Khi bạn thấy 1 đồng nghiệp code bằng chiêu trò mà bạn không hề hay biết. Lúc đó chắc chắn bạn sẽ thấy nó thật ngầu như một thiên tài.
Trong bài viết ngắn này chúng tôi sẽ chỉ cho bạn một số trick của npm. Tất nhiên là có rất nhiều thủ pháp khác nhau, nhưng tôi sẽ chỉ tập trung vào những cái hay và liên quan nhất cho việc code hằng ngày của chúng ta.
Những trick rút gọn cơ bản
Để bắt đầu, đặc biệt là với các bạn mới làm quen với npm, chúng ta sẽ cũng điểm lại một số thủ pháp rút gọn cơ bản nhưng khá là hữu ích.
Cài đặt một Package
Bình thường: npm install pkg => Rút gọn:npm i pkg.
Cài đặt Global:
Bình thường: npm i --global pkg => Rút gọn: npm i -g pkg.
Cài đặt một Package và lưu trữ nó như một Dependency:
Bình thường: npm i --save pkg => Rút gọn: npm i -S pkg
Cài đặt một Package và lưu trữ nó như một devDependency:
Bình thường: npm i --save-dev pkg => Rút gọn: npm i -D pkg.
Để biết thêm những trick rút gọn cơ bản, các bạn có thể vào đây xem.
Giờ thì tới phần hấp dẫn hơn
Initializing một Package mới
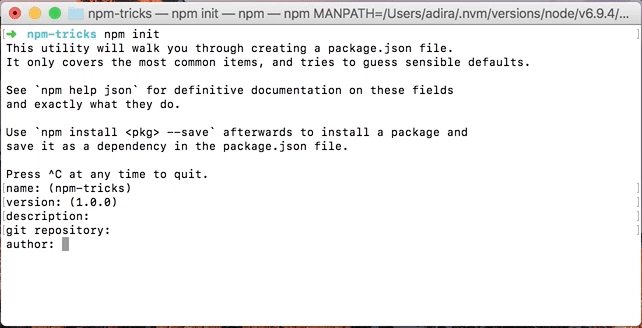
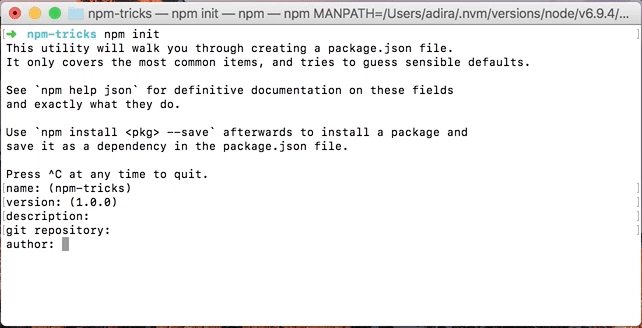
Chúng ta hẳn đều đã biết rõ về npm init, lệnh code đầu tiên khi ta muốn tạo ra một Package mới.


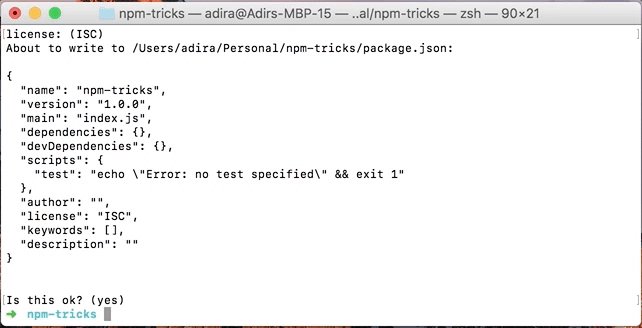
Tuy nhiên, với cả đống câu hỏi được đặt ra mà không sớm thì muộn chúng ta cũng sẽ chỉnh sửa thay đổi nó, thế thì sao không bỏ qua luôn?
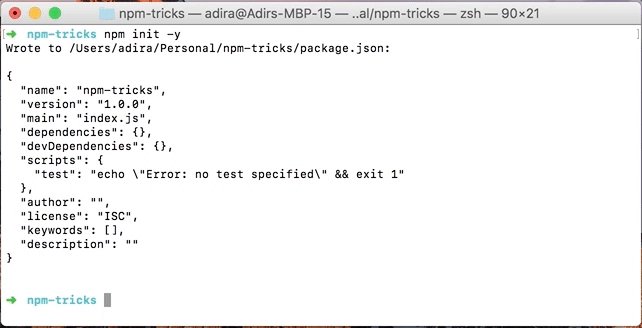
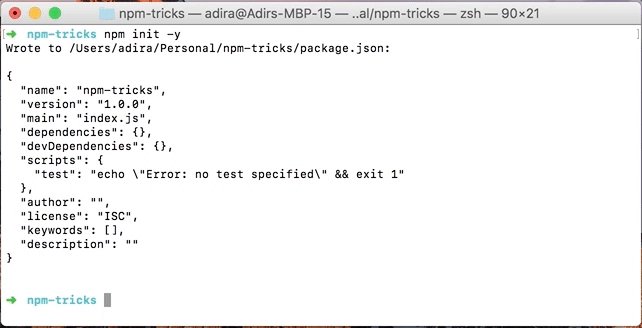
npm init -y và npm init -f chính là câu trả lời


Running tests
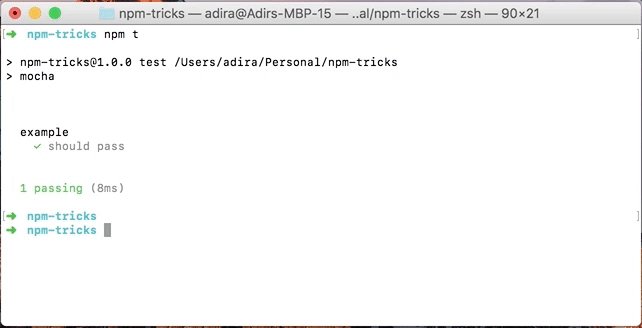
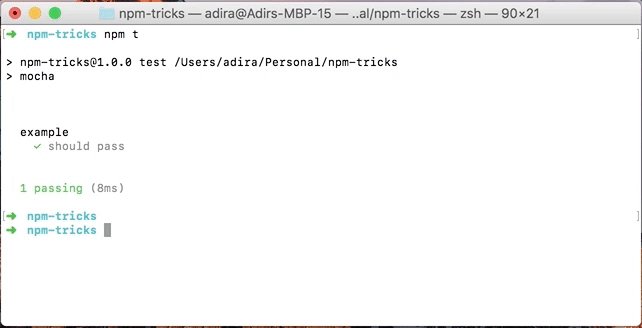
Một command khác mà chúng ta đều dùng là npm test


Bạn sẽ nghĩ sao nếu tôi có cách để rút ngắn nó đi khoảng 40% mà vẫn chạy tốt? Thử nghĩ xem số lượng thời gian bạn tiết kiệm được nhiều đến thế nào.
npm t chính là cứu cánh của bạn


Liệt kê List available scripts
Khi bắt đầu với một project mới chúng ta luôn tự hỏi phải xuất phát từ đầu. Những câu hỏi thường thấy như: Ta chạy nó như thế nào? Những script nào thì available?
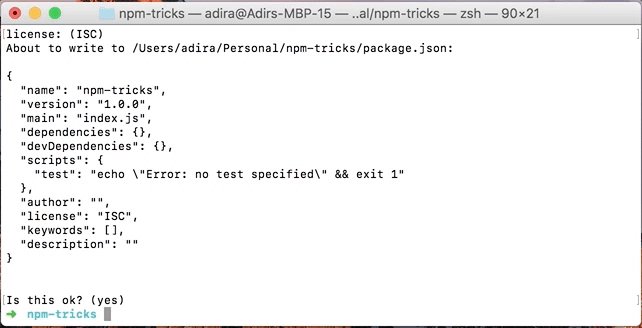
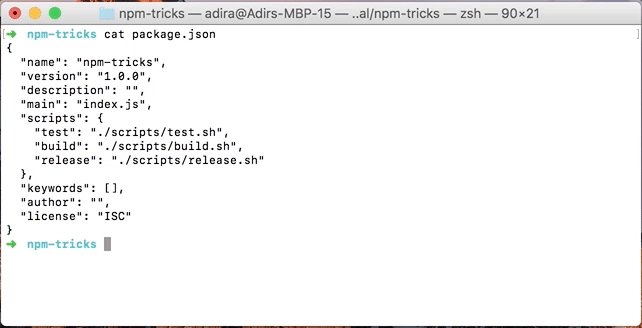
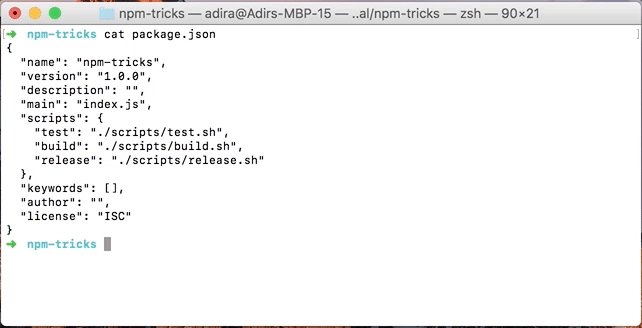
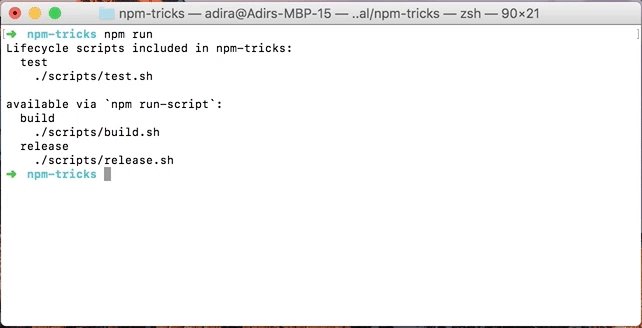
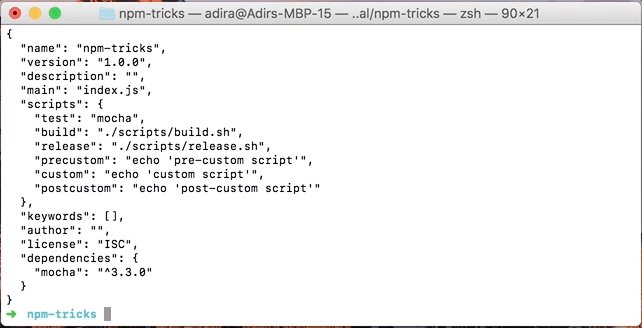
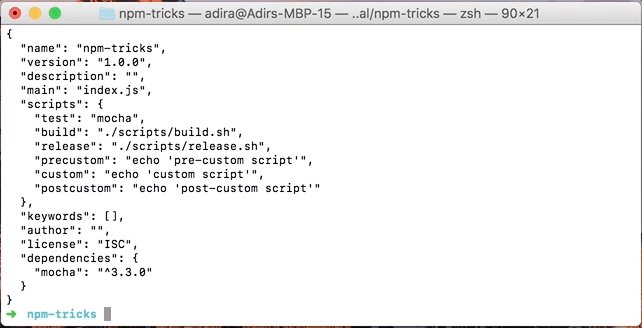
Phương pháp phổ biến là mở package.json file và kiểm tra section scripts


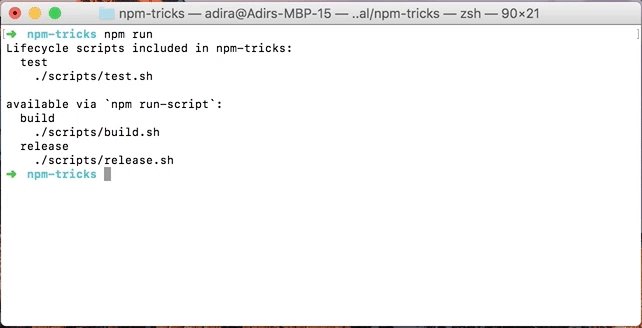
Tất nhiên, phương pháp tốt hơn (ngắn hơn) là dùng npm run để xem list của tất cả các script available.


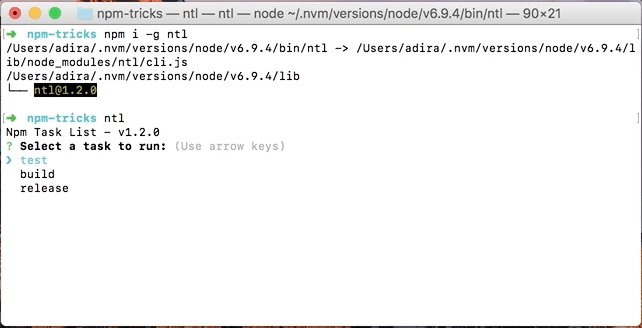
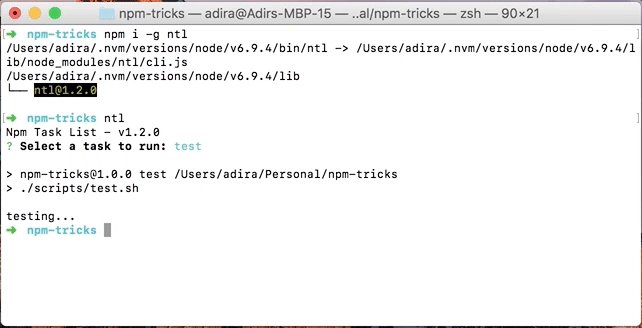
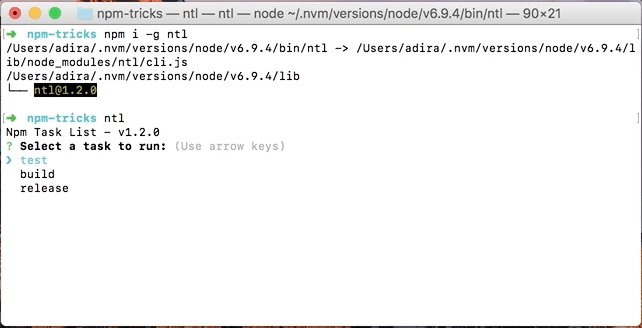
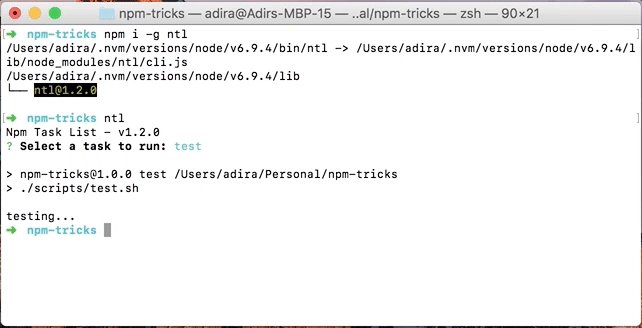
Một lựa chọn khác là cài đặt ntl (npm i -g ntl), và sau đó chạy ntl trong thư mục chứa project. Nó đồng thời cũng cho phép chạy script, vốn rất tiện lợi.


Liệt kê ra list installed packages
Tương tự như available script, đôi khi chúng ta tự hỏi ta có những dependency nào trong project của mình.
Tất nhiên là bình thường thì sẽ phải vào package.json file để check nhưng chúng ta đều đã biết rằng có phương pháp tốt hơn.
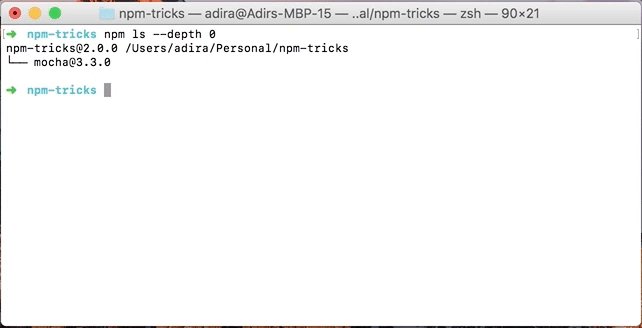
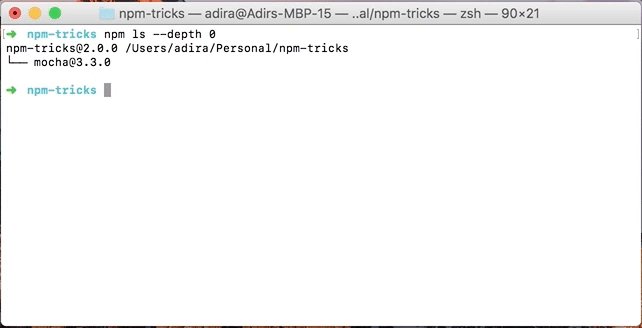
Chúc mừng bạn đã gặp npm ls --depth 0.


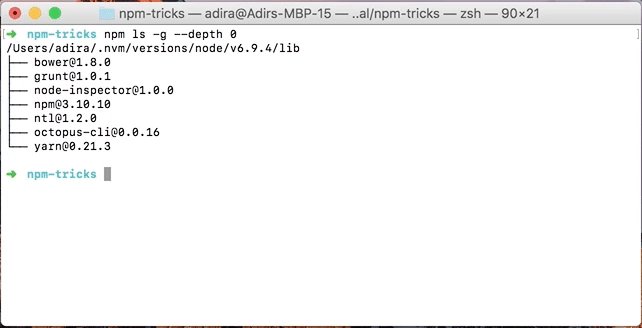
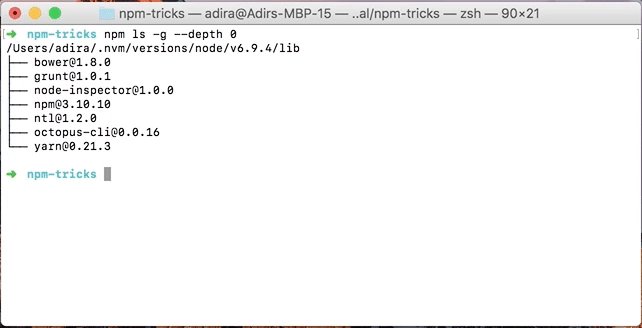
Với các list của globally-installed package, ta vẫn sẽ dùng giống như trên nhưng thêm -g vào, npm ls -g --depth 0.


Chạy các locally-installed executable
Khi cài đặt một package vào trong project của mình, nó luôn kèm theo một executable, nhưng nó chỉ hoạt động khi ta dùng thông qua một npm script. Tại sao ư?
Đó là bởi vì khi thi hành một command trong terminal, nó sẽ tìm kiếm executable có cùng tên từ tất cả các path thuộc PATH environment variable. Đó là vì sao Locally-installed package đăng kí các executable vào một nơi khác chứ không phải trên PATH nên sẽ không bị tìm thấy.
Vậy nó hoạt động như thế nào khi ta dùng npm script để chạy executable? Đó là vì npm tạo ra thêm một folder vào PATH , <project-directory>/node_modules/.bin.
Bạn có thể dùng npm run env | grep "$PATH"hoặc npm run env để xem tất cả available environment variable.
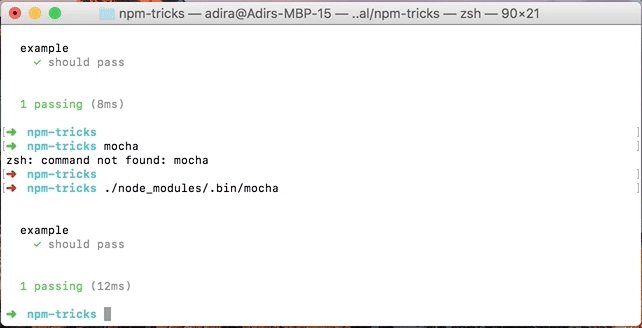
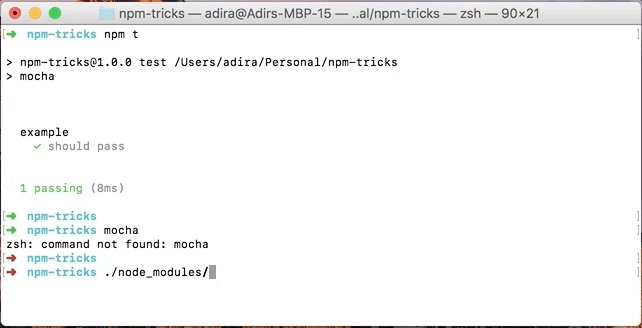
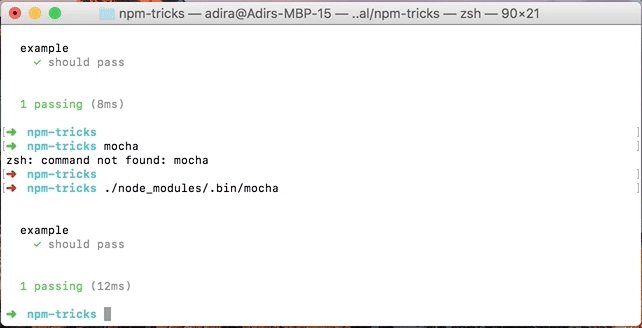
node_modules/.bin, chính là nơi locally-installed package lưu trữ của executable.
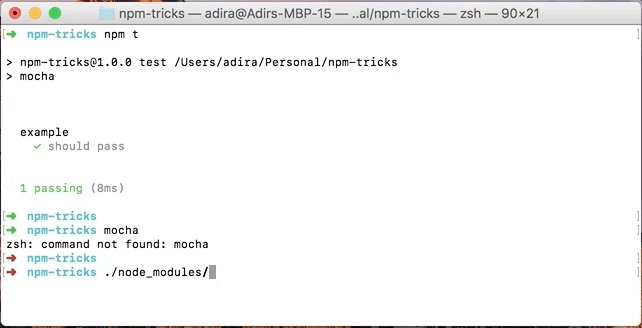
Thử chạy ./node_modules/.bin/mocha trong project’s directory để xem nó hoạt động ra sao.


Đơn giản đúng không? Cứ dùng ./node_modules/.bin/<command> khi bạn muốn chạy một locally-installed executable.
Tìm ra Package của bạn trên internet
Bạn có bao giờ tự hỏi rằng repository entry trong package.json file để làm gì không?
Hãy thử chạy npm repo và xem nó hoạt động như thế nào trong trình duyệt web.
Cũng tương tự vậy đối với npm home cho homepage.
Nếu bạn muốn mở Package page trên npmjs.com, thi hãy dùng npm docs.
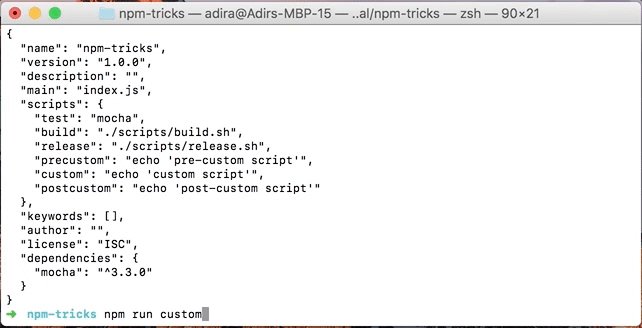
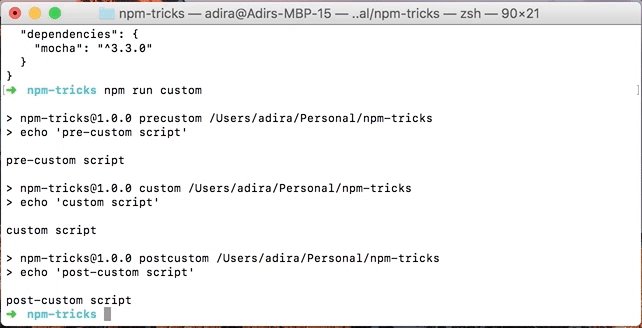
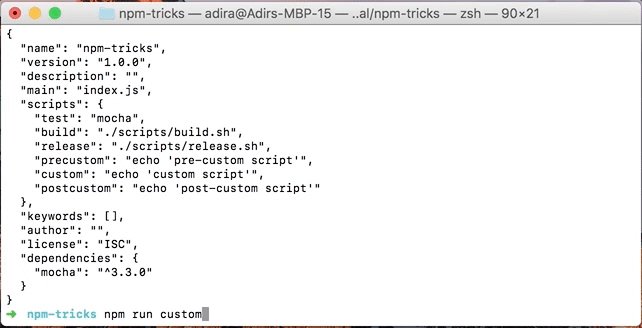
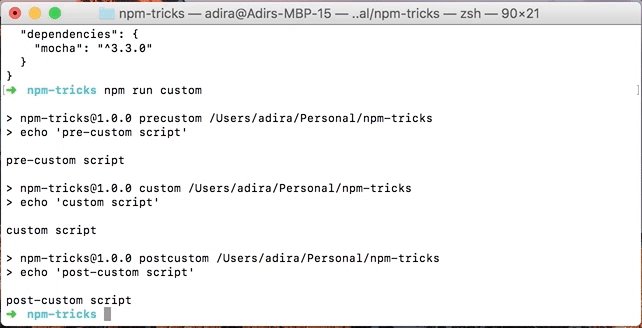
Chạy script trước và sau một script khác
Hẳn bạn đã quá quen thuộc với pretest, với nhiệm vụ sàng lọc code trước khi chạy test script.
Nhưng bạn sẽ rất ngạc nhiên khi biết rằng bạn có thể có pre và post scripts cho mọi script.


Nó cực kì hữu dụng cho các project mà bạn dùng npm làm build tool chính cũng như khi cần phải sắp xếp một lượng lớn script.
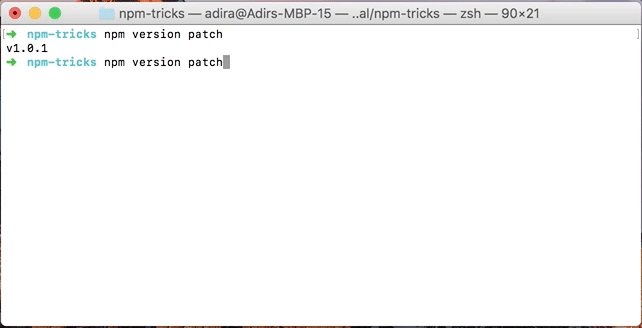
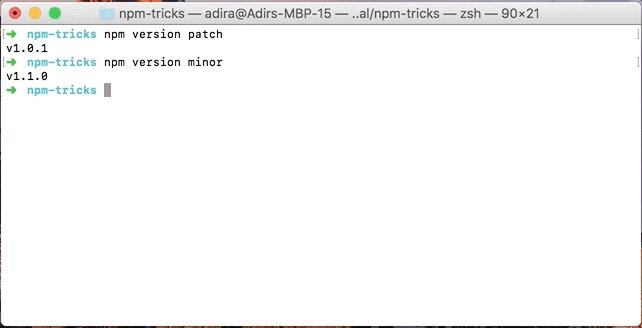
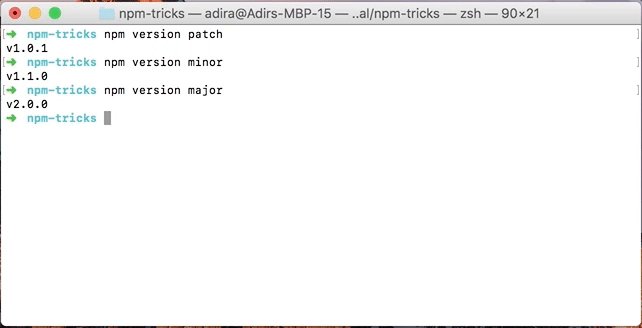
Bumping package’s version
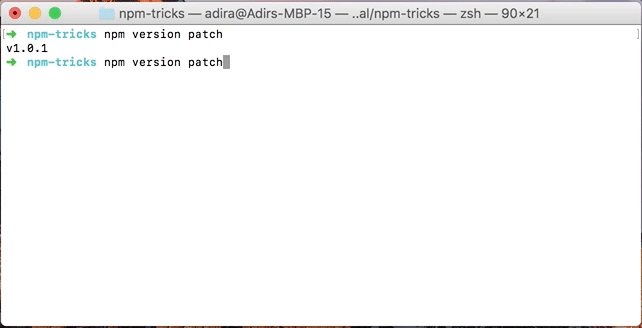
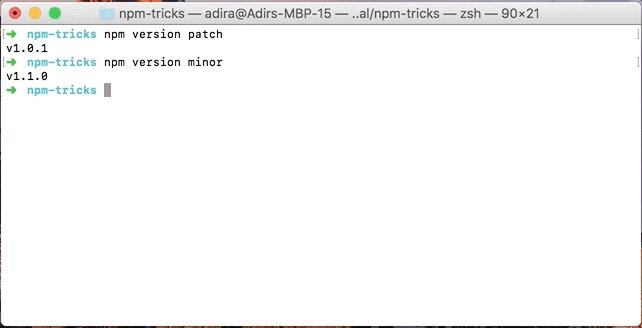
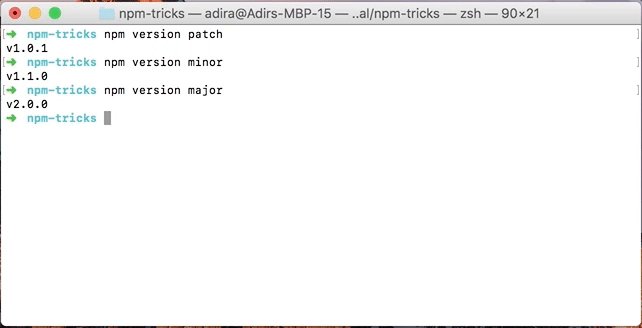
Bạn có một package, bạn sẽ dùng semver cho versioning, và bạn cần bump phiên bản đó trước khi một bản release mới được tung ra.
Cách thủ công là vào package.json file và sửa bằng tay, nhưng chẳng ai có dư thời gian cả.
Thay vào đó hãy dùng npm version với major, minor hoặc patch.


Lời kết
Hi vọng qua bài viết này, các bạn đã có thể code tốt hơn cũng như gây ấn tượng với đám bạn.
Nguồn: blog.topdev.vn via Medium


















