Home Search
SCSS - search results
If you're not happy with the results, please do another search
Tối ưu hóa hiệu suất với ReactJS và CSS
Trong thế giới phát triển web đầy sôi động, reactjs nổi lên như một thư viện JavaScript phổ biến giúp xây dựng các ứng...
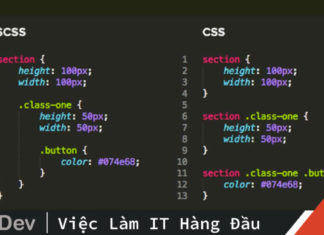
SASS/SCSS là gì?
Bất cứ một lập trình viên nào đều phải từng làm việc liên quan đến CSS. Tuy nhiên làm việc với CSS thuần một...
CSS Preprocessor là gì? Cách sử dụng có khó không?
Bài viết được sự cho phép của tác giả Phạm Bình
Chào các bạn,
CSS là ngôn ngữ quen thuộc của bất kỳ web developer nào,...
A taste of Atomic CSS
Bài viết được sự cho phép của tác giả Huy Trần
Thực lòng mà nói, khi cả thế giới thậm chí đã ngưng nói về...
SASS là gì?
SASS - hẳn là một thuật ngữ khá quen thuộc đối với dân lập trình, nhưng trước khi hiểu sâu về SASS thì chúng...
Tìm hiểu Conditional Border Radius trong CSS
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Gần đây mình có F12 và kiểm tra code CSS của Facebook và...
CSS Specificity là gì vậy?
Bài viết được sự cho phép của tác giả Phúc Lương
Mở bài
Chào các bạn, hôm nay mình sẽ tiếp tục series về CSS cơ...
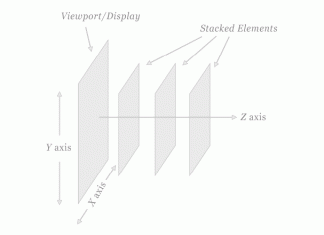
Những điều cần biết về z-index trong css
z-index trong css có cách thức hoạt động là mỗi element trên trang web được hiển thị ngang và dọc theo 2 trục x...
Top 5 CSS Frameworks tốt nhất cho anh em Developer 2024
CSS là một trong 3 ngôn ngữ trụ cột của anh em lập trình Frontend bên cạnh HTML và JavaScript. Để xây dựng được...
Những điều cần biết về CSS-in-JS
Thinking in components — Bạn sẽ không còn phải maintain 1 đống style-sheets nữa. CSS-in-JS sẽ trích xuất model CSS theo level component, thay vì theo...
3 Cách Làm Border Gradient Trong CSS Mà Bạn Nên Biết
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Ở bài viết này mình sẽ chia sẻ cho các bạn 3 cách...
CSS Box Model – Các cách hiển thị element với thuộc...
Bài viết được sự cho phép của tác giả Lương Văn Phúc
Đây là bài viết cuối trong series về CSS Box Model của mình....
Hướng dẫn sử dụng Mixins trong SASS toàn tập
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Chắc hẳn nhiều bạn trong khi học hay khi đi làm ở công...
Tin tức CSS tháng 8, 2022 có gì mới
Bài viết được sự cho phép của tác giả Lương Văn Phúc
Frontend nói chung và CSS nói riêng vẫn đang được phát triển liên...
9 CSS animation mới “mãn nhãn” cho các project
Sau cả ngàn project thì chắc chắn anh em cũng muốn có một cái gì đó nhìn cho đẹp đẹp, cho mát mắt. Level...
CSS trong JavaScript: Công cụ không thể thiếu cho component-based styling
Nhờ vào việc sự dụng inline style, chúng ta có thể lập trình và tận dụng gần như tất cả tiềm năng của Javascript....
Học CSS Flexbox toàn tập phần 1
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Trước đây khi chúng ta thiết kế web đặc biệt là dàn trang...
Làm chủ CSS Flexbox trong 5 phút
Trong bài này, bạn sẽ được học những điều cơ bản về CSS Flexbox, đây là một kỹ năng cần thiết cho các developer...
Sử dụng biến trong CSS toàn tập
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Chắc hẳn các bạn khi nghe về cách sử dụng biến trong CSS sẽ nghĩ ngay...
Xây dựng một bộ source SASS thế nào cho đẹp
Bài viết được sự cho phép của tác giả Hữu Khuyên
Hôm nay mình xin chia sẻ cách xây dựng một bộ source SASS tối...