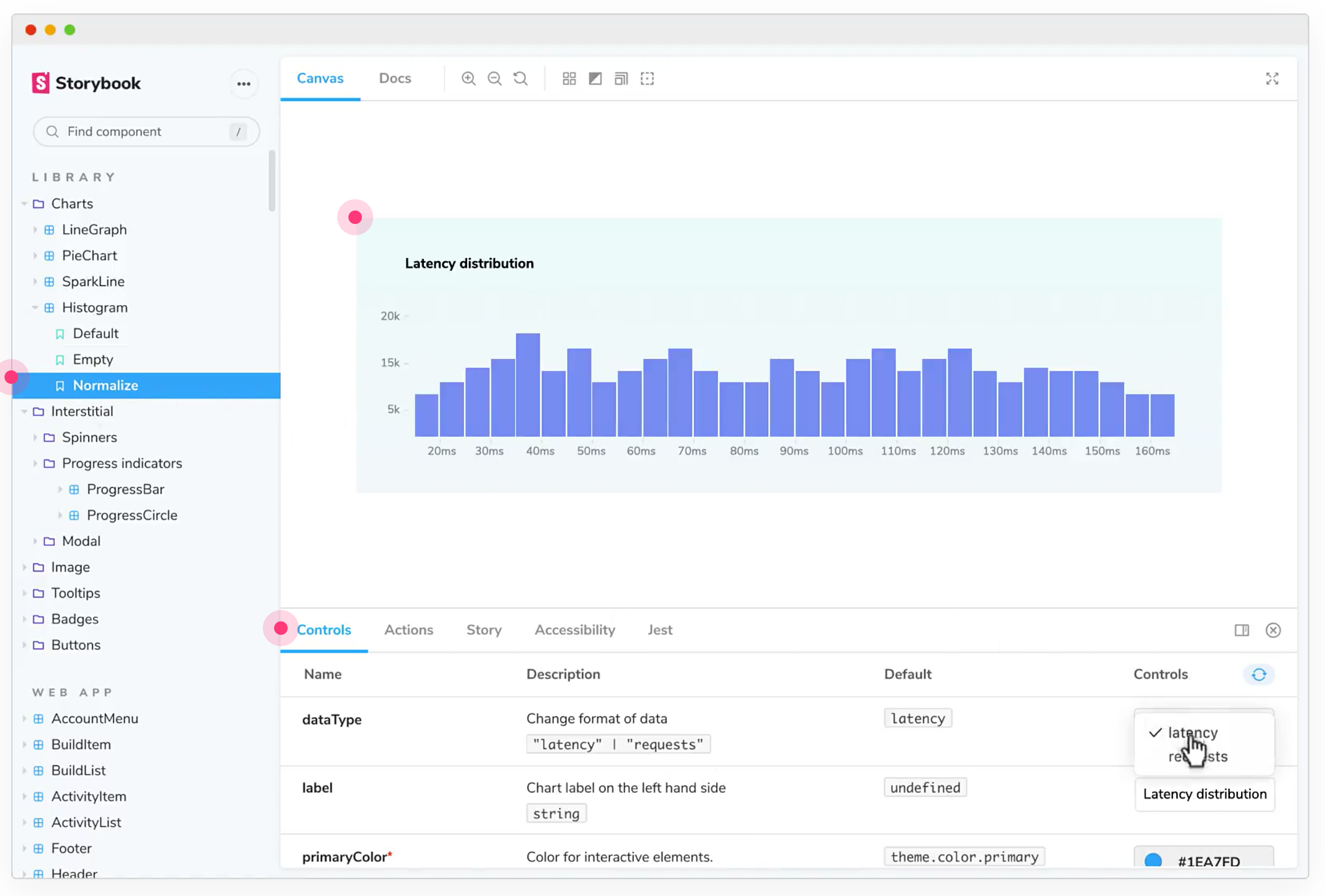
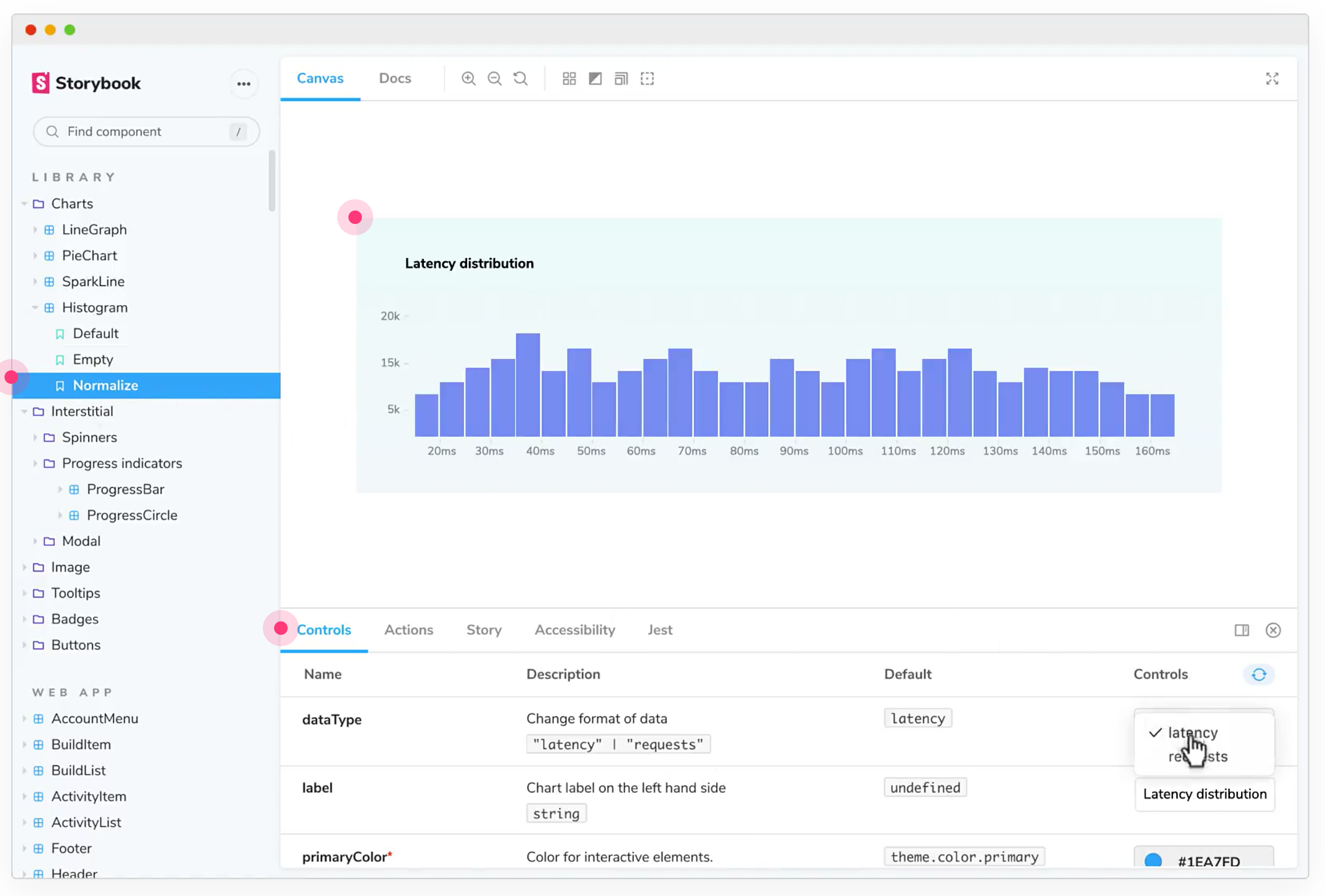
3. Visualization sao cho tốt?
Cái UI Library build ra bản thân dành cho developer xài. Không chỉ mỗi người implement component đó xài mà các developer khác. Chính vì vậy vấn đề Trực Quan quá trở nên cực kì quan trọng.
Cái này tuỳ theo nhu cầu, thời gian và cách mà team dev muốn làm. Anh em có thể có vài lựa chọn.
Có mấy cái có thể suggest anh em:
- Thứ nhất là dùng StoryBook (cách này ít tốn effort và dễ làm) vì Storybook hỗ trợ visualization.
- Thứ hai là tự viết và deploy docs như cách mà các UI Library khác đang làm (cách này tốn effort)
Tất nhiên là cái nào cũng có điểm mạnh riêng của nó. Nếu nhanh thì khó custom và nếu dễ custom thì lại tốn effort.




4. Tổ chức component như thế nào?
Đây cũng là một vấn đề cần lưu ý. Nếu khách hàng hoặc project đã quyết chí build UI Library riêng, chứng tỏ style component và component business có gì đó khác biệt so với các UI Library đang có trên thị trường.
Các component phổ biến như Dropdown, Input, Radio, Checkbox anh em có thể gom vào 1 phần.
Những component đặc biệt phụ thuộc vào business và đặc thù dự án thì gom vào một chỗ. Các component phổ biến mình có thể tham khảo props và cách viết.


5. Tham khảo
- Top 3 Vuejs Library không thể không biết
- Build Your Own UI Component Library – DEV Community
- Building a custom UI component library on top of material
It’s my pleasure to me when you visit and read the article – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:








