Bài viết được sự cho phép của tác giả Phạm Minh Khoa
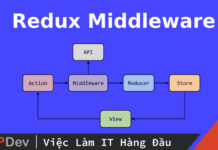
Middleware là những đoạn mã trung gian nằm giữa các request và response, nó nhận các request, thi hành các mệnh lệnh tương ứng trên request đó. sau khi hoàn thành nó sẽ response (phản hồi) hoặc chuyển kết quả ủy thác cho 1 Middleware khác trong hàng đợi.


Trong NextJS, middle mới chỉ được thêm vào từ version 12.0.0 (cho bản beta), tài liệu chính thức của nó được mô tả trên trang chủ của NextJS tại link: https://nextjs.org/docs/middleware
Bài viết này mình sẽ giải thích qua cách sử dụng của nó và tạo thử 1 ví dụ cho các bạn dễ hình dung.
Cách sử dụng
Để sử dụng middleware thì chúng ta tạo file _middleware.ts nằm trong thư mục pages của dự án.
Sau khi tạo xong chúng ta sẽ copy đoạn code typescript như dưới đây vào:
// pages/_middleware.ts
import type { NextFetchEvent, NextRequest } from 'next/server'
export function middleware(req: NextRequest, ev: NextFetchEvent) {
return new Response('Hello, world!')
}Nếu bạn thích viết bằng javascript thì dùng đoạn code dưới đây
// pages/_middleware.js
const middleware = (req, ev) => {
return new Response('Hello, world!');
};
export default middleware;Dev chốt ngay Top việc làm Front-end tại TopDev
API
Middleware API dựa trên các đối tượng gốc:
- FetchEvent: https://developer.mozilla.org/en-US/docs/Web/API/FetchEvent
- Response: https://developer.mozilla.org/en-US/docs/Web/API/Response
- Request: https://developer.mozilla.org/en-US/docs/Web/API/Request
Các bạn nên quan tâm đến thằng NextResponse, nó cung cấp cho chúng ta 4 phương thức trong middleware:
- redirect(): chuyển hướng request từ route này đến 1 route khác
- rewrite(): viết lại response của bạn
- next(): tiếp tục sang 1 middleware khác trong chuỗi (middleware chain)
- json(): trả về JSON response hoặc dữ liệu
import { NextResponse } from 'next/server'
import type { NextRequest } from 'next/server'
export function middleware(req: NextRequest) {
// if the request is coming from New York, redirect to the home page
if (req.geo.city === 'New York') {
return NextResponse.redirect('/home')
// if the request is coming from London, rewrite to a special page
} else if (req.geo.city === 'London') {
return NextResponse.rewrite('/not-home')
}
return NextResponse.json({ message: 'Hello World!' })
}Chi tiết các bạn có thể xem thêm doc của NextJS dưới đây:
https://nextjs.org/docs/api-reference/next/server
Ví dụ sử dụng
Giả sử chúng ta muốn xây dựng 1 trang thông báo với user rằng trang web hiện tại đang trong quá trình xây dựng (hoặc đang bảo trì, .. coming soon).
Để giải quyết bài toán, chúng ta sẽ tìm cách điều hướng tất cả các request đến website sang 1 trang thông báo trang đang xây dựng.
Trước hết chúng ta tạo 1 pages là underConstraction.js. Source code các bạn tự tùy biến theo ý bạn thích nhé (đơn giản là hiển thị thôi mà)
Tiếp đó chúng ta sẽ thực hiện logic điều hướng trong middleware
import type { NextFetchEvent, NextRequest } from "next/server";
import { NextResponse } from "next/server";
// In rewrite method you pass a page folder name(as a string). which // you create to handle underConstraction functionalty.
export function middleware(req: NextRequest, ev: NextFetchEvent) {
return NextResponse.rewrite("/underConstraction");
}Ở đây các bạn cũng có thể dùng phương thức redirect, khác nhau ở chỗ nó sẽ thay đổi path (đường dẫn) hiển thị trên trình duyệt thôi.
Khi nào các bạn đã hoàn thiện website, không cần thông báo cho user nữa thì chỉ cần chỉnh sửa lại middleware của mình chút là được.
// you just call next() method to contious middlerware chain or call nextjs default middleware. your blog website file.
export function middleware(req: NextRequest, ev: NextFetchEvent) {
return NextResponse.next();
}Đơn giản và tiện dụng đúng không ạ. Ngoài ví dụ đơn giản trên thì các bạn có thể xem thêm các ví dụ sử dụng middleware trong NextJS từ examples trên trang chủ:
https://github.com/vercel/examples/tree/main/edge-functions
Cảm ơn các bạn đã đọc.
Bài viết gốc được đăng tải tại anywayblogs.com
Theo dõi những bài viết mới của TopDev nhé
- Cách Trình Duyệt Hiển Thị Website Của Bạn
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
- Coffee Talk: Anh Trần Thiện Khiêm – Từ Việt Nam đến GAFA
Đừng bỏ lỡ tin tuyển dụng IT lương cao trên TopDev!