Tác giả: Daksh Shah
Hầu như mọi trang web bạn truy cập vào ngày hôm nay đều được HTTPS bảo vệ. Nếu bạn chưa có, hãy setup 1 ssl cert cho web của bạn. Việc sử dụng HTTPS cho web nhà bạn đòi hỏi các request từ đây ra ngoài cũng đòi hỏi các service khác cũng phải sử dụng HTTPS, bằng không nó sẽ không cho phép service hoạt động vì không đảm bảo đồng nhất và bảo mật. Điều này gây ra 1 vấn đề cho các developer coding trên local và cần test trên HTTPS cho đồng nhất với production.
Ngay khi bắt đầu dự án, chúng tôi quyết định secure AWS Elastic Load Balancer với HTTPS như là một phần của việc tăng cường tính bảo mật. Tôi gặp phải một tình huống là request từ local của tôi đến máy chủ bị từ chối.
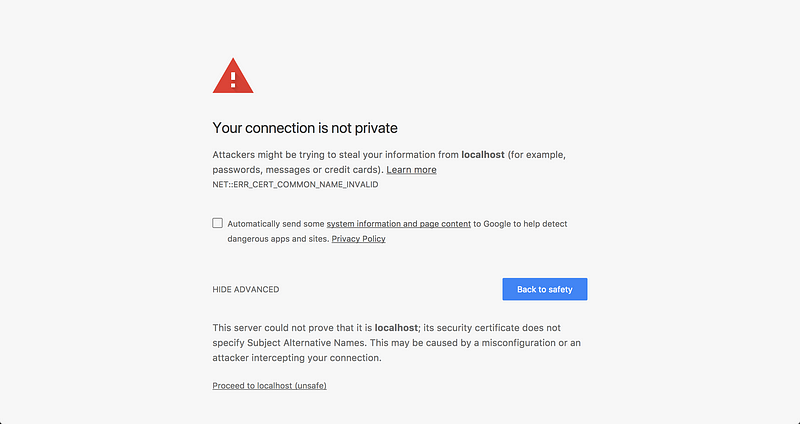
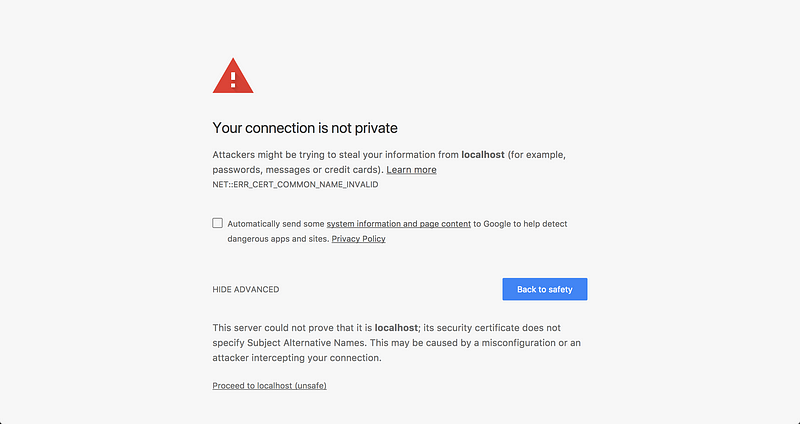
Trong một cuộc tìm kiếm Google, tôi đã tìm thấy một số bài báo như thế này, đây là bài viết này hay hướng dẫn chi tiết về cách giúp tôi triển khai HTTPS trên localhost. Không có hướng dẫn nào làm việc ngay cả sau khi tôi làm từng bước giống y hệt họ. Chrome luôn ném một lỗi NET::ERR_CERT_COMMON_NAME_INVALID vào tôi.


Vấn đề
Tất cả các hướng dẫn chi tiết tôi đã tìm thấy phù hợp với thời điểm mà họ viết, còn bây giờ đã được thay đổi khá nhiều (nhất là đối với Chrome)
Sau một thời gian Google mãi, tôi phát hiện ra rằng lý do chứng chỉ SSL ở local bị từ chối là Chrome không còn hỗ trợ commonName matching trong certificates, cụ thể là nó còn đòi thêm 1 subjectAltName từ tháng 1 2017.
Cách giải quyết
Chúng ta sẽ dùng OpenSSL để cấp tất cả các chứng chỉ.
Bước 1: Root SSL cert
Bước đầu tiên là tạo một chứng chỉ Root Secure Sockets Layer (SSL). Chứng chỉ này sau đó có thể được sử dụng để chứng thực bất kỳ số chứng chỉ nào bạn có thể tạo ra các tên miền riêng lẻ.
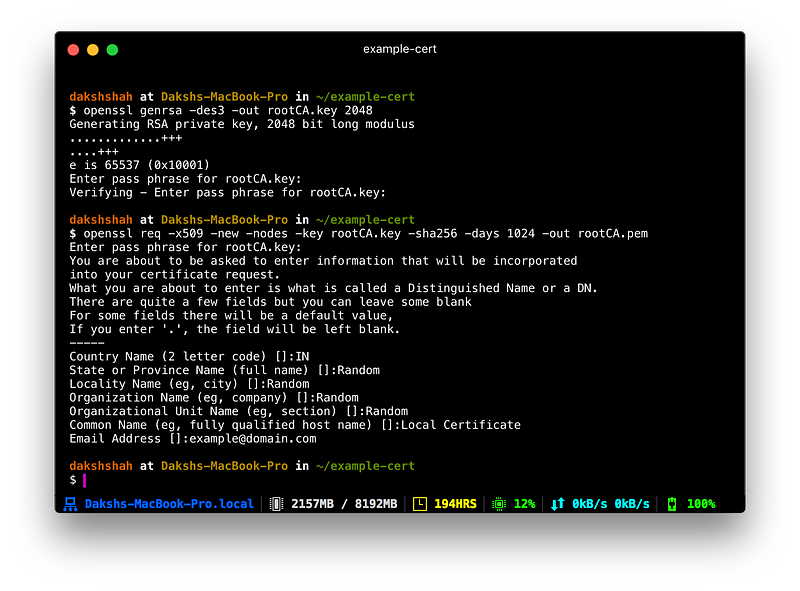
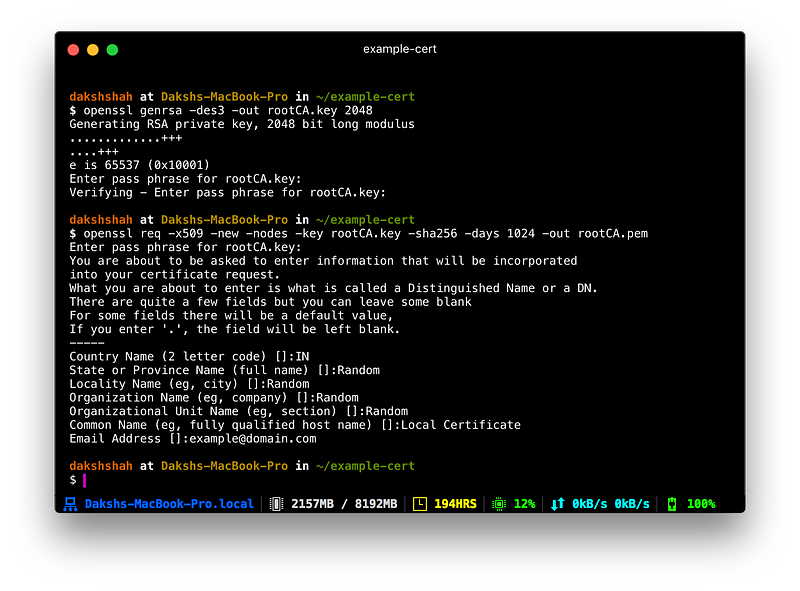
Tạo một RSA-2048 và lưu nó vào một file rootCA.key. Tập tin này sẽ được sử dụng như là một key để tạo ra chứng chỉ Root SSL. Bạn sẽ được nhắc nhập pass để sau này khi tạo chứng chỉ nhưng theo toi bạn cũng cần phải nhập chi cho lằng nhằng.
openssl genrsa -des3 -out rootCA.key 2048.
Bạn sử dụng key mà bạn generate bên trên để tạo mới một chứng chỉ Root SSL. Lưu nó vào một file tên rootCA.pem. Chứng chỉ này sẽ có hiệu lực là 1.024 ngày. Bạn có thể thay đổi nó vào bất kỳ số ngày nào bạn muốn.
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem


Bước 2: Làm cho root SSL của bạn Trust
Trước khi bạn có thể sử dụng chứng chỉ gốc Root SSL đã được tạo để bắt đầu phát hành cert cho tên miền, thêm một bước nữa. Bạn cần phải cho Mac trust chứng chỉ gốc để tất cả cert được phát hành bởi nó cũng được tin cậy.
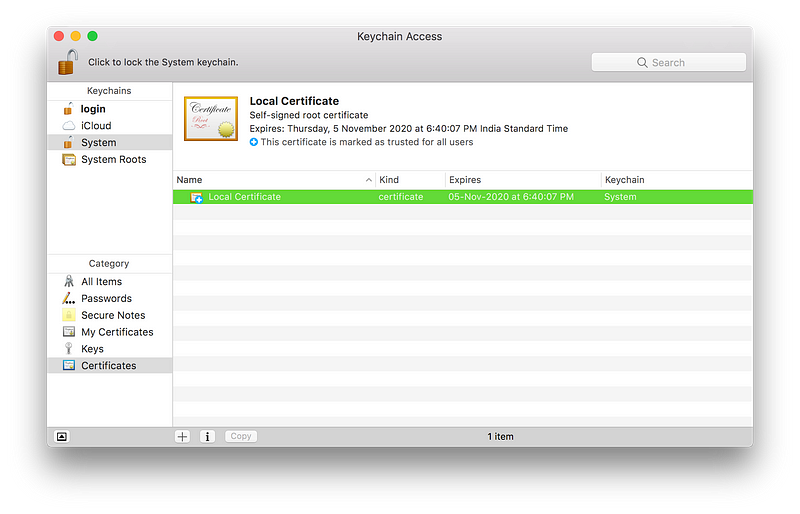
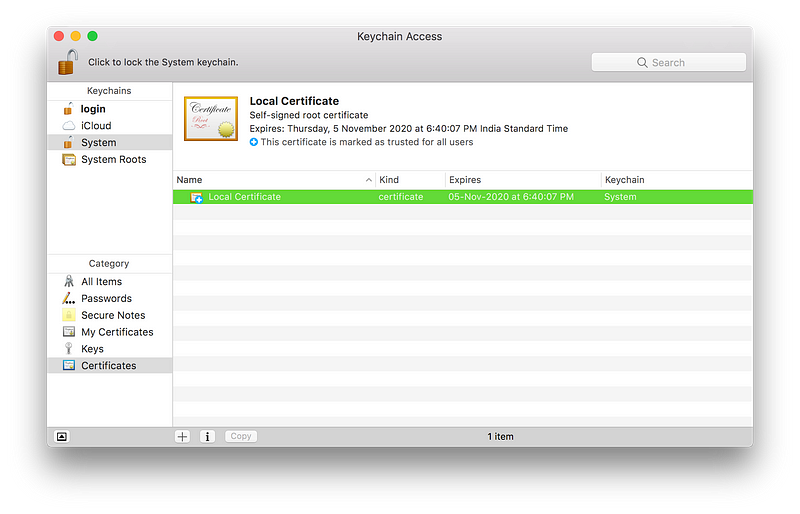
Mở Keychain Access trên máy Mac và đi đến mục Certificates trong System keychain. Khi đó, nhập rootCA.pem bằng File> Import Items. Nhấp đúp vào chứng chỉ đã nhập và thay đổi phần “When using this certificate:” thả xuống thành Always Trust vào Trust section.
Chứng chỉ của bạn sẽ trông giống như sau trong Keychain Access nếu bạn đã thực hiện đúng các hướng dẫn cho đến giờ.


Bước 3: Domain SSL certificate
Cert Root SSL có thể được sử dụng để phát hành chứng chỉ đặc biệt cho các thiết bị local tại localhost.
Tạo một tệp server.csr.cnf với cấu hình OpenSSL mới để bạn có thể nhập các cài đặt này khi tạo chứng chỉ thay vì nhập chúng vào dòng lệnh.
[req] default_bits = 2048 prompt = no default_md = sha256 distinguished_name = dn [dn] C=US ST=RandomState L=RandomCity O=RandomOrganization OU=RandomOrganizationUnit emailAddress=hello@example.com CN = localhost
Tạo tệp v3.ext để tạo chứng chỉ X509 v3. Chú ý cách chúng tôi xác định subjectAltName.
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = localhost
Tạo mã khóa cho chứng chỉ cho localhost bằng cách sử dụng các cài đặt cấu hình được lưu trữ trong server.csr.cnf và mã khóa này được lưu trữ trong server.key.
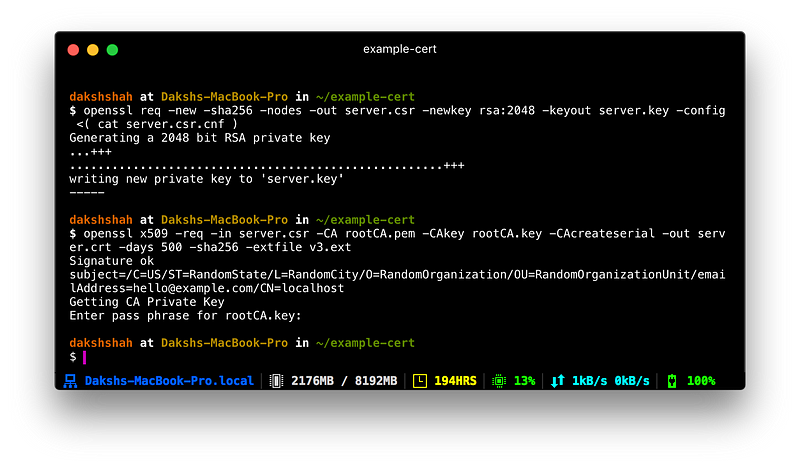
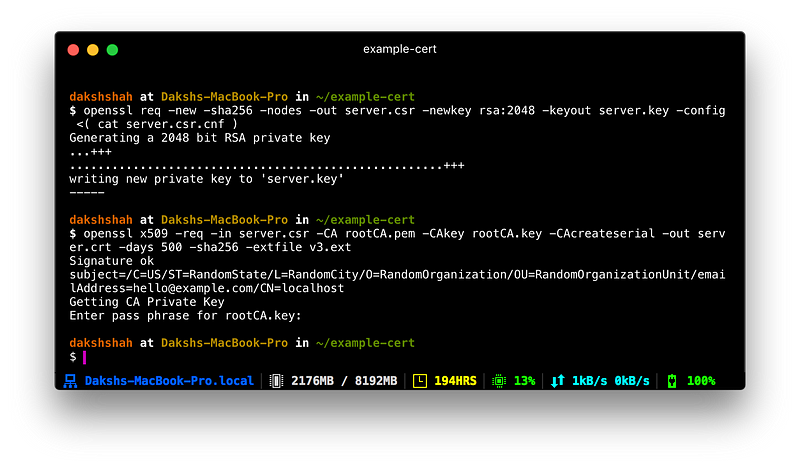
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )
Yêu cầu ký chứng chỉ (certificate signing request) được cấp qua cert Root SSL mà chúng tôi đã tạo trước đó để tạo chứng chỉ miền cho localhost. Đầu ra là một tập tin chứng chỉ được gọi là server.crt.
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext


Sử dụng chứng chỉ SSL mới
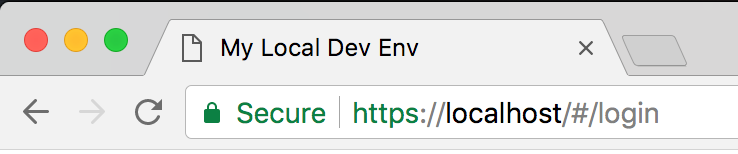
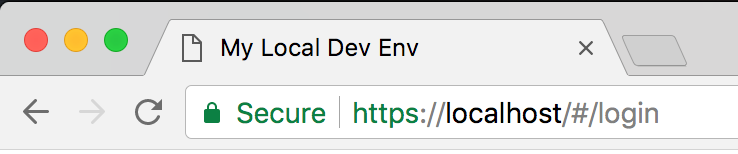
Bạn đã sẵn sàng để secure localhost với HTTPS. Di chuyển các tệp server.key và server.crt đến một vị trí dễ access và include chúng khi khởi động web server.
Trong một ứng dụng Express được viết bằng Node.js, dưới đây là cách bạn thực hiện. Hãy chắc chắn rằng bạn làm chỉ cho môi trường local. Không sử dụng trong production.
var path = require('path')
var fs = require('fs')
var express = require('express')
var https = require('https')
var certOptions = {
key: fs.readFileSync(path.resolve('build/cert/server.key')),
cert: fs.readFileSync(path.resolve('build/cert/server.crt'))
}
var app = express()
var server = https.createServer(certOptions, app).listen(443)


Bài viết gốc được đăng tải tại Freecodecamp